目录
1-项目模板
1.1-项目目录结构说明编辑
1.2-前置项目相关配置
2-登录相关开发
3-路由的搭建
4-品牌管理
4.1-品牌列表
4.2-新增/修改品牌
4.3-删除品牌名称
1-项目模板
前端的后台管理系统我们采用github上有的成熟项目作为模板来开发;
简洁版:
GitHub - PanJiaChen/vue-admin-template: a vue2.0 minimal admin template
加强版: GitHub - PanJiaChen/vue-element-admin: A magical vue admin https://panjiachen.github.io/vue-element-admin
目前我们使用的是简洁版的模板。
1.1-项目目录结构说明

build:index.js webpack配置文件【很少修改这个文件】;
mock:mock数据的文件夹【模拟一些假的数据mockjs实现的】,因为咱们实际开发的时候,请求的是真实服务端返回数据;
node_modules:项目依赖的模块;
public:ico图标,静态页面,publick文件夹里面经常放置一些静态资源,而且在项目打包的时候webpack不会编译这个文件夹,原封不动的打包到dist文件夹里面。
src:程序员源代码的地方
src/api文件夹:涉及请求相关的
src/assets文件夹:里面放置一些静态资源(一般共享的),放在aseets文件夹里面静态资源,在webpack打包的时候,会进行编译。
src/components文件夹:一般放置非路由组件或者全局组件
src/icons这个文件夹的里面放置了一些svg矢量图
src/layout文件夹:他里面放置一些组件与混入
src/router文件夹:与路由相关的
src/store文件夹:一定是与vuex相关的
src/style文件夹:与样式相关的
src/utils文件夹:request.js是axios二次封装文件
src/views文件夹:里面放置的是路由组件
App.vue:根组件
main.js:入口文件
permission.js:与导航守相关的
