文章目录
- 导航菜单功能的实现
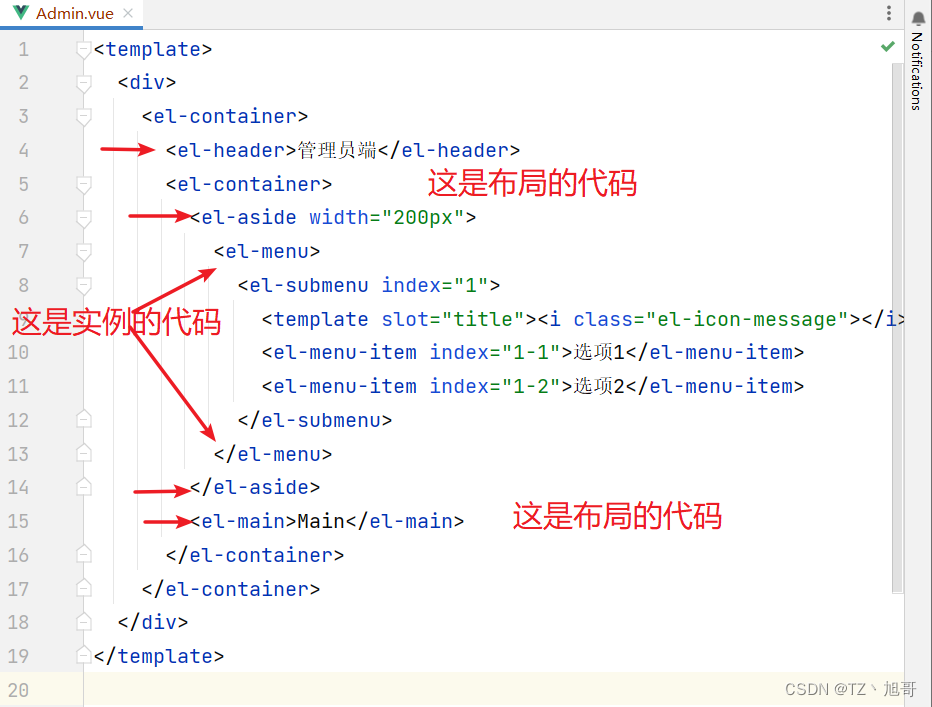
- 在Admin.vue中添加下列代码
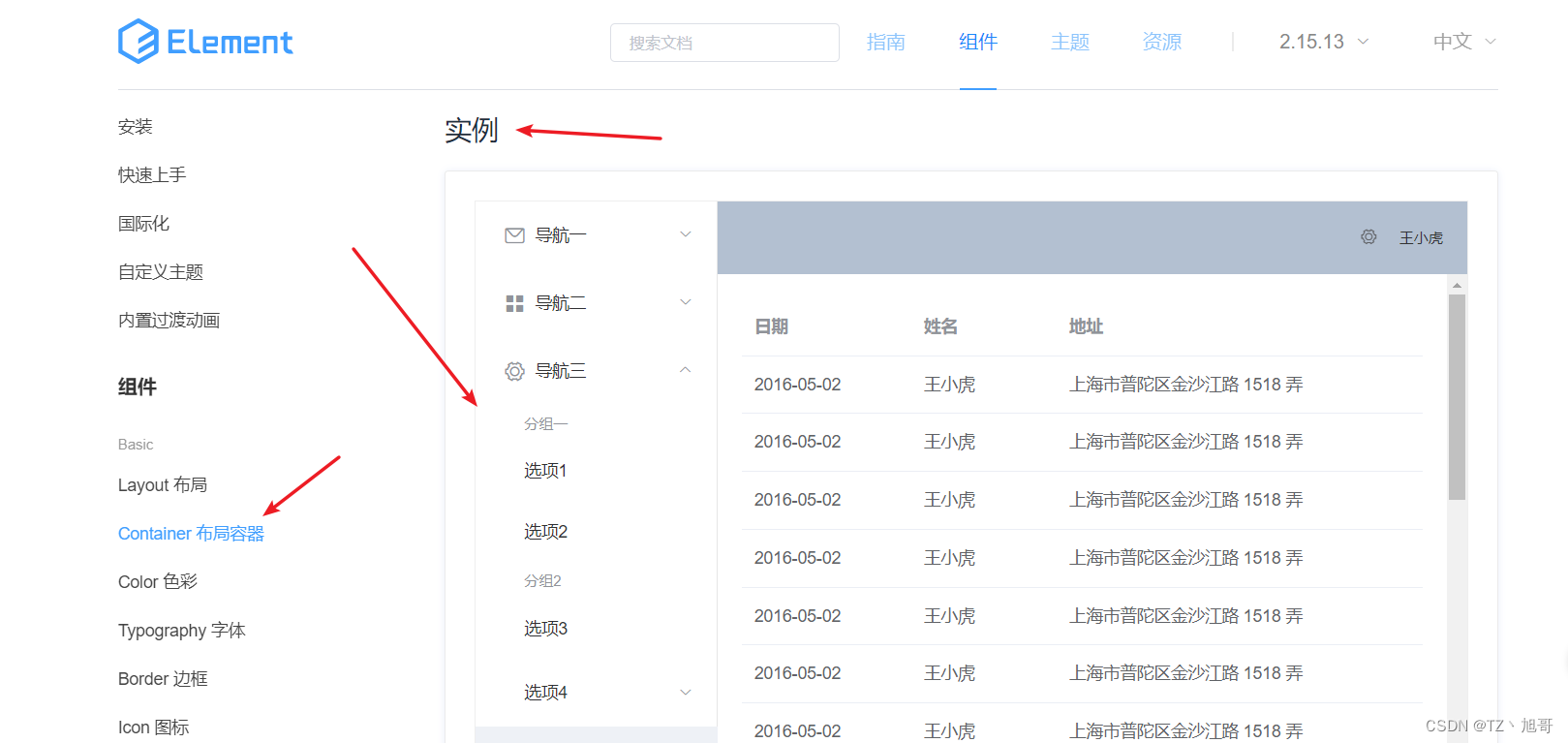
- 布局选择
- 点击跳转事件
- vuex的安装及配置
- 安装
- 配置
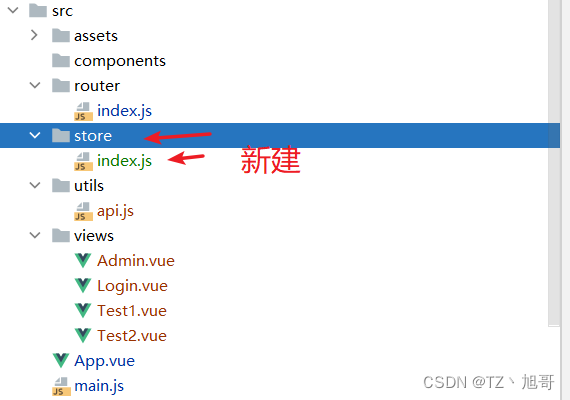
- 新建store和index.js
- 在index.js下写如下代码
- 在main.js中引入store
- 封装菜单请求工具类
- 新建menus.js
- 编写menus.js文件
- 解决F5刷新数据丢失问题
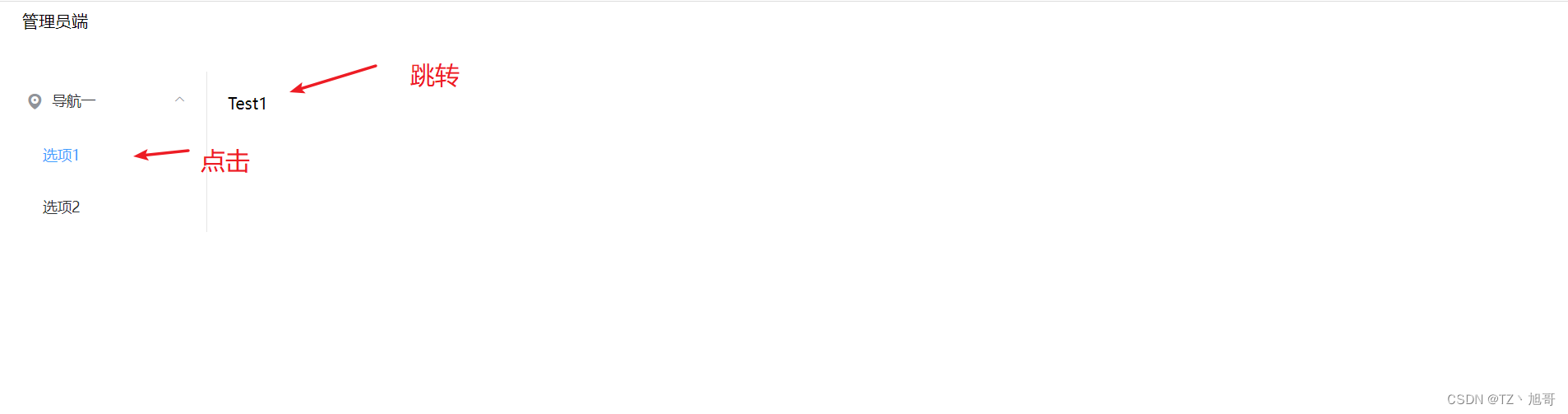
导航菜单功能的实现
在Admin.vue中添加下列代码
布局选择



点击跳转事件
第一步、 在views文件夹下创建Test1.vue 和 Test2.vue
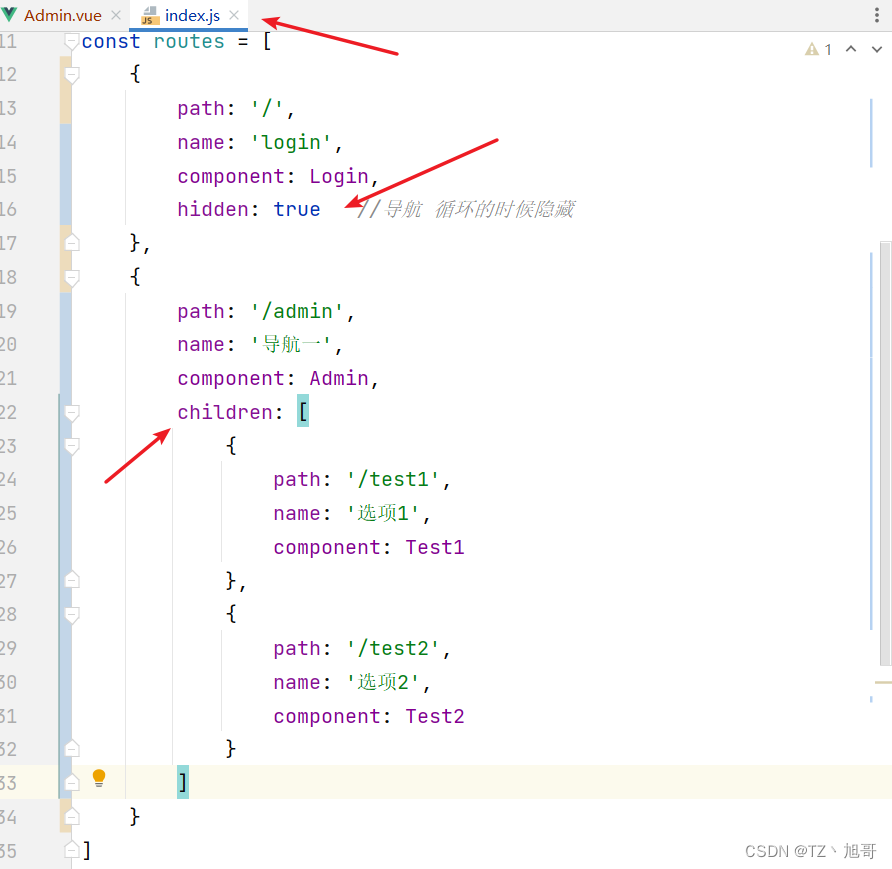
第二步、 在路由的index.js文件中添加路由信息
