一、概述
Cesium是国外一个基于javascript的地图引擎,支持3D、2D、2.5D形式的展示,可以自行绘制图形、高亮区域,并提供良好的触摸支持,并支持大多数的浏览器和移动端。
- Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 javascript 库。
- Cesium 使用WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL。
- Cesium是基于Apache2.0 许可的开源程序。它可以免费的用于商业和非商业用途。
二、安装
当前案例基于vue3+vite构建
1.安装插件
插件地址
npm i cesium vite-plugin-cesium vite -D
# yarn add cesium vite-plugin-cesium vite -D
2.配置
vite.config.js配置:
import { defineConfig } from 'vite';
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [cesium()]
});
三、创建一个Viewer
1、基础Viewer
<template>
<div id="cesiumContainer"></div>
</template>
<script lang="ts" setup>
import { onMounted } from "vue";
import { Viewer } from 'cesium';
onMounted(() => {
const viewer = new Viewer('cesiumContainer');
})
</script>
<style lang="scss" scoped></style>
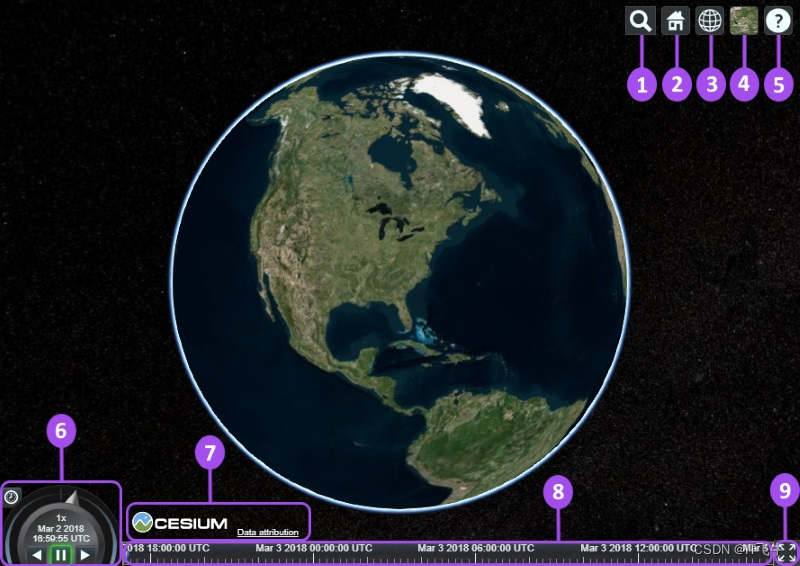
2、辅助按钮

- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
四、 Cesium Ion
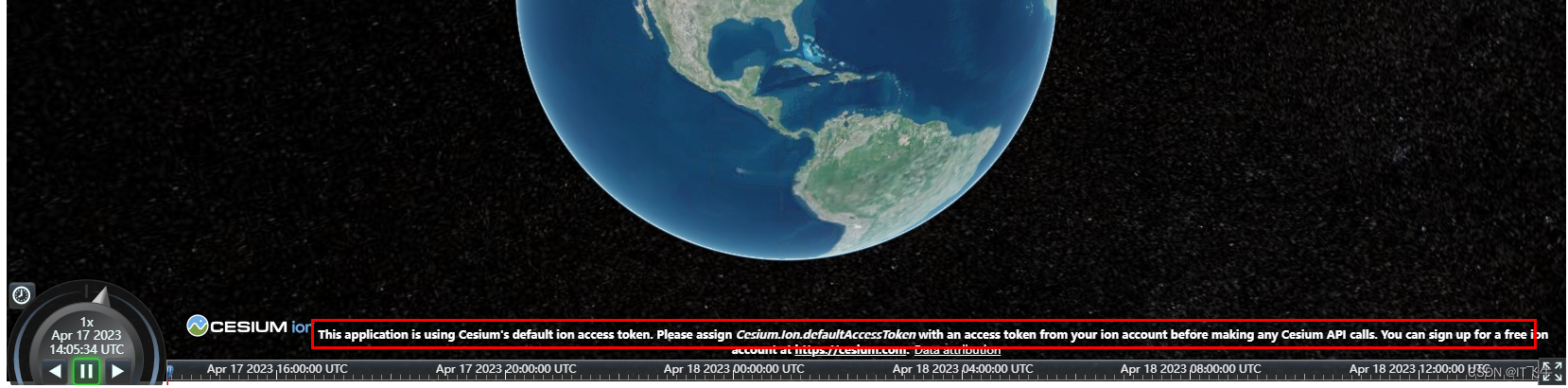
在我们使用Cesium的过程中,如果没有申请ion,同时没有自己的数据源用的cesium提供的数据源,viewer的底部常常会提示一行小的英文字母。大意就是需要申请access token.

