Vue3技术4
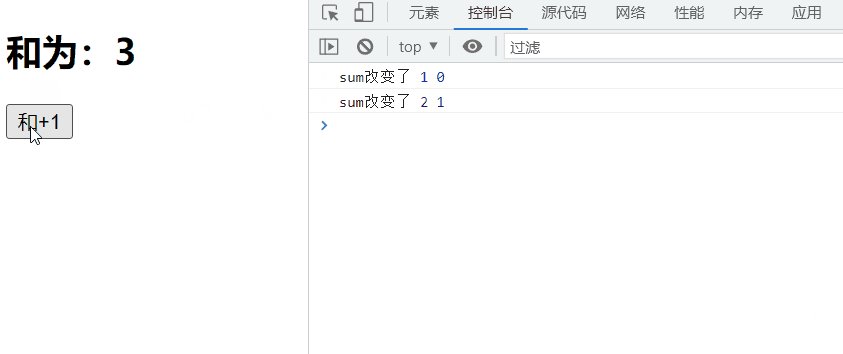
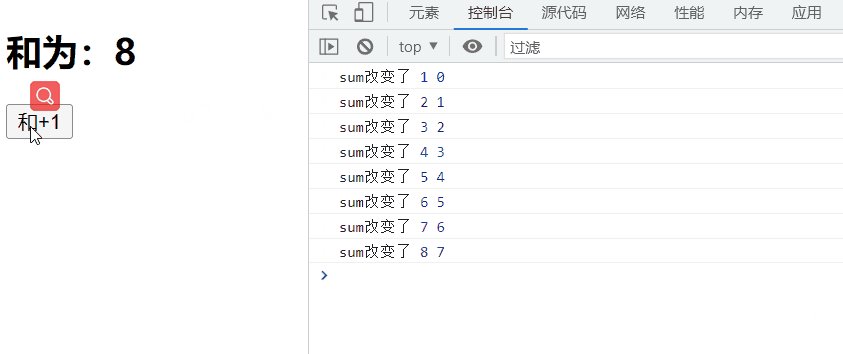
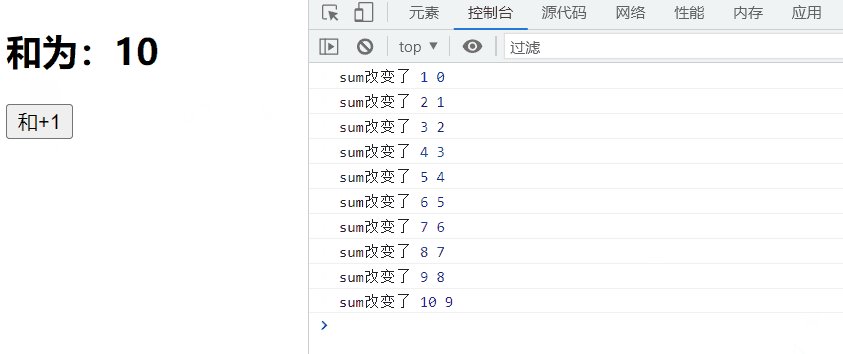
watch监视属性 watch监视ref定义的数据 情况一:监视ref所定义的一个响应式数据
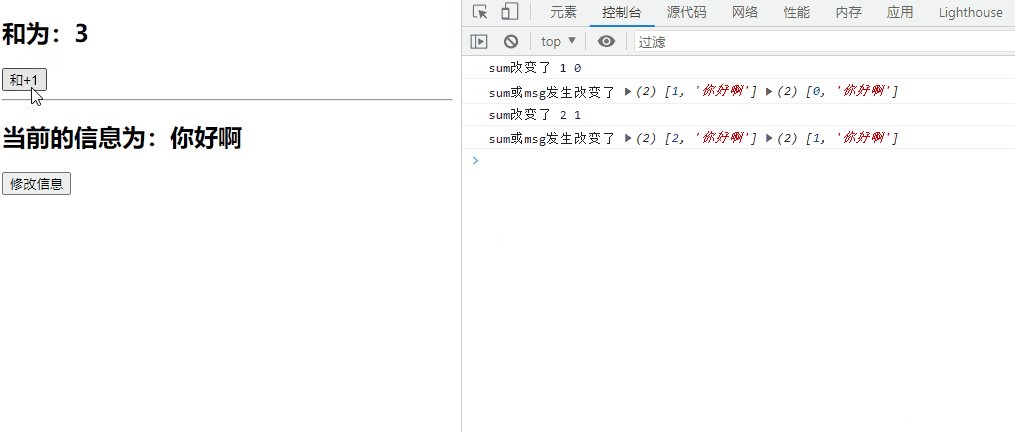
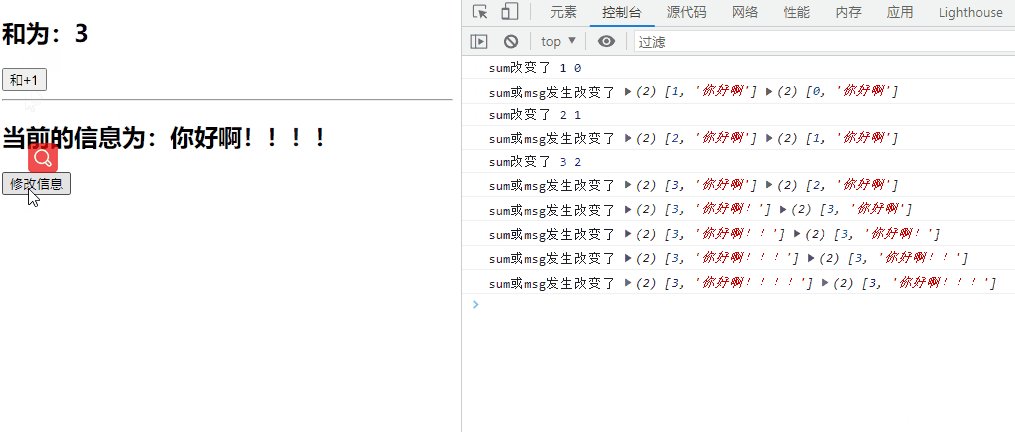
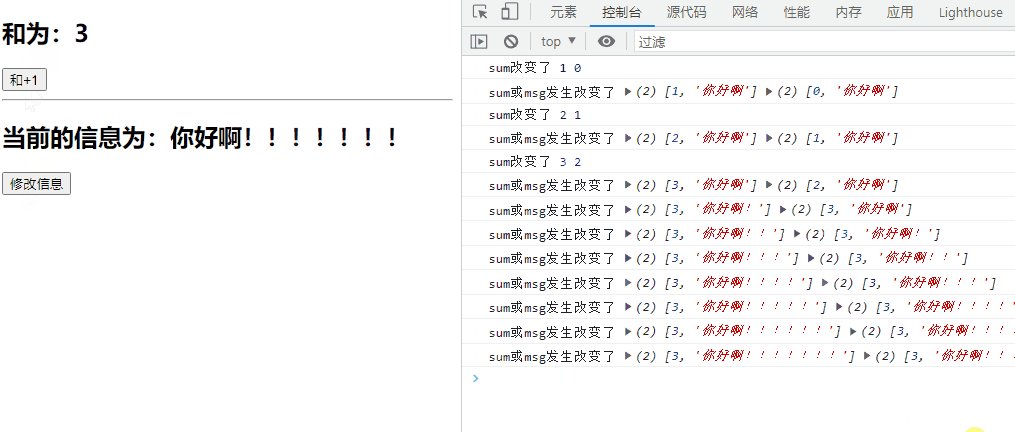
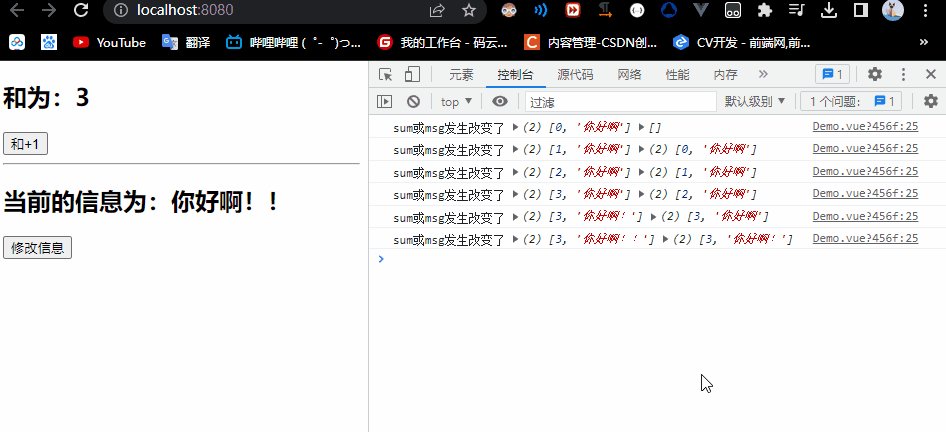
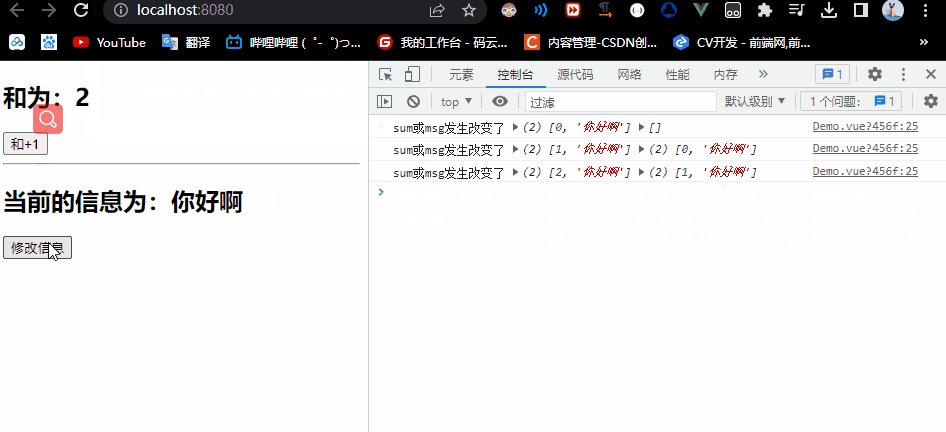
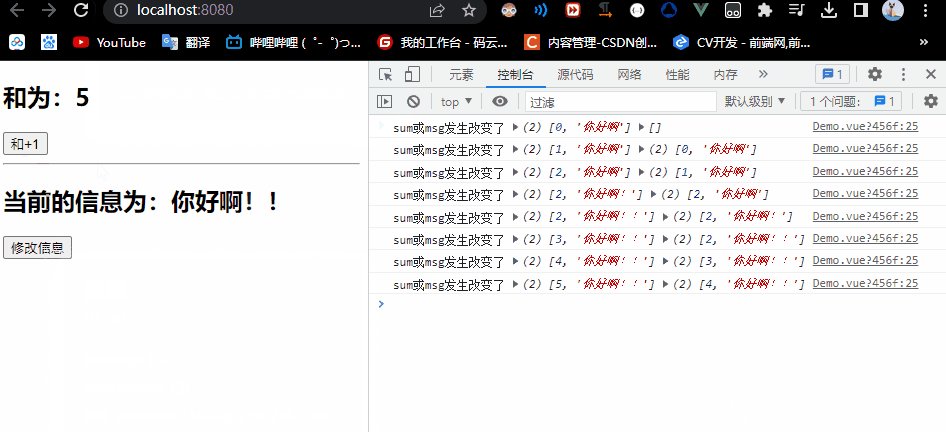
情况二:监视ref所定义的多个响应式数据
添加immediate属性
watch监视reactive定义的数据 情况一:监视reactive所定义的一个响应式数据的全部属性
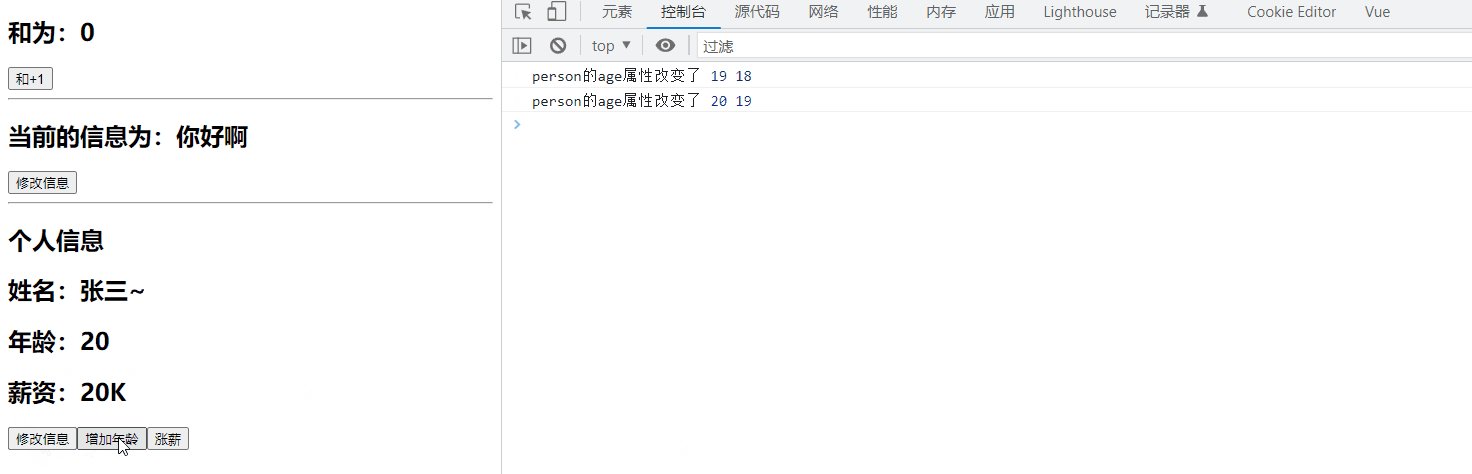
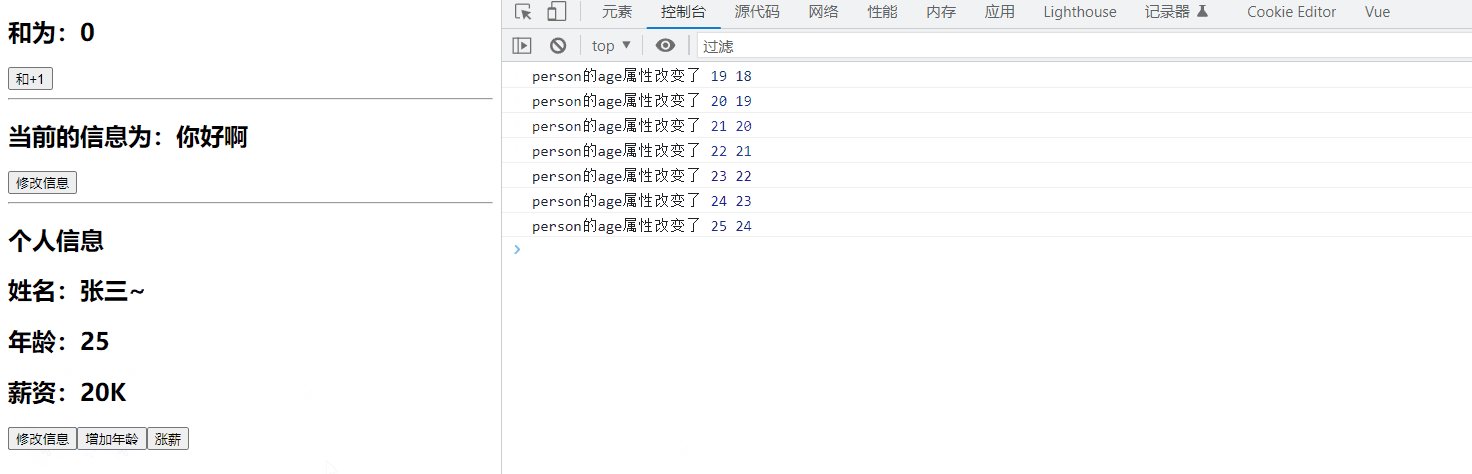
情况二:监视reactive所定义的一个响应式数据的某个属性
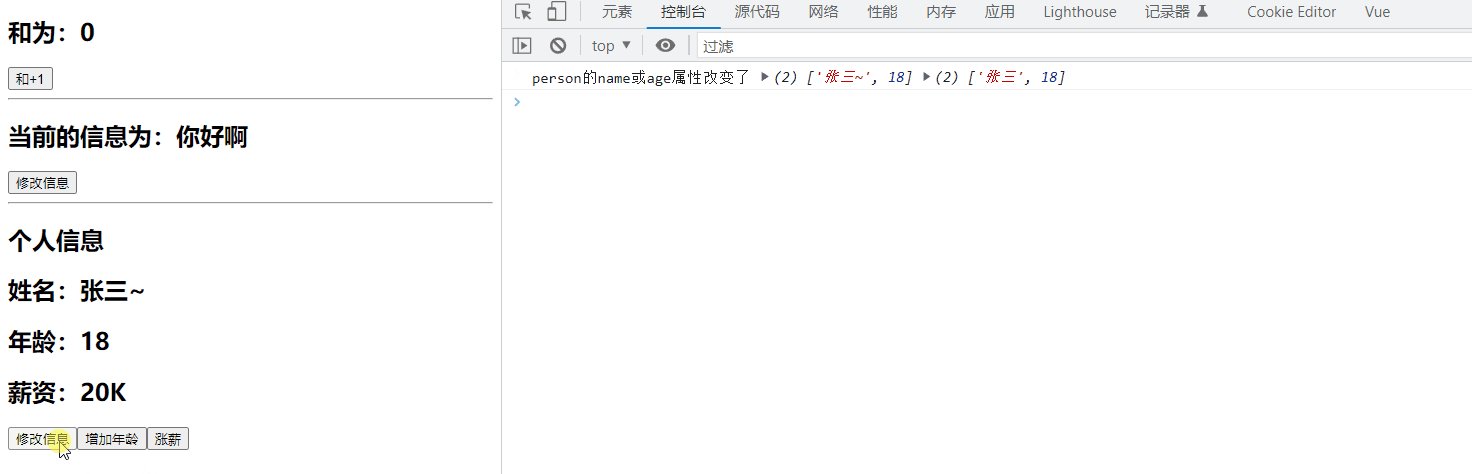
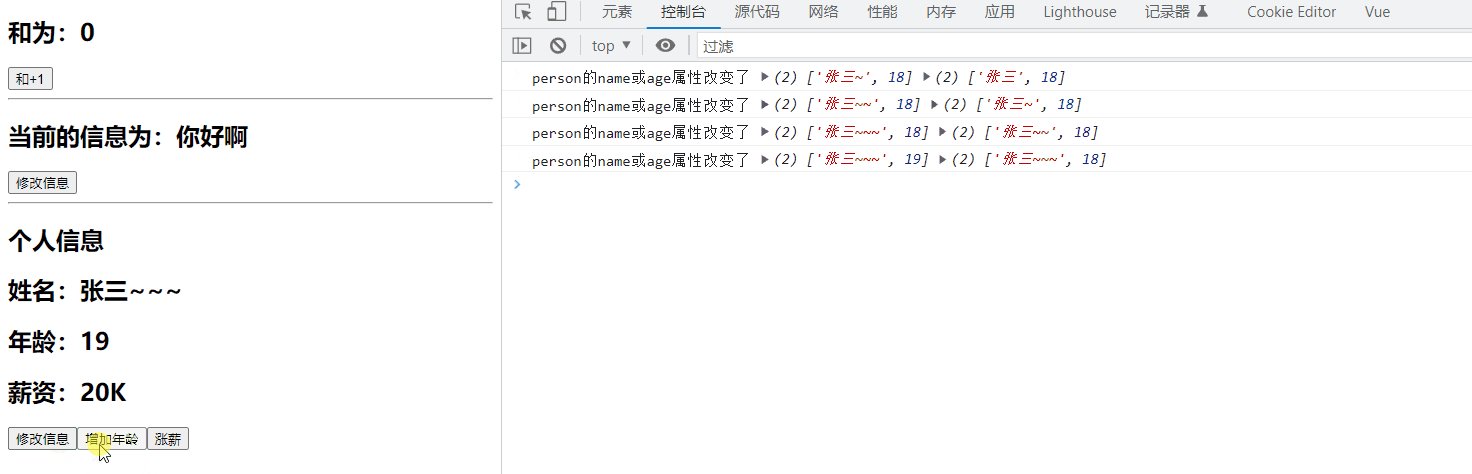
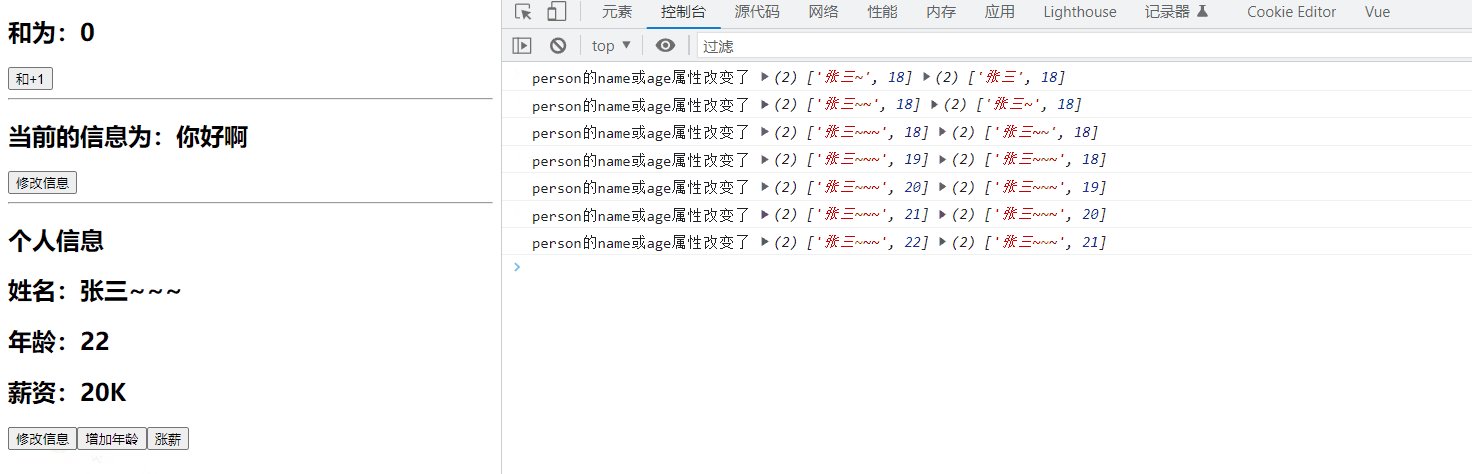
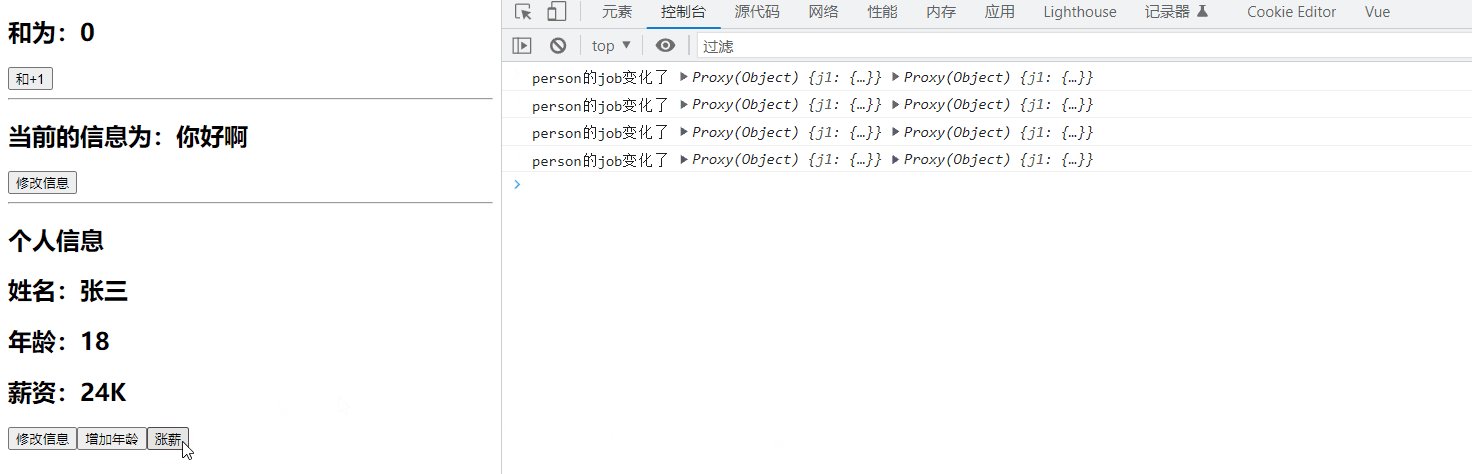
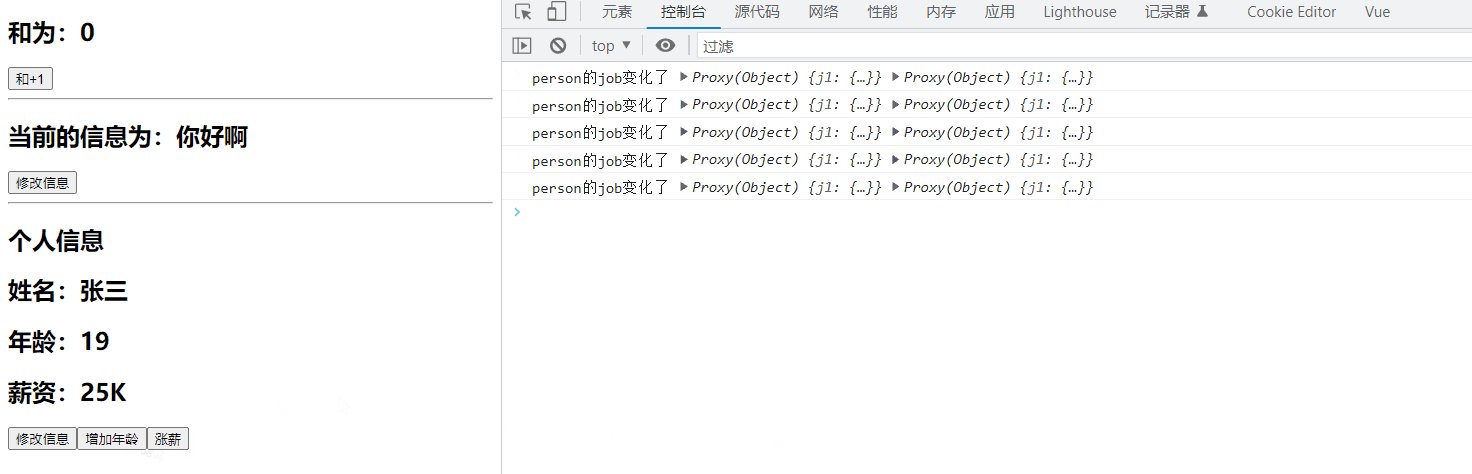
情况三:监视reactive所定义的一个响应式数据的某些属性
特殊情况
总结 watch时value的问题
< template> < Demo> </ Demo> </ template> < script>
