简言
在想看网页结构的时候一般会F12查看元素内容。
太麻烦了 还不简单方便。
扩展程序
扩展建立在诸如 HTML、JavaScript 和 CSS 之类的 Web 技术之上。它们在单独的沙盒执行环境中运行并与 Chrome
浏览器交互。扩展允许您通过使用 API 修改浏览器行为和访问 Web 内容来“扩展”浏览器。
基于上面情况,各浏览器的扩展程序可以帮助我们实现一键操作。
以谷歌浏览器为例:
谷歌扩展程序官网需要科学上网才可以访问。
下面是别人翻译的网站:中文的扩展程序网址.
编写扩展程序
初始化
- 在项目中创建一个文件夹 ,例如:

- 文件夹内创建扩展程序配置json文件,文件名manifest。

值得一提的是,如果你是使用的vscode。可以查找下相关插件,
我安装了 Chrome Extension Manifest JSON Schema 。
没找到 相关扩展程序api插件。。
-
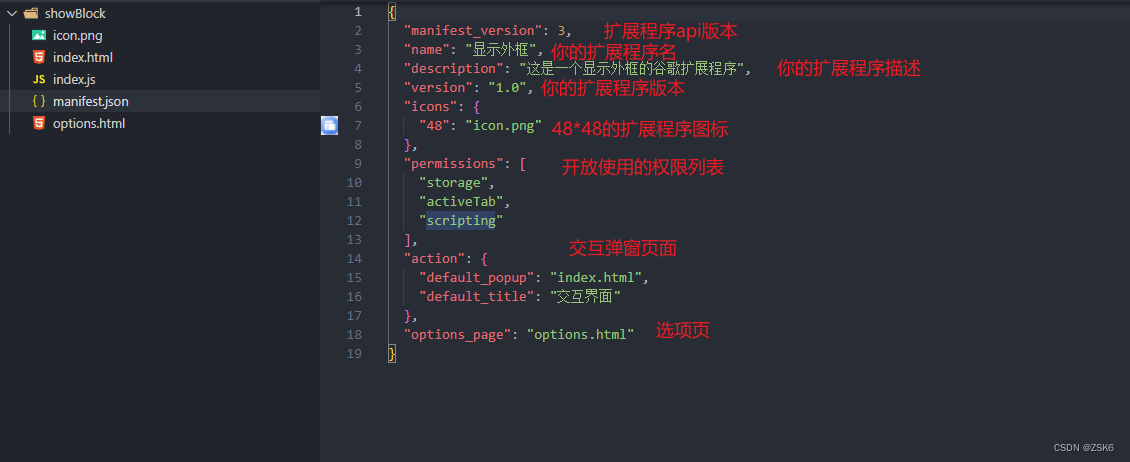
编写配置文件manifest。
下面图是一个简单的配置,更多配置请到官网了解详情。