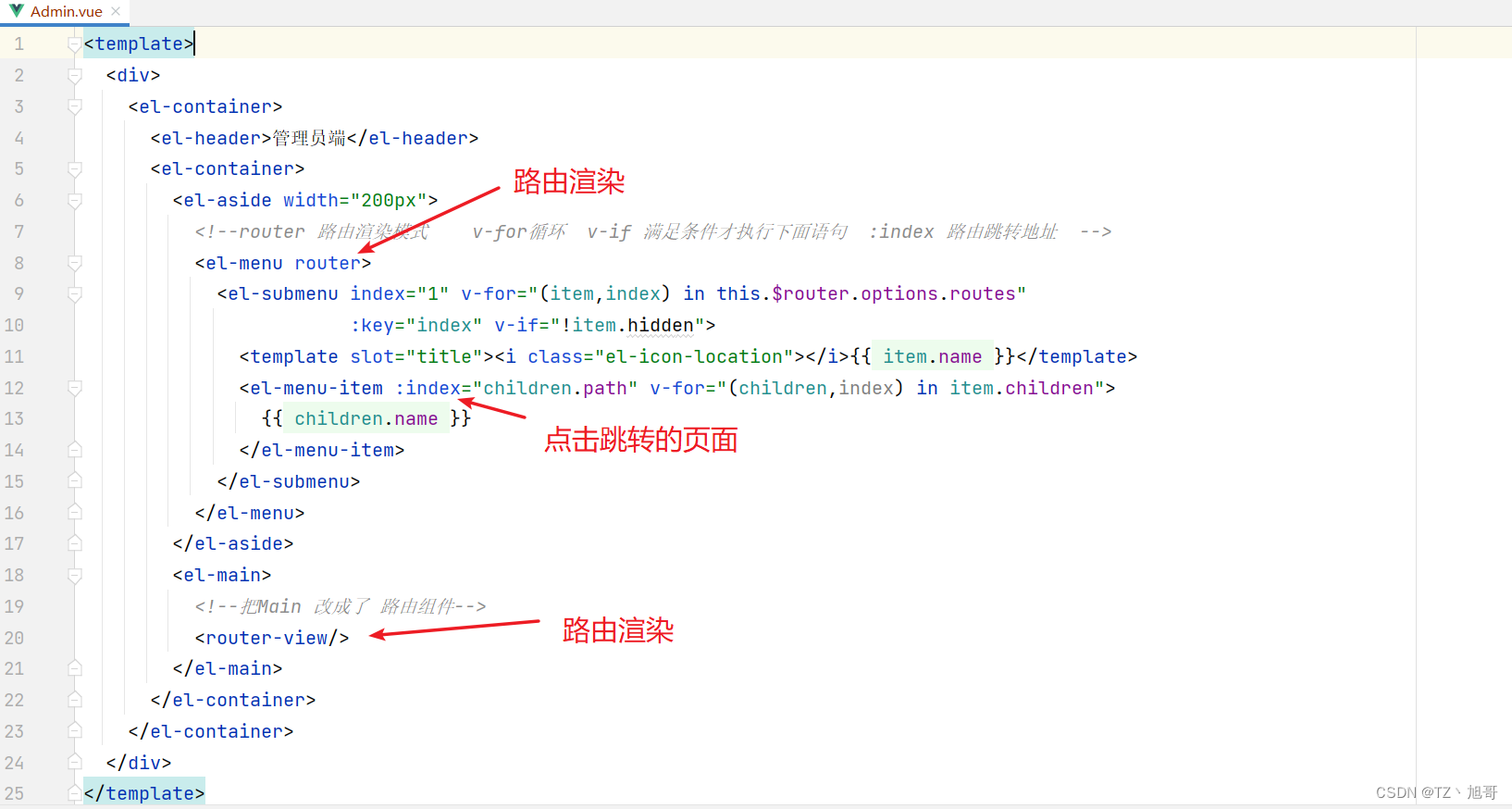
第三步、 修改Admin.vue中的实例代码


<template>
<div>
<el-container>
<el-header>管理员端</el-header>
<el-container>
<el-aside width="200px">
<!--router 路由渲染模式 v-for循环 v-if 满足条件才执行下面语句 :index 路由跳转地址 -->
<el-menu router>
<el-submenu index="1" v-for="(item,index) in this.$router.options.routes"
:key="index" v-if="!item.hidden">
<template slot="title"><i class="el-icon-location"></i>{{ item.name }}</template>
<el-menu-item :index="children.path" v-for="(children,index) in item.children">