import Demo from "@/components/Demo" ;
export default {
name : 'App' ,
components : { Demo} ,
}
</ script> < template> < h2> </ h2> < button@click = " sum++" > </ button> </ template> < script>
import { ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
watch ( sum, ( newValue, oldValue ) => {
console. log ( "sum改变了" , newValue, oldValue)
} )
return {
sum
}
} ,
}
</ script> < stylescoped >
</ style>
< template> < Demo> </ Demo> </ template> < script>
import Demo from "@/components/Demo" ;
export default {
name : 'App' ,
components : { Demo} ,
}
</ script> < template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> </ template> < script>
import { ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
watch ( sum, ( newValue, oldValue ) => {
console. log ( "sum改变了" , newValue, oldValue)
} )
watch ( [ sum, msg] , ( newValue, oldValue ) => {
console. log ( "sum或msg发生改变了" , newValue, oldValue)
} )
return {
sum,
msg
}
} ,
}
</ script> < stylescoped >
</ style>
< template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> </ template> < script>
import { ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
watch ( [ sum, msg] , ( newValue, oldValue ) => {
console. log ( "sum或msg发生改变了" , newValue, oldValue)
} , { immediate : true } )
return {
sum,
msg
}
} ,
}
</ script> < stylescoped >
</ style>
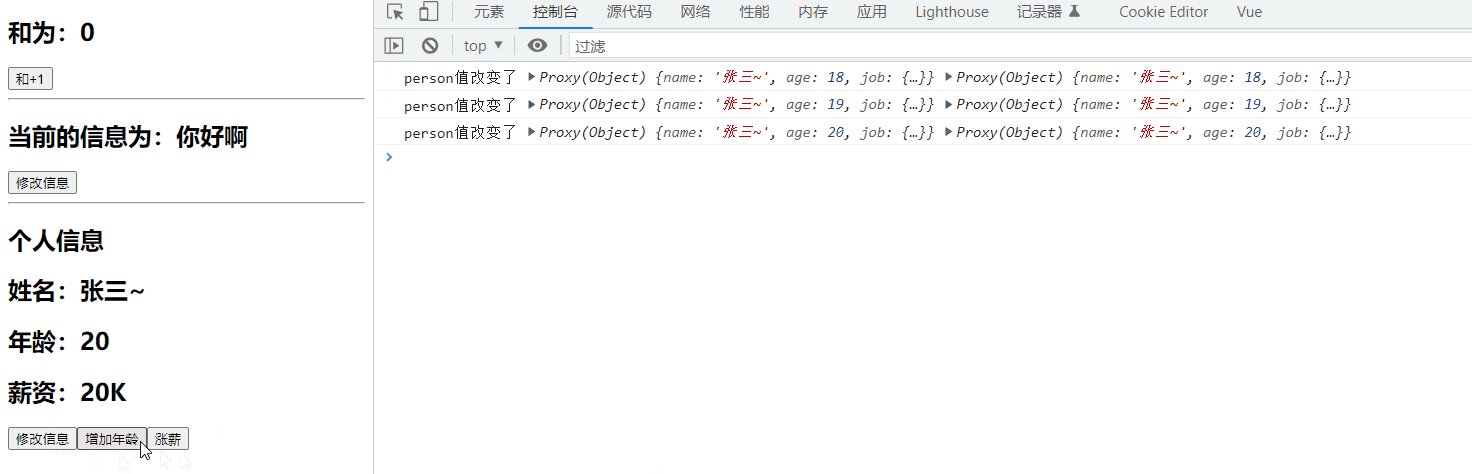
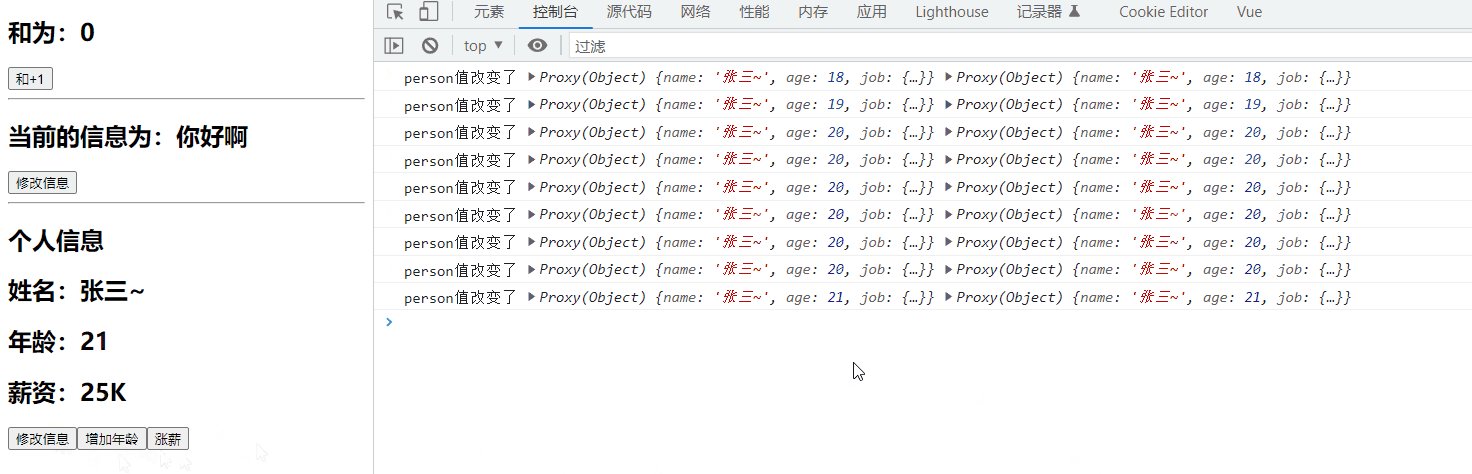
注意:此处无法正确获取oldValue值 注意:强制开启深度监视(deep配置无效) < template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> < hr> < h2> </ h2> < h2> </ h2> < h2> </ h2> < h2> </ h2> < button@click = " person.name+=' ~' " > </ button> < button@click = " person.age++" > </ button> < button@click = " person.job.j1.salary++" > </ button> </ template> < script>
import { reactive, ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
let person= reactive ( {
name : '张三' ,
age : 18 ,
job : {
j1 : {
salary : 20
}
}
} )
watch ( person, ( newValue, oldValue ) => {