settings:项目配置项文件
.env.development:开发环境配置配置
.env.producation:生产环境配置参数
.env.staging:测试环境相关参数
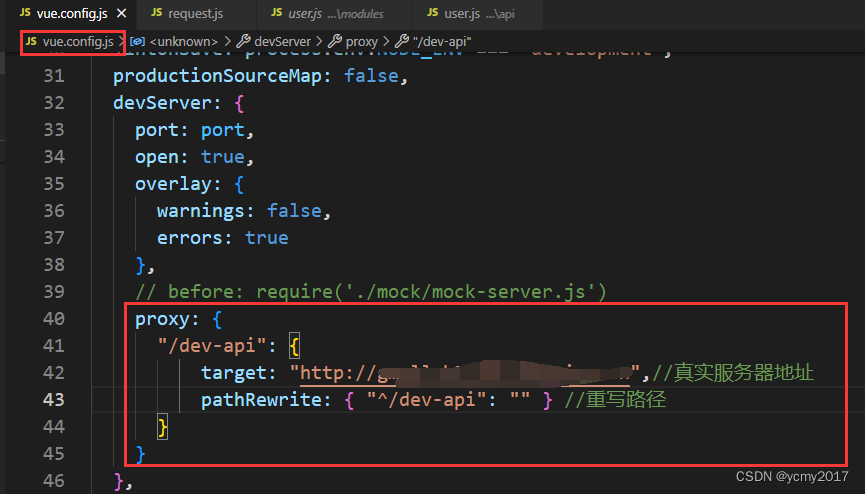
1.2-前置项目相关配置
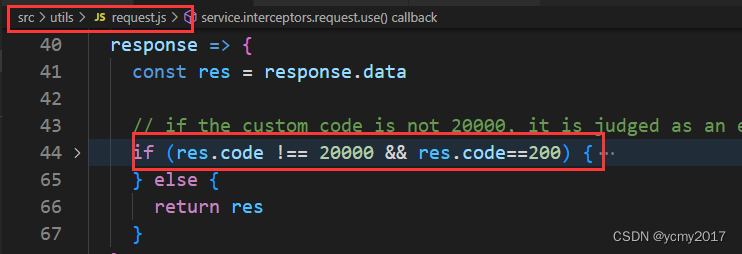
在开发之前我们需要根据自己的项目实际情况进行相关配置。比如我们需要请求的服务器地址,需要代理跨域问题,封装的请求响应需要做相关的变更。

真实情况,服务器端的是token字段

服务端成功的标志有可能是code=200,兼容200的情况
2-登录相关开发
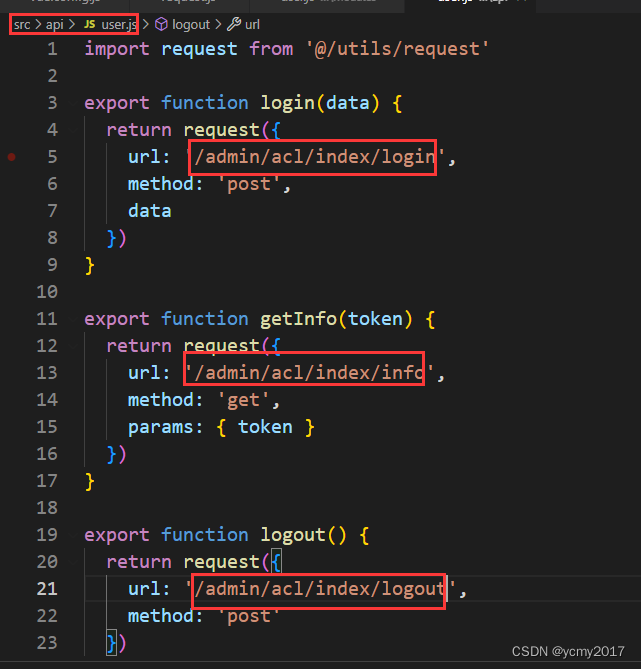
我们找到登录组件进行相关开发,先修改之前的mock的登录,获取用户信息,退出登录相关接口url,变更为真实的请求路径。

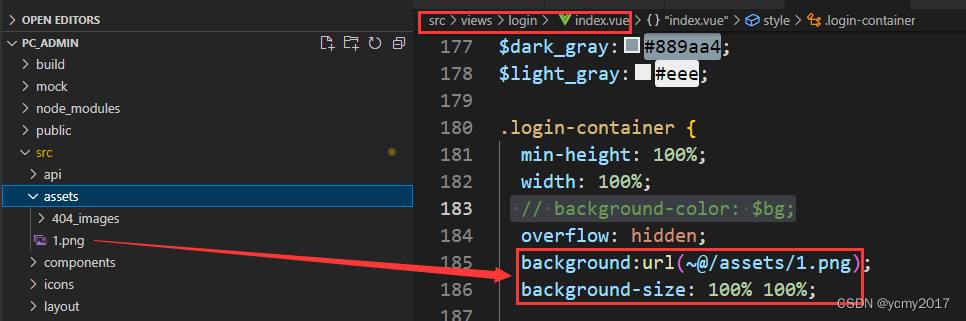
