文章目录
- HTML5 语义元素
- 什么是语义元素?
- 浏览器支持
- HTML5中新的语义元素
- HTML5 \<section> 元素
- HTML5 \<article> 元素
- HTML5 \<nav> 元素
- HTML5 \<aside> 元素
- HTML5 \<header> 元素
- HTML5 \<footer> 元素
- HTML5 \<figure> 和 \<figcaption> 元素
- 我们可以开始使用这些语义元素吗?
- Internet Explorer 8 及更早IE版本中的问题
HTML5 语义元素

语义= 意义。
语义元素 = 元素的意义。
什么是语义元素?
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例: <div> 和 <span> - 无需考虑内容。
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容。
浏览器支持
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持语义元素。
注意: Internet Explorer 8及更早版本不支持该元素. 但是文章底部提供了兼容的解决方法。
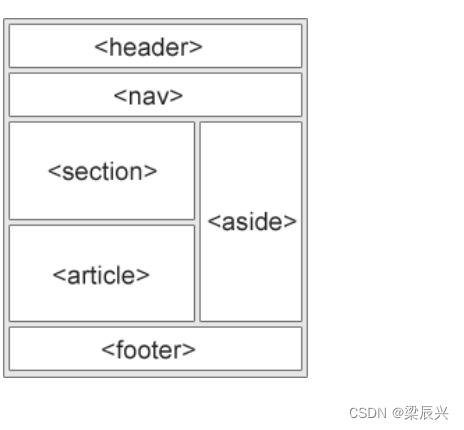
HTML5中新的语义元素
许多现有网站都包含以下HTML代码: <div id=“nav”>, <div class=“header”>, 或者 <div id=“footer”>, 来指明导航链接, 头部, 以及尾部。
HTML5提供了新的语义元素来明确一个Web页面的不同部分:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

HTML5 <section> 元素
