179:HTML基础部分(元素分类、特性、特殊元素等) — 补充
1、盒子模型
定义:一个元素在页面中所占的位置大小,叫盒子模型。
包含的样式:即影响元素大小的样式:
width、height、margin、padding、border、content(内容)

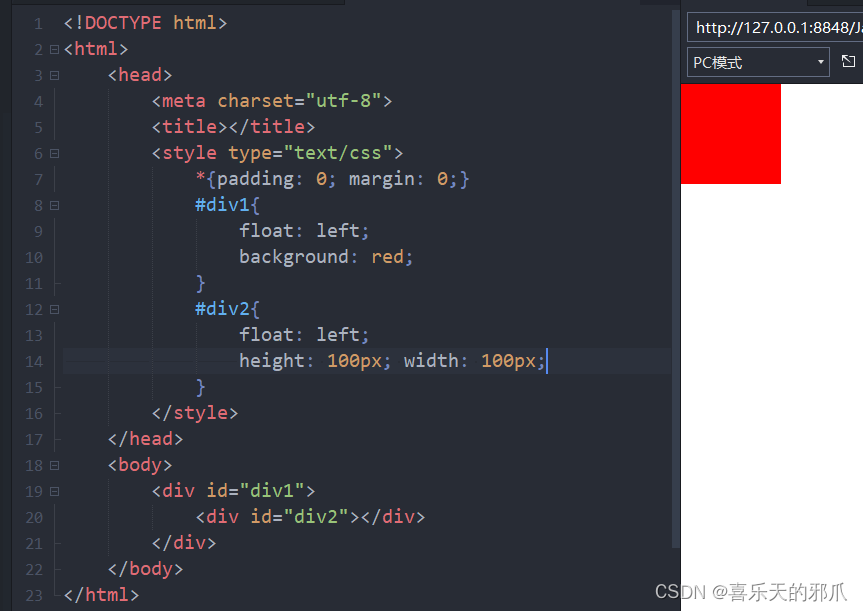
div1没素质宽高,不显示,但其子级div2有宽高,div2撑起了div1的大小;
所以元素内容也会影响元素的大小。
180:CSS基础部分(盒模型定义、CSS引入方式、经典样式复习等)
1、复习
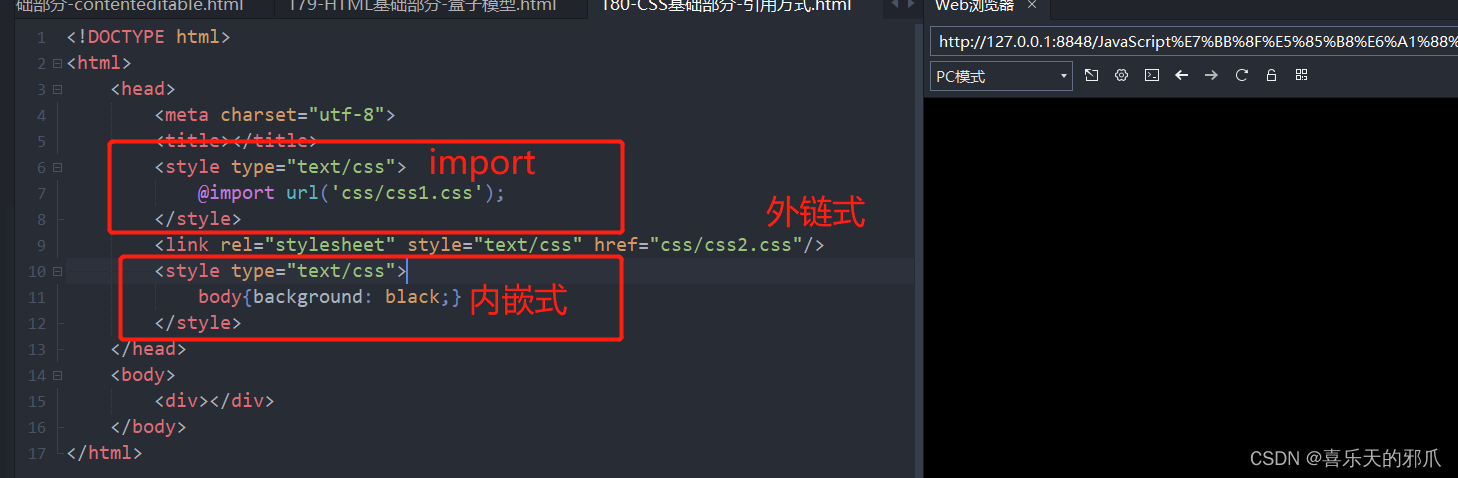
1、CSS的引用方式:
1、外链式
2、内嵌式
3、行内式 ---- 最高级(离元素最近)
4、import
优先级判定:就近原则,谁离元素越近,优先级越高。即,代码一行一行执行,后面的同元素的style会覆盖前面的style

