目标:
·能够说出flex盒子的布局原理
·能够使用flex布局的常用属性
·能够独立完成携程移动端首页案例
目录:
·flex布局体验
·flex布局原理
·flex布局父项常见属性
·flex布局子项常见属性
·写出网首页案例制作
1.flex布局体验
1.1传统布局与flex布局
传统布局
·兼容性好
·布局繁琐
·局限性,不能再移动端很好的布局
flex弹性布局
·操作方便,布局极为简单,移动端应用很广泛
·PC端浏览器支持情况较差
·IE 11或更低版本,不支持或仅部分支持
建议:
1.如果是PC端页面布局,我们还是传统布局
2.如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
2.flex布局原理
2.1 布局原理
flex意为“弹性布局” ,用来为盒状模型提供最大的灵活性,任何应该容器都可以指定为flex布局。
·当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
因为flex本身就可以把盒子放一行来显示,所以在flex中不需要浮动就可以做到,所以不需要flex浮动和clear清除浮动;因为flex盒子可以让我们垂直居中,所以不需要vertical-align.
·伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
采用flex布局的元素,称为flex容器,简称为“容器”。它的所有的子元素自动称为容器成员,称为flex项目,简称”项目“。
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3.flex布局父项常见属性
3.1 常见父项属性
记住别忘了先给父元素添加display:flex;哟
以下由6个属性是对父元素设置的
·flex-direction: 设置主轴的方向
·justify-content:设置株洲上的子元素排列方式
·flex-wrap:设置子元素是否换行
·align-content :设置侧轴上的子元素的排列方式(多行)
·align-items:设置侧轴上的子元素排列方式(单行)
·flex-flow:复合属性,相对于同时设置了flex-direction和flex-wrap
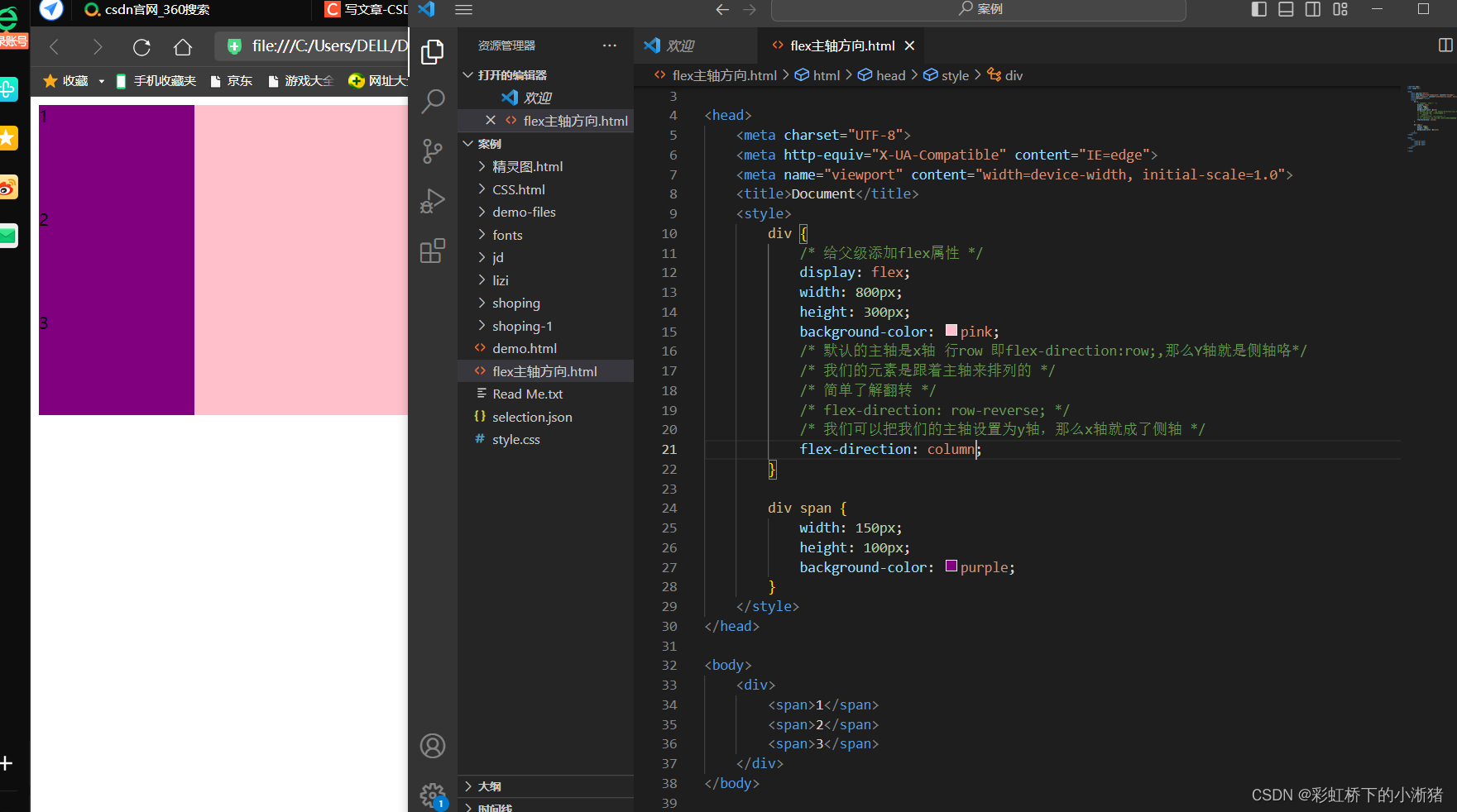