变更一下登录页面的背景色

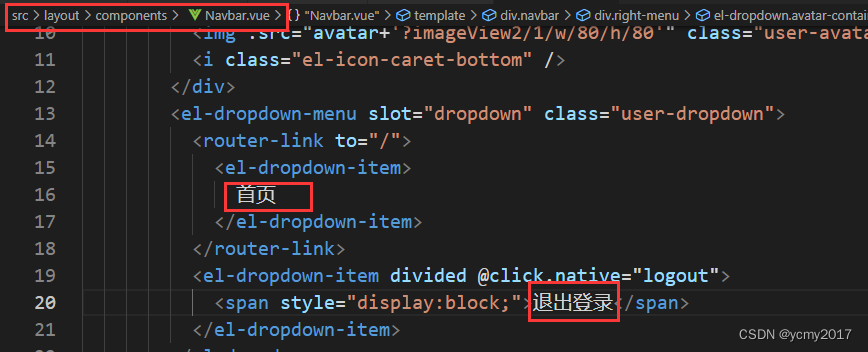
修改登录进入后,只显示首页和退出登录功能

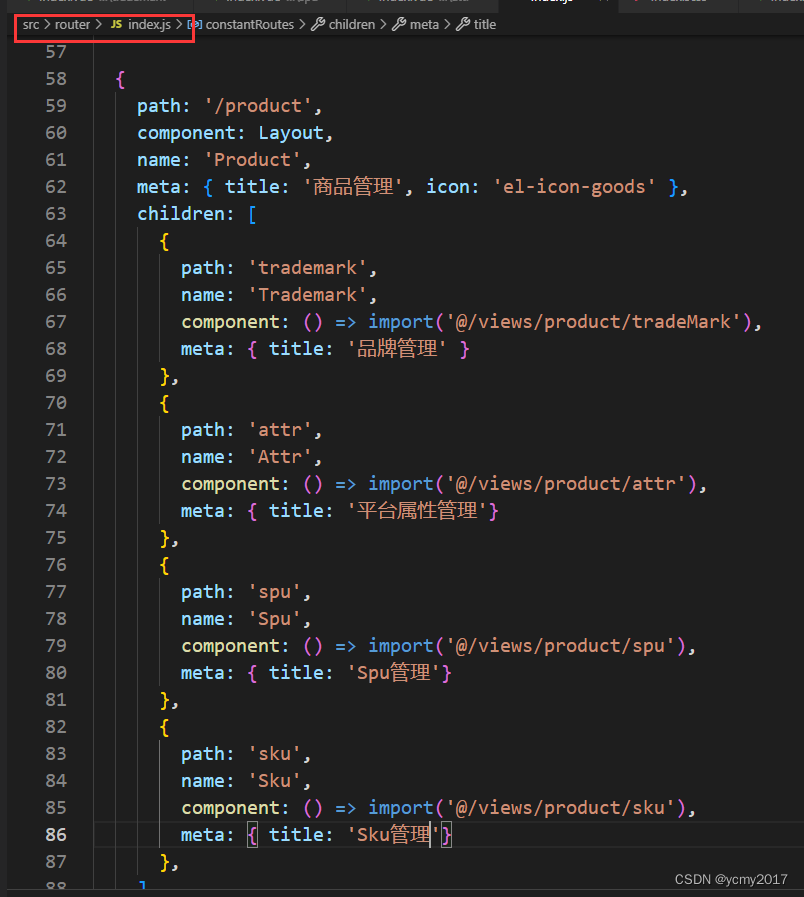
3-路由的搭建

我们需要搭建自己的路由,修改路由配置文件,并且创建对应的目录


4-品牌管理
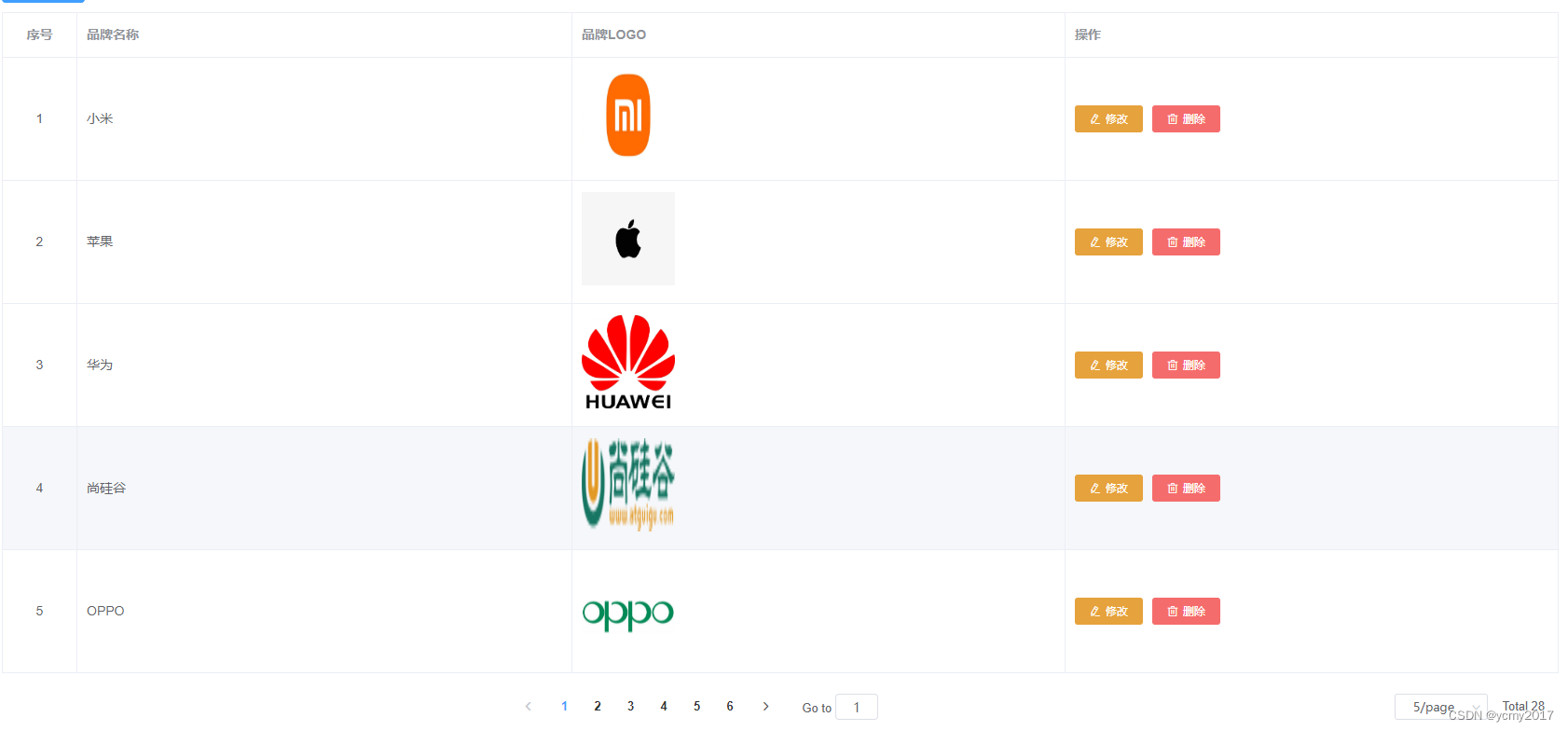
4.1-品牌列表

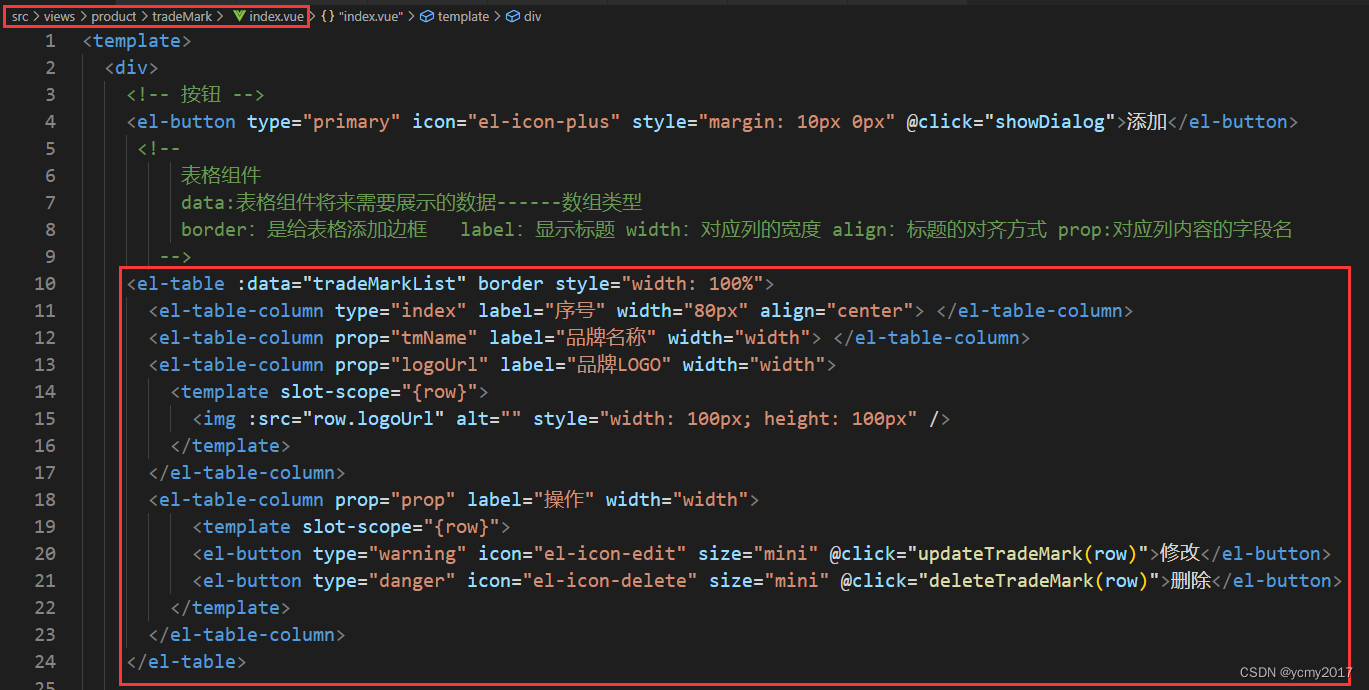
当我们点击菜单进入列表页面时,我们需要展示品牌列表页面,需要调用品牌列表接口获取数据,然后进行列表渲染。这里需要使用到elementUI框架的table表格组件Element - The world's most popular Vue UI framework
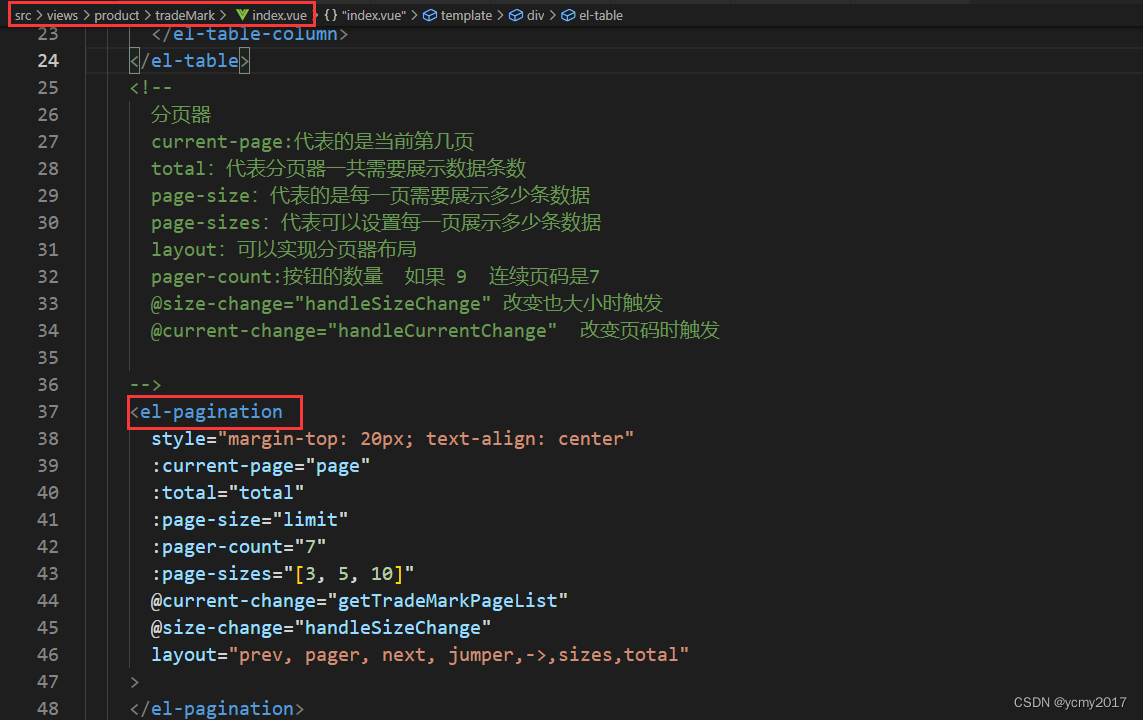
列表需要使用分页:需要使用elementUI框架的Pagination 分页组件
