vue允许定义过滤器,对于一些文本常见格式化。过滤器可以用在两个地方
-(1)v-bind 表达式
-(2){{}}插值表达式
使用:使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
注册:Vue.filter(name,callback) 或 new Vue{filters:{}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.7/dayjs.min.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
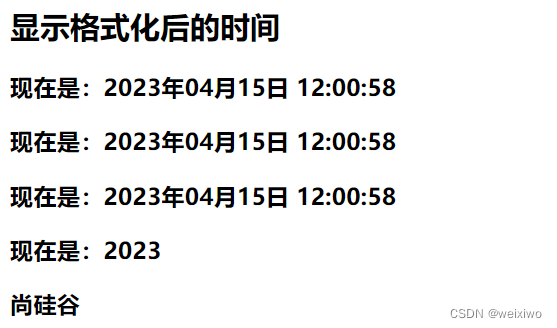
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{ fmtTime }}</h3>
<!-- methods实现 -->
<h3>现在是:{{ getFmtTime() }}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<script type="text/javascript">
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:Date.now(), //时间戳
msg:'你好,尚硅谷'
},
// 计算属性
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
// 方法
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部过滤器
filters:{
timeFormater(value, str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
</script>
</body>
</html> 
(1)filters和methods配置方法是一样的,在过滤器实现中<h3>现在是:{{time | timeFormater}}</h3>
会把time传递给timeFormater这个过滤器,获取的第一个参数就是出入的time值,如果在使用过滤器时传入参数,需要定义一个变量接收。
(2)<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
过滤器还可以串联使用,time传递给timeFormater获取得到2023年04月15日 12:00:58,再继续将结果传送给全局注册的mySlice()方法。
过滤器:并没有改变原本的数据, 是产生新的对应的数据