2、选择器:
1、id选择器
2、class选择器
3、标签选择器
4、通配符选择器
等级:id > class > 标签 > 通配符
3、样式:
(1)margin – 外边距
margin: apx bpx cpx dpx; 上 右 下 左(顺时针)
margin: apx bpx cpx; 上 左右 下
margin: apx bpx; 上下 左右
margin: apx; 上右下左
(2)margin – 内边距
padding: apx bpx cpx dpx; 上 右 下 左(顺时针)
padding: apx bpx cpx; 上 左右 下
padding: apx bpx; 上下 左右
padding: apx; 上右下左
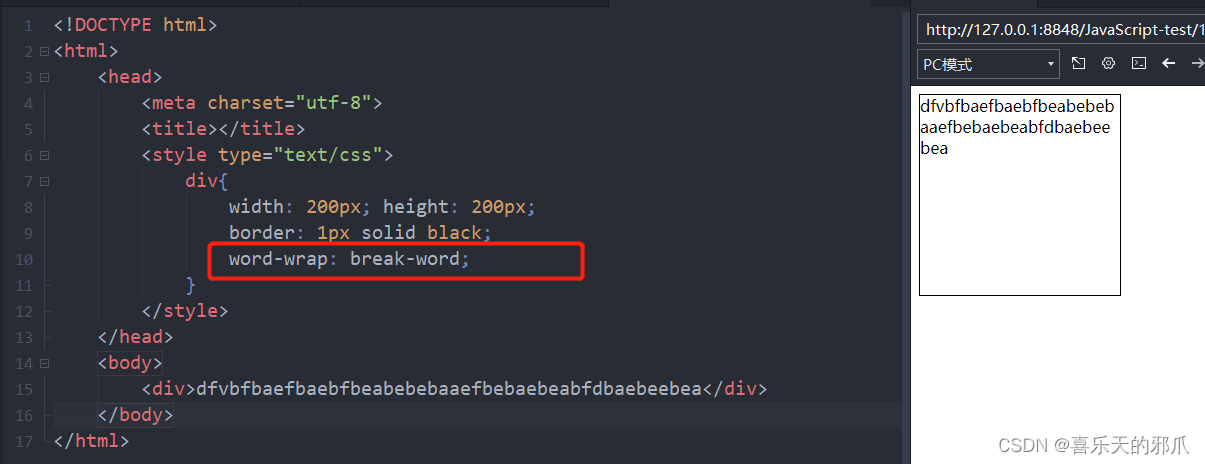
(3)word-wrap: break-word; = 文字折行/自动换行

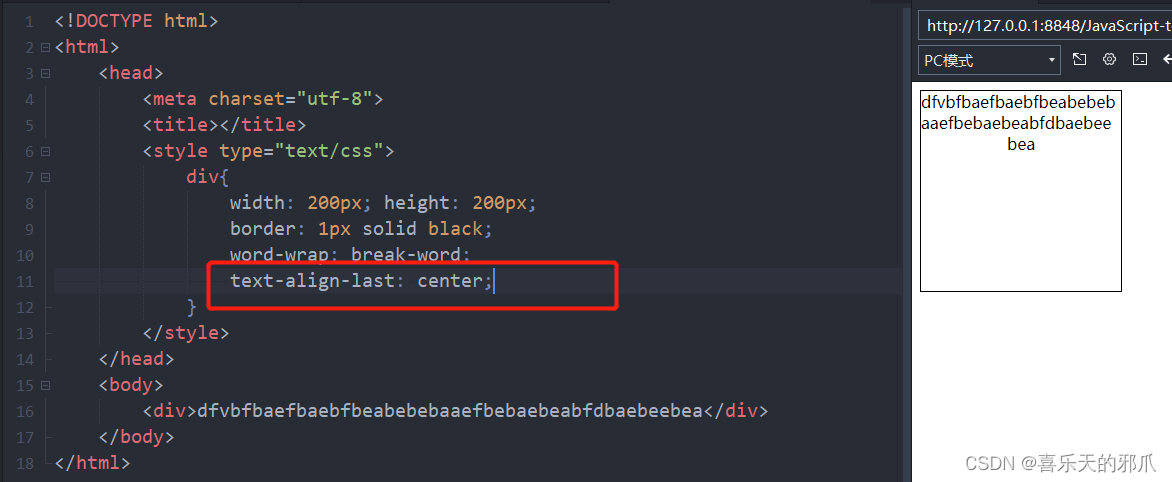
(4)text-align-last
对文本最后一行的位置进行设置,left、center、right等

