基本数据类型
null undefined number string boolean
对于基本数据类型,可以不写类型注解,ts能通过值来判断变量的类型
let nu = null
let un = undefined
let num = 23
let str = "sdfk"
let isShow = true
引用数据类型
数组
写法1
let arr: number[] = [1, 2, 3]
写法2
let arr1:Array<number|boolean> = [true,23,false]
如果数组中有多种类型,则使用联合类型的写法
let arr2:(number|string)[] = [1,"2",3]
函数
写法
1.分别指定
function add(a: number, b: number): number {
return a + b
}
let add1 = (a: number, b: number): number => a + b
2.同时指定(参数和返回值都写到一起)
type Add2 = (a: number, b: number) => number
let add2: Add2 = (a, b) => a + b
返回值void类型
在js中函数写返回值,则默认返回undefined
function fn() { }
let a = fn()
console.log(a); // undefined
在ts中,函数没有返回值,返回值为void,而不是undefined
function fn():void { }
let a = fn()
console.log(a); // undefined
可选参数
写法:参数?:类型
注意事项:必选参数必须放在可选参数的前面
function mySlice(a?: number, b?: number) { }
mySlice()
mySlice(1)
mySlice(1, 2)
对象
对象的属性
type Person = {
name: string,
age: number,
// 设置可选属性
sex?:string
}
const p: Person = {
name: '张三',
age: 17,
sex:'男'
}
对象的方法
type Person = {
sayHello(str: string): void,
sayHi: (str: string) => void
}
const p: Person = {
// ES6所对应的写法
sayHello(str) {
console.log("hello, " + str);
},
// ES5所对应的写法
sayHi(str) {
console.log("hi, " + str);
}
}
p.sayHello("123") // hello, 123
p.sayHi("456") // hi, 456
代码提示(/ /)*
可增强开发体验
如何使用:通过配置用户代码片段,直接输入cmd命令
type Person = {
/** 姓名 */
sdfjskj: string,
/** 年龄 */
ewr: number,
/** 性别 */
wiersf:string
}
const p: Person = {
sdfjskj: '李四',
ewr: 38,
wiersf:"男"
}
// 通过ctrl+i键查看该属性的中文注释
p.ewr = 18
独有类型
联合类型
作用:可以表示多种类型
type Mytype = string | number | boolean
let arr: Mytype[] = ["dsf", 34, false]
交叉类型
作用:实现多个类型合并到一起
interface A {
name: string,
age: number
}
interface B {
run(): void
}
type MyType = A & B
let obj: MyType = {
name: '张三',
age: 23,
run() {
console.log("run fast");
},
}
类型别名type
作用:封装类型,利于复用
写法:type Xxx = 我的类型
type MyType = (number | string | boolean)
let x:MyType = 23
x = "sdf"
x = true
let arr: MyType[] = [12, "df", true]
接口interface
作用:声明对象数据类型
写法:interface Xxx = {}
特点:
1.同名接口会自动合并
interface Person {
name: string,
age: number
}
interface Person {
sex: string
}
const p: Person = {
name: '张三',
age: 23,
sex: '女'
}
2.可以继承其他接口
interface Person {
name: string,
age: number
}
interface BlackPerson extends Person {
run(): void
}
const p: BlackPerson = {
name: '张三',
age: 23,
run() {
console.log('跑得快');
}
}
type和interface的区别
- type可以定义任意类型,interface只能定义对象类型
- interface可以实现同名合并,type不行
- interface可以继承,type不行,但是可以使用交叉类型达到同样的效果
type Person = {
name: string,
age: number
}
type BlackPerson = {
run(): void
} & Person
const bp: BlackPerson = {
run() {
console.log("跑得快!");
},
name: '张三',
age: 23
}
类型推论
ts可以根据你写的变量,推断出类型,从而我们可以省略类型不写


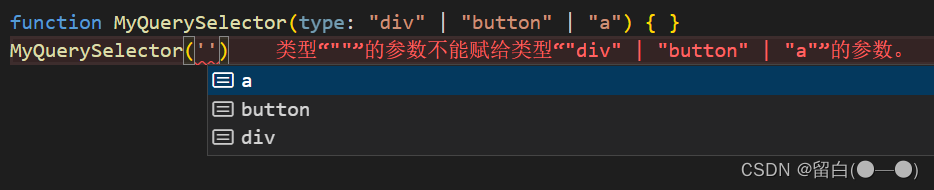
字面量类型
本质上就是将js中的值作为类型
使用场景:经常和联合类型一起使用,表示一组可选值
function MyQuerySelector(type: "div" | "button" | "a") { }
MyQuerySelector('div')

枚举类型
作用:表示一组可选的值
特点:既可以做类型,也可以当做值来使用
语法:enum 枚举的集合名称 { 自定义属性名称 = 值 }
enum OrderRules {
yifukuan = 0,
weifukuan = 1,
yifahuo = 2,
weifahuo = 3
}
function order(value: OrderRules) {
console.log("value = "+value);
}
order(OrderRules.weifukuan)
// value = 1
枚举的种类:
1.数字枚举(默认从0开始自动自增)
enum OrderState {
// yifukuan = 1 表示从1开始自增
yifukuan,
weifukuan,
yifahuo,
weifahuo
}
function Order(state: OrderState) {
console.log("state ====> " + state);
}
Order(OrderState.yifukuan)
Order(OrderState.weifukuan)
Order(OrderState.yifahuo)
Order(OrderState.weifahuo)
// state ====> 0
// state ====> 1
// state ====> 2
// state ====> 3
2.字符串枚举(用得很少,还不如用字面量来表示)
enum Direction {
left = "left",
right = "right",
top = "top",
bottom = "bottom"
}
function go(v: Direction) {
console.log("go ===> " + v);
}
go(Direction.left)
go(Direction.right)
go(Direction.top)
go(Direction.bottom)
// go ===> left
// go ===> right
// go ===> top
// go ===> bottom
枚举和字面量
相同点:都是表示一组可选的值
区别:
- 枚举只能表示字符串或数字,字面量可以表示任意类型
- 对于数字枚举,语义化程度更高
any类型
作用:逃避ts的类型检查
let obj: any = {
name: '李华',
age: 23,
sex: '男'
}
扩展
类型断言
作用:告诉ts,以我写的类型为准
使用场景:ts推断类型不准确时
语法:… = 值 as 类型
type MyFile = {
name: string,
avator: string
size:number
}
// 如果刚开始不知道属性值,下面这样写会报错
// let f: MyFile = {}
let f = {} as MyFile
f.avator = "kkk"
f.name = "从你的全世界路过"
f.size = 994
typeof操作符
作用:获取变量的类型
使用场景:根据已有变量的值,来获取该值的类型。
const obj1 = {
a:{
b: {
C: {
d:"d"
}
}
}
}
// 使用typeof获取obj1的类型
const obj2: typeof obj1 = {
a: {
b: {
C: {
d:'a'
}
}
}
}