- 首先需要去注册一个免费的Cesium ion账户。
- 打开 Cesium ion 然后注册一个新的账户。
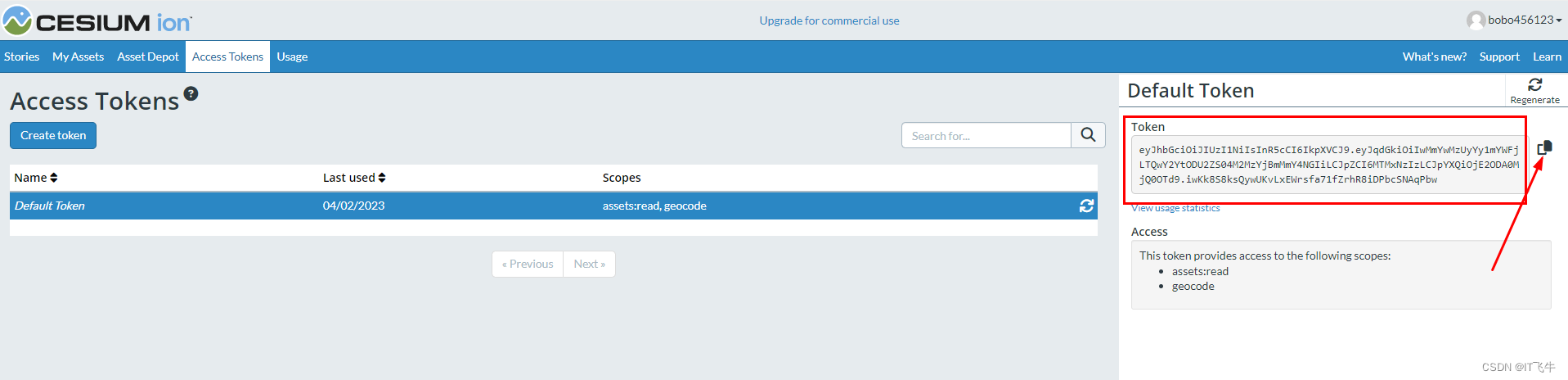
- 点击"Access Token",跳转到
Access Tokens page页面。 - 选择Default默认的access token拷贝到contents中。

在创建Cesium Viewer的时候,将access token填为自己的access token即可。
Cesium.Ion.defaultAccessToken = '<YOUR ACCESS TOKEN HERE>';
此时底部的小字就消失了!