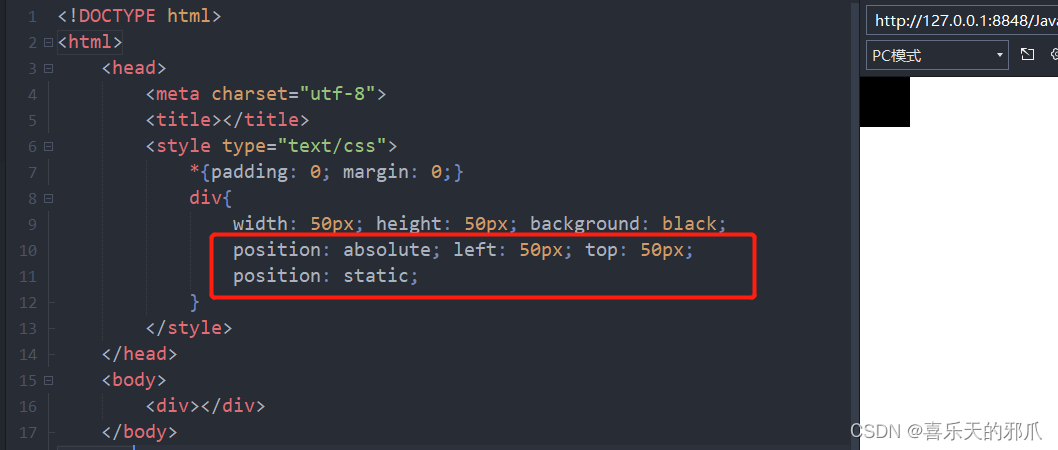
(5)position – 定位-- 1 – 分类
1、static – 默认定位
即没有定位
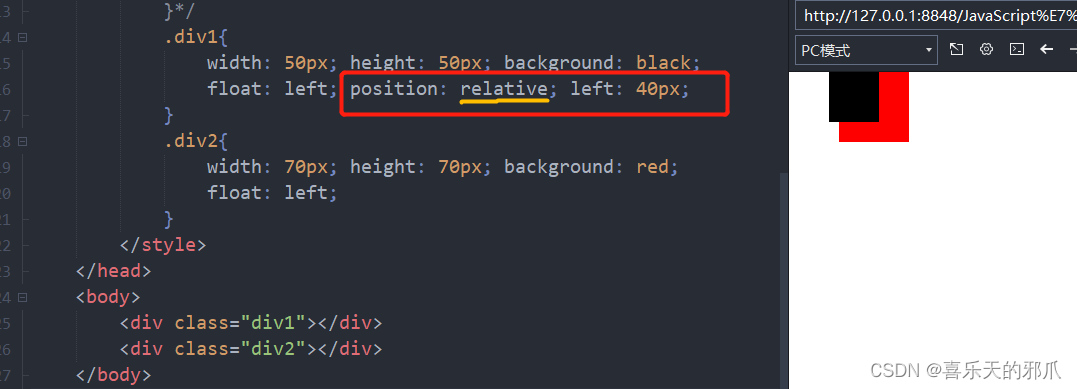
2、relative – 相对定位
不脱离标准流,改变的只是内容显示出来的位置,框架还是在原来的位置,还是在标准流中占了位置的

