组件通常需要根据不同的条件显示不同的内容,以及根据应用的状态变化只渲染其中的一部分。
在 React 中,可以使用 JavaScript 语法有条件地呈现 JSX,比如 if 语句、&&和 ?: 操作符。
根据条件返回 JSX
Demo.js 文件:
function Item ({ name, isPacked }) {
if (isPacked) {
return <li className="item">{name} ✔</li>;
}
return <li className="item">{name}</li>;
}
export default function PackingList () {
return (
<section>
<h1>Conditionally returning JSX demo</h1>
<ul>
<Item
isPacked={true}
name="I like apple"
/>
<Item
isPacked={true}
name="He likes banana"
/>
<Item
isPacked={false}
name="She likes watermelon"
/>
</ul>
</section>
);
}
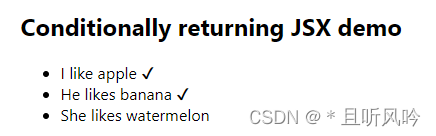
页面效果:

阻止组件渲染
在极少数情况下,希望隐藏组件,即使它被其他组件渲染。可以让 render 方法返回 null 而不是它的渲染结果即可实现。
在下面的例子中,<Item /> 根据属性 isPacked 的值条件渲染。如果 isPacked 的值是 true,则组件不会渲染:
function Item ({ name, isPacked }) {
if (isPacked) {
return null;
}
return <li className="item">{name}</li>;
}
export default function PackingList () {
return (
<section>
<h1>Conditionally returning JSX demo</h1>
<ul>
<Item
isPacked={true}
name="I like apple"
/>
<Item
isPacked={true}
name="He likes banana"
/>
<Item
isPacked={false}
name="She likes watermelon"
/>
</ul>
</section>
);
}
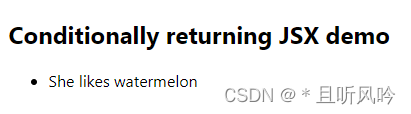
页面效果:

组件的 render 方法返回 null 并不会影响该组件生命周期方法的回调。例如,componentWillUpdate 和 componentDidUpdate 依然可以被调用。
条件包含在 JSX 中
三元表达式(? :)
function Item ({ name, isPacked }) {
return <li className="item">{isPacked ? name + ' ✔' : name}</li>;
}
export default function PackingList () {
return (
<section>
<h1>Conditionally returning JSX demo</h1>
<ul>
<Item
isPacked={true}
name="I like apple"
/>
<Item
isPacked={true}
name="He likes banana"
/>
<Item
isPacked={false}
name="She likes watermelon"
/>
</ul>
</section>
);
}
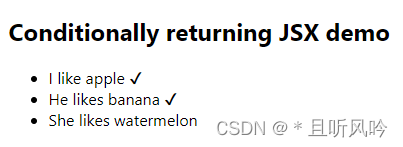
页面效果:

也可以将表达式包裹在另一个 HTML 标记中,如下:
function Item ({ name, isPacked }) {
return <li className="item">{isPacked ? (<del>{name + ' ✔'}</del>) : (name)}</li>;
}
export default function PackingList () {
return (
<section>
<h1>Conditionally returning JSX demo</h1>
<ul>
<Item
isPacked={true}
name="I like apple"
/>
<Item
isPacked={true}
name="He likes banana"
/>
<Item
isPacked={false}
name="She likes watermelon"
/>
</ul>
</section>
);
}
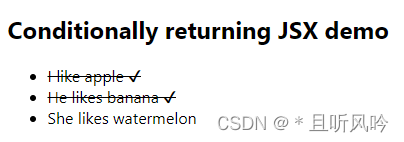
页面效果:

逻辑与运算符 (&&)
可以通过用花括号包裹代码在 JSX 中嵌入任何表达式 ,也包括 JavaScript 的逻辑与 &&,它可以方便地条件渲染一个元素。
上面的写法也可以改写成如下:
function Item ({ name, isPacked }) {
return <li className="item">{name}{isPacked && ' ✔'}</li>;
}
export default function PackingList () {
return (
<section>
<h1>Conditionally returning JSX demo</h1>
<ul>
<Item
isPacked={true}
name="I like apple"
/>
<Item
isPacked={true}
name="He likes banana"
/>
<Item
isPacked={false}
name="She likes watermelon"
/>
</ul>
</section>
);
}
页面效果:

在 JavaScript 中,true && expression 总是返回 expression,而 false && expression 总是返回 false。
因此,针对上面的例子,如果 isPacked 条件是 true,&& 右侧的元素就会被渲染,如果是 false,React 会忽略并跳过它。
元素变量
可以使用变量来储存元素实现有条件的渲染组件的一部分,而输出的其他部分不会更改。如下:
function Item ({ name, isPacked }) {
let str = name + '❌'
if (isPacked) {
str = (
<del>{name + ' ✔'}</del>
)
}
return (
<li className="item">{str}</li>
)
}
export default function PackingList () {
return (
<section>
<h1>Conditionally returning JSX demo</h1>
<ul>
<Item
isPacked={true}
name="I like apple"
/>
<Item
isPacked={true}
name="He likes banana"
/>
<Item
isPacked={false}
name="She likes watermelon"
/>
</ul>
</section>
);
}
页面效果:










![[POJ - 1080 ]Palindrome(区间DP)](https://img-blog.csdnimg.cn/772408e7a50247568aed3012fcf6d6e2.png)