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
根据W3C HTML5文档: section 包含了一组内容及其标题。
实例
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
HTML5 <article> 元素
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/445278.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
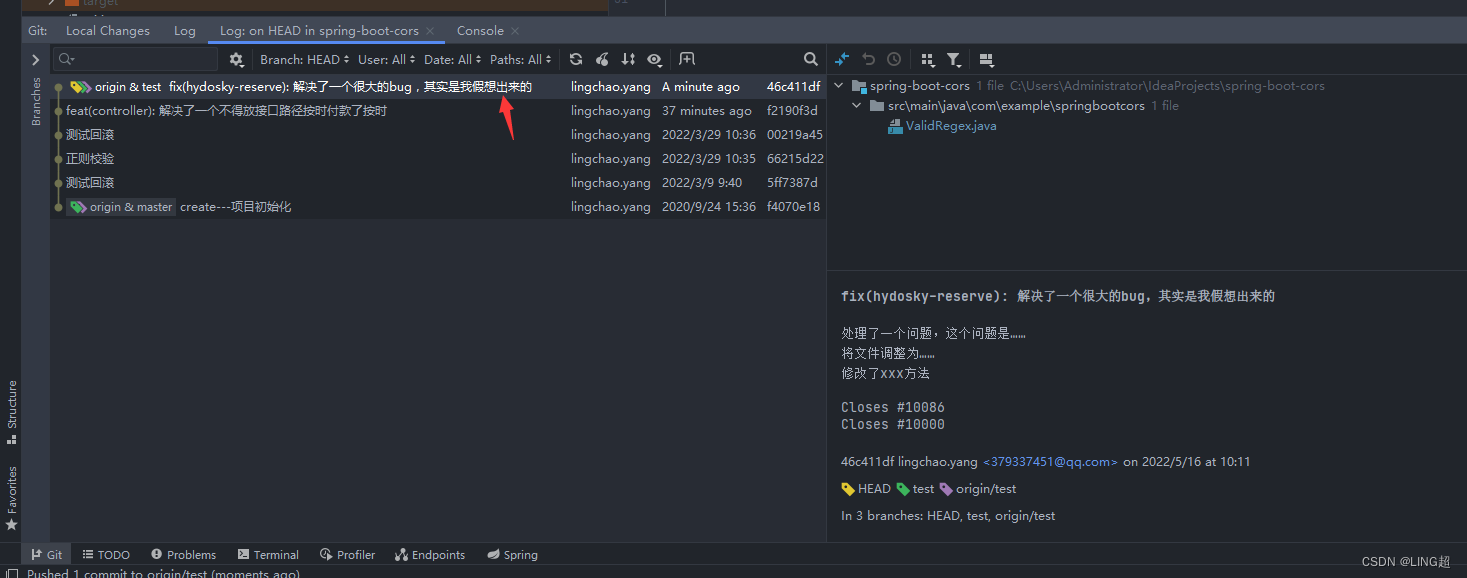
Git Commit message 编写规范
介绍
在 Git 中,每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。这个操作将通过 git commit 完成。
git commit -m "hello world"上面代码的-m参数,就是用来指定 commit mes…
你怎么知道我什么都不会
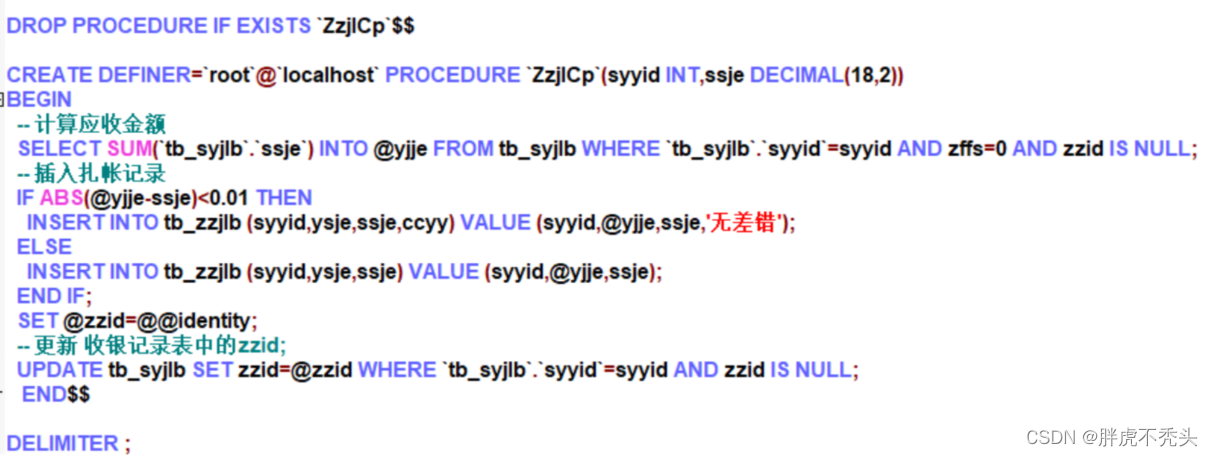
文章目录 查询的存储过程增删改的存储过程返回拼音缩写自动填充拼音缩写的触发器销售完整销售业务存储过程 实现查询销售记录及销售明细退货业务实现营业员对当天销售的扎帐处理存储过程 阿巴阿巴高可用 阿玛阿玛碰运气
文心一言
耶耶耶耶耶
查询的存储过程
创建货品信息查…
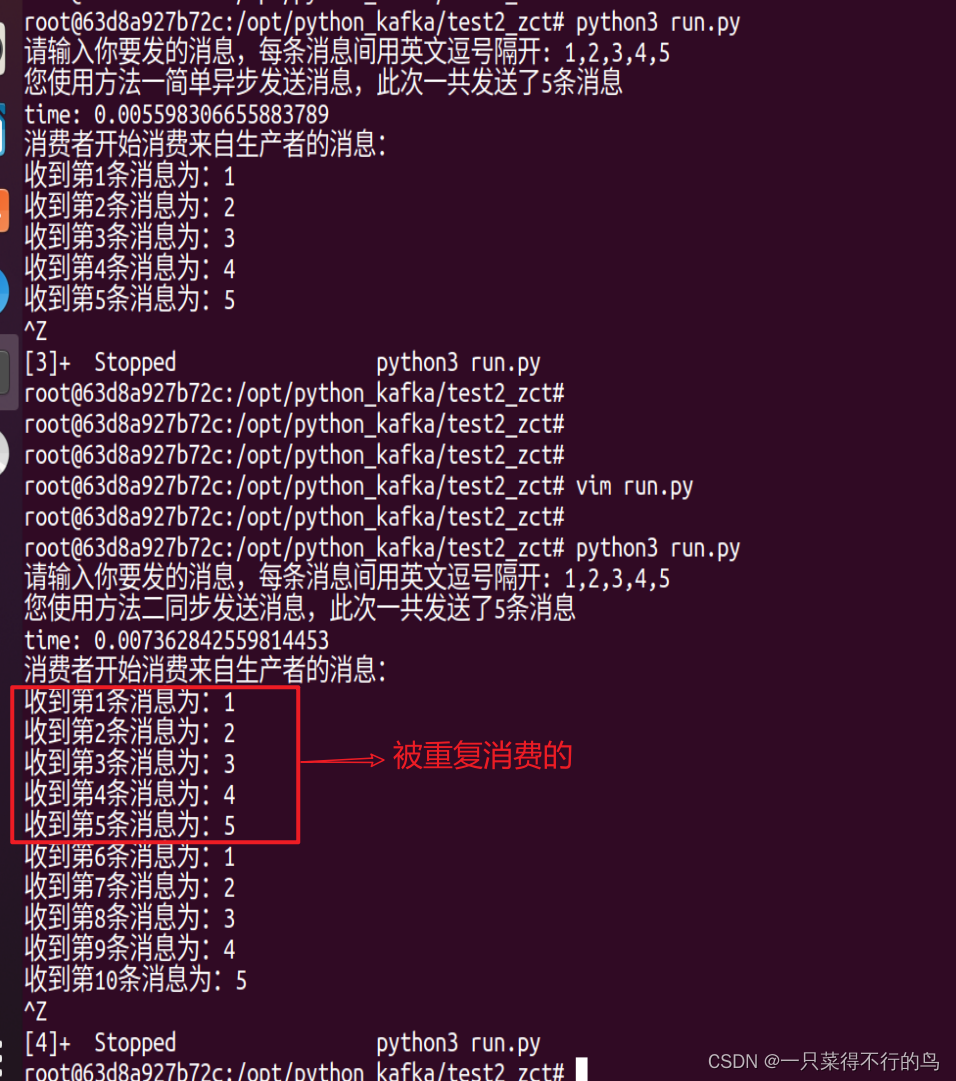
kafka--python
文章目录 1、kafka是什么2、docker上部署kafka3、在kafka容器内部署python,并跑通生产者-消费者简单代码4、最新接口4.1、kafka_config.py4.2、kafka_interface.py4.3、run.py4、测试 1、kafka是什么 Producer:即生产者,消息的产生者…