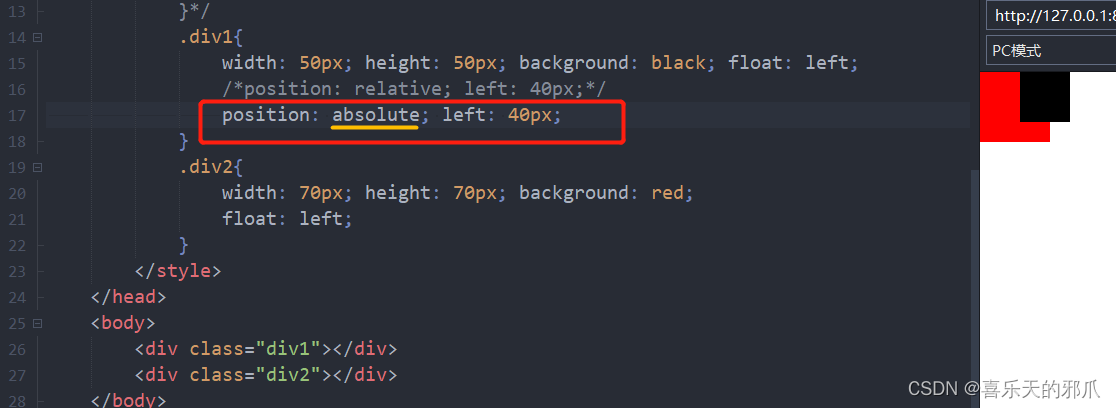
3、absolute – 绝对定位
脱离标准流,直接把框架提出来进行定位,框架原位置会出现空缺,被下一个元素顶替

4、fixed – 窗口定位
ie6不兼容
直接根据窗口进行定位,即根据页面可视部分来等位,脱离标准流,固定在窗口的某个位置上,不会随着页面滑动改变(类似于页面上的广告)
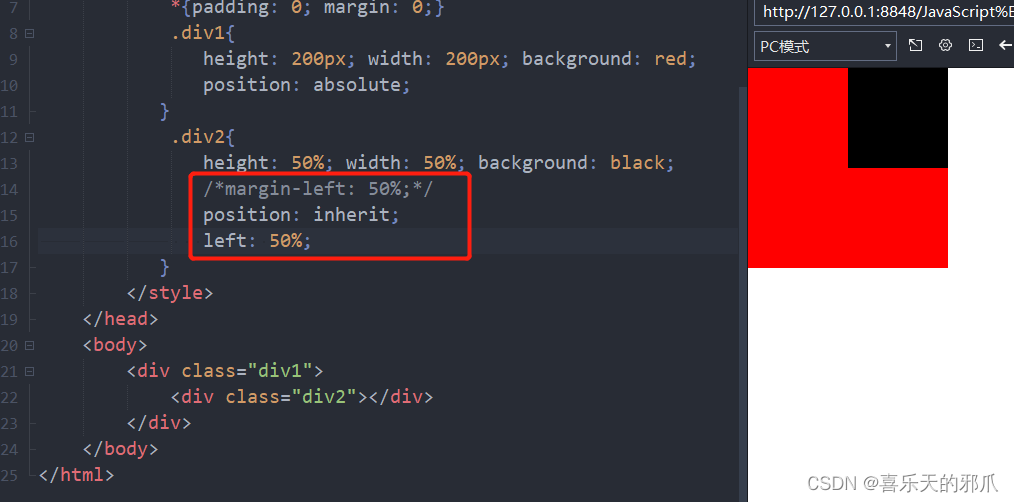
5、inherit – 继承父级的定位
工具父级改变,父级是什么定位,该元素就是什么定位
(6)position – 定位-- 2 – 特殊用法
1、元素全屏

