一、react介绍
官网:React (docschina.org)
react是由facebook前端开发团队开发和维护的js框架
react的实现功能类似VUE,但是由于国外的开发风格,导致在react上,并没有对数据渲染的步骤进行封装,需要开发者更多的使用es6的语法手动完成数据渲染,所以,代码难度比VUE高。
二、react的优缺点
优点:
1.一切皆组件:在react中几乎都是使用组件进行开发,好处:提高代码的复用率和可维护性
2.速度快:在react中提供了虚拟DOM机制(virtual DOM)
3.跨浏览器兼容:在react中采用虚拟DOM,不直接解析真实的DOM,解决了跨域浏览器兼容的问题,甚至在IE8中都可以使用。
4.同构,纯粹的JavaScript:在整个项目开发中,几乎都是使用JavaScript进行开发
5.单向数据流:在react中提供了两个架构:flux和redux来构建单向数据流
缺点:
1.不是一个完整的框架
2.react顶多在MVC中算V层(视图层),一般需要结合reactRouter和redux来构建完整的项目。
三、react的安装及使用
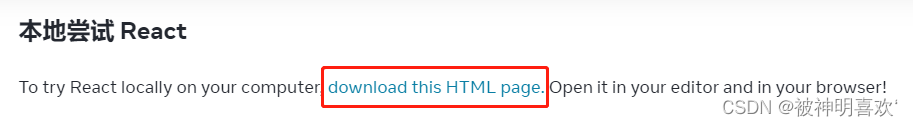
cdn:进入官网,按图顺序点击




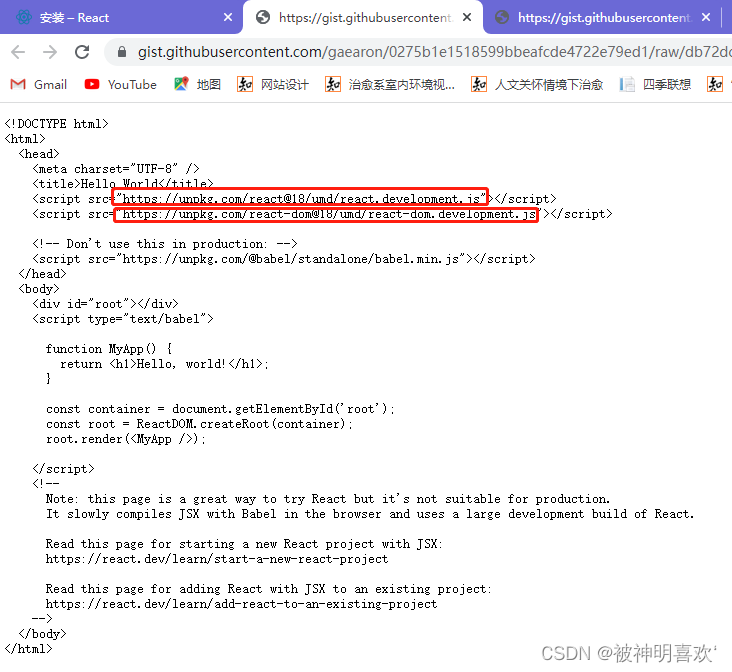
之后会出现一个html文档,这是react的基本使用文档。可以点击鼠标右键选择另存为保存到桌面(或任意文件夹)。
红框圈住的是react在线cdn链接,没网不能使用。也可以复制红框内容在新的页面打开,把全部代码保存到本地。

用vscode打开此html文件,即可出现以下效果

此时的html全部代码为(注释为我个人理解)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div> <!-- 声明需要渲染的区域 -->
<script type="text/babel">
function MyApp() {
return <h1>Hello, world!</h1>;
}
const container = document.getElementById('root'); // 捕获渲染区域
const root = ReactDOM.createRoot(container); //创建DOM元素
root.render(<MyApp />); //将DOM元素渲染到渲染区域当中
</script>
</body>
</html>npm
npm init -y //初始化package.json
npm i react react-dom -S