-
浏览器加载扩展程序。
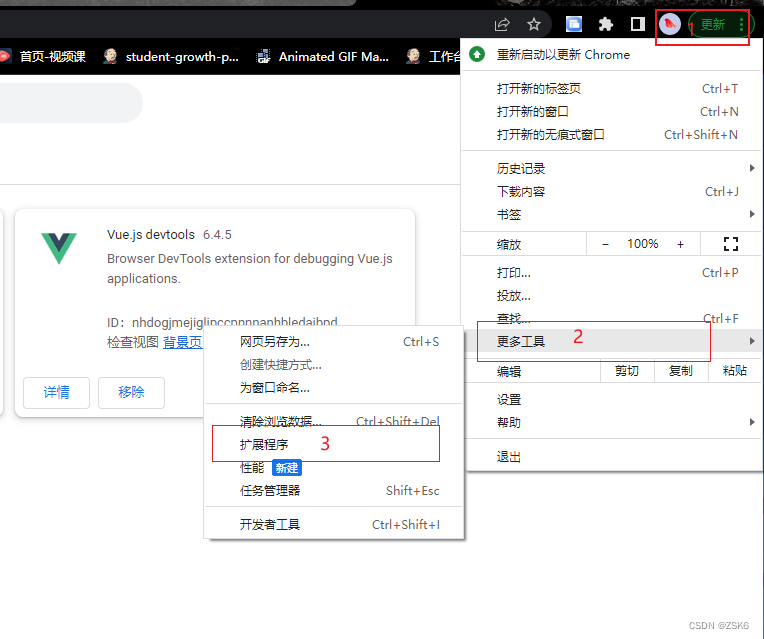
首先找到扩展程序列表页

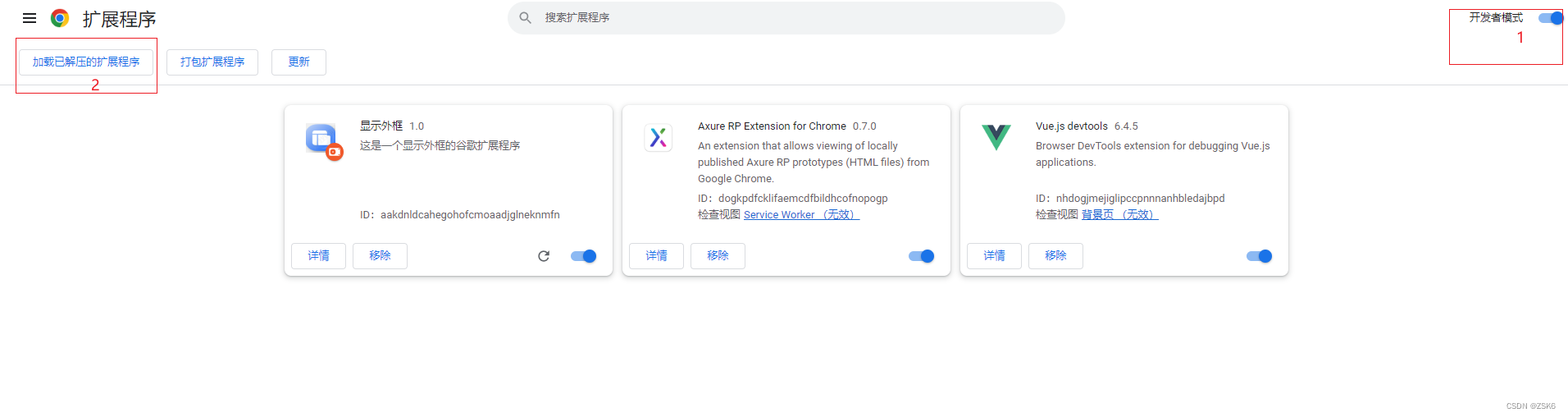
打开开发者模式,就可以加载扩展程序了。点击后会让你选择文件夹 ,就选择刚才创的那个文件夹,我的是showBlock。
不出意外的话,成功!