2、页面居中
随着页面缩放而改变,一直居中

3、百分比定位
%:计算单位,根据父级进行计算

margin-left 和 left的百分比是通过父级的width进行计算。
4、特性:
只会根据有定位的父级进行定位。
<div class="div1">
<div class="div2">
<div class="div3"></div>
</div>
</div>
比如:
div3有定位absolute,但是其父级div2没有position定位,那么div3会往上找父级的父级,查看有没有定位;
如果div1有定位,那么div3就会根据div1来进行定位;
如果div1没有定位,就会继续找父级的父级的父级,直到找到最外层(最大的父级),如果都没有,就根据window(html)来进行定位。
(7)float – 浮动
浮动布局,让元素浮动,可以排列在一排
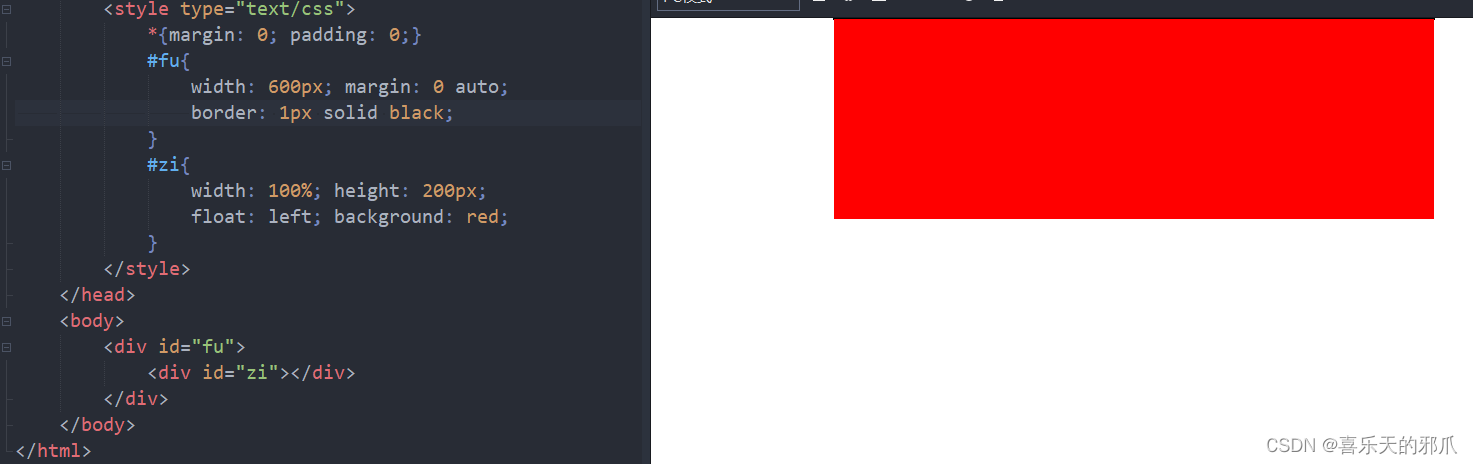
1、注意:

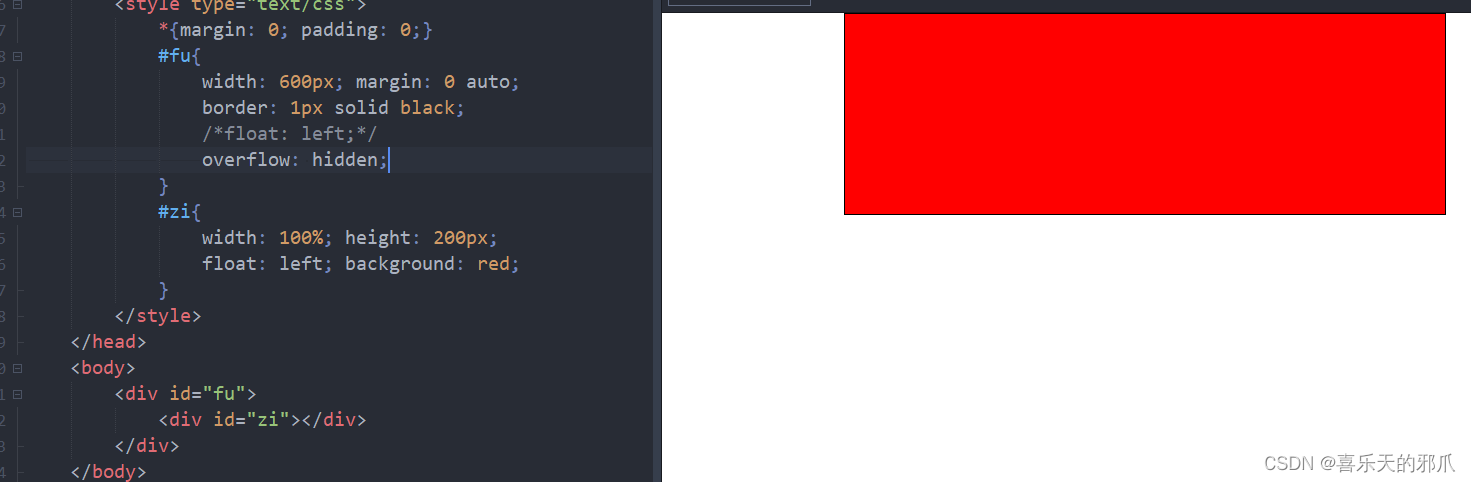
不给父级浮动时,内容会显示出来,但是父级没有被撑开,还是在上面一条线(如上图,看边框)

