画面模糊问题的源头也是来自用户的微距体验不佳,我们对问题深入分析,适当拆解。通过 Apple Development Doc 的查阅及实践,一步步抽丝剥茧,最终完美解决用户的体验痛点,也为我们自身沉淀了展示微距的能力。

前言
在最近两年苹果发布的 iPhone13 Pro Max 和 iPhone14 Pro Max 系列的手机上,如果使用三方主流 app 进行近距离对焦,会产生画面模糊的问题。拍立淘是手机淘宝相机能力的主阵地之一,用户会进行近距离拍照识别商品,或者近距离扫物流单二维码、吊牌条码、药品码等行为,类似手机系统相机的微距能力没有释放出来,会影响用户的使用体验。基于上述背景,为了优化用户体验,拍立淘 iOS 端开发团队进行了摄像头切换(微距)问题的分析和解决。
本文从原理开始分析,通过层层拆解,把「微距实现」这个命题划分成为三个主要的解决目标:变焦系数、光照水平、焦点位置的确定。并围绕链路实现、性能、适配三个层面进行可行性验证,完成微距能力的落地。
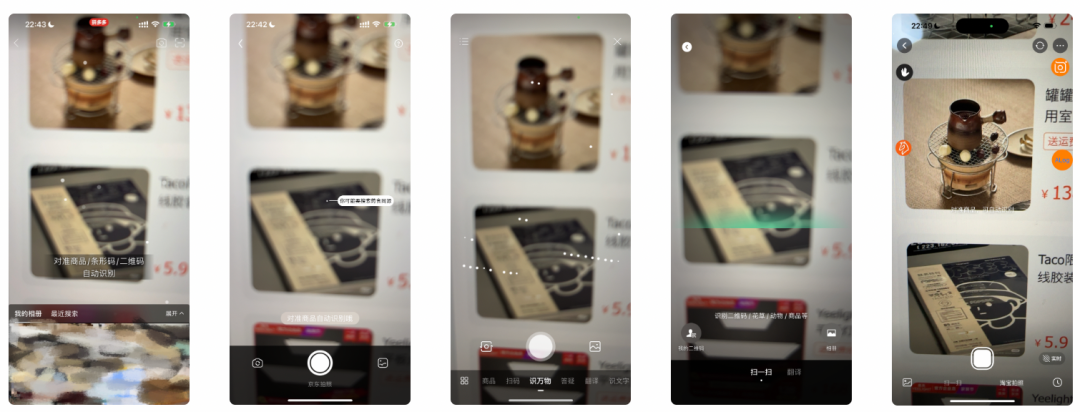
下图:图1-4为部分 app 镜头页在 iPhone13 Pro Max 的近距离对焦表现,图5为应用了微距能力的拍立淘。


背景知识
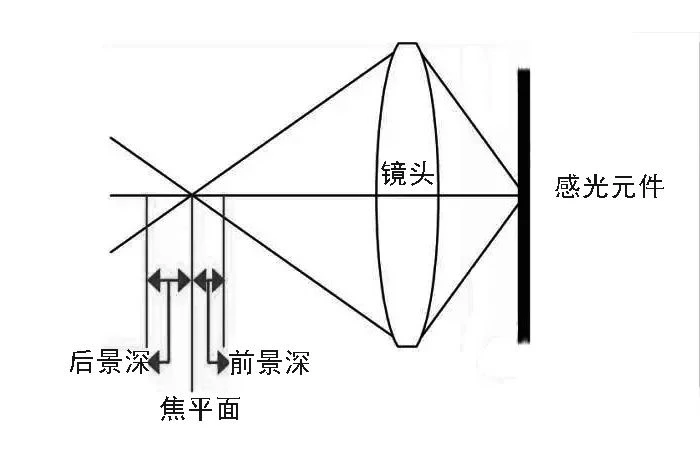
▐ 成像原理
焦距
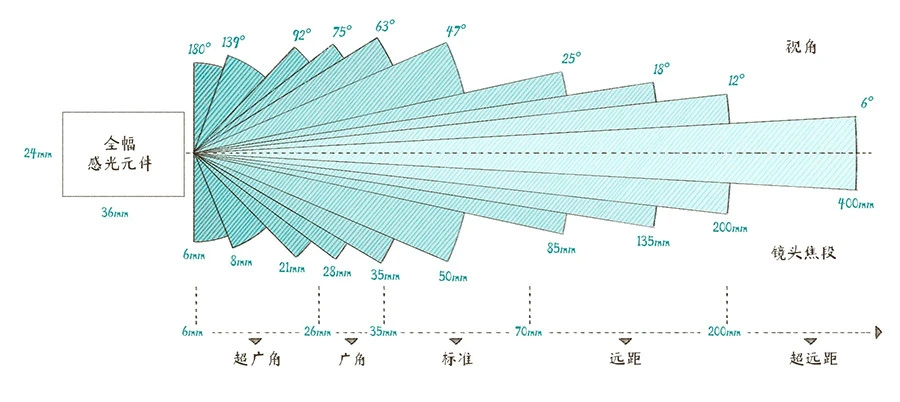
焦距:焦距是从镜头的中心点到传感器平面上所形成的清晰影像之间的距离。镜头的焦距决定了该镜头拍摄的物体在传感器上所形成影像的大小。焦距的本质是“视角”,焦距越短,视角越大;焦距越长,视角越窄。焦距是以“mm”为单位。如下图所示是常见的焦距和可视范围。