console. log ( "person值改变了" , newValue, oldValue)
} , { deep : false } )
return {
sum,
msg,
person
}
} ,
}
</ script> < stylescoped >
</ style>
< template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> < hr> < h2> </ h2> < h2> </ h2> < h2> </ h2> < h2> </ h2> < button@click = " person.name+=' ~' " > </ button> < button@click = " person.age++" > </ button> < button@click = " person.job.j1.salary++" > </ button> </ template> < script>
import { reactive, ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
let person= reactive ( {
name : '张三' ,
age : 18 ,
job : {
j1 : {
salary : 20
}
}
} )
watch ( ( ) => person. age, ( newValue, oldValue ) => {
console. log ( "person的age属性改变了" , newValue, oldValue)
} )
return {
sum,
msg,
person
}
} ,
}
</ script> < stylescoped >
</ style>
< template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> < hr> < h2> </ h2> < h2> </ h2> < h2> </ h2> < h2> </ h2> < button@click = " person.name+=' ~' " > </ button> < button@click = " person.age++" > </ button> < button@click = " person.job.j1.salary++" > </ button> </ template> < script>
import { reactive, ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
let person= reactive ( {
name : '张三' ,
age : 18 ,
job : {
j1 : {
salary : 20
}
}
} )
watch ( [ ( ) => person. name, ( ) => person. age] , ( newValue, oldValue ) => {
console. log ( "person的name或age属性改变了" , newValue, oldValue)
} )
return {
sum,
msg,
person
}
} ,
}
</ script> < stylescoped >
</ style>
< template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> < hr> < h2> </ h2> < h2> </ h2> < h2> </ h2> < h2> </ h2> < button@click = " person.name+=' ~' " > </ button> < button@click = " person.age++" > </ button> < button@click = " person.job.j1.salary++" > </ button> </ template> < script>
import { reactive, ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
let person= reactive ( {
name : '张三' ,
age : 18 ,