以上就能畅快的访问Cesium ion提供的各种数据源了。
五、添加图层
Cesium应用程序另一个关键元素是Imagery(图层)。瓦片图集合根据不同的投影方式映射到虚拟的三维数字地球表面。依赖于相机指向地表的方向和距离,Cesium会去请求和渲染不同层级的图层详细信息。
多种图层能够被添加、移除、排序和适应到Cesium中。
Cesium提供了一系列方法用于处理图层,比如颜色自适应,图层叠加融合。一些样例代码如下:
- Adding basic imagery添加基本图层
- Adjusting imagery colors自适应图层颜色
- Manipulating and ordering imagery layers控制调整图层顺序
- Splitting imagery layers切割图层
Cesium提供了各种 接口 支持各样的图层数据源。
支持的图层格式
- wms
- TMS
- WMTS (with time dynamic imagery)
- ArcGIS
- Bing Maps
- Google Earth
- Mapbox
- OpenStreetMap
注意:不同的数据源需要不同的认证 - 需要确保自己能够有权限访问到这些数据源,自然地需要注册特定的认证才可以
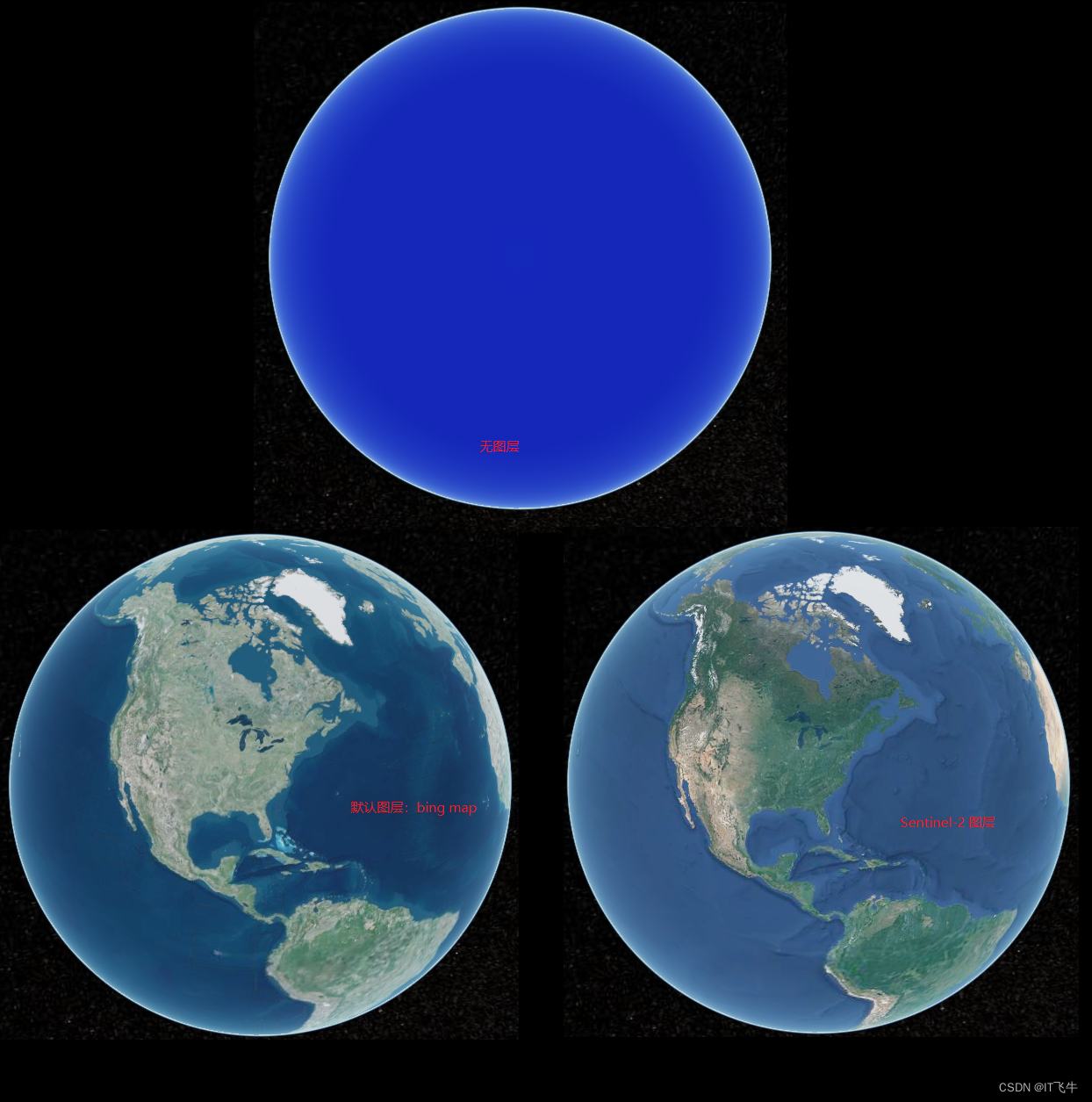
默认地,Cesium使用Bing Maps作为默认的图层。这个图层被打包进Viewer中用于演示。Cesium需要您自己创建ion account然后生成一个access key用于访问图层数据。
-
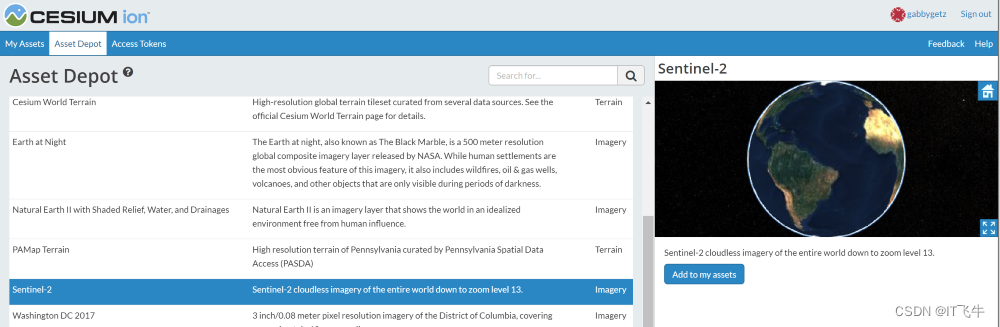
去
Cesium ion页面,将Sentinel-2图层加入到自己的assets中。点击在导航栏中点击“Asset Depot”

-