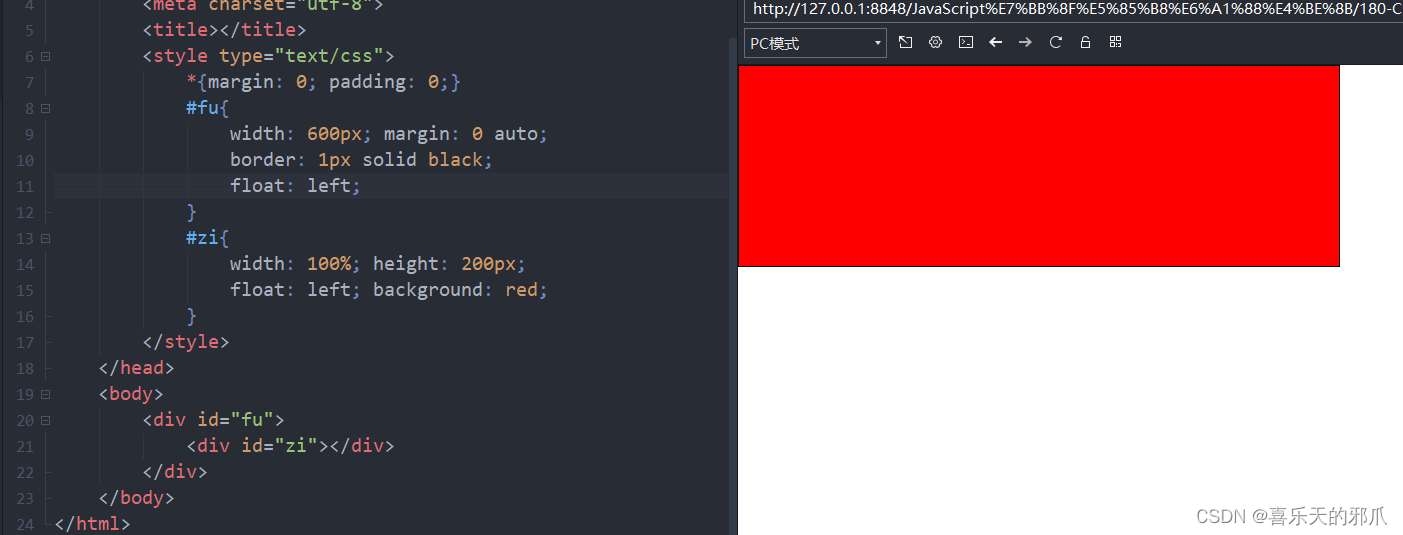
这里的父级使用float:left,可以让父级随着内容的大小被撑起,但是因为浮动,不会居中