为什么在我们对准某个物体的时候,有时候会出现画面的模糊,需要手动或自动对焦解决?这就要说到对焦。
对焦:当焦平面落在成像面(感光sensor)上时,图像是最清晰的。如果成像面在焦深范围之外,图像是模糊的。所以有时候为了获取清晰的成像,需要调焦。手动调焦(MF)或者是自动调焦(AF)。

自动调焦有多种方法:测距离法、反差检测法、PDAF相位检测法等等,苹果的Focus Pixels其实就是相位差对焦技术。

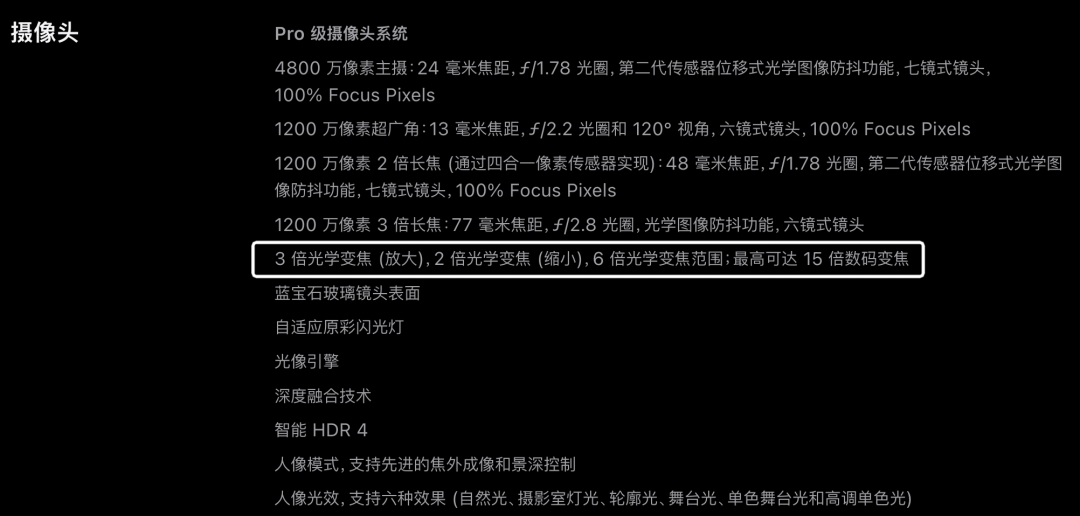
变焦
光学变焦:依靠光学镜头结构来实现变焦。通过镜片移动(焦距发生变化),来放大与缩小需要拍摄的景物,光学变焦倍数越大,能拍摄的景物就越远。光学变焦在单反相机比较常见。在手机相机中,主要是通过切换镜头来实现光学变焦的效果。
数码变焦:纯粹对一张数码照片进行放大操作,比如说,把一张10×10像素大小到图片改成15×15像素,看起来画面就大了,但这种操作是纯粹数码层面的,没有任何光学镜片介入。
下图为iPhone 14 Pro Max具有的光学变焦和数码变焦能力。即当我们使用系统相机进行0.5~3倍焦距调节时候,是光学变焦,从3-15倍焦距调节的时候,是数码变焦。

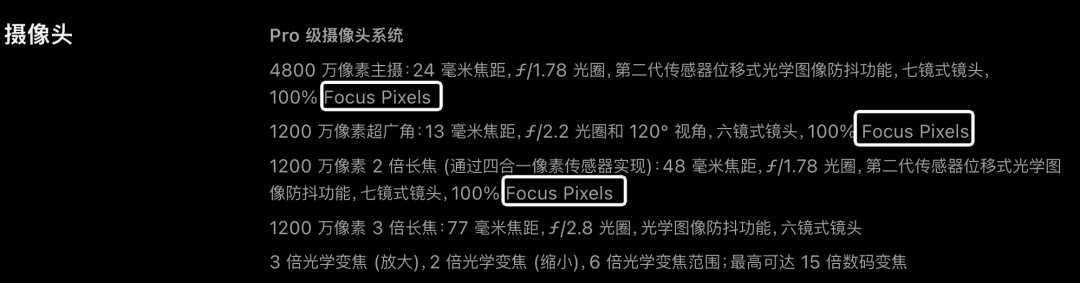
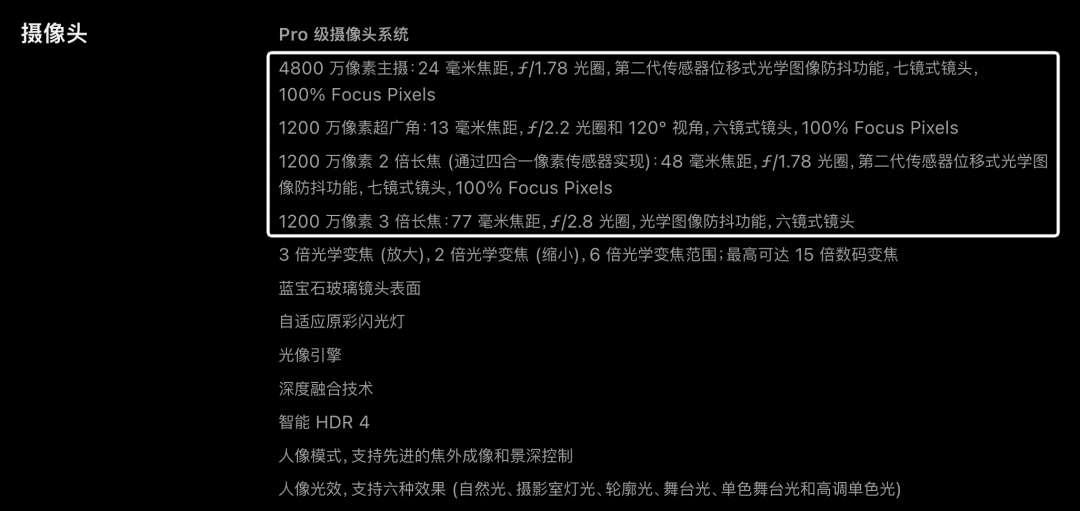
多摄像头
为了在手机上实现更为强大的影像效果,手机厂商走出了多摄像头组合的路线,通过在手机上集成多个不同特性的摄像头,来在手机上实现出多样化的拍摄效果,用户在拍摄界面操作变焦时不同的影像焦段交给对应的摄像头处理,焦段过渡时利用数码+光学变焦结合进行补间,通过这种方式在手机上实现了的长焦+短焦,同时再配置一些广角、大光圈、景深与色彩等特种镜头,让丰富的摄像头组合支撑出强大的多样化的手机拍摄能力。
下图为iPhone 14 Pro Max具有的多摄像头:主摄+超广角+长焦。