{{ children.name }}
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!--把Main 改成了 路由组件-->
<router-view/>
</el-main>
</el-container>
</el-container>
</div>
</template>

vuex的安装及配置
安装
安装 npm install vuex -S
配置
新建store和index.js

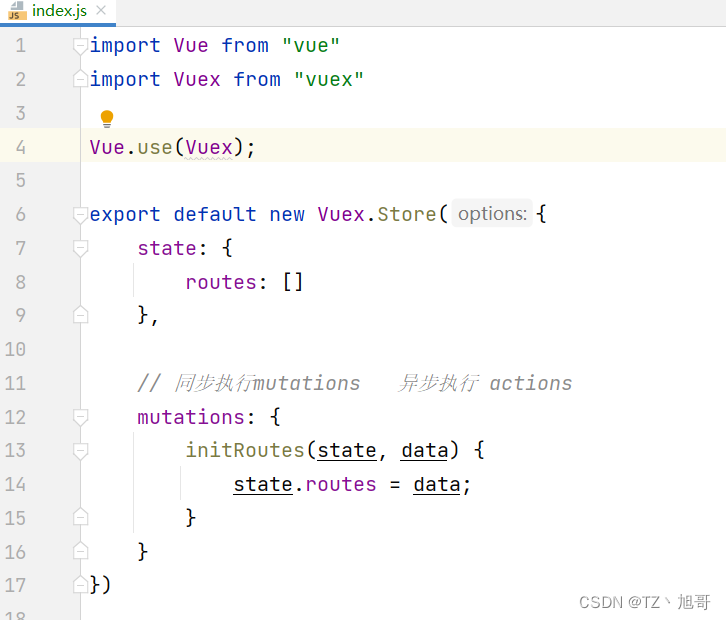
在index.js下写如下代码
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex);
export default new Vuex.Store({
state: {
routes: []
},
// 同步执行mutations 异步执行 actions
mutations: {
initRoutes(state, data) {
state.routes = data;
}
}
})

