JetpackCompose从入门到实战学习笔记3——Text的简单使用
上一篇文章我们讲解了modifier的一些简单用法,本篇就开始讲解基础控件Text的一些简单用法.
1.源码分析:
@Composable
fun Text(
text: AnnotatedString,//要显示的文本
modifier: Modifier = Modifier,//修饰符
color: Color = Color.Unspecified,//文字颜色
fontSize: TextUnit = TextUnit.Unspecified,//文字大小
fontStyle: FontStyle? = null,//绘制文本时使用的字体
fontWeight: FontWeight? = null,//文本的粗细
fontFamily: FontFamily? = null,//文本的字体
letterSpacing: TextUnit = TextUnit.Unspecified,//文本的间距
textDecoration: TextDecoration? = null,//文本的装饰,如下划线等
textAlign: TextAlign? = null,//文本的对齐方式
lineHeight: TextUnit = TextUnit.Unspecified,//每行文本的间距
overflow: TextOverflow = TextOverflow.Clip,//文本溢出的视觉效果
softWrap: Boolean = true,//控制文本是否可以换行
maxLines: Int = Int.MAX_VALUE,//文本显示行数
inlineContent: Map<String, InlineTextContent> = mapOf(),//
onTextLayout: (TextLayoutResult) -> Unit = {},//在文本发生改变之后会调用此方法
style: TextStyle = LocalTextStyle.current//文本的配置风格,如颜色、字体、行高等
) {
val textColor = color.takeOrElse {
style.color.takeOrElse {
LocalContentColor.current
}
}
val mergedStyle = style.merge(
TextStyle(
color = textColor,
fontSize = fontSize,
fontWeight = fontWeight,
textAlign = textAlign,
lineHeight = lineHeight,
fontFamily = fontFamily,
textDecoration = textDecoration,
fontStyle = fontStyle,
letterSpacing = letterSpacing
)
)
BasicText(//文本基类
text,
modifier,
mergedStyle,
onTextLayout,
overflow,
softWrap,
maxLines,
inlineContent
)
}
2.TextStyle:字体样式
//1.TextStyle:字体样式
Spacer(modifier = Modifier.width(10.dp))
Text(text = "Hello World \n" + "Goobye World")