job : {
j1 : {
salary : 20
}
}
} )
watch ( ( ) => person. job, ( newValue, oldValue ) => {
console. log ( "person的job变化了" , newValue, oldValue)
} , { deep : true } )
return {
sum,
msg,
person
}
} ,
}
</ script> < stylescoped >
</ style>
与Vue2.x中watch配置功能一致 两个小“坑”:
watch ( sum, ( newValue, oldValue ) => {
console. log ( "sum改变了" , newValue, oldValue)
} , { immediate : true } )
watch ( [ sum, msg] , ( newValue, oldValue ) => {
console. log ( "sum或msg发生改变了" , newValue, oldValue)
} , { immediate : true } )
watch ( person, ( newValue, oldValue ) => {
console. log ( "person值改变了" , newValue, oldValue)
} , { deep : false } )
watch ( ( ) => person. age, ( newValue, oldValue ) => {
console. log ( "person的age属性改变了" , newValue, oldValue)
} )
watch ( [ ( ) => person. name, ( ) => person. age] , ( newValue, oldValue ) => {
console. log ( "person的name或age属性改变了" , newValue, oldValue)
} )
watch ( ( ) => person. job, ( newValue, oldValue ) => {
console. log ( "person的job变化了" , newValue, oldValue)
} , { deep : true } )
方法一:使用deep深度监测 < template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> < hr> < h2> </ h2> < h2> </ h2> < h2> </ h2> < h2> </ h2> < button@click = " person.name+=' ~' " > </ button> < button@click = " person.age++" > </ button> < button@click = " person.job.j1.salary++" > </ button> </ template> < script>
import { ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
let person= ref ( {
name : '张三' ,
age : 18 ,
job : {
j1 : {
salary : 20
}
}
} )
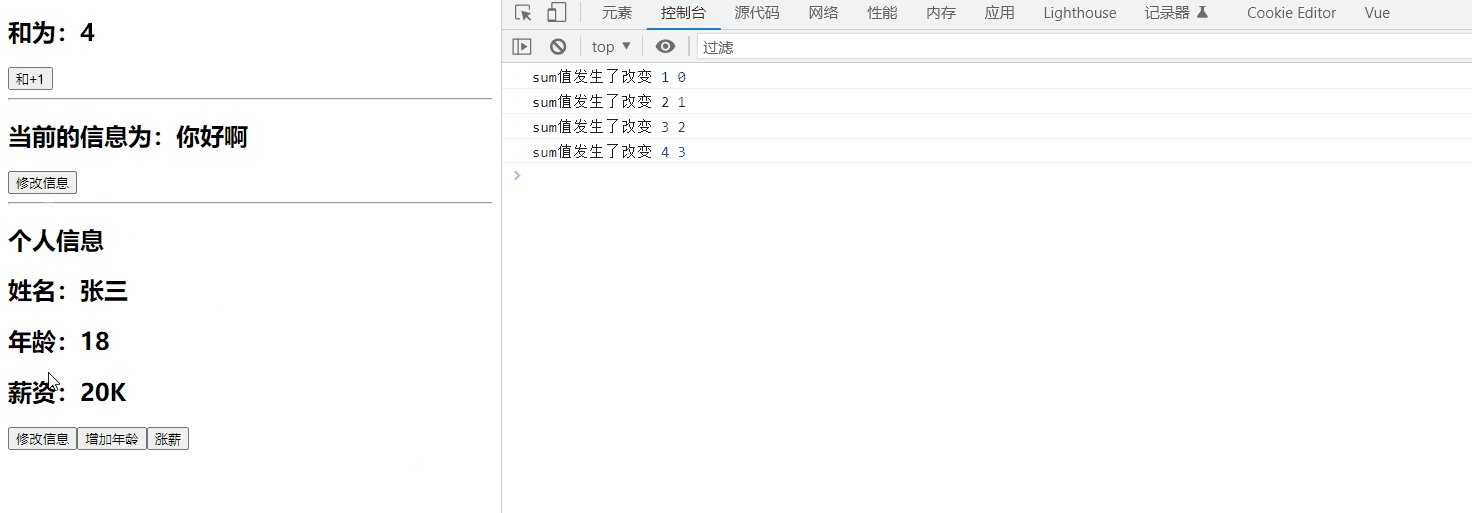
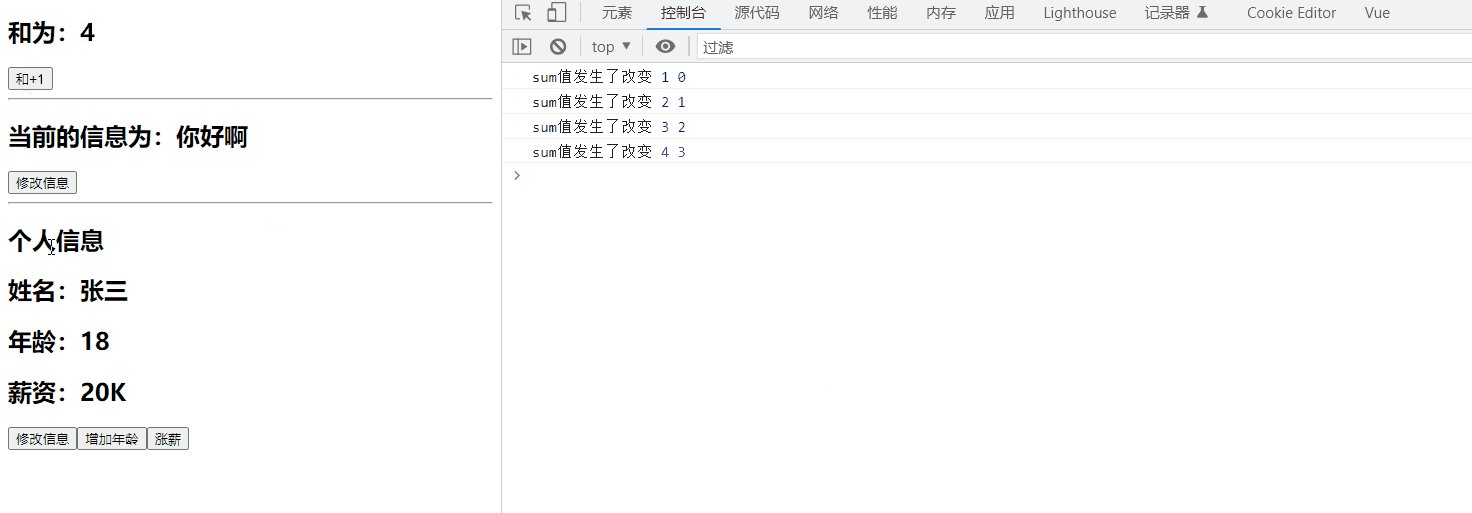
watch ( sum, ( newValue, oldValue ) => {
console. log ( "sum值发生了改变" , newValue, oldValue)
} )
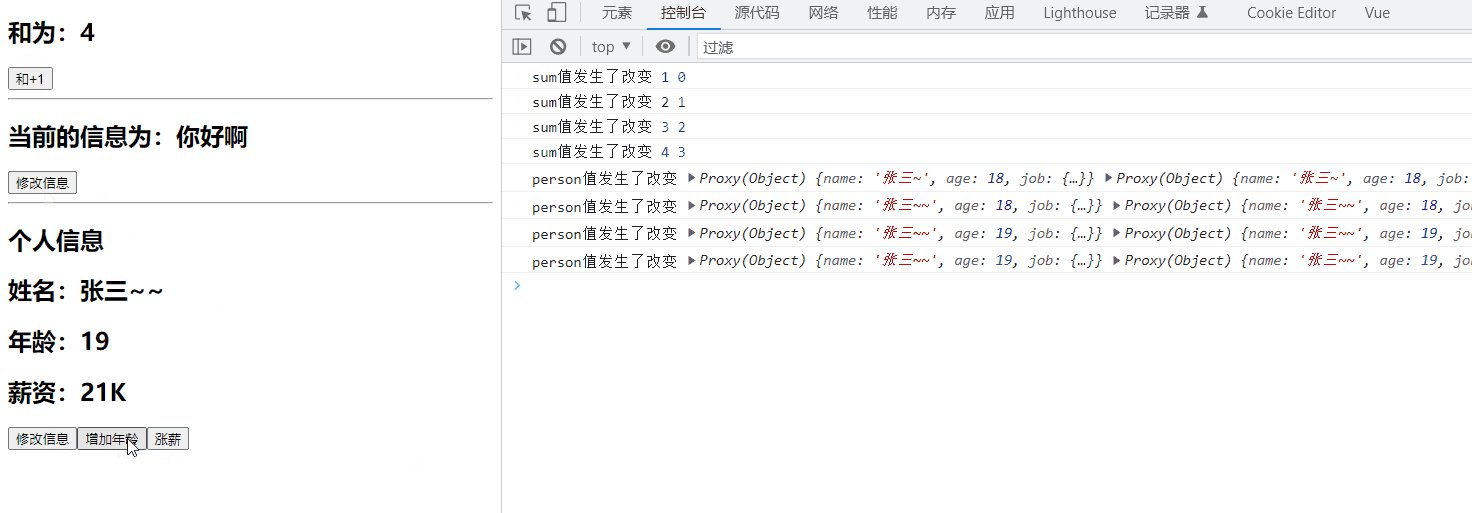
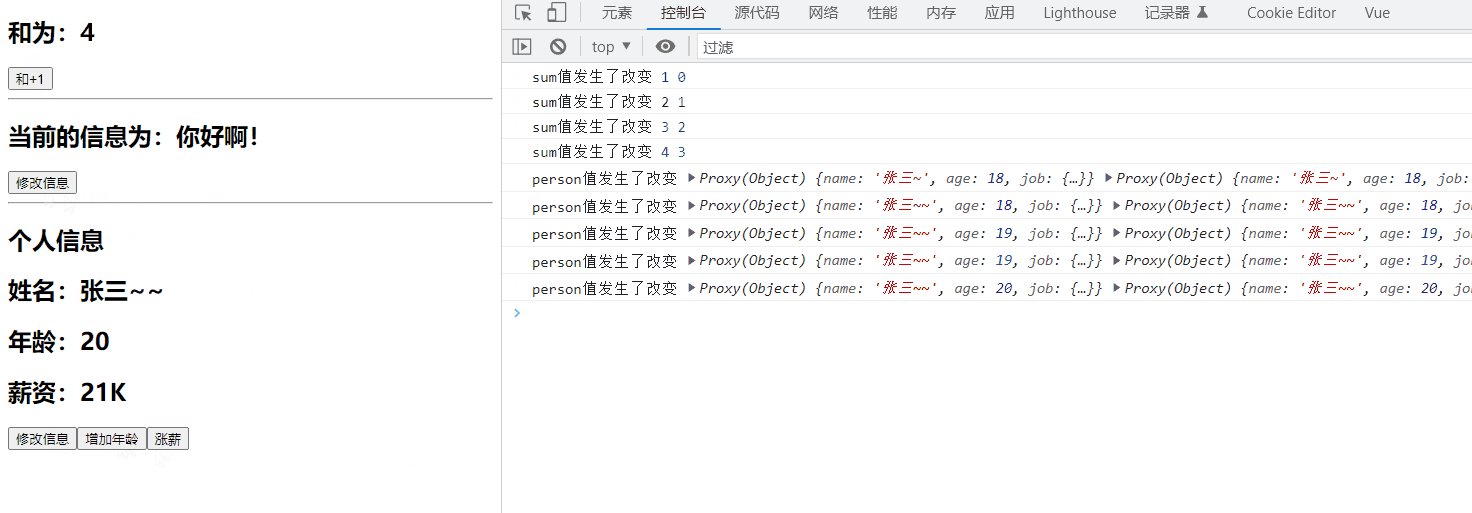
watch ( person, ( newValue, oldValue ) => {
console. log ( "person值发生了改变" , newValue, oldValue)
} , { deep : true } )
return {
sum,
msg,
person
}
} ,
}
</ script> < stylescoped >