Element - The world's most popular Vue UI framework
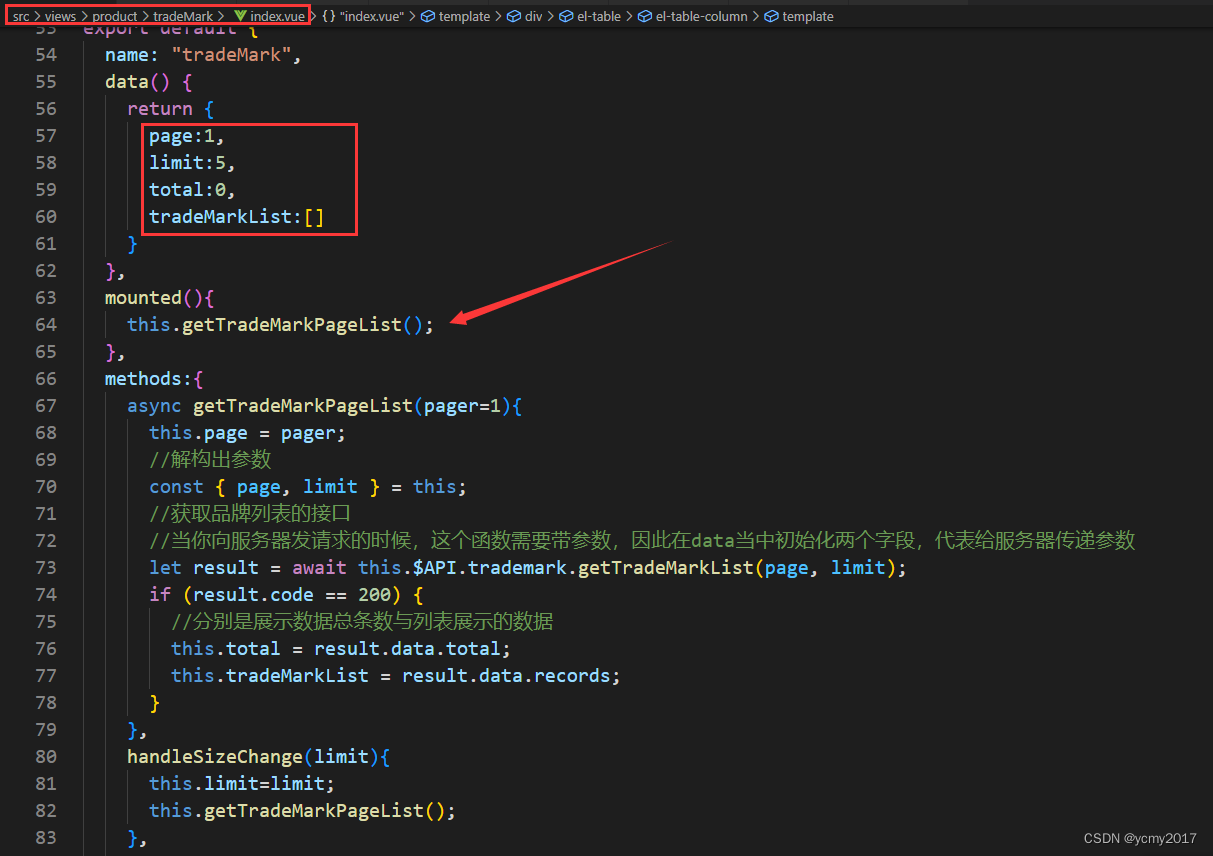
步骤:静态页面开发(如果服务端还没有提供接口)-开发服务器接口-动态渲染数据;
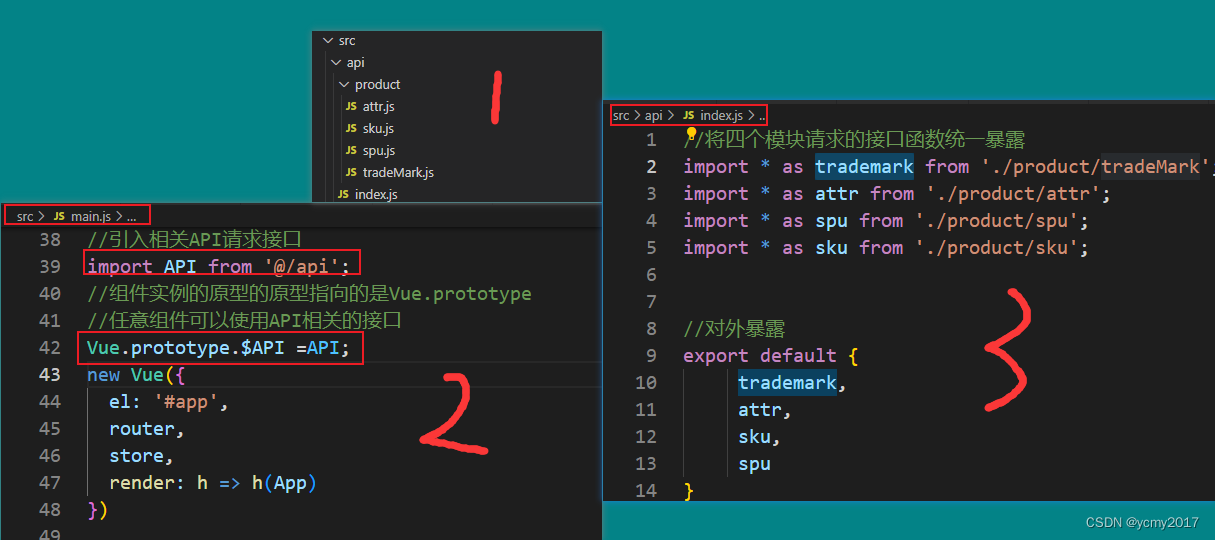
为了方便获取函数,我们需要将所有接口统一对外暴露,通过全局去请求;

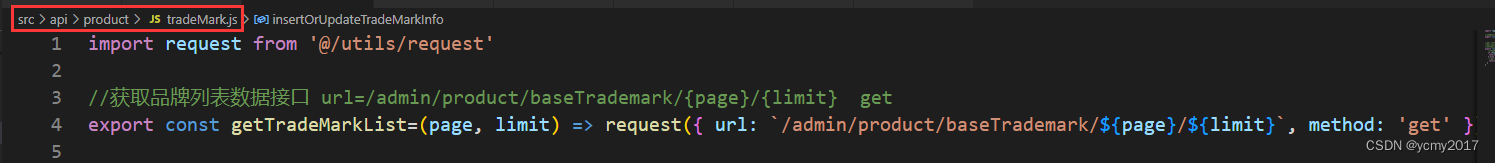
//获取品牌列表数据接口 url=/admin/product/baseTrademark/{page}/{limit} get
export const getTradeMarkList=(page, limit) => request({ url: `/admin/product/baseTrademark/${page}/${limit}`, method: 'get' });