PICO一方打造:VR音游《闪韵灵境》体验
《闪韵灵境》本周正式上线,作为PICO一方工作室的首款作品,不少玩家对此寄予厚望。即便是作为一个轻轻度VR音游的用户,经过简短体验,我也发现了闪韵灵境和目前热门的Beat Saber之间的一些差异点。以下是我在简短体验后的一些看法…
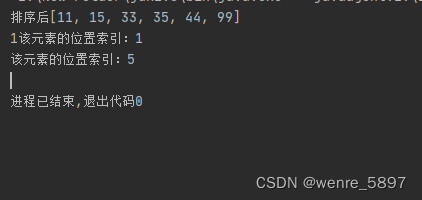
Java选择排序、二分查找
一、选择排序
1.选择排序的思想
每轮选择当前的位置,开始找后面的较小值与该位置进行交换。
第一轮:选择当前位置,开始找后面的较小值与该位置进行交换。 5与1交换后,1就在当前位置,因此,1与后面的所有值…
看板与 Scrum:有什么区别?
看板和Scrum是项目管理方法论,以小增量完成项目任务并强调持续改进。但是他们用来实现这些目标的过程是不同的。看板以可视化任务和连续流程为中心,而Scrum更多是关于为每个交付周期实施时间表和分配设定角色。 在看板和Scrum之间做出选择并不总是必要…
【事故】记一次意外把公司项目放到GitHub并被fork,如何使用DMCA下架政策保障隐私
前言
🍊缘由
在一个月黑风高的夜晚,正准备休息的我突然接到之前外包老总的亲切问候。一顿输出才知道三年前为了搭建流程化部署,将公司的测试代码放到github上后忘记删除。现在被甲方的代码扫描机制扫到,并且检查到代码已经被其他…
打通Web2与Web3 欧科云链用数据建桥
在刚刚过去的香港Web3嘉年华系列活动中,欧科云链以链上数据服务商的特别身份带来了新的行业视角,该集团旗下研究院高级研究员蒋照生观察,Web3涵盖的“数据革命”不仅局限于区块链领域,Web2行业同样有需求。
借助区块链数据的透明…
共话开源 - openKylin出席 FOSSASIA Summit 2023 开源盛会!