▐ 苹果相机
iPhone成像系统概览
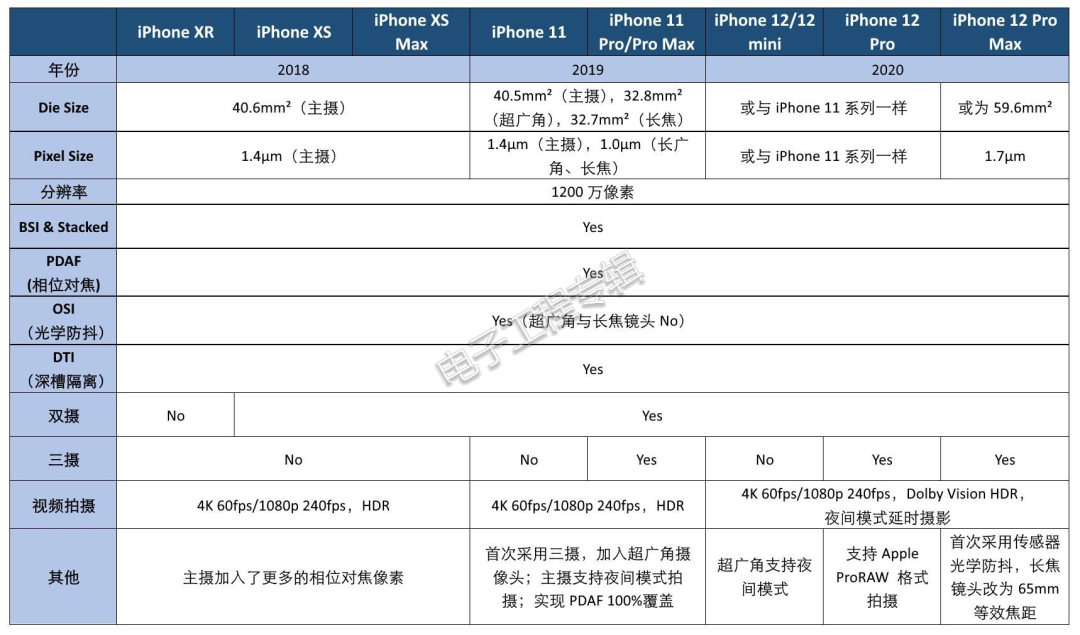
iPhone在主摄的基础上,在设备迭代中相继加入了多摄:包括长焦镜头与超广角镜头。
其中,有如下几个重要的技术更新点:
2014年,iPhone 6 Plus摄像头首次加入镜头光学防抖;
2016年,iPhone 7 Plus首次采用双摄方案(加入长焦镜头);
2019年,iPhone 11 Pro首次采用三摄方案(加入超广角镜头);
具体图表如下(图引):


无法对焦的的主要原因
从 iPhone 12 Pro 系列开始,后置主摄传感器增大了许多(1.7微米超大底),而大底 Cmos 带来的问题就是,对焦距离无法做到更近。而在 iPhone 13 Pro 系列和 iPhone 14 Pro 系列机型中,苹果加入了广角微距,支持微距控制,因此这些机型理论上是支持近距离拍摄的,并且还能拍摄得非常清晰。