overflow: hidden;
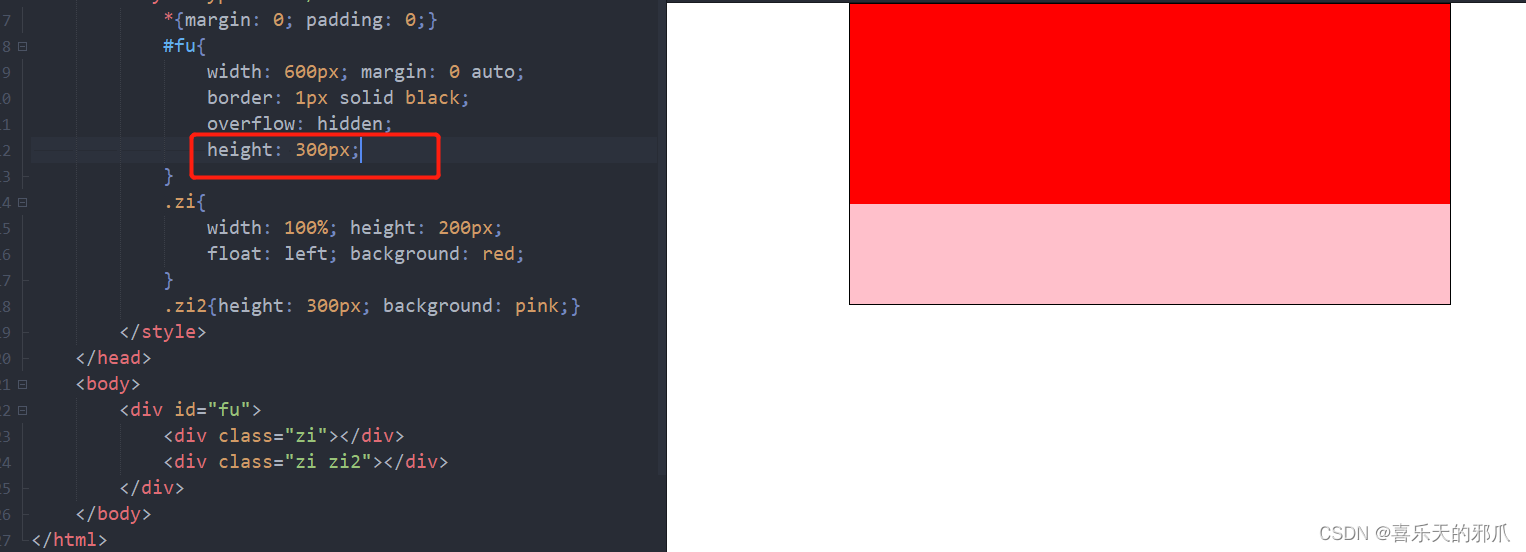
当自己不给高度,不给浮动时,元素随着内容的浮动撑起