4月14日,openKylin社区受邀参加FOSSASIA Summit 2023开源盛会,给来自全球的技术开发者带来openKylin社区在RISC-V软硬件生态建设方面的经验与成果介绍,向大家展示中国开源社区的潜力,并同国际技术社区共研RISC-V未来之势。
FOSSA…
Oracle函数记录
一、各个函数介绍
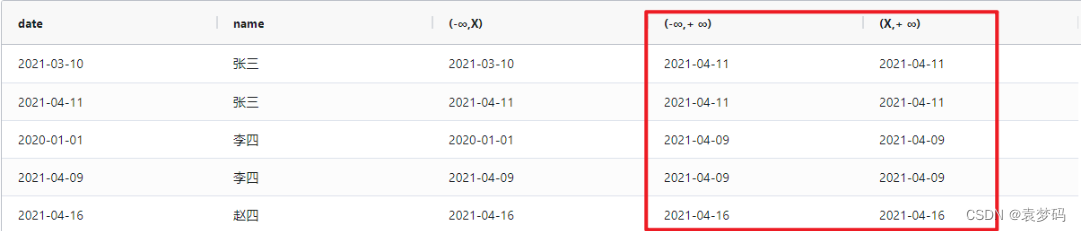
1.OVER(PARTITION BY… ORDER BY…)--开窗函数 1.开窗函数用于为行定义一个窗口(这里的窗口是指运算将要操作的行的集合),它对一组 值进行操作,不需要使用GROUP BY子句对数据进行分组,能够在同一…
苹果MT4手机软件怎么下载?下载后怎么使用?
比较了解外汇交易的投资者都知道:自2022年9月24日起,在Apple的App Store应用商店里面苹果MT4手机软件已经显示是不可下载的,究其原因就是苹果MT4手机软件被官方下架了!看到这里先不要紧张,因为于2023年3月7日上午&…
100种思维模型之大脑系统思维模型-52
上世纪60年代,美国神经学家保罗 D 麦克莱恩(Paul D. MacLean)首次提出“三脑一体”假说,他认为人的大脑是蜥蜴-松鼠-猴子合体的隐喻,代表了进化发展不同阶段的遗传。 复旦大学管理学院的项保华教授对此有一个精彩的总结…
代码随想录_回溯_leetcode77 216 17
leetcode 77. 组合
77. 组合
给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。
你可以按 任何顺序 返回答案。 示例 1: 输入:n 4, k 2
输出:
[[2,4],[3,4],[2,3],[1,2],[1,3],[1,4],
] 示例 2: …
促进创新成果高质量发展,华秋“戴上举劳模和工匠人才创新工作室”成立!