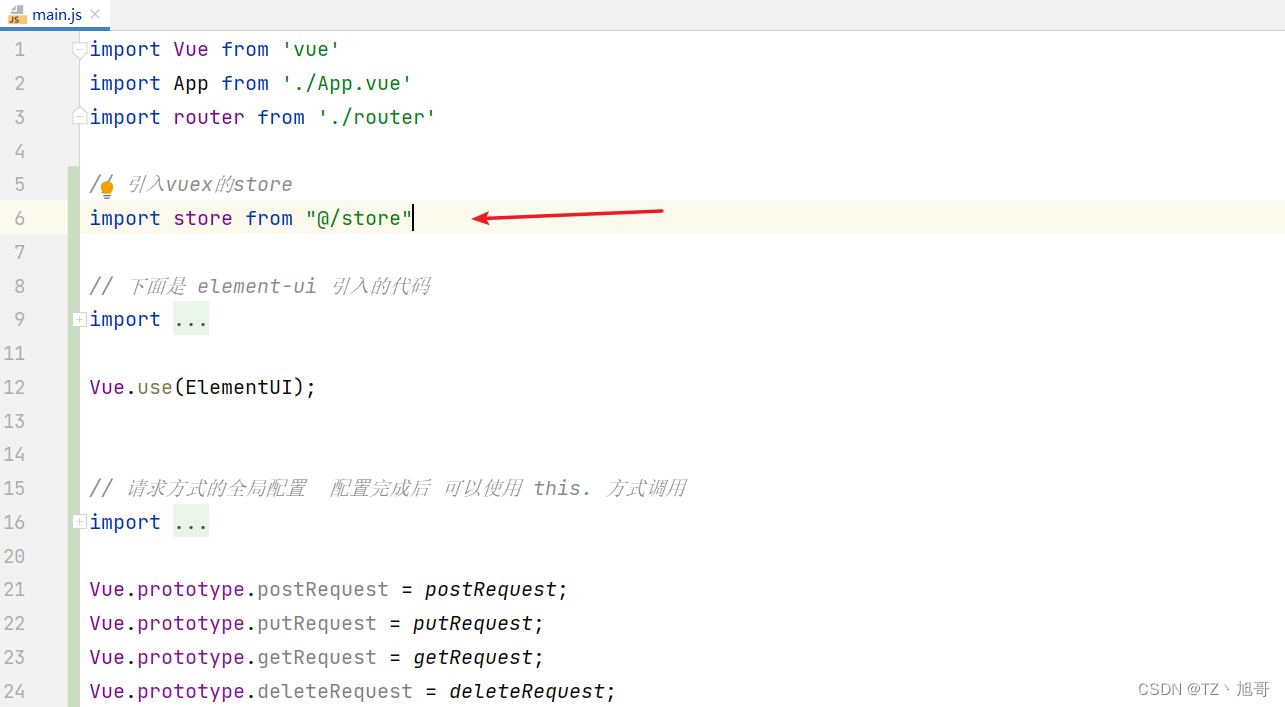
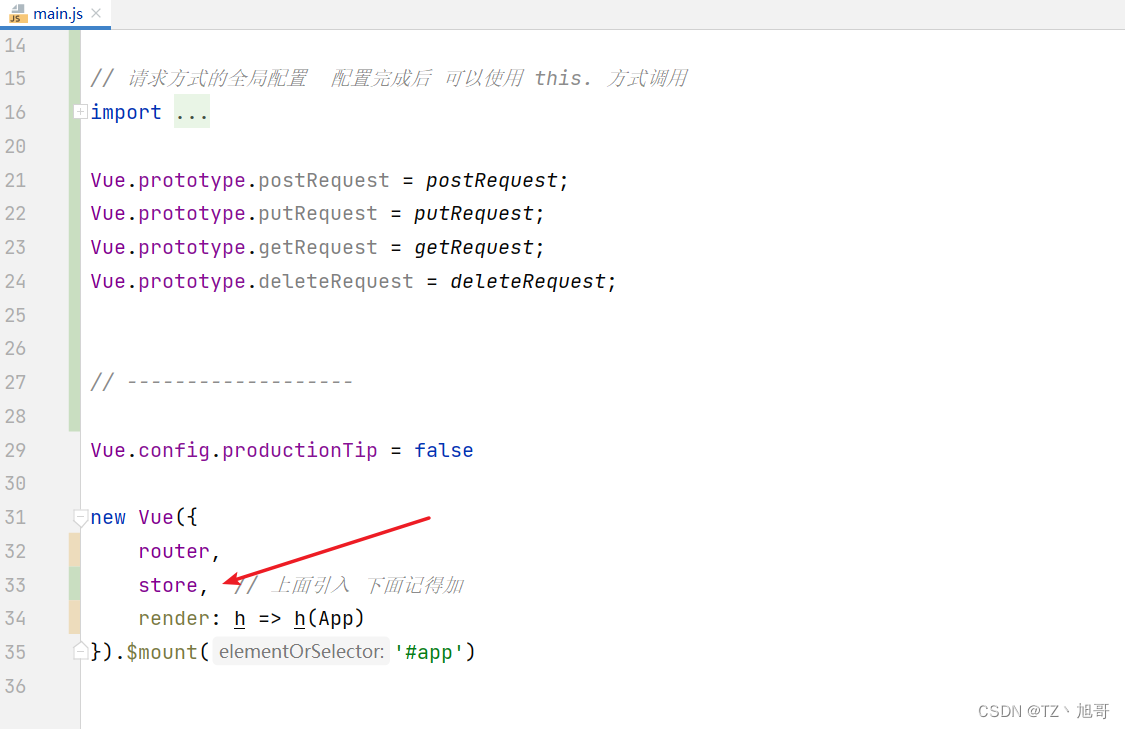
在main.js中引入store


封装菜单请求工具类
新建menus.js

编写menus.js文件
import {getRequest} from "@/utils/api"
export const initMenu = (router, store) => {
// 如果 vuex的store中有数据了 就不用请求后台了
if (store.state.routes.length > 0) {
return;
}
getRequest('/').then(data => {
if (data) {
// 格式化好的 Router
let fmtRoutes = formatRoutes(data);
// 添加到router
router.addRoutes(fmtRoutes);
// 将数据存入vuex
store.commit('initRoutes', fmtRoutes);
}
})
}