3.2 flex-direction设置主轴的方向
1.主轴和侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
·默认主轴方向就是x轴方向,水平向右
·默认侧轴方向就是y轴方向,水平向下
2.属性值
flex-direction属性绝对主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。
而我们的子元素就是跟着主轴来排列的。
row即x为主轴,column即y为主轴
| 属性值 | 说明 |
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| colimn-reverse | 从下到上 |

3.3 justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确认好主轴是哪个
| 属性值 | 说明 |
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则 水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间(重要) |
3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线上(又称”轴线“)上,flex-wrap属性定义,flex布局中默认是不换行的。如果装不开会缩小子元素的宽度,从而使得所有子元素都放到父元素一条线上面。
但是我们想要如果装不开就换行显示,不想要它修改子元素大小。
| 属性值 | 说明 |
| nowrap | 默认值,不换行 |
| wrap | 换行 |
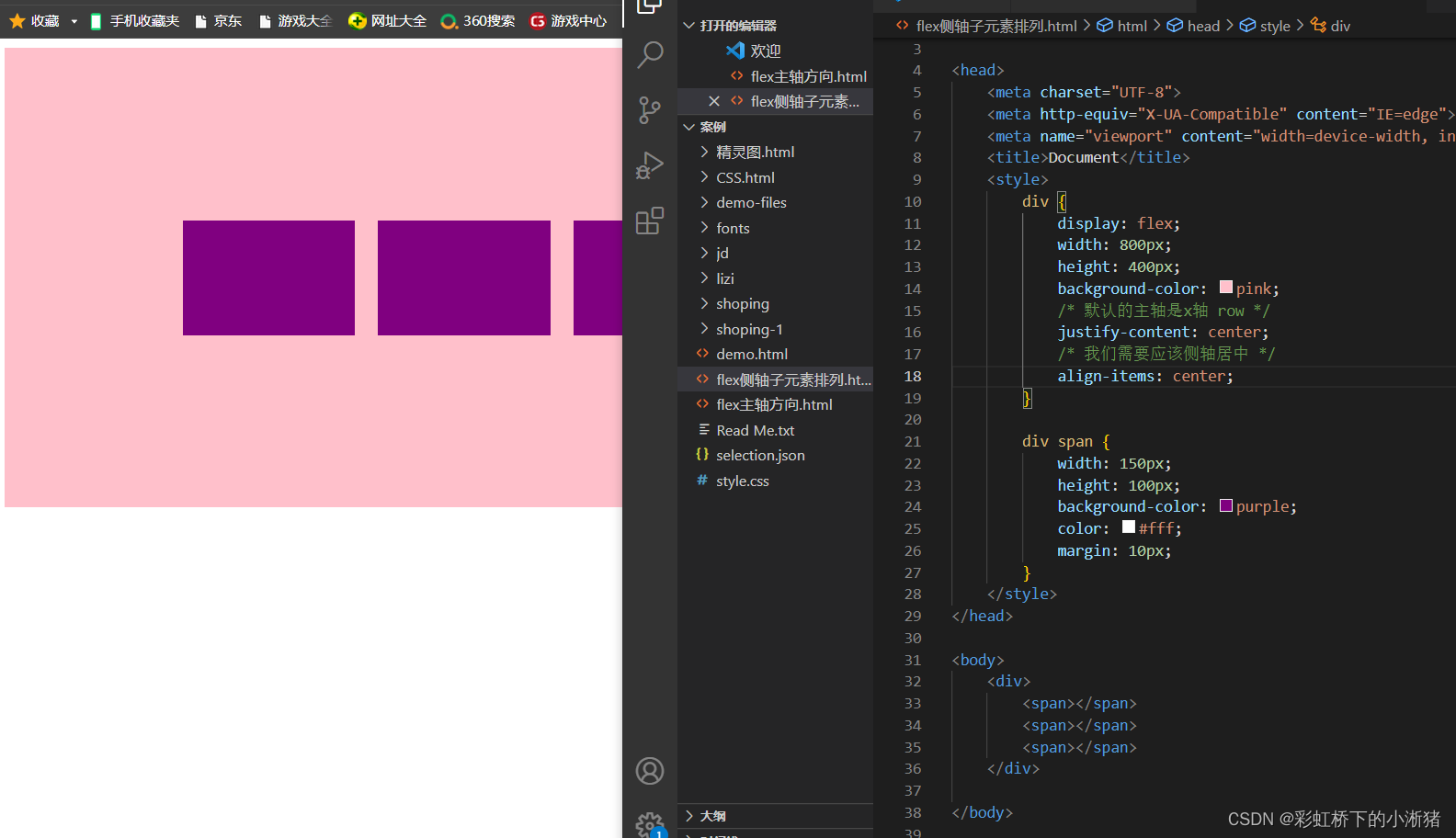
3.5 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用,即父元素中子元素只有一行。
| 属性值 | 说明 |
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(默认值) |

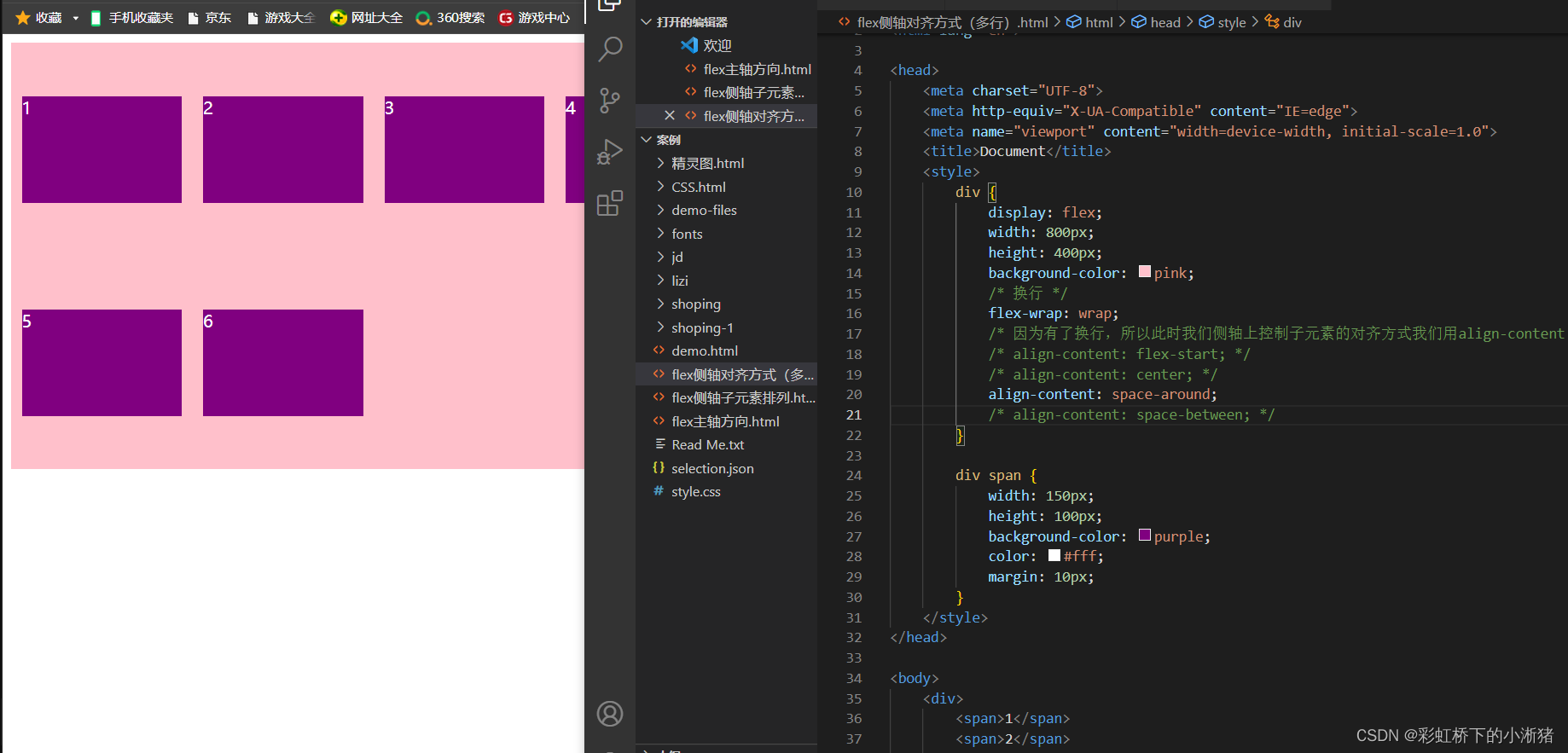
