一:修改网页上的logo

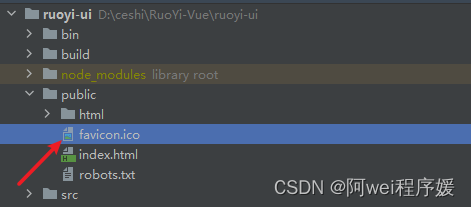
把public目录下favicon.ico,换成自己logo

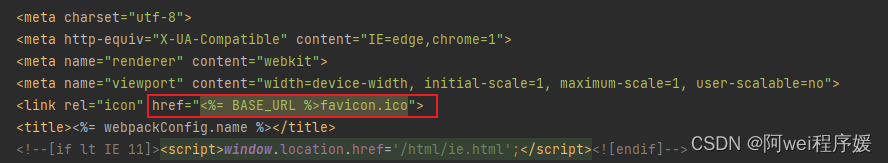
注:替换图片的名字最好还是以favicon.ico命名,如果改变,就要改public目录下的index.html代码

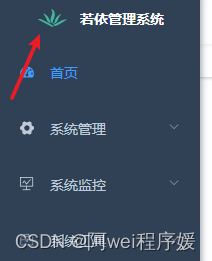
二:修改页面上的logo

把src/assets/logo/logo.png换成自己logo
三:修改网页标题

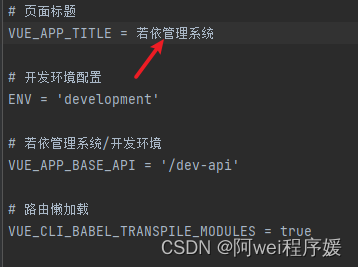
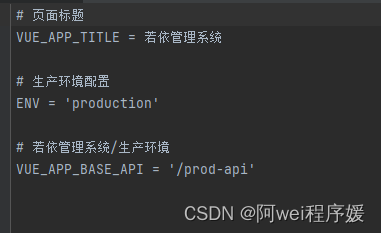
1.修改.env.development里的页面标题,将其标题,改成自己网站标题

2.修改.env.production里面的页面标题,将其标题,改成自己网站标题

3.修改.env.staging里面的网页标题,将其标题,改成自己网站标题

4.修改 vue.config.js网页标题,将其标题,改成自己网站标题

将以上四条改完,无论是本地、测试、正式标题都将改掉
注:改完之后重启项目,才能看到更改后的标题
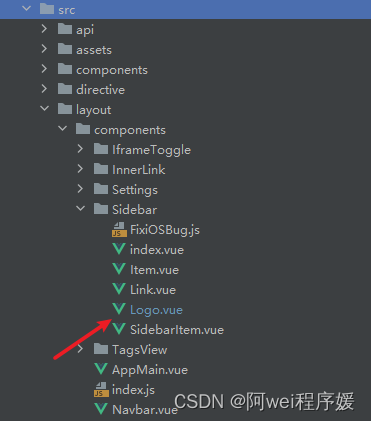
四:修改页面上的标题