</ style>
方法二:使用person.value解决 < template> < h2> </ h2> < button@click = " sum++" > </ button> < hr> < h2> </ h2> < button@click = " msg+=' !' " > </ button> < hr> < h2> </ h2> < h2> </ h2> < h2> </ h2> < h2> </ h2> < button@click = " person.name+=' ~' " > </ button> < button@click = " person.age++" > </ button> < button@click = " person.job.j1.salary++" > </ button> </ template> < script>
import { ref, watch} from 'vue'
export default {
name : "Demo" ,
setup ( ) {
let sum= ref ( 0 )
let msg= ref ( '你好啊' )
let person= ref ( {
name : '张三' ,
age : 18 ,
job : {
j1 : {
salary : 20
}
}
} )
watch ( sum, ( newValue, oldValue ) => {
console. log ( "sum值发生了改变" , newValue, oldValue)
} )
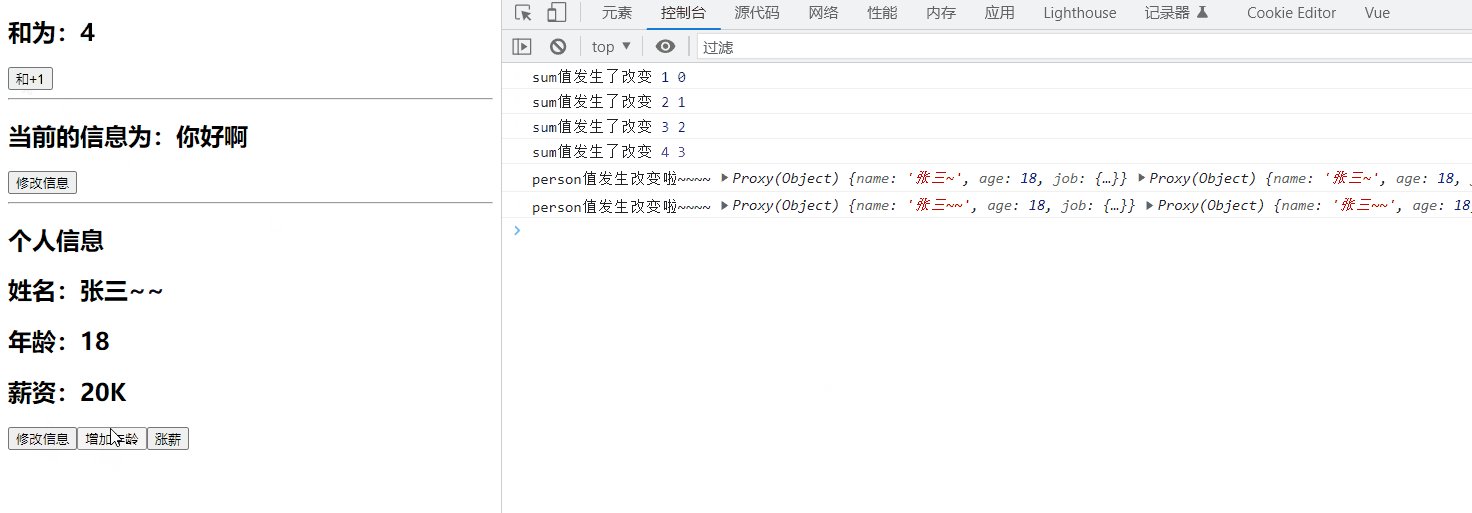
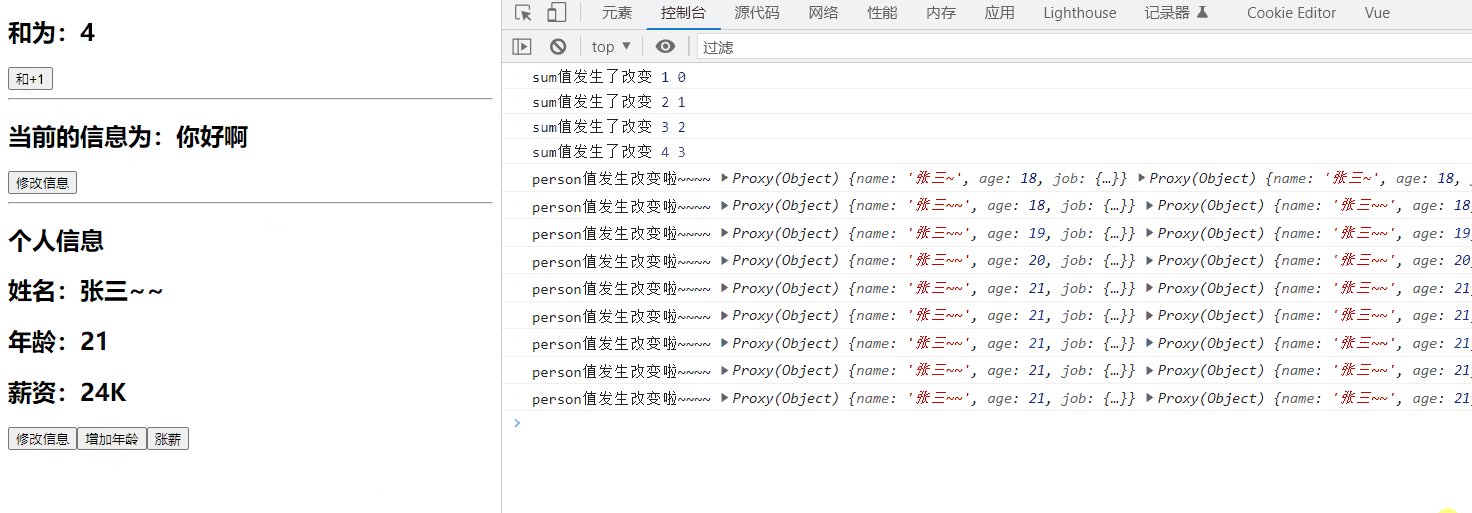
watch ( person. value, ( newValue, oldValue ) => {
console. log ( "person值发生改变啦~~~~" , newValue, oldValue)
} )
return {
sum,
msg,
person
}
} ,
}
</ script> < stylescoped >
</ style>