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World \n" + "Goobye World",
style = TextStyle(
fontSize = 25.sp,//字体大小
fontWeight = FontWeight.Bold,//字体粗细
background = Color.Cyan,//背景
lineHeight = 35.sp//行高
),
)
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World",
style = TextStyle(
color = Color.Gray,
letterSpacing = 4.sp)//字体间距
)
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World",
style = TextStyle(
textDecoration = TextDecoration.LineThrough,//删除线
fontSize = 10.sp,
color = Color.DarkGray
)
)
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World",
style = MaterialTheme.typography.headlineLarge.copy(fontStyle = FontStyle.Italic),
color = Color.Cyan
)
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.bodyLarge.copy(fontFamily = FontFamily.Cursive),//字体风格
fontSize = 20.sp,
color = Color.Magenta
)
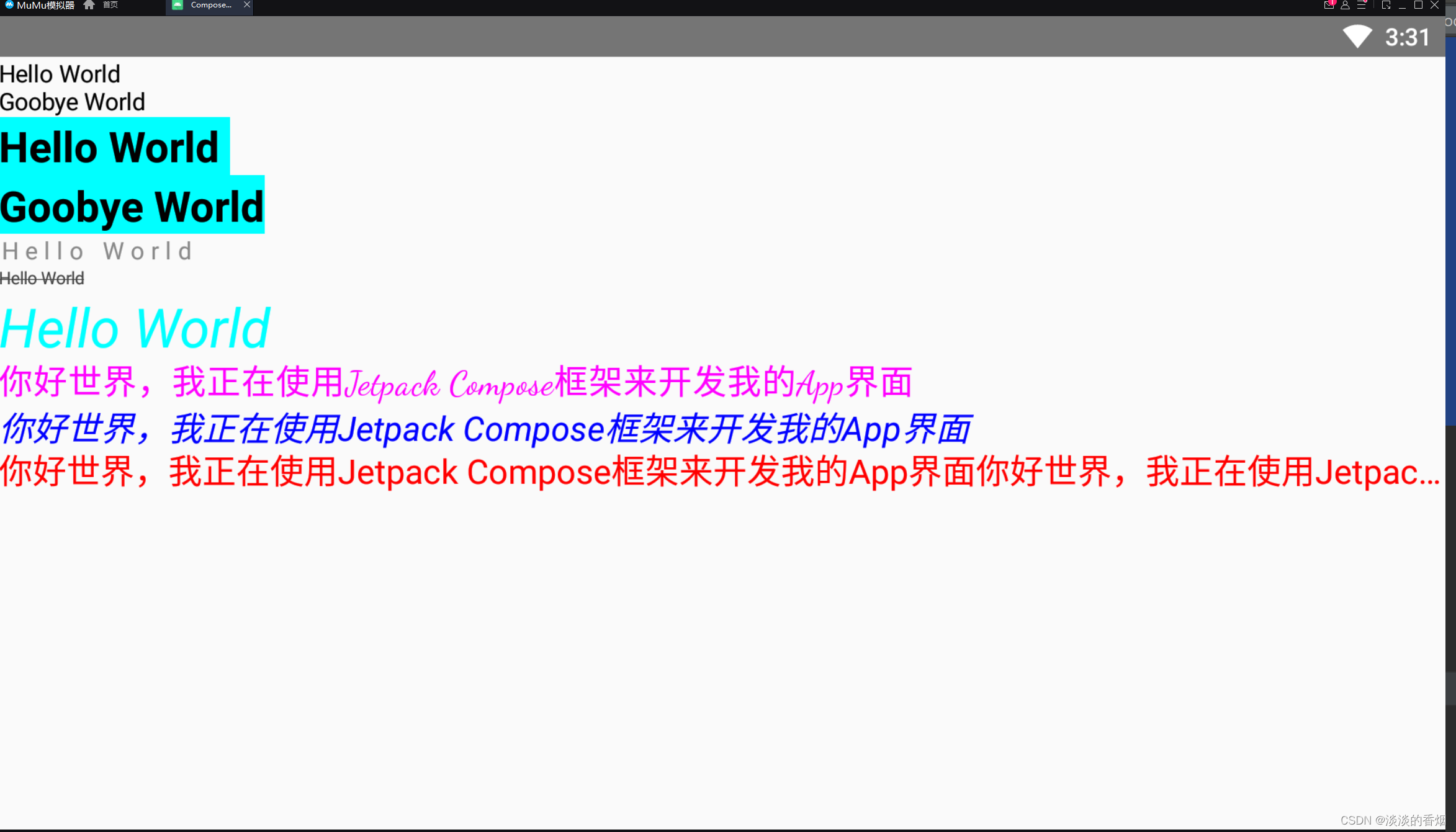
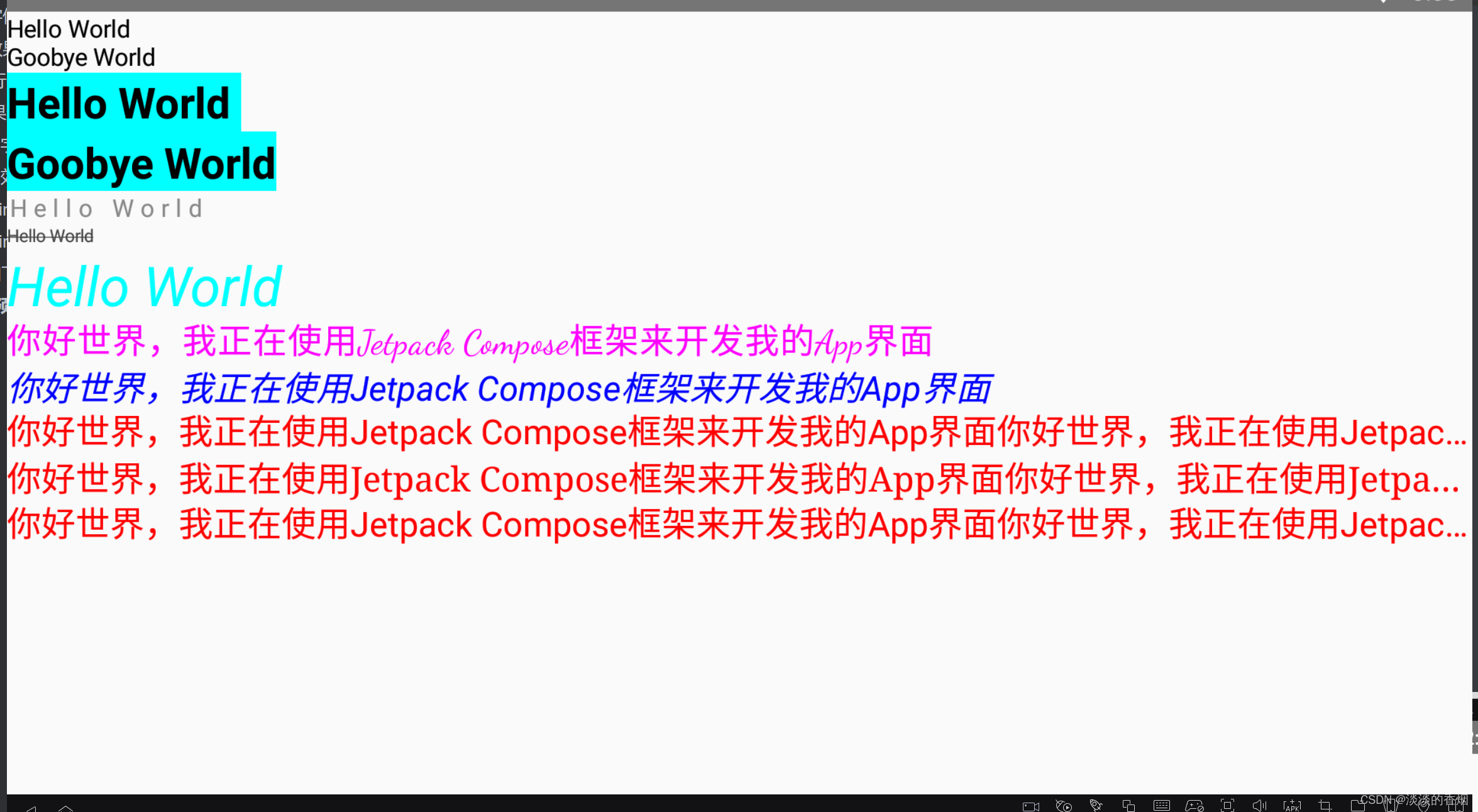
3.TestStyle的效果预览:

4.MaxLines:行数
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.titleLarge.copy(fontStyle = FontStyle.Italic),
fontSize = 20.sp,
maxLines = 1,
color = Color.Blue
)
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面你好世界,我正在使用Jetpack Compose框架来开发我的App界面,你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.labelLarge.copy(fontStyle = FontStyle.Normal),
fontSize = 20.sp,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
color = Color.Red
)
5.MaxLines效果预览:

6.FontFamily:字体风格