问题分析
基于上述分析,得知苹果在硬件层面中,在带超广角的iPhone机型当中,是能够带给用户更好的微距体验。但是需要app支持。当前拍立淘业务中拍近距离物体会模糊的问题,拆解出主要有三个层面的问题待确认:
链路实现层面
-
不支持摄像头自动切换的原因是什么?
摄像头自动切换需要具备哪些条件?
与业务现有链路如何融合?
性能层面:
-
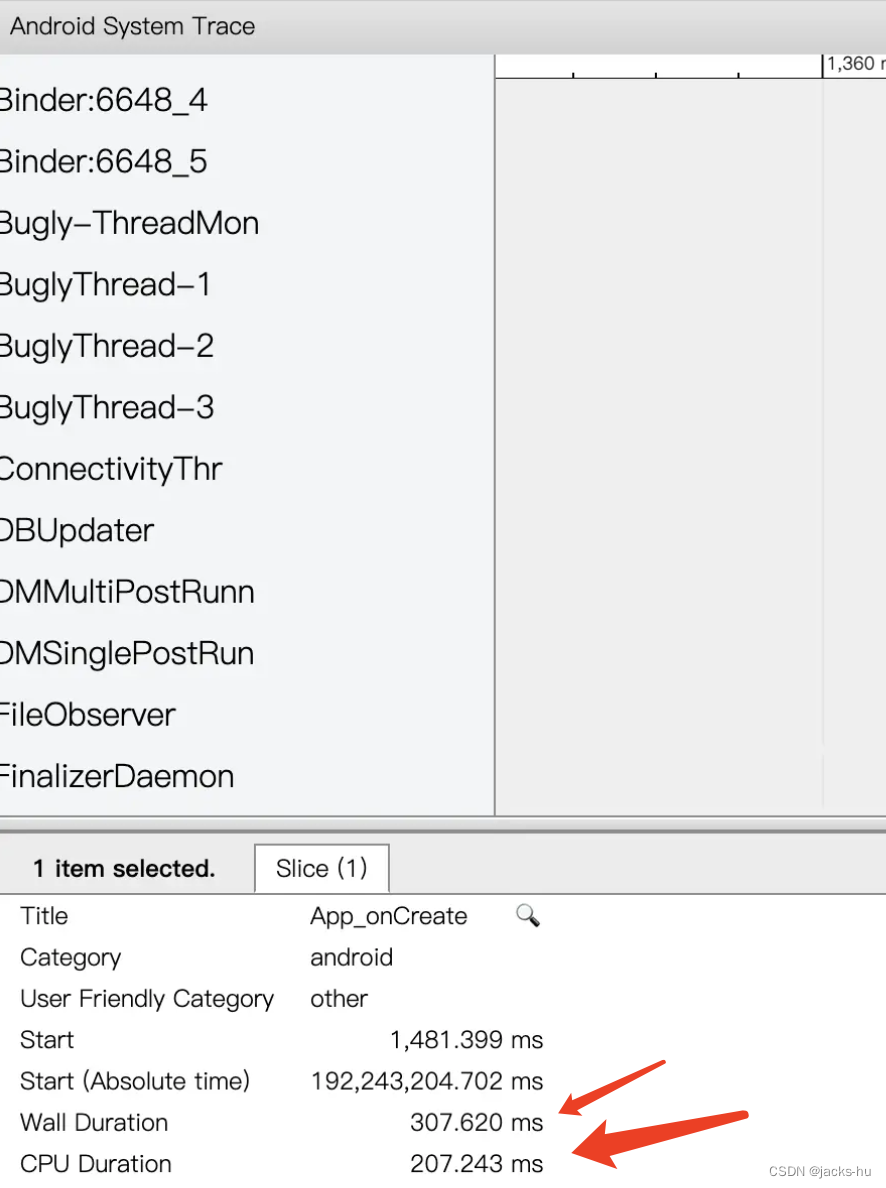
是否会造成内存的增加?
是否会造成CPU的增加?
适配层面
-
对于不同机型、不同系统版本,需要什么策略适配?
▐ 链路实现层面
不支持摄像头自动切换的原因是什么?
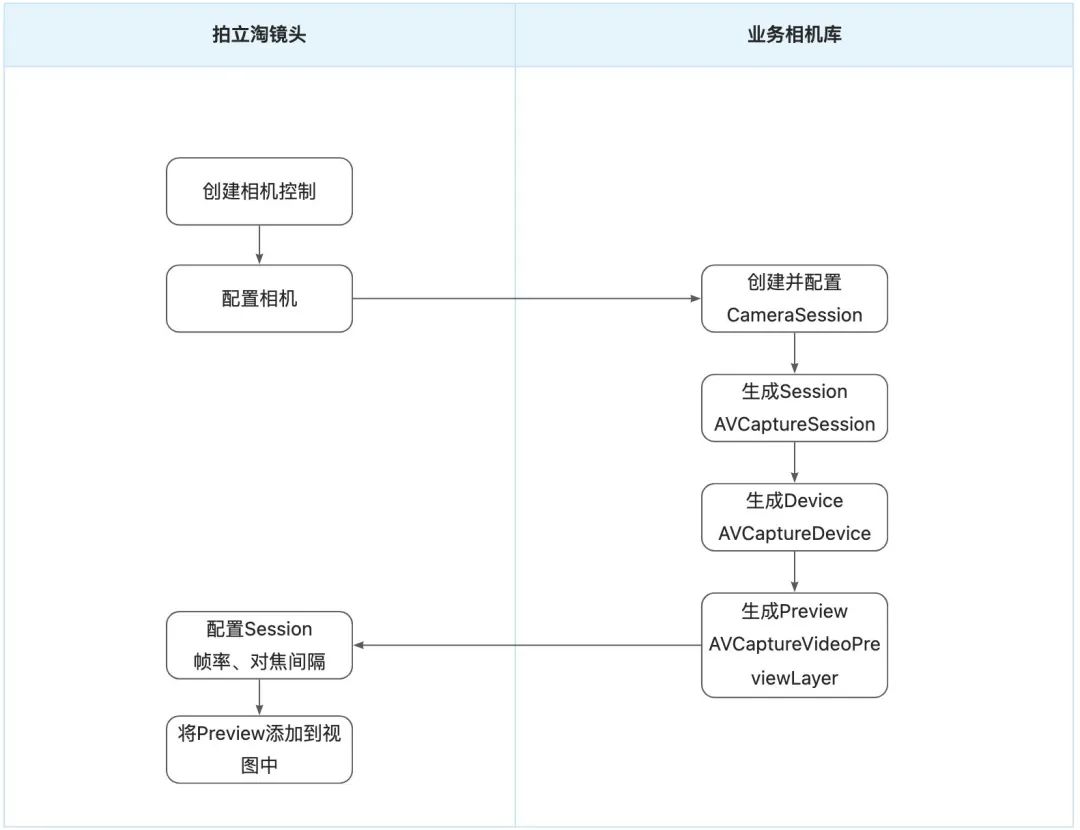
拍立淘的相机创建链路如下:

其中,涉及到此问题的关键步骤为生成AVCaptureDevice。
AVCaptureDevice 在整个视频采集过程中提供实现摄像头和麦克风相关初始化,并可以对摄像头进行一些基本设置,如:闪光灯、手电筒、聚焦、曝光、白平衡等一些基本设置。
原有的生成device逻辑,是调用系统方法devicesWithMediaType:,而这个方法在iOS10之后已经废弃。对于需要利用新设备上的多摄像头自动切换,使用这个接口是不能达到目的。根据API的提示,需要采用新的AVCaptureDeviceDiscoverySession:
支持摄摄像头自动切换需要具备哪些条件?
要实现自动切换,就要调用新的接口。在使用方式上,我们也遇到了一些理解难点,下面是过程记录。
首先从这个新接口入手,他的入参有三个:deviceTypes、mediaType、position。其中:
mediaType是设备的媒体类型。比如音频、文本等,这里自然就选择AVMediaTypeVideo。
position是相机的位置是前置还是后置。根据不同的业务需要,拍立淘主要的流量场景是AVCaptureDevicePositionBack。
deviceTypes是可以获取的相机设备内容。他的可选项比较多,需要根据系统版本区分选择。这次我们要解决的是微距,因此需要增加超广角的获取。我们主要把目光注意到AVCaptureDeviceTypeBuiltInDualWideCamera上,而对于不支持的设备,我们做好适配和兜底即可。
/**
AVCaptureDeviceTypeBuiltInWideAngleCamera 广角(默认设备,28mm左右焦段)
AVCaptureDeviceTypeBuiltInTelephotoCamera 长焦(默认设备的2x或3x,只能使用AVCaptureDeviceDiscoverySession获取)
AVCaptureDeviceTypeBuiltInUltraWideCamera 超广角(默认设备的0.5x,只能使用AVCaptureDeviceDiscoverySession获取)
AVCaptureDeviceTypeBuiltInDualCamera (一个广角一个长焦(如iPhone7P,iPhoneX),可以自动切换摄像头,只能使用AVCaptureDeviceDiscoverySession获取)
AVCaptureDeviceTypeBuiltInDualWideCamera (一个超广一个广角(如iPhone12 iPhone13),可以自动切换摄像头,只能使用AVCaptureDeviceDiscoverySession获取)
AVCaptureDeviceTypeBuiltInTripleCamera (超广,广角,长焦三摄像头(如iPhone11ProMax iPhone12ProMax iPhone13ProMax)可以自动切换摄像头,只能使用AVCaptureDeviceDiscoverySession获取)
AVCaptureDeviceTypeBuiltInTrueDepthCamera (红外和摄像头,能够获取景深数据(如iPhone12ProMax iPhone13ProMax))
*/根据Apple Doc,我们对AVCaptureDeviceTypeBuiltInDualWideCamera有进一步的了解:
AVCaptureDeviceTypeBuiltInDualWideCamera(地址:https://developer.apple.com/documentation/avfoundation/avcapturedevicetypebuiltindualwidecamera?language=objc)
一种由两个固定焦距组成的设备:一个超广角和一个广角的摄像头组成的设备。
内置双摄像头支持以下功能:
当变焦系数、光照水平和焦点位置允许时,自动从一台摄像机切换到另一台摄像机。
通过测量超广角和广角相机拍摄的图像之间的差异来生成深度数据。
通过单个照片捕获请求从组成的超广角和广角设备传送照片。
这里就引出了本轮问题的解决点:
当变焦系数、光照水平和焦点位置允许时,自动从一台摄像机切换到另一台摄像机。
因此,我们知道摄像头自动切换,需要具备的条件是:变焦系数、光照水平、焦点位置在系统要求的范围内。
那么问题就限定在三个参数的阈值上。拍立淘的场景采用的自动对焦,即焦点位置不需要主动设置,会根据主体位置进行对焦。光照水平在正常环境下使用即可。因此我们只要确定变焦系数(videoZoomFactor)并实验验证。
videoZoomFactor
该属性是一个用于控制AVCaptureDevice的图像的裁剪和放大的值;它是一个乘数:例如,值 2.0 会使图像主体的大小加倍(并使视野减半)。允许的值范围从 1.0(完整视野)到活动格式AVCaptureDeviceFormat的属性videoMaxZoomFactor值。
AVCaptureDevice通过围绕传感器捕获的图像的中心进行裁剪来实现缩放效果。在低缩放系数下,裁剪的图像等于或大于输出大小。在较高的缩放系数下,设备必须将裁剪后的图像缩放到输出尺寸,从而导致图像质量下降。活动格式AVCaptureDeviceFormat的videoZoomFactorUpscaleThreshold属性指示将进行放大的因素。
方案一:
通过使用拍立淘现有变焦工具,我们得以一览在使用了AVCaptureDeviceTypeBuiltInDualWideCamera获取到device后,videoZoomFactor在1-3.5范围内的视频流预览内容情况。实验结论来看,在采用自动设置焦点位置的和变焦在2倍的情况下,会出现镜头画面的切换。视频3秒处(主摄->超广角)和9秒处(超广角->主摄),效果如下:
方案二:
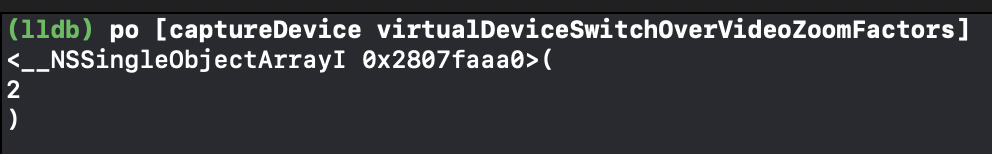
方案一采用的是调参验证的方式,实际上在AVCaptureDevice的API中,就有关于这个zoomFactor准确值的取法。
/*!
@property virtualDeviceSwitchOverVideoZoomFactors
@abstract
An array of video zoom factors at or above which a virtual device (such as the Dual Camera) may switch to its next constituent device.
@discussion
This array contains zoom factors at which one of the constituent device's field of view matches the next constituent device's full field of view. The number of switch over video zoom factors is always one less than the count of the constituentDevices property, and the factors progress in the same order as the devices listed in that property. On non-virtual devices this property returns an empty array.
*/
@property(nonatomic, readonly) NSArray<NSNumber *> *virtualDeviceSwitchOverVideoZoomFactors API_AVAILABLE(ios(13.0), macCatalyst(14.0)) API_UNAVAILABLE(macos, tvos) API_UNAVAILABLE(watchos);此属性包含缩放因子,其中一个组成设备的视野与下一个组成设备的整个视野相匹配。切换的视频缩放因子的个数总是比属性的个数少一个。这些缩放因子的顺序与该属性中列出的设备相同。
通过调试并打出相应的值,和我们方案一的结论相同,但这个方案更具适配性。