点击 Add to my assets。Sentinel-2将在你个人用户中的asset列表(My Assets)中出现,此时将在个人的app中图层数据源变得可用。
-
代码修改
我们创建一个IonImageryProvider,将assetId传给对应的Sentinel-2图层。然后我们将ImageryProvider添加到viewer.imageryLayers。
// Remove default base layer
viewer.imageryLayers.remove(viewer.imageryLayers.get(0));
// Add Sentinel-2 imagery
viewer.imageryLayers.addImageryProvider(new Cesium.IonImageryProvider({ assetId : 3954 }));
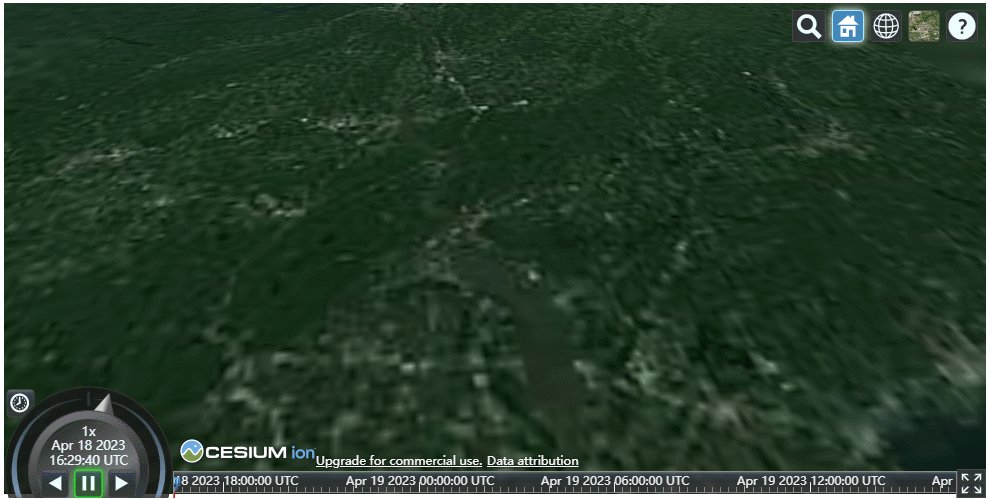
Sentinel-2:全世界的无云卫星图像,分辨率可降至10米

六、添加地形
Cesium支持流式的、可视化的全球高程投影地形地势、水形数据,包括海洋、湖泊、河流、山峰、峡谷和其他能够被三维展示出来的且效果比二维好的地形数据。像图层数据一样,Cesium引擎会从一个服务器上请求流式地形数据,仅请求那些基于当前相机能看到的需要绘制的图层上的数据。
Cesium官方提供了一些地形数据集的例子,以及如何配置这些参数。
- ArcticDEM : 高投影的arctic terrain
- PAMAP Terrain : 高投影的Pennsylvania terrain
- Terrain display options : 一些地形数据配置和格式
- Terrain exaggeration : 是地形间的高度差异更加的优雅艺术
支持的地形数据格式:
- Quantized-mesh, Cesium团队自己开源的一种格式
- Heightmap