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面你好世界,我正在使用Jetpack Compose框架来开发我的App界面,你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.labelLarge.copy(fontFamily = FontFamily.Serif),
fontSize = 20.sp,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
color = Color.Red
)
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面你好世界,我正在使用Jetpack Compose框架来开发我的App界面,你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.labelLarge.copy(fontFamily = FontFamily.SansSerif),
fontSize = 20.sp,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
color = Color.Red
)
7.FontFamily的效果预览:

8.AnnotatedString多样式文字
Spacer(modifier = Modifier.width(40.dp))
Text(
text = buildAnnotatedString {
withStyle( style = SpanStyle(
fontSize = 24.sp)){
append("你现在学习的章节是")
}
withStyle (
style = SpanStyle(
fontWeight = FontWeight.W900,
fontSize = 24.sp
)
){
append("Text")
}
append("\n")
withStyle (
style = ParagraphStyle(
lineHeight =25.sp,
)
){
append("在刚刚讲过的内容中,我们学会了如何应用文字,以及如何限制文本的行数和处理溢出的视觉效果。")
}
append("\n")
append("现在,我们正在学习")
withStyle (
style = SpanStyle(
fontWeight = FontWeight.W900,
textDecoration = TextDecoration.Underline,
color = Color(0xFF59A869)
)
){
append("AnnotatedString")
}
}
)
9.AnnotatedString的效果预览:
10.完整的代码如下:
class BaseWeightActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
//text文本控件
TextDemo()
}
}
@Composable
fun TextDemo() {
Column {
//1.TextStyle:字体样式
Spacer(modifier = Modifier.width(10.dp))
Text(text = "Hello World \n" + "Goobye World")
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World \n" + "Goobye World",
