① 初始化流程
从配置文件和 Shell 语句中读取与合并参数,并初始化需要使用的插件和配置插件等执行环境所需要的参数。
配置文件默认下为
webpack.config.js,也可以通过命令的形式指定配置文件;主要作用是用于激活
webpack的加载项和插件:var path = require('path'); var node_modules = path.resolve(__dirname, 'node_modules'); var pathToReact = path.resolve(node_modules, 'react/dist/react.min.js'); module.exports = { // 入口文件,是模块构建的起点,同时每一个入口文件对应最后生成的一个 chunk。 entry: './path/to/my/entry/file.js', // 文件路径指向(可加快打包过程)。 resolve: { alias: { 'react': pathToReact } }, // 生成文件,是模块构建的终点,包括输出文件与输出路径。 output: { path: path.resolve(__dirname, 'build'), filename: '[name].js' }, // 这里配置了处理各模块的 loader ,包括 css 预处理 loader ,es6 编译 loader,图片处理 loader。 module: { loaders: [ { test: /\.js$/, loader: 'babel', query: { presets: ['es2015', 'react'] } } ], noParse: [pathToReact] }, // webpack 各插件对象,在 webpack 的事件流中执行对应的方法。 plugins: [ new webpack.HotModuleReplacementPlugin() ] };
webpack 将 webpack.config.js 中的各个配置项拷贝到 options 对象中,并加载用户配置的 plugins;
完成上述步骤之后,则开始初始化
Compiler编译对象,该对象掌控者webpack声明周期,不执行具体的任务,只是进行一些调度工作。class Compiler extends Tapable { constructor(context) { super(); this.hooks = { beforeCompile: new AsyncSeriesHook(["params"]), compile: new SyncHook(["params"]), afterCompile: new AsyncSeriesHook(["compilation"]), make: new AsyncParallelHook(["compilation"]), entryOption: new SyncBailHook(["context", "entry"]) // 定义了很多不同类型的钩子 }; // ... } } function webpack(options) { var compiler = new Compiler(); ...// 检查options,若watch字段为true,则开启watch线程 return compiler; } ...
Compiler对象继承自Tapable,初始化时定义了很多钩子函数
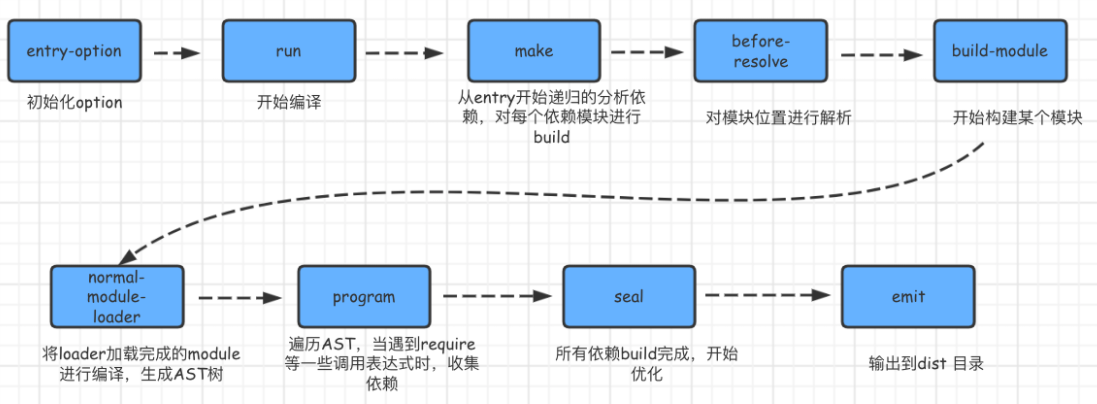
② 编译构建流程
从 Entry 发出,针对每个 Module 串行调用对应的 Loader 去翻译文件内容,再找到该 Module 依赖的 Module,递归地进行编译处理。
根据配置中的
entry找出所有的入口文件module.exports = { entry: './src/file.js' }初始化完成后会调用
Compiler的run方法来真正启动webpack编译构建流程。
③ 输出流程
对编译后的 Module 组合成 Chunk,把 Chunk 转换成文件,输出到文件系统。
根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表。
在确定好输出内容后,根据配置确定输出的路径和文件名:
output: { path: path.resolve(__dirname, 'build'), filename: '[name].js' }在
Compiler开始生成文件前,钩子emit会被执行,这是我们修改最终文件的最后一个机会从而
webpack整个打包过程则结束了。