export const formatRoutes = (routes) => {
let fmtRoutes = [];
// 循环
routes.forEach(router => {
let {
path,
component,
name,
iconCls,
children,
} = router;
// 如果孩子里面是个数组
if (children && children instanceof Array) {
// 递归
children = formatRoutes(children);
}
let fmRouter = {
path: path,
name: name,
iconCls: iconCls,
children: children,
// 格式化
component(resolve) {
// 因为views下有很多的包 且包中前几个 字母都一样 是包名的首字母大写
if (component.startsWith('Stu')) {
require(['../views/stu/' + component + '.vue'], resolve);
} else if (component.startsWith('Admin')) {
require(['../views/' + component + '.vue'], resolve);
}
}
}
fmtRoutes.push(fmRouter);
});
return fmtRoutes;
}
解决F5刷新数据丢失问题
在 main.js 中添加下列代码
// 路由导航守卫
router.beforeEach((to, from, next) => {
// // to 要跳转的路由
// console.log(to);
// // from 从哪个路由跳转过来的
// console.log(from);
// // 没有next() 不会真正跳转
// next();
// 如果登录了就初始化菜单
if (window.sessionStorage.getItem('tokenStr')) {
initMenu(router, store);
next();
} else {
// // 如果是登录页 就跳转
// if (to.path == '/') {
// next();
// }
next();
}
})