style = TextStyle(
fontSize = 25.sp,//字体大小
fontWeight = FontWeight.Bold,//字体粗细
background = Color.Cyan,//背景
lineHeight = 35.sp//行高
),
)
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World",
style = TextStyle(
color = Color.Gray,
letterSpacing = 4.sp)//字体间距
)
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World",
style = TextStyle(
textDecoration = TextDecoration.LineThrough,//删除线
fontSize = 10.sp,
color = Color.DarkGray
)
)
Spacer(modifier = Modifier.width(20.dp))
Text(
text = "Hello World",
style = MaterialTheme.typography.headlineLarge.copy(fontStyle = FontStyle.Italic),
color = Color.Cyan
)
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.bodyLarge.copy(fontFamily = FontFamily.Cursive),//字体风格
fontSize = 20.sp,
color = Color.Magenta
)
//2.MaxLines:行数
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.titleLarge.copy(fontStyle = FontStyle.Italic),
fontSize = 20.sp,
maxLines = 1,
color = Color.Blue
)
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面你好世界,我正在使用Jetpack Compose框架来开发我的App界面,你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.labelLarge.copy(fontStyle = FontStyle.Normal),
fontSize = 20.sp,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
color = Color.Red
)
//3.fontFamily:字体风格
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面你好世界,我正在使用Jetpack Compose框架来开发我的App界面,你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.labelLarge.copy(fontFamily = FontFamily.Serif),
fontSize = 20.sp,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