给了固定高度,多余的内容就会被剪切,不显示

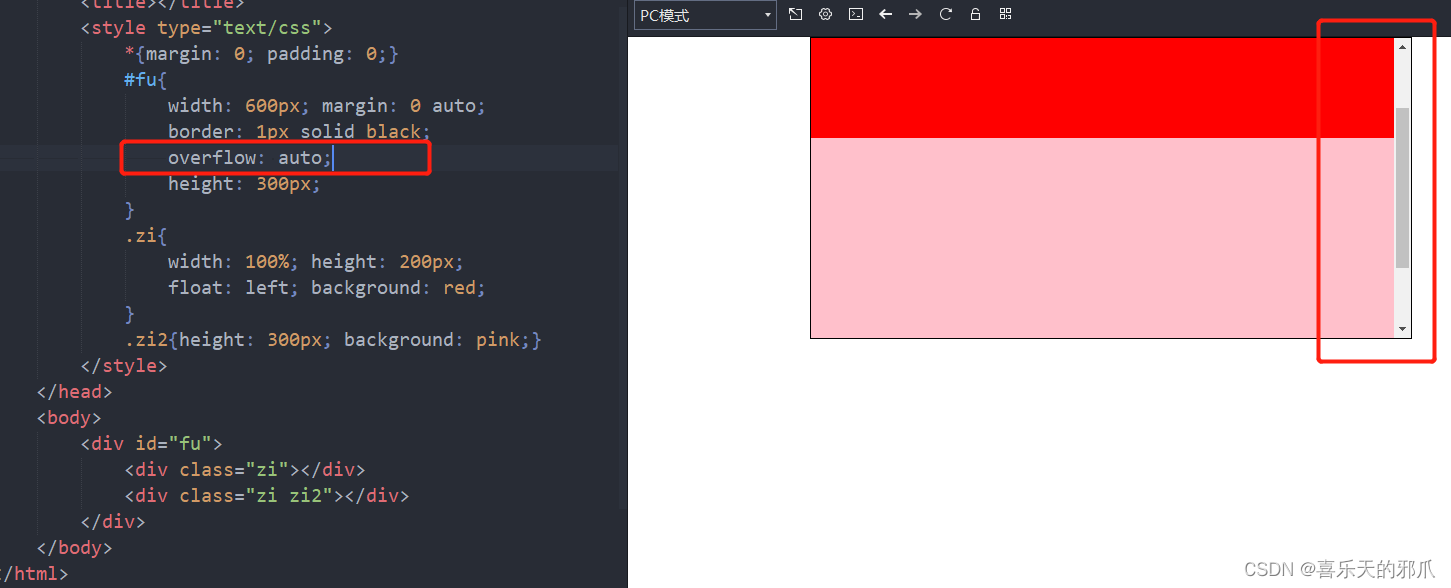
overflow: auto;
overflow: scroll;
即使给了固定高度,多余部分被剪切,会变成滚动条存在,可显示。建议使用auto,scroll有点小bug
2、清除浮动:
clear: both;
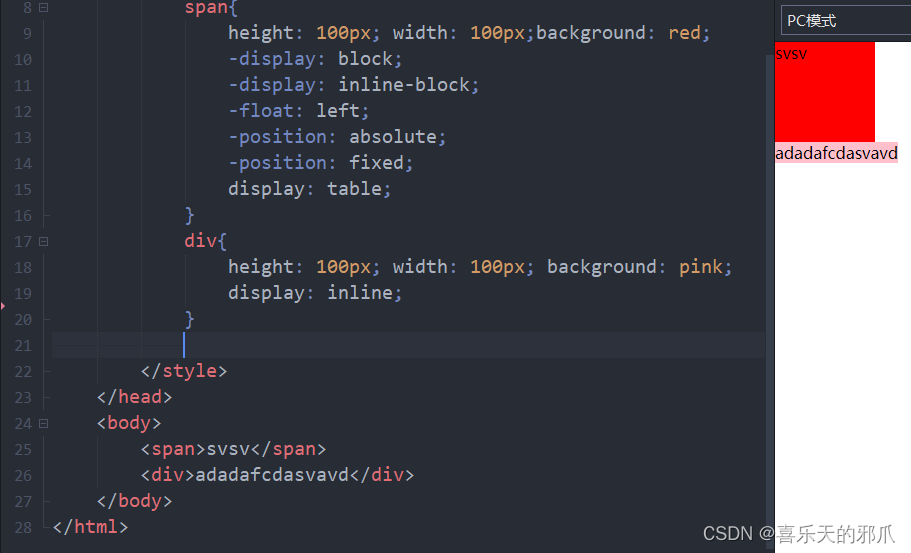
(8)转元素
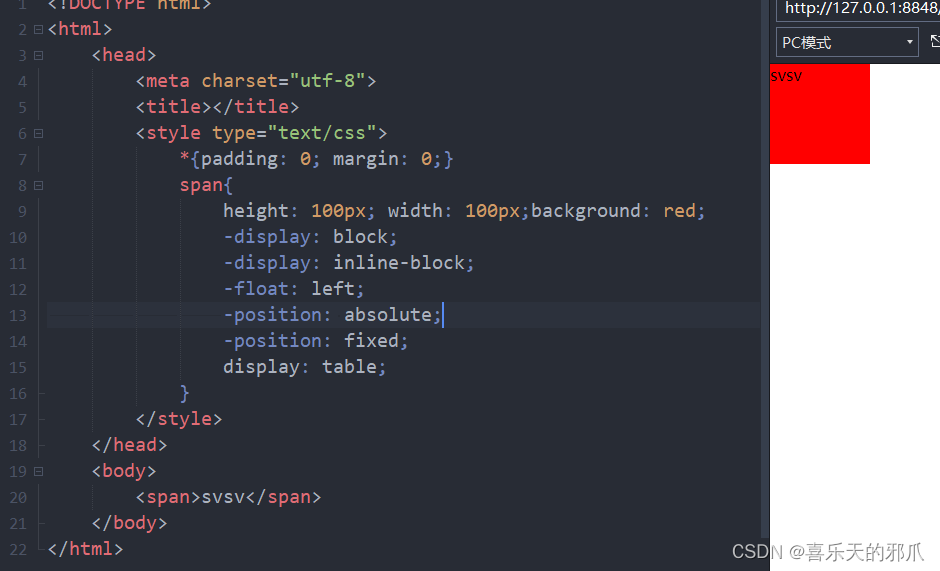
1、内链元素 转 块状元素
display: block;
display: inline-block;
float: left;
position: absolute;
position: fixed;
display: table;
都有内转快的效果

2、块状元素 转 内链元素
display: inline;

(9)CSS伪类
1、:hover – 触碰
2、:active – 点击
3、:link – 未访问
4、:visited – 访问过