table列表表格开发,动态渲染数据;<template slot-scope="{ row, $index }">这里面有两个参数,可以按需使用。



4.2-新增/修改品牌
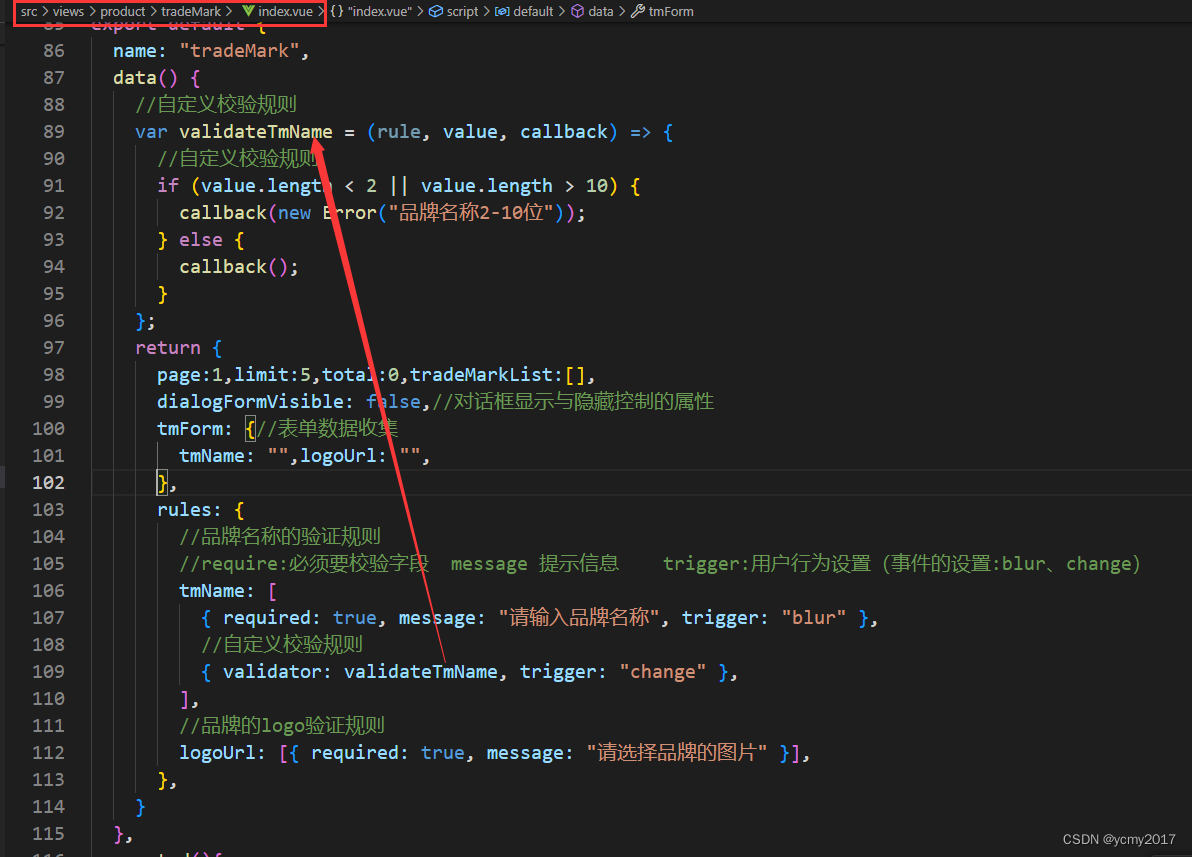
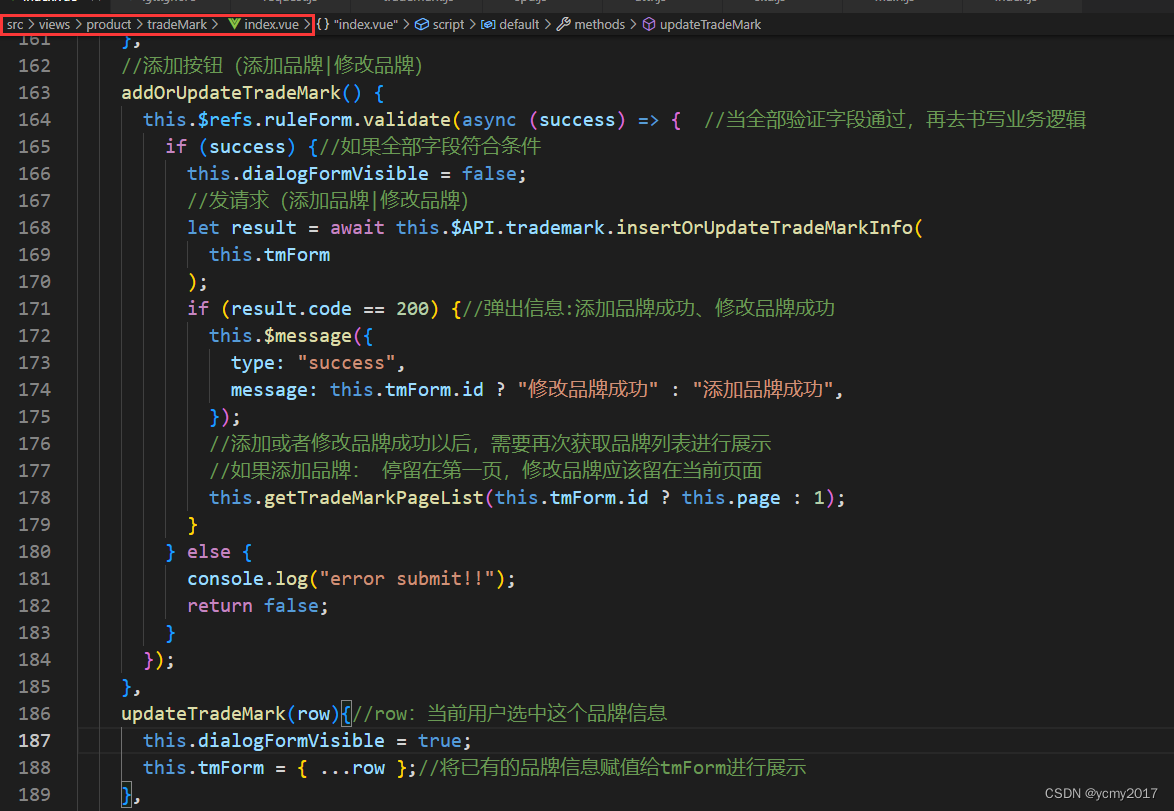
当我们点击添加/编辑按钮的时候,需要弹框填写新增品牌相关信息;这里需要使用到button组件和form组件。新增和编辑没有页面没有本质区别,编辑就是比新增多了一个记录的id,我们通过有没有id判断是新增还是编辑。我们到了新增或者编辑页面,还需要对表单数据进行校验;需要使用到:rules="rules"属性来处理;我们需要收集表单数据
<el-button type="primary" icon="el-icon-plus" style="margin: 10px 0px" @click="showDialog">添加</el-button>
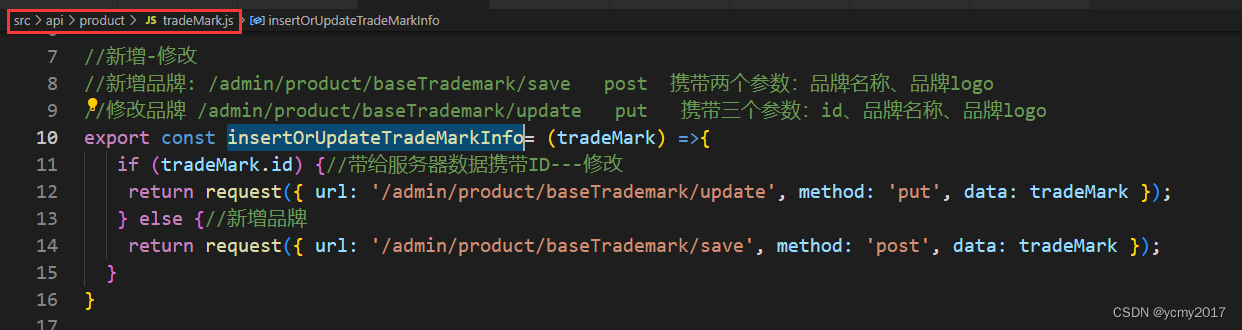