4月14日,为充分发挥劳模和工匠人才、工会先进集体和个人示范引领作用,树立典型、鼓励先进,全面推进福田区劳模和工匠人才创新工作室创建和福田区工会组织建设工作,深圳市福田区2023年劳模和工匠人才创新工作室现场交流会在新一代产…
【SAS应用统计分析】软件的基本操及SAS数据集的整理
声明:本文内容来自网络,如有侵权请联系删除。本文还参照了B站up主庄7的课程内容【公开课】数据分析与SAS【15课】
目录
实验背景
实验步骤
步骤一:了解SAS系统的主要窗口及其功能。
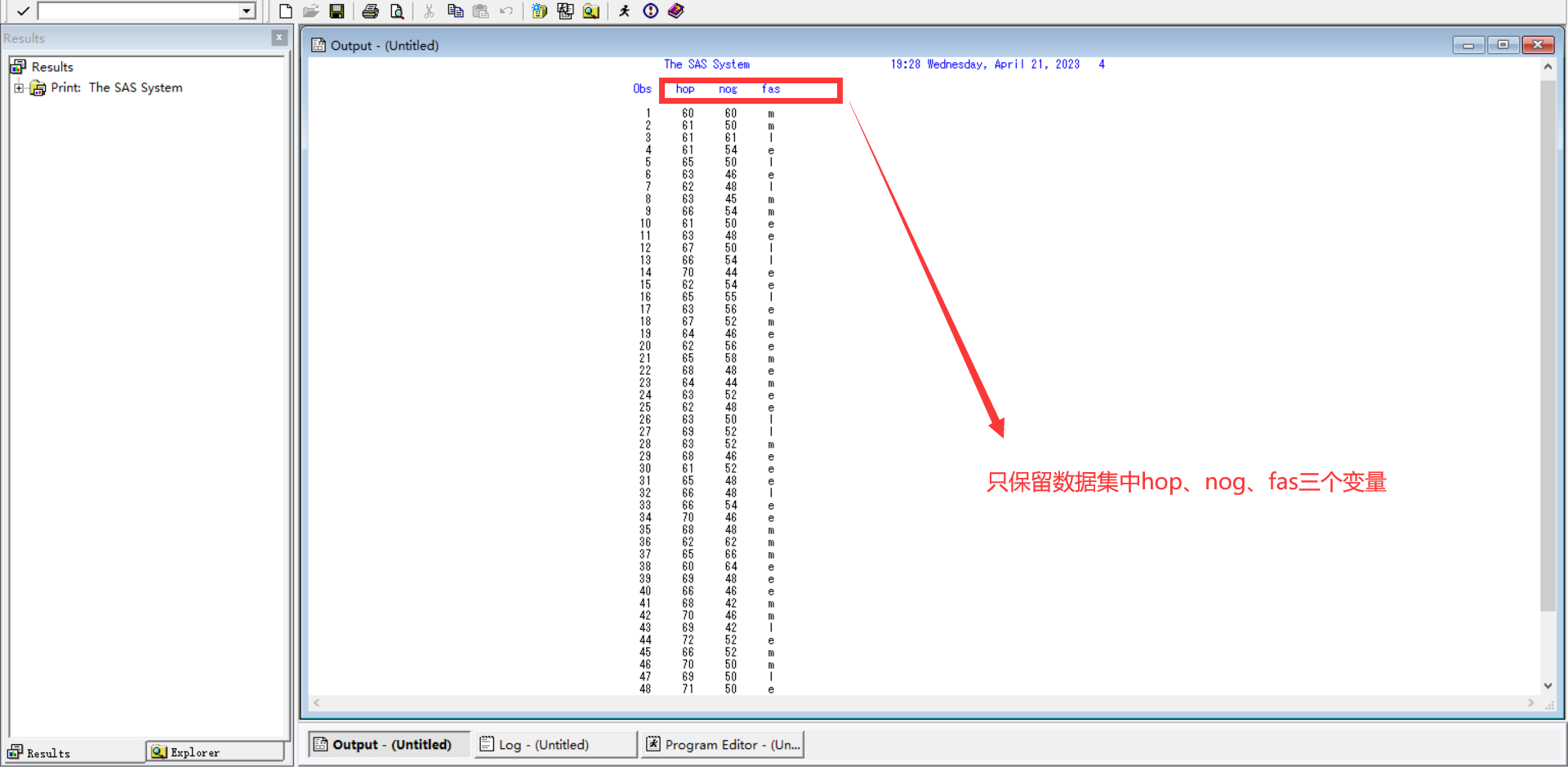
步骤二:运行如下程序 语法规则:…
Day952.如何降低认知负载 -遗留系统现代化实战
如何降低认知负载
Hi,我是阿昌,今天学习记录的是 关于如何降低认知负载的内容。
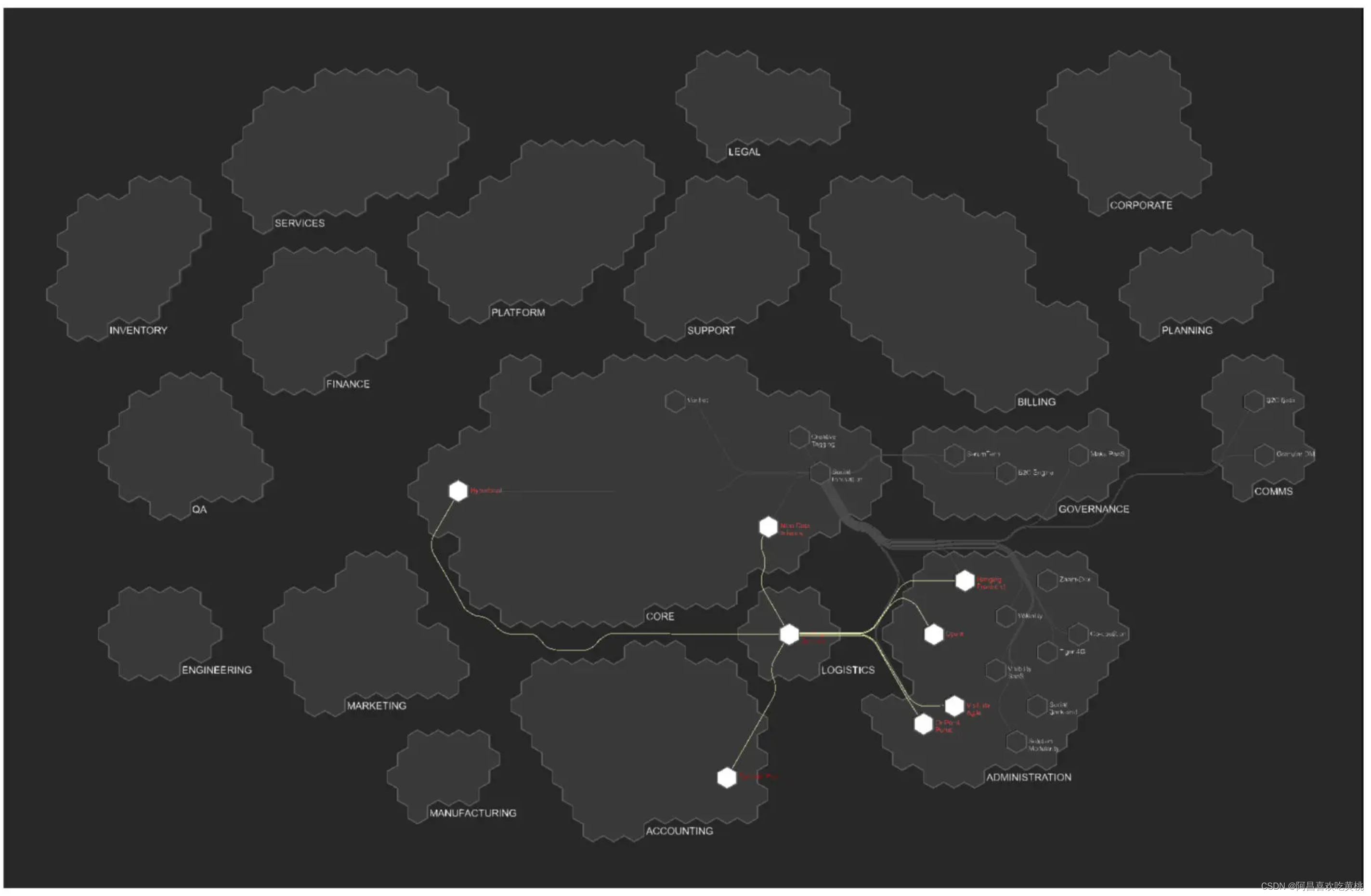
认知负载。这个看似与软件开发毫无瓜葛的知识,实际上却决定了软件系统的成败。
因此在遗留系统现代化中,把“以降低认知负载为前提”作为首要原则…
设计模式-结构型模式之适配器模式(Adapter)
结构型模式简介 结构型模式(Structural Pattern)描述如何将类或者对 象结合在一起形成更大的结构,就像搭积木,可以通过 简单积木的组合形成复杂的、功能更为强大的结构。 结构型模式可以分为类结构型模式和对象结构型模式: 类结构型模式关心类…
Springboot整合redis实现缓存
此次笔记是在实现了数据库的增删改查操作的基础上进行的,因此需要准备数据库、数据表,以及实现相对应的服务层、持久层、控制层。可参考之前的笔记Spring Boot整合 druid、Mybatis-plus
一、Redis安装
Redis 是完全开源免费的,遵守BSD协议&…