文章目录
- 一、使用 rotate 旋转绘制三角形
- 二、代码示例
一、使用 rotate 旋转绘制三角形
使用 rotate 旋转绘制三角形 的原理 :
先绘制正方形 , 为该正方形设置边框 , 只设置 右侧 和 下方的 边框 ,
div {
width: 40px;
height: 40px;
border-right: 2px solid black;
border-bottom: 2px solid black;
}

如果要一个向右的箭头 , 需要逆时针旋转 45 度 ;
div {
width: 40px;
height: 40px;
border-right: 2px solid black;
border-bottom: 2px solid black;
/* 逆时针旋转 45 度 */
transform: rotate(-45deg);
}

如果要一个向下的箭头 , 需要顺时针旋转 45 度 ;
div {
width: 40px;
height: 40px;
border-right: 2px solid black;
border-bottom: 2px solid black;
/* 顺时针旋转 45 度 */
transform: rotate(45deg);
}

鼠标放到该元素上时 , 自动向上旋转 ;
二、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 2D 转换 - rotate 旋转</title>
<style>
div {
width: 40px;
height: 40px;
border-right: 2px solid black;
border-bottom: 2px solid black;
/* 顺时针旋转 45 度 */
transform: rotate(45deg);
/* 设置过渡动画 */
transition: all 1s;
}
div:hover {
/* 鼠标移动上去后 三角形超右 */
transform: rotate(-45deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
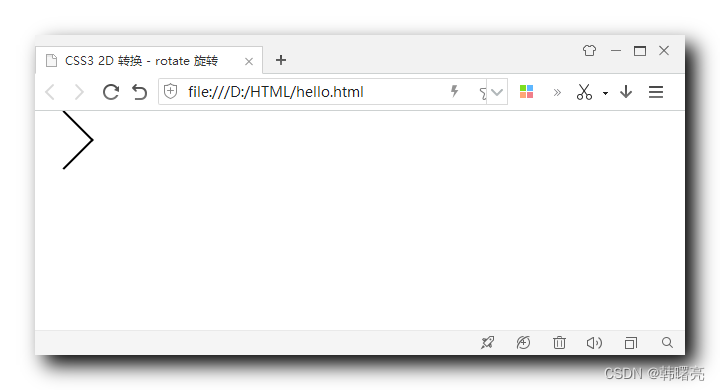
执行结果 :
-
默认显示效果 :

-
鼠标移动上去后的效果 :