把src/layout/components/Sidebar/Logo.vue里的title改成自己网站的标题


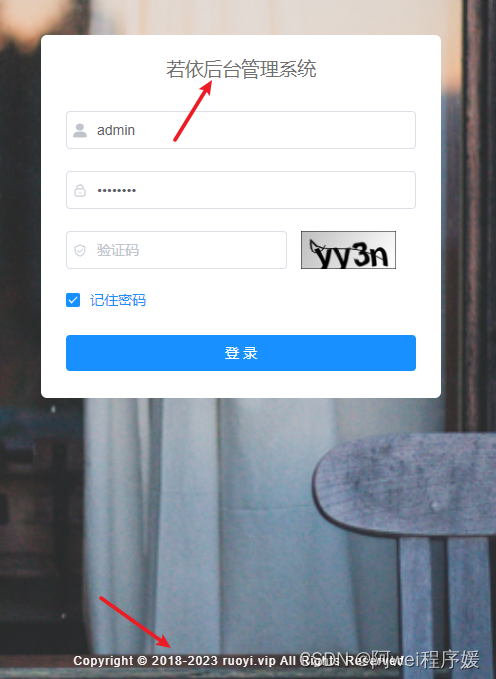
五:修改登录页面标题

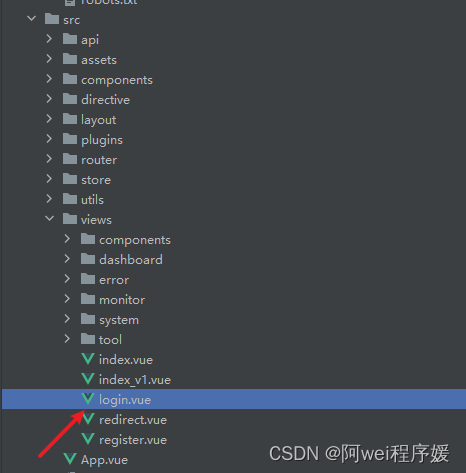
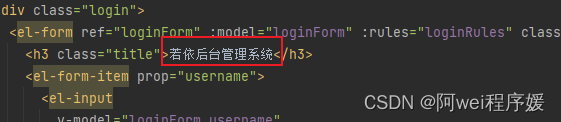
把src/views/login.vue里的标题,改成自己网站的标题


注:底部有备案号,可以把公司备案号改掉
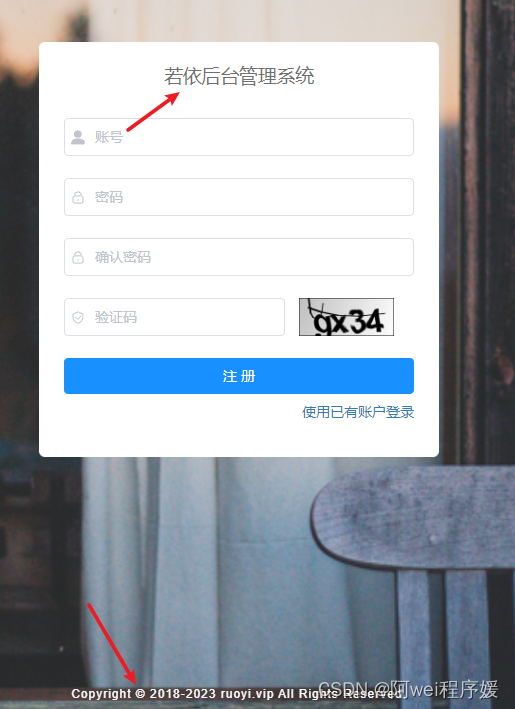
六:修改注册页面标题

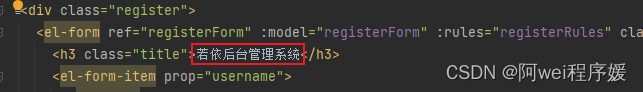
把src/views/register.vue里的标题,改成自己网站的标题


注:底部有备案号,可以把公司备案号改掉
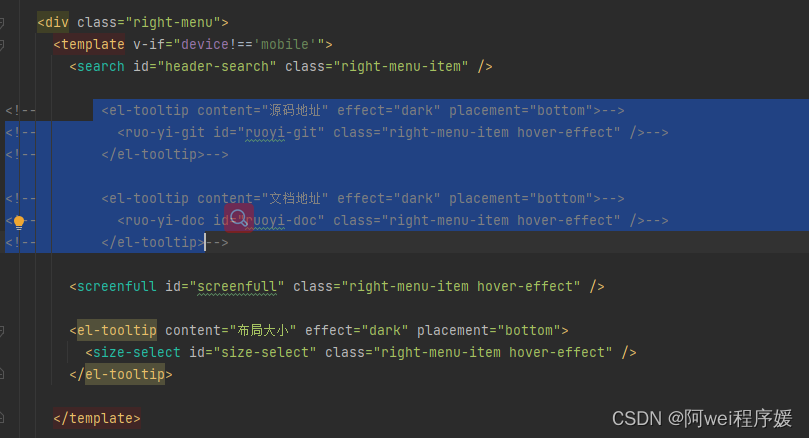
七:去除首页右上角 源码地址 & 文档地址
在src/layout/components/Navbar.vue把源码地址、文档地址注释掉














![[POJ - 1080 ]Palindrome(区间DP)](https://img-blog.csdnimg.cn/772408e7a50247568aed3012fcf6d6e2.png)