文章目录
- 前言
- 准备工作
- 小程序架构
- 创建小程序云开发环境
- 创建数据库
- 搭建个人相册
- 写在最后

前言

图片存储,是所有应用开发里最常见的场景之一。
本文将通过实战“个人相册小程序”开发,教你如何借助小程序 ·云开发 能力,提升功能开发效率,提升数据隐私保护能力。
准备工作
- 已申请小程序 ·云开发公测资格的微信小程序账号
- 公测版本的微信开发者工具
- 下载个人相册小程序 Demo源码
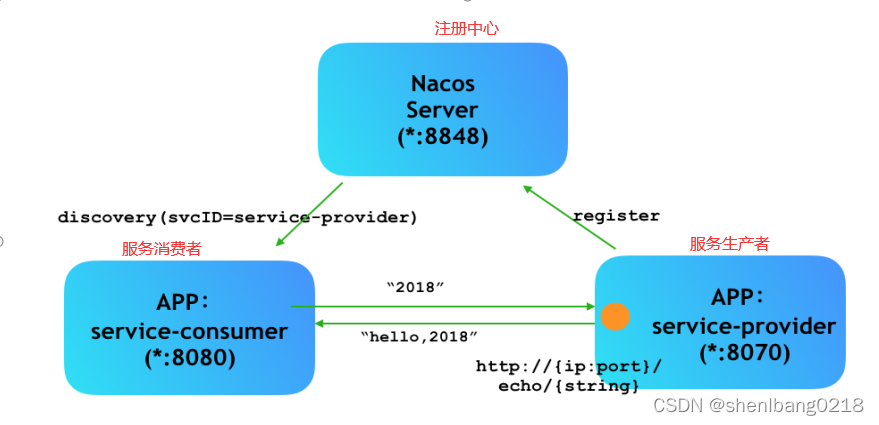
小程序架构

创建小程序云开发环境
打开微信开发者工具,创建一个新的小程序项目,项目目录选择个人相册 Demo 的目录, AppID 填写已经申请公测资格的小程序对应的 AppID。

1 ) 点击开发者工具上的【云开发】按钮

2 ) 点击【同意】

3 ) 填写环境名称和环境 ID,点击【确定】创建环境,即可进入云开发控制台。

创建数据库
相册小程序会使用到云开发提供的数据库能力,数据库使用的是 MongoDB,需要优先创建 一个集合,方便之后使用。
1 ) 打开云开发控制台,点击菜单栏中的【数据库】,然后点击左侧边栏的【添加集合】按钮

2 ) 输入集合名称“user”,然后点击确定即可创建集合。

搭建个人相册
创建个人相册,实现照片的上传和存储
打开项目目录下的app.js文件,修改初始化云函数中的env参数为上一任务中创建的环境ID,并保存。

打开 pages/user/user.js 文件,里面是用户登录所相关的 js 逻辑,我们需要在文件中的 addUser 函数里添加保存用户信息到数据库的逻辑,代码如下:
// 获取数据库实例
const db = wx.cloud.database({})
// 插入用户信息
let result = await db.collection('user').add({
data: {
nickName: user.nickName,
albums: []
}
})
复制粘贴在文件的 70 行:

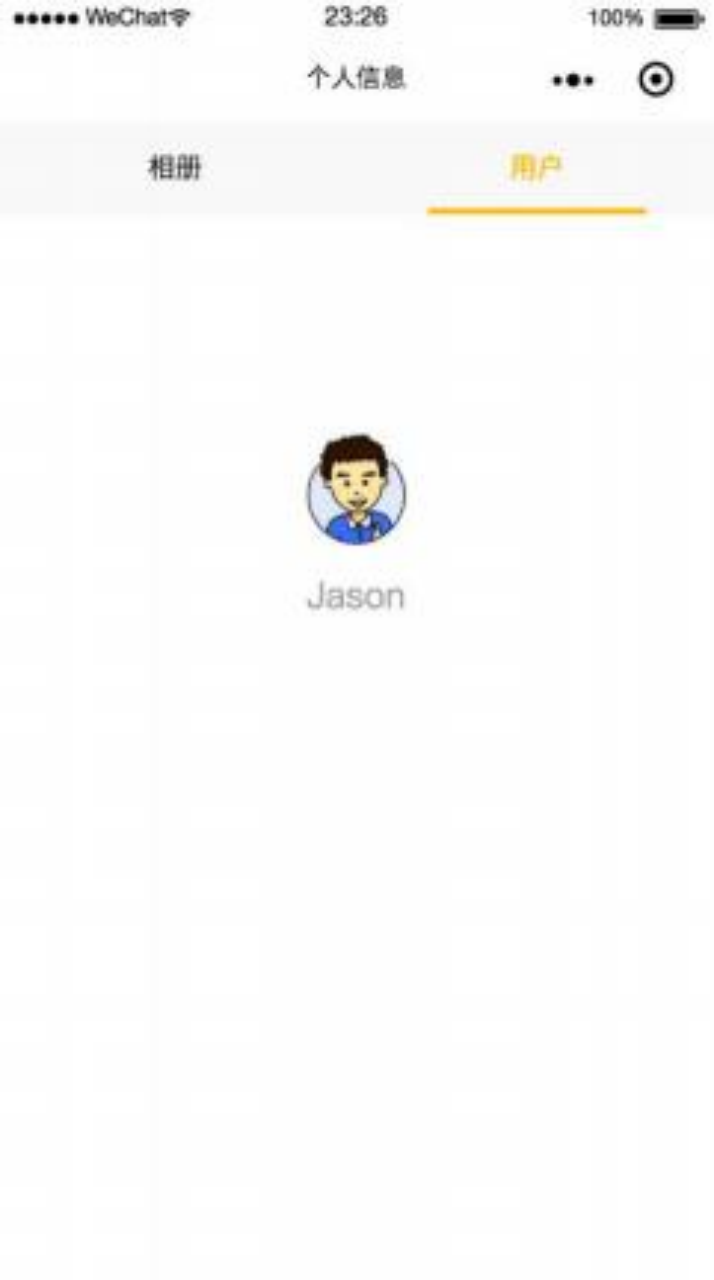
保存文件后,就实现了用户登录的能力。页面会自动刷新,点击页面上的登录按钮,即可在 页面上看到自己的昵称和头像。


实现了用户登录,接着来我们需要实现上传功能。
照片选择和上传的相关代码在 pages/photos/add.js 中,打开文件,找到 uploadPhoto 的 函数,即可看到函数接收了一个 filePath 的参数,他是用户选择照片时照片的本地临时路
径,我们需要使用云能力将图片上传到文件储存中,代码如下:
// 调用 wx.cloud.uploadFile 上传文件
return wx.cloud.uploadFile({
cloudPath: `${Date.now()}-${Math.floor(Math.random(0, 1) * 10000000)}.png`, filePath
})
粘贴代码在文件的 66 行:

保存文件后,上传的能力就完成了。文件上传后,和登录一样,我们需要将上传好的文件信 息存储在数据库中,这个逻辑在 pages/photos/add.js 文件的 addPhotos 函数完成。相册 的数据存储在用户信息中,函数已经帮我们完成了对用户信息的更新,我们只需要完成用户
信息的更新即可,代码如下:
// 写入集合
db.collection('user').doc(app.globalData.id).update({
data: {
albums: db.command.set(app.globalData.allData.albums)
}
}).then(result => {
console.log('写入成功', result)
wx.navigateBack()
})
粘贴代码到文件的 102 行:

保存文件后,页面会自动刷新。至此,我们已经完成了一个简单的小程序的搭建,并将最核 心的能力使用小程序 ·云开发完成,快使用微信开发者工具或者扫描开发二维码用手机体验吧!
下载完整源码
写在最后
✨原创不易,希望各位大佬多多支持。
👍点赞,你的认可是我创作的动力。
⭐️收藏,感谢你对本文的喜欢。
✏️评论,你的反馈是我进步的财富。