3.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |

3.6 align-content 和align-items区别
·align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸。
·align-content 适应与换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、拉伸、居中以及平均分配剩余空间等属性值。
·总结就是单行找align-items 多行找align-content
3.7 flex-flow
flex-flow属性是flex-direction (设置主轴)和flex-wrap(换行)属性的复合属性
flex-flow : row wrap;
小总结:
①设置哪个是主轴--flex-direction
②设置主轴上元素排列方式--justify-content
③设置侧轴上元素排列方式--align-content、align-items
④是否自动换行--flex-wrap
·flex-direction: 设置主轴的方向
·justify-content:设置主轴上的子元素排列方式
·flex-wrap:设置子元素是否换行
·align-content :设置侧轴上的子元素的排列方式(多行)
·align-items:设置侧轴上的子元素排列方式(单行)
·flex-flow:复合属性,相对于同时设置了flex-direction和flex-wrap
4.flex布局子项常见属性
·flex子项目占的份数
·align-self控制子项主机在侧轴的排列方式
·order属性定义子项的排列顺序(前后顺序)
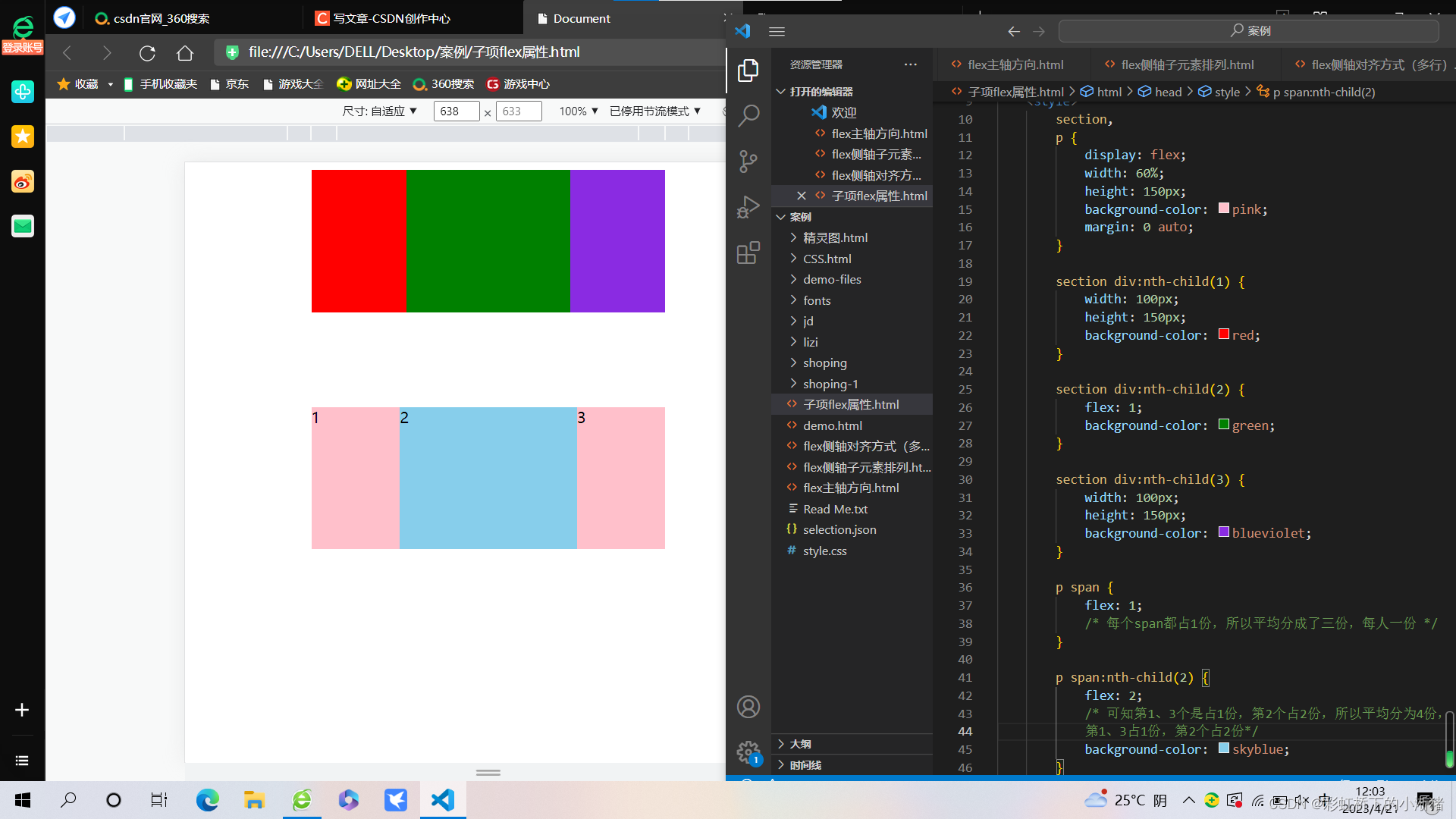
4.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /*default 0 */
}

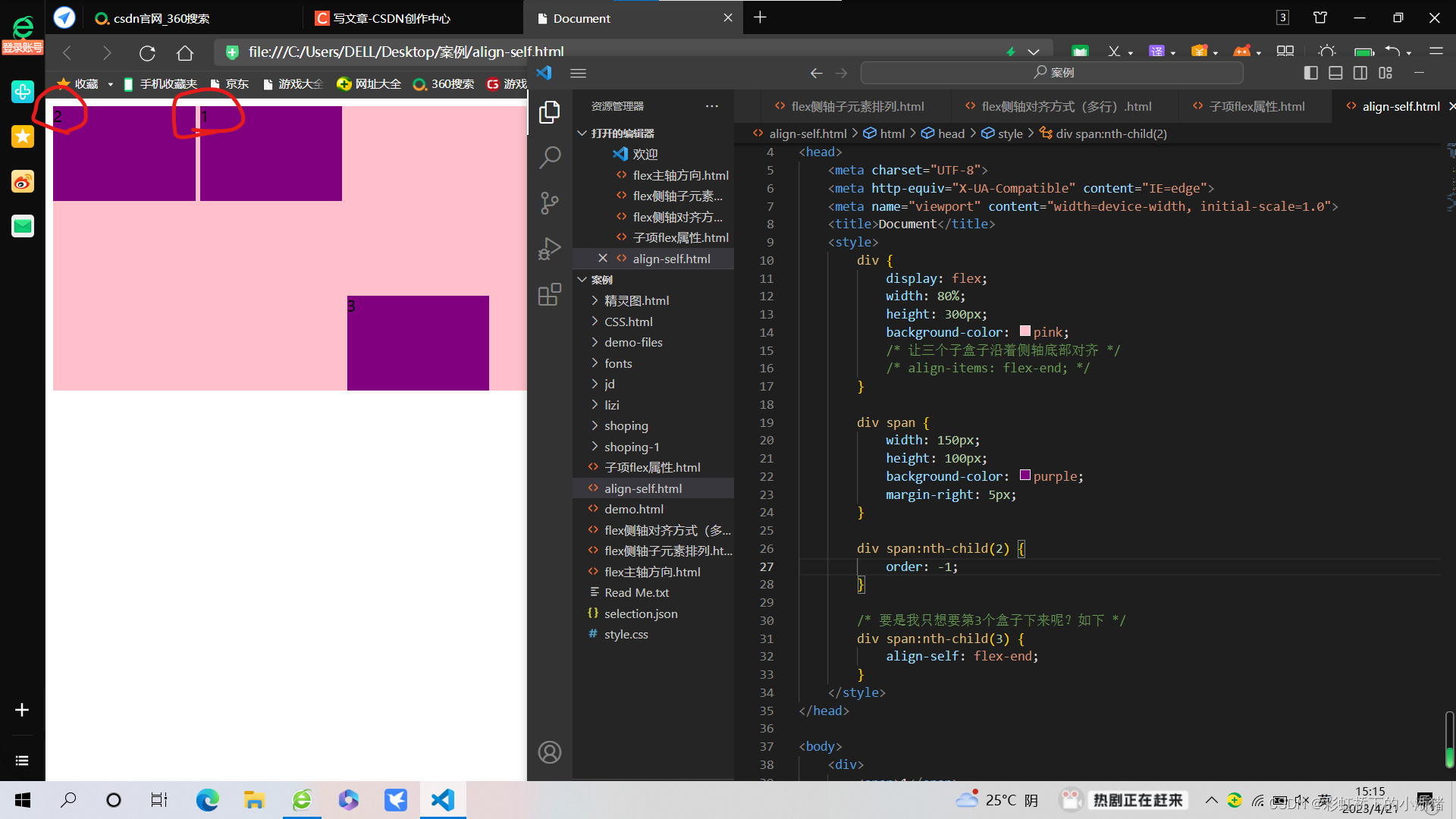
4.2 align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其它项目不一样的对齐方式,可以覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