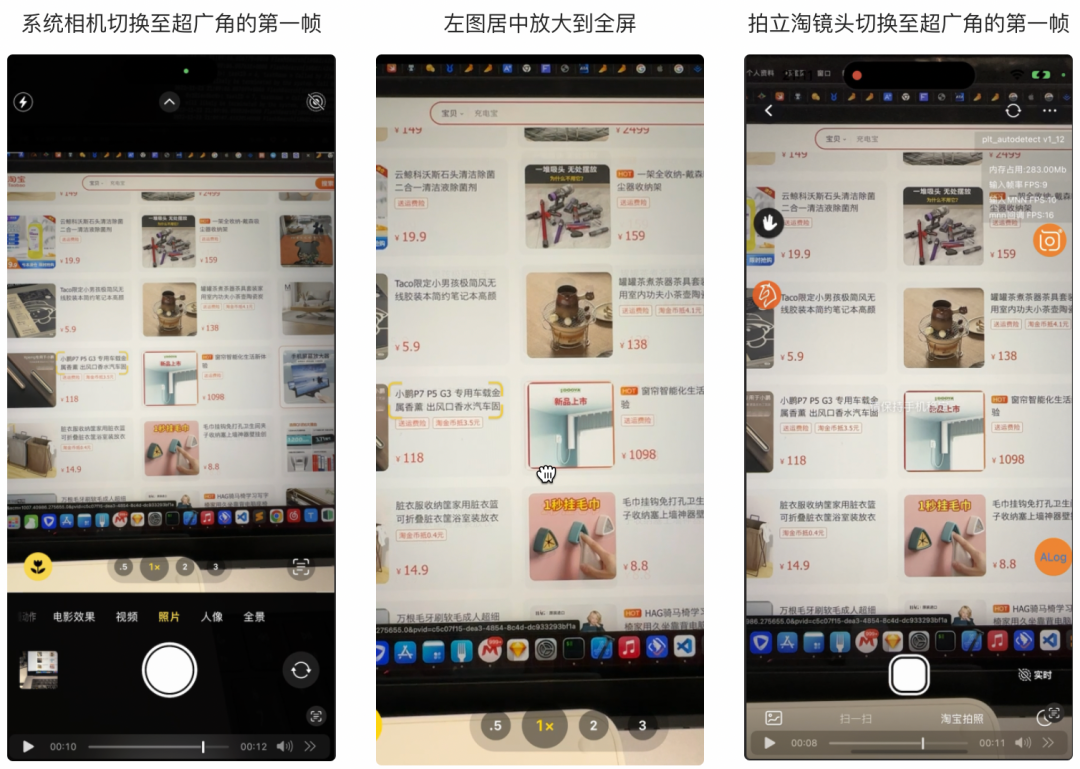
最后,我们将session的videoZoomFactor设置为上述方案二获取的值、并设置好自动对焦、设定合适的对焦时间间隔后,对同一个场景下,使用系统相机和拍立淘镜头进行对比,我们把两个视频中,发生镜头变化的帧截取出来,并把系统相机放大至全屏对比一下:

可以看出,图二和图三可以看到基本处于同一个场景下进行的镜头切换,验证了videoZoomFactor的赋值方式可行。
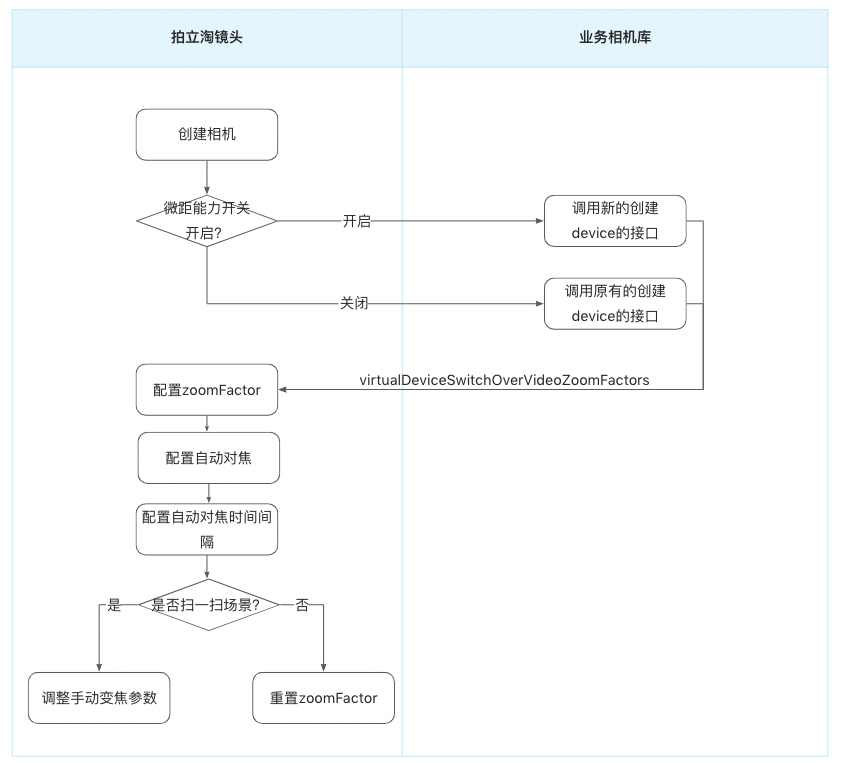
与业务现有链路如何融合?
拍立淘镜头页有扫一扫和淘宝两个场景,增加微距能力之后,会对现有的部分能力有所影响。同时为了保证线上的稳定性。我们需要做好开关配置,整体流程如下:

▐ 性能层面
打开微距可能会带来CPU和内存小幅上涨,后续我们在镜头场景控制和更精细的内存管理,能够将涨幅继续缩小。
▐ 适配层面
适配主要是考虑不同的机型,即含有单摄、双摄、三摄的设备下,是否能够都启用这种策略,以及系统版本的过滤策略。
首先,系统获取采用哪种device,是根据传入的deviceTypes列表,按顺序依次取device。也就是说,对于设备的适配,在我们传入合适的入参之后,系统就能够帮我们做好了。
其次,OS版本判断的出发点,是因为deviceTypes的部分枚举值,是有OS的限制的,特别地,对于本文我们关注的AVCaptureDeviceTypeBuiltInDualWideCamera,是需要iOS13以上的,因此需要对系统版本做适配。
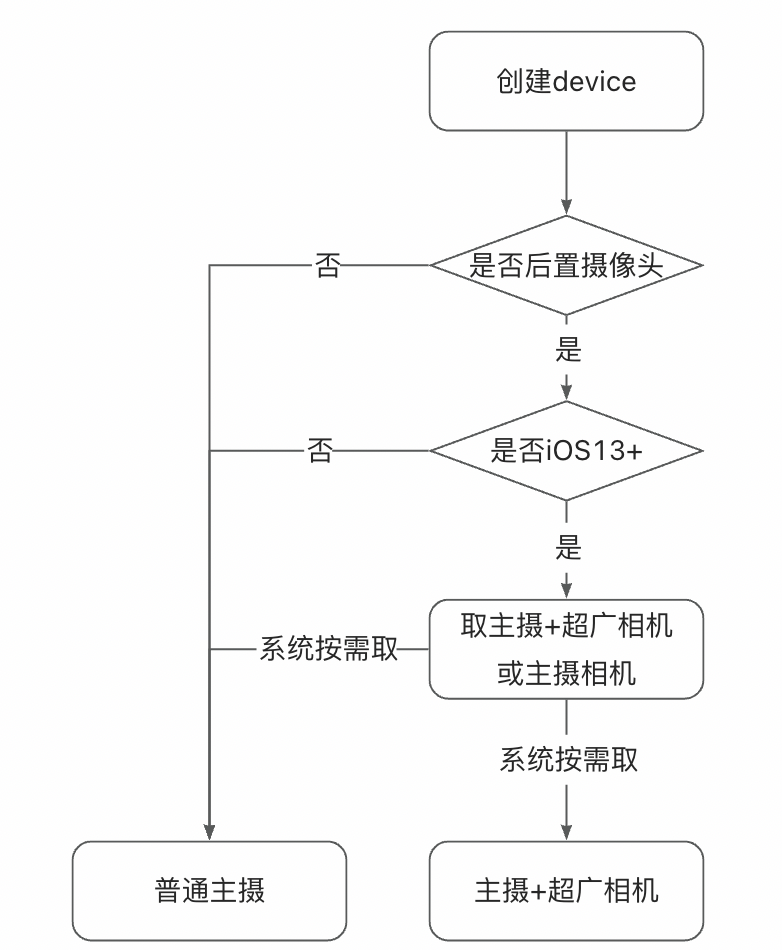
具体适配策略如图:


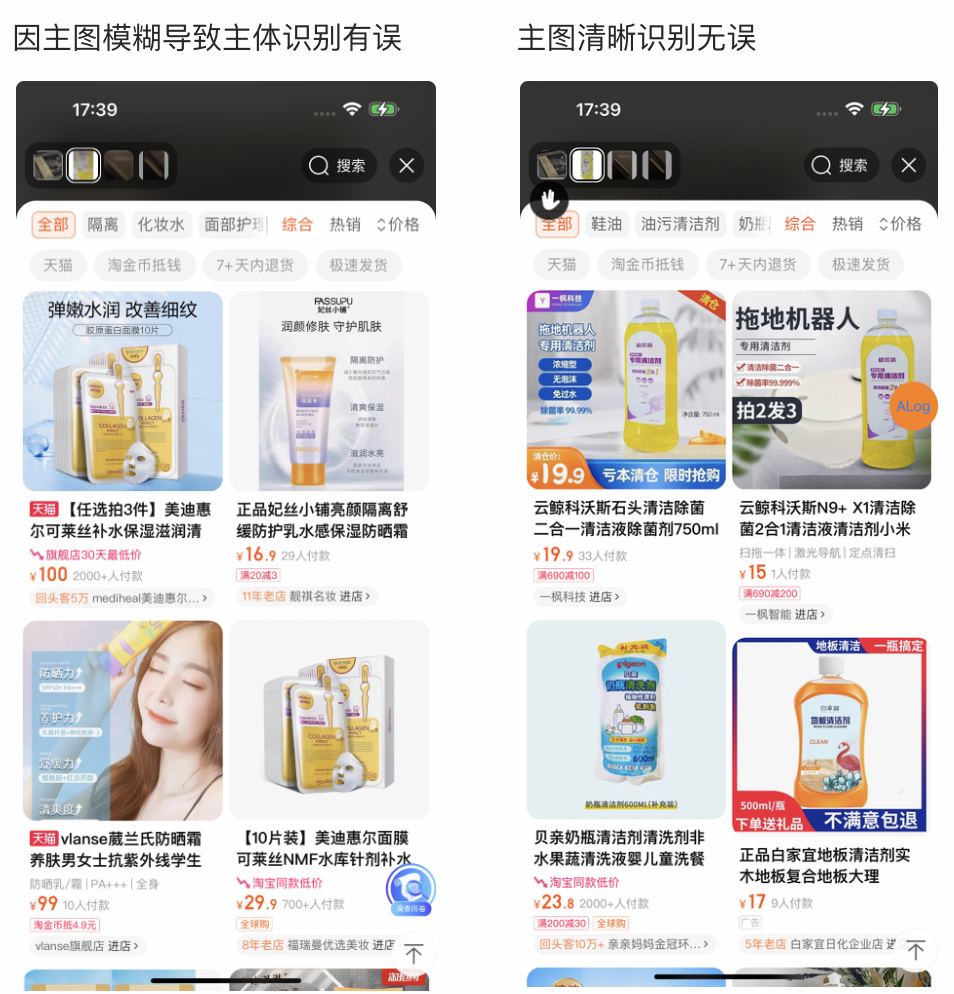
效果预览
通过上述链路的开发,可以看下在拍立淘镜头页进行图搜的效果如下,在微距能力具备之前,近距离进行图搜,会因主图模糊而导致主体识别有误。
在微距优化后,因主图的清晰进而其中的各主体图也能够清晰,召回商品准确率有明显提升。
下图:商品识别的前后对比(左:不含微距能力;右:使用了微距能力)


总结和展望
本次问题的源头也是来自用户的微距体验不佳,我们对问题深入分析,适当拆解。通过 Apple Development Doc 的查阅及实践,一步步抽丝剥茧,最终完美解决用户的体验痛点,也为我们自身沉淀了展示微距的能力。该能力无论是对于用户体验亦或是结果的召回都有着极大的改善。后续我们还会持续观测该改变带来的业务数据的提升。用户体验对于业务可以消极对待,也可以用积极的行动应对。只要有解决用户痛点的决心,相信任何微小的改变都会带来业务新的活力。

团队介绍
我们是大淘宝技术搜索推荐移动端团队,负责集团核心电商搜索推荐,图像视频搜索业务研发、技术平台建设、新业务和前沿技术探索等工作,我们负责的业务拥有亿级流量,能为您提供巨大的机遇和成长空间,期待您的加入。
感兴趣的同学可将简历发送到 taozi.ly@taobao.com
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法