- Google Earth Enterprise
为了添加地形数据,我们需要创建一个CesiumTerrainProvider,提供一个url和一些配置项,然后将这个provider赋值给viewer.terrainProvider。
此处,我们使用Cesium WorldTerrian图层,该图层由Cesium ion提供,在“My Assets”中是默认提供的。我们可以用createWorldTerrainhelper函数创建一个由Cesium ion提供服务的Cesium WorldTerrian。
// Load Cesium World Terrain
viewer.terrainProvider = Cesium.createWorldTerrain({
requestWaterMask : true, // required for water effects
requestVertexNormals : true // required for terrain lighting
});
*requestWaterMask和requestVertexNormals是可选的配置项,告诉Cesium是否需要请求额外的水、光数据。这两个选项默认是设为false的。*
最终,既然我们有了地形数据,我们需要更多的线条来使得地形数据背后的objects能够正确地显示,只有最前面、最上面的objects才能是可见的。
// Enable depth testing so things behind the terrain disappear.
viewer.scene.globe.depthTestAgainstTerrain = true;
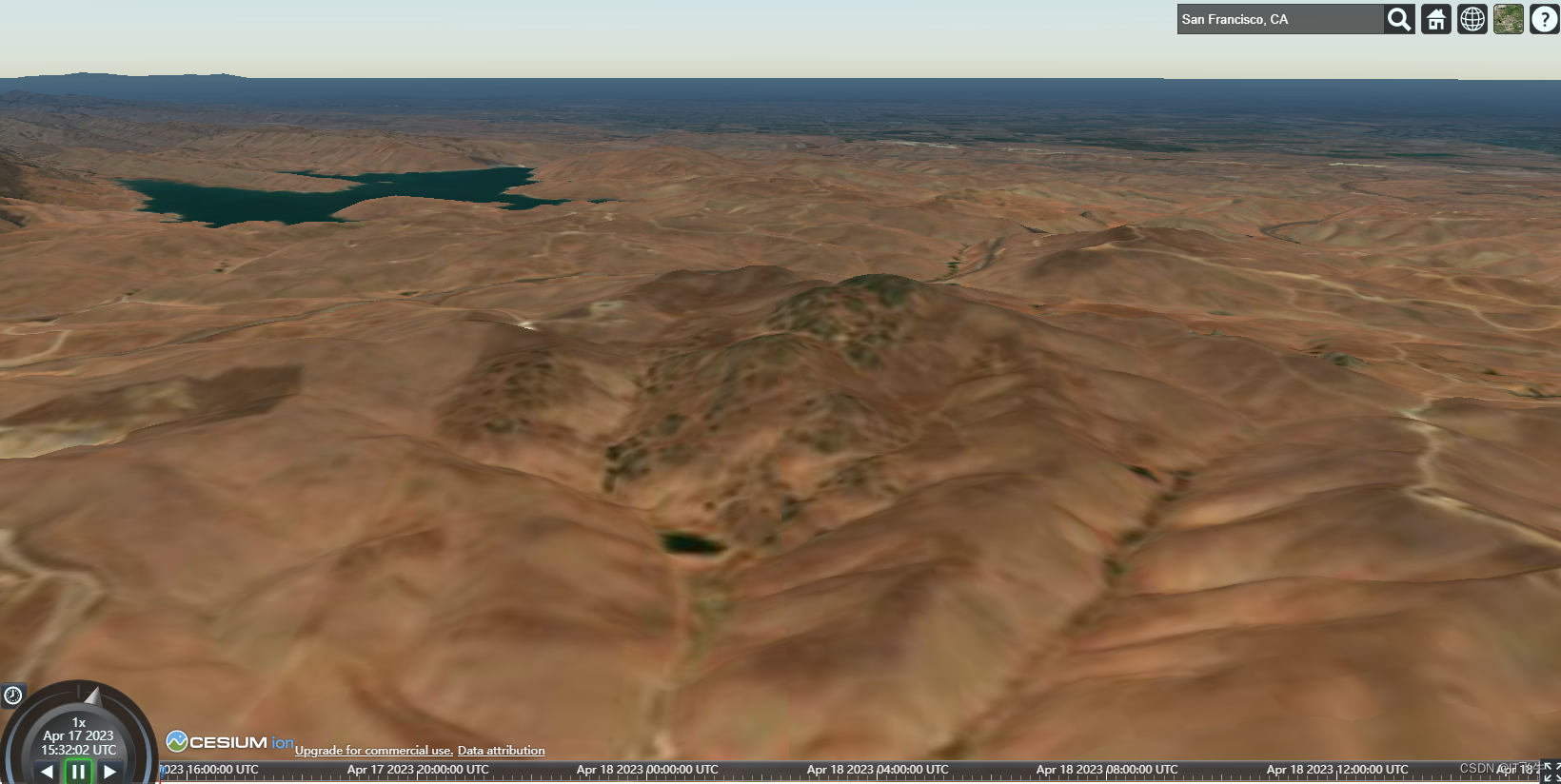
我们现在有地形数据和运动的水。纽约非常平坦,所以可以在上面的地形数据上自由的探索。举一个显而易见的例子,你可以跳转到更加崎岖的区域比如 Grand Canyon 或者 San Francisco。