要是我相子元素中某一个单独做不一样的排列方式就可以用align-self
span:nth-child(2) {
/*设置自己在侧轴上的排列方式*/
align-self: flex-end;
}

4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样

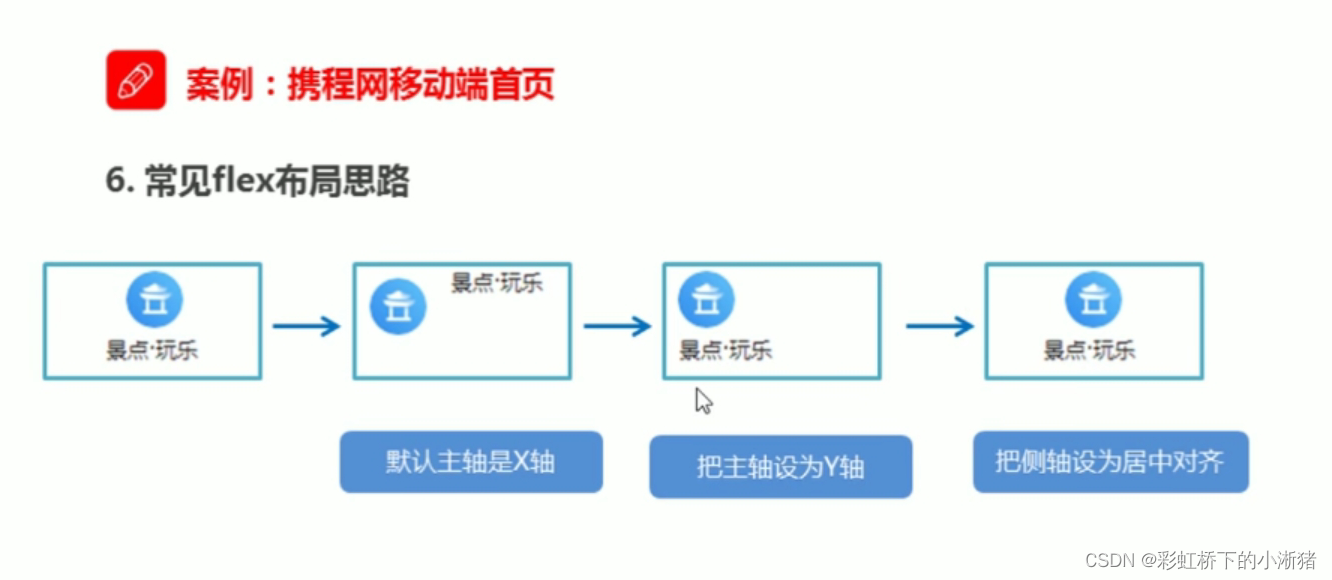
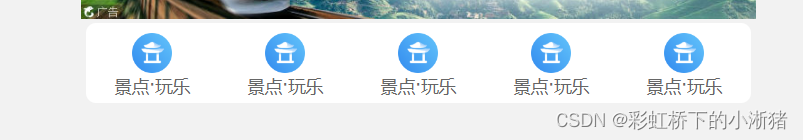
案例:携程网首页案例制作
1.固定定位的盒子应该给宽度。
2.注意:固定定位与父级没有关系,它是以屏幕为准的,我给它width:100%;是指跟屏幕一样宽,而不是跟父级盒子一样宽
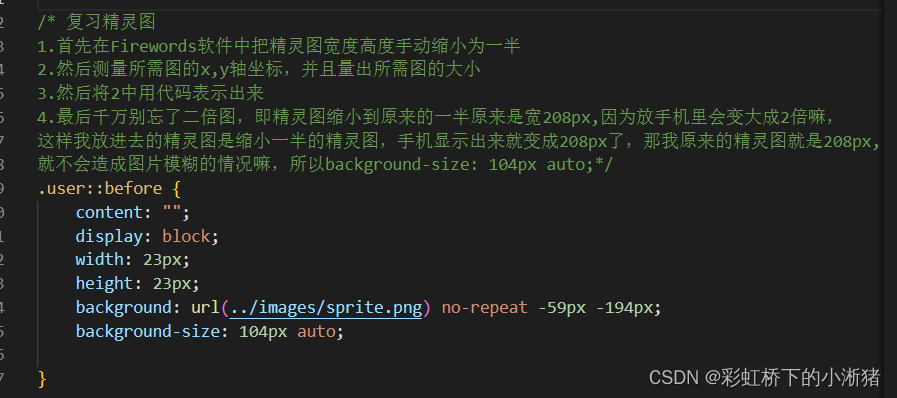
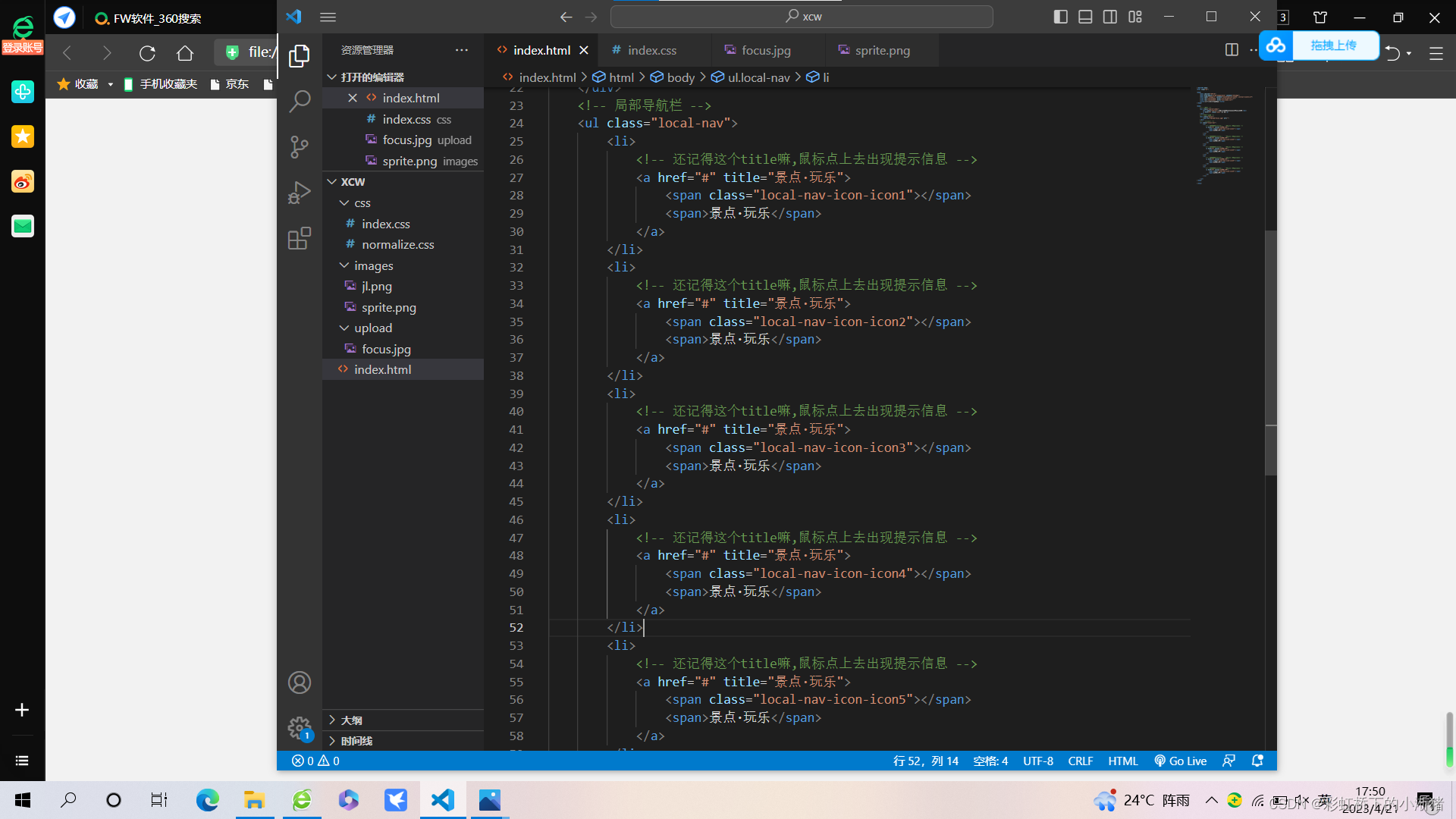
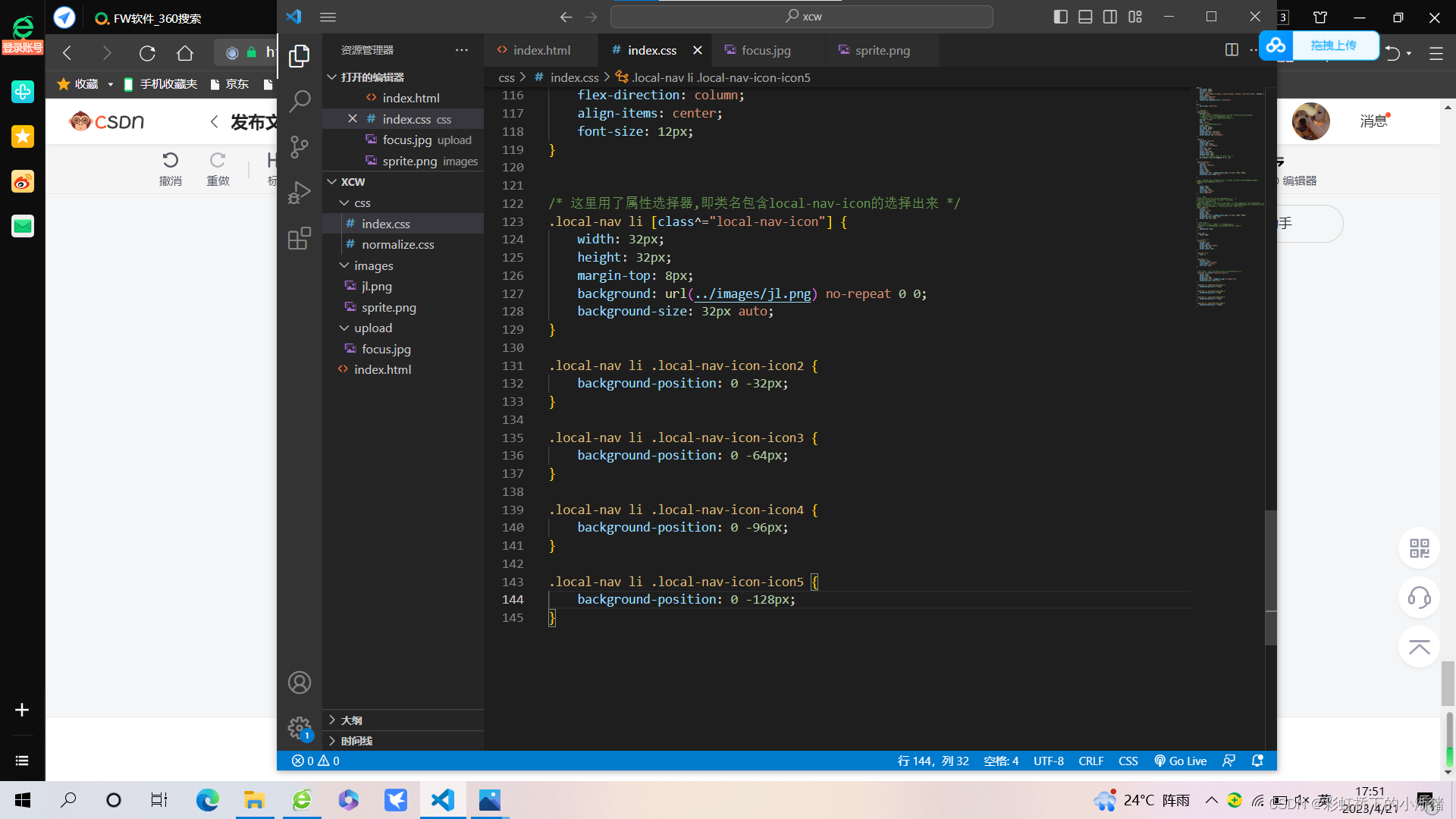
3.精灵图复习

4.用了定位后,margin值就不起效果了,可以用定位里的top,left设置值
5.有个布局小技巧:

6.怎么快速更换里面的图片:

用属性选择器或者nth:child()


7.nth-child()里面 n+2是指从第2个开始,而-n+2即选前两个
8.文字阴影:text-shadow: x轴 y轴 阴影 rgba(0,0,0,.几);
盒子阴影:border-shadow:x轴 y轴 阴影 rgba(0,0,0,.几);
9. /* 这里bottom center指靠底部中间对齐 */
background: url(../images/c.png) no-repeat bottom center;
10 .背景线性渐变

11.flex:1; 不仅可以写1,还可以写百分比,相对于父级来说的,即每个占父盒子的百分之几
12.定位和浮动都拥有行内块特性,所以有时候伪元素加上定位即从行内元素转换为行内块元素了,所以就不用再转换为块级元素了。

![[POJ - 1080 ]Palindrome(区间DP)](https://img-blog.csdnimg.cn/772408e7a50247568aed3012fcf6d6e2.png)