color = Color.Red
)
Spacer(modifier = Modifier.width(40.dp))
Text(
text = "你好世界,我正在使用Jetpack Compose框架来开发我的App界面你好世界,我正在使用Jetpack Compose框架来开发我的App界面,你好世界,我正在使用Jetpack Compose框架来开发我的App界面",
style = MaterialTheme.typography.labelLarge.copy(fontFamily = FontFamily.SansSerif),
fontSize = 20.sp,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
color = Color.Red
)
//4.AnnotatedString多样式文字
Spacer(modifier = Modifier.width(40.dp))
Text(
text = buildAnnotatedString {
withStyle( style = SpanStyle(
fontSize = 24.sp)){
append("你现在学习的章节是")
}
withStyle (
style = SpanStyle(
fontWeight = FontWeight.W900,
fontSize = 24.sp
)
){
append("Text")
}
append("\n")
withStyle (
style = ParagraphStyle(
lineHeight =25.sp,
)
){
append("在刚刚讲过的内容中,我们学会了如何应用文字,以及如何限制文本的行数和处理溢出的视觉效果。")
}
append("\n")
append("现在,我们正在学习")
withStyle (
style = SpanStyle(
fontWeight = FontWeight.W900,
textDecoration = TextDecoration.Underline,
color = Color(0xFF59A869)
)
){
append("AnnotatedString")
}
}
)
}
}
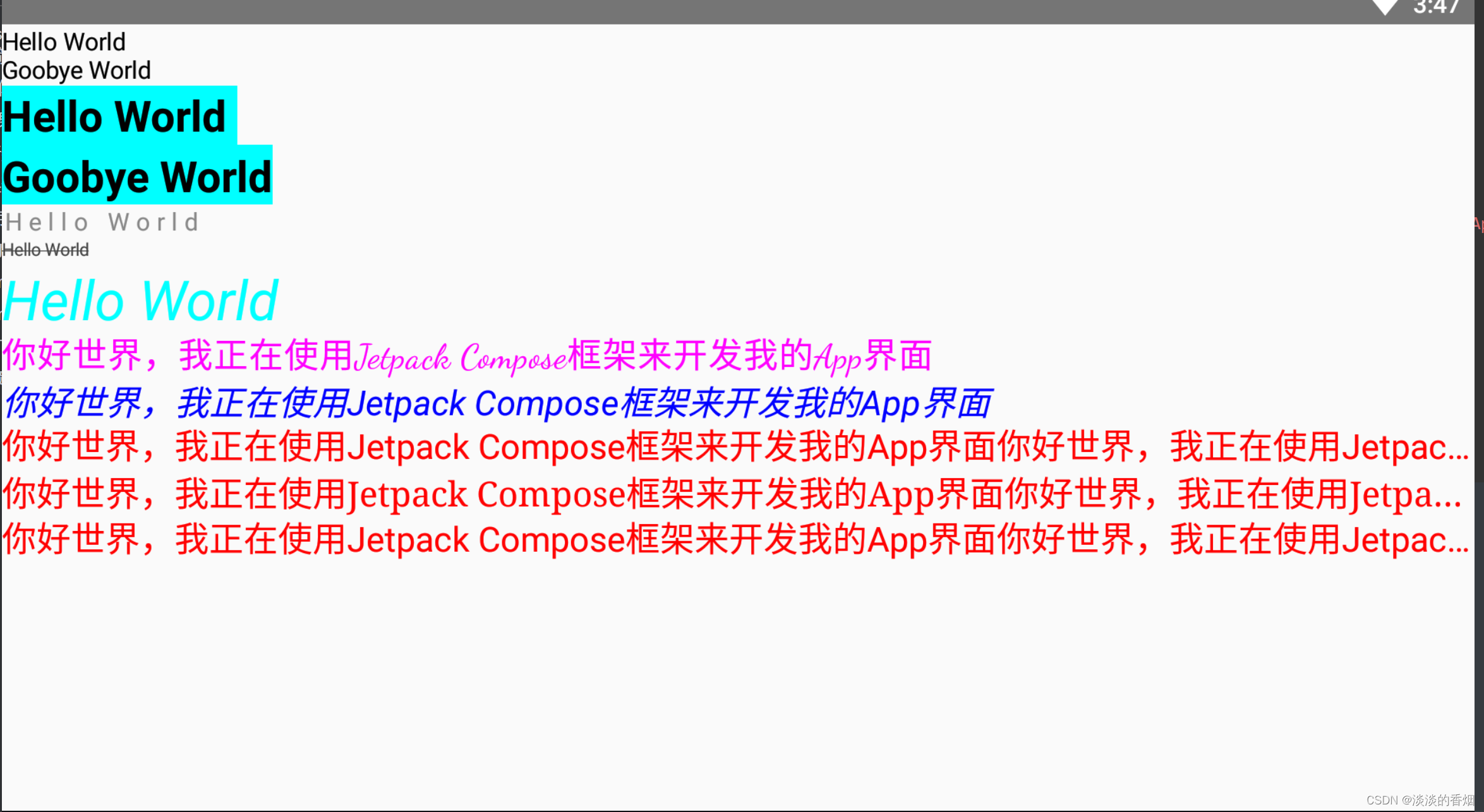
11.完整的效果预览:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wZOfFR4D-1669621553800)(C:\Users\ningjinbo\AppData\Roaming\Typora\typora-user-images\image-20221128120901227.png)]](https://img-blog.csdnimg.cn/3e3af5c374d64be99ceae6ce62b51150.png)
12.源码如下:
(在BaseWeightActivity,点击size修饰符即可跳转)
https://gitee.com/jackning_admin/compose-modifier-demo







![[附源码]计算机毕业设计springboot第三方游戏零售平台](https://img-blog.csdnimg.cn/de9e92103ccd49e0bf54d0c71fbf784d.png)