//新增-修改
//新增品牌: /admin/product/baseTrademark/save post 携带两个参数:品牌名称、品牌logo
//修改品牌 /admin/product/baseTrademark/update put 携带三个参数:id、品牌名称、品牌logo
export const insertOrUpdateTradeMarkInfo= (tradeMark) =>{
if (tradeMark.id) {//带给服务器数据携带ID---修改
return request({ url: '/admin/product/baseTrademark/update', method: 'put', data: tradeMark });
} else {//新增品牌
return request({ url: '/admin/product/baseTrademark/save', method: 'post', data: tradeMark });
}
}





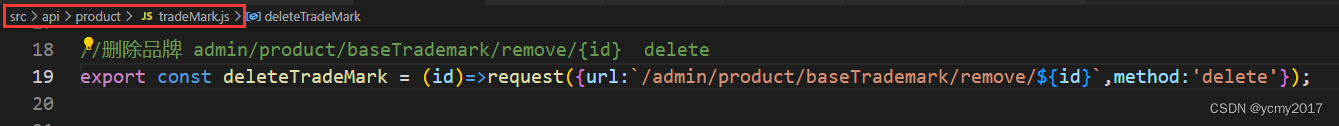
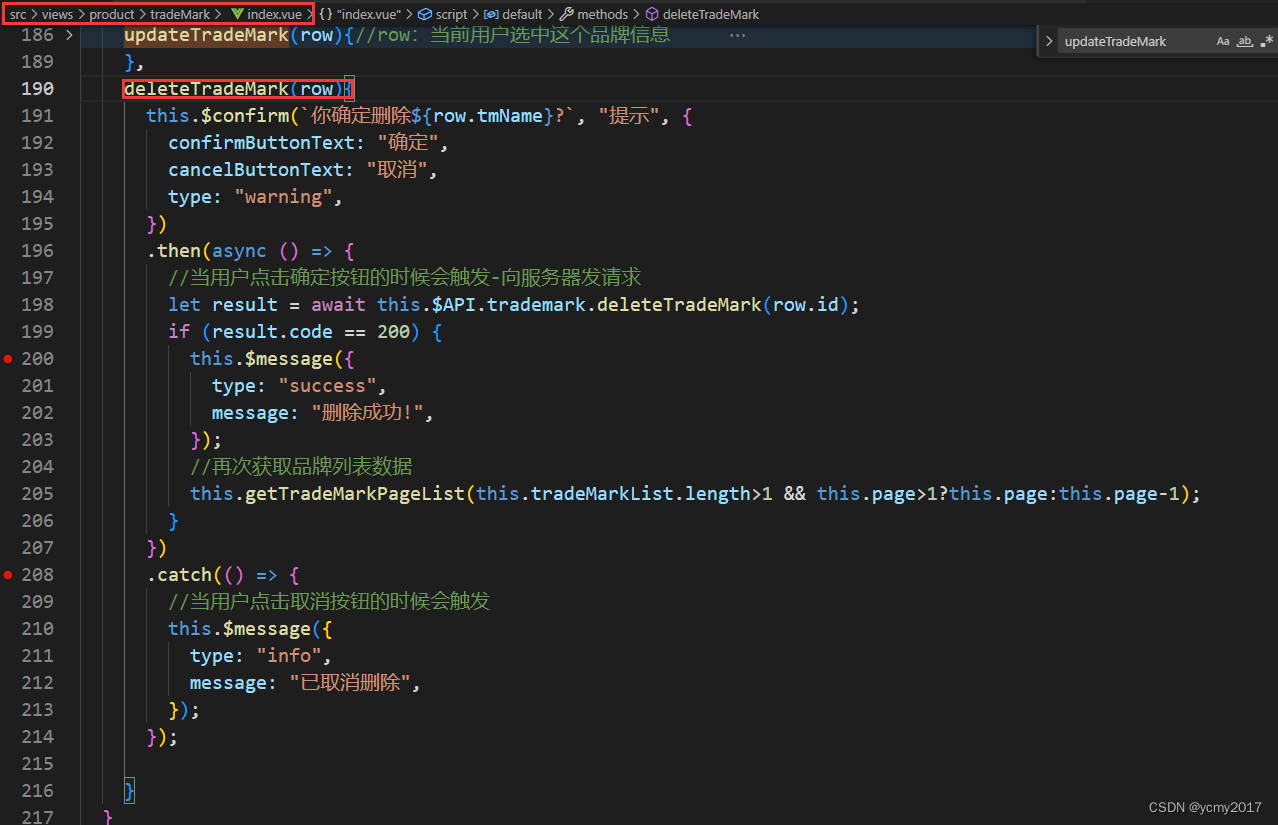
4.3-删除品牌名称
当用户点击品牌的时候,需要弹框提示,需要用到message-box组件来开发,当用户点击确定的时候,需要向服务器发送请求,删除品牌信息,并且需要重新获取列表。细节点:如果删除是最后一页的(最后一页只有一条数据,重新获取列表的时候,需要将page-1;如果页面本来就是1,就不能将页码-1)。
export const deleteTradeMark = (id)=>request({url:`/admin/product/baseTrademark/remove/${id}`,method:'delete'});












![[SWPUCTF] 2021新生赛之(NSSCTF)刷题记录 ②](https://img-blog.csdnimg.cn/6df5ae7c3b164244ac58384c4b661b19.png)