-
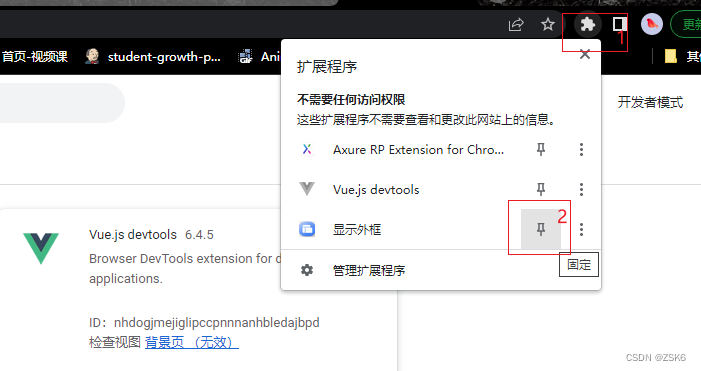
然后固定 我们的扩展程序。

编写交互弹窗页 和逻辑
交互弹窗本质就是一个html页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>哈哈</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 300px;
height: 300px;
overflow: hidden;
}
.btn {
margin-top: calc(50% - 20px);
margin-left: calc(50% - 50px);
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 10px;
cursor: pointer;
outline: 1px solid #eaeaea;
}
.btn:hover {
font-weight: bold;
outline: 1px solid red;
}
</style>
</head>
<body>
<div class="box">
<div class="btn">显示页面元素外框</div>
</div>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
脚本index.js逻辑:
1.绑定按钮事件
2.编写显隐当前tab页的div的样式逻辑。
3. 通过扩展程序特定的api 查找当前tab页id,以及将css样式内容追加到当前tab页。
const btnDom = document.querySelector(".btn");
btnDom.addEventListener("click", async (e) => {
let str = e.target.innerText;
// 查询当前页面id
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
let cssStr = " div {outline:1px solid red !important;}";
console.log(e, str, str === "显示页面元素外框");
if (str === "显示页面元素外框") {
btnDom.textContent = "隐藏页面元素外框";
// chrome.scripting.executeScript({
// target: { tabId: tab.id },
// func: show,
// args:{isShow:true}
// });
// 将css样式内容 添加到当前tab页
chrome.scripting.insertCSS({
target: { tabId: tab.id },
css: cssStr,
});
} else {
btnDom.textContent = "显示页面元素外框";
// 将添加的css样式内容 从当前tab页删除
chrome.scripting.removeCSS({
target: { tabId: tab.id },
css: cssStr,
});
}
});
function show(isShow) {
if (isShow) window.console.log("显示外框");
else window.console.log("隐藏外框");
}
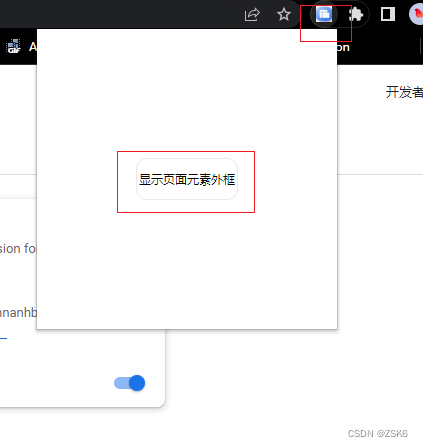
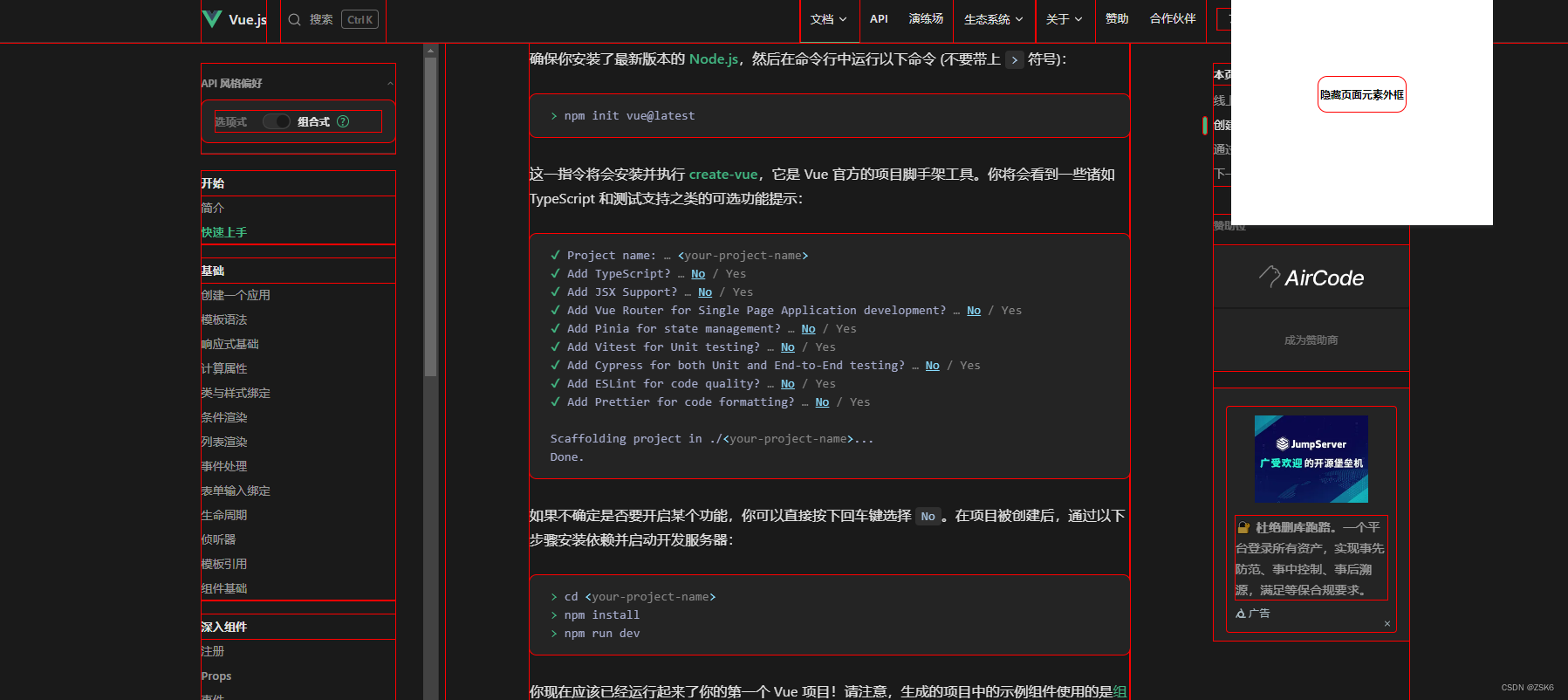
效果
更改内容的本地扩展程序不用删除再添加,他会自动更新。


结语
至此,一个简单的谷歌扩展程序就做好了。如果你用其他的浏览器,请查看其他浏览器扩展程序的官网。