七、配置视窗
接下来将添加一些更多的正确的时间和空间设置到Viewer中。涉及到与viewer.scene进行交互,该类控制了viewer中的所有图形元素。
- 首先,我们配置一下我们的scene,用以下代码激活基于太阳位置的光照:
// Enable lighting based on sun/moon positions
viewer.scene.globe.enableLighting = true;
按照以上配置,我们scene(场景)中的光照将会随着每天时间的变化而变化。如果你zoom out,你就会看到一部分数字地球位于黑暗之中,因为模拟真实的地球,太阳只能照射到地球的一部分。
- 在我们开始初始化启动view之前,我们先简略的过一下一些基础的Cesium类型:
Cartesian3 : 一个三维笛卡尔坐标——当它被用作相对于地球中心的位置时,使用地球固定框架(ECEF)。
Cartographic : 由经度、纬度(弧度)和WGS84椭球面高度确定的位置。
HeadingPitchRoll : 在东北向上的框架中关于局部轴的旋转(弧度)。航向是围绕负Z轴的旋转。俯仰是围绕负Y轴的旋转。滚动是关于正X轴的旋转。
Quaternion :以4D坐标表示的3D旋转。
这些是在场景中定位和定位Cesium objects所必需的基本类型,并且有许多有用的转换方法。请参阅每种类型的文档以了解更多信息。
现在让我们把相机定位在我们数据所在的NYC(纽约)的场景中。
1、Camera Control
相机是viewer.scene中的属性,用来控制当前可见的域。我们可以通过直接设置它的位置和方向来控制相机,或者通过使用Cesium提供的API来控制相机,它被设计成指定相机的位置和方向随时间的变化。
一些最常用的方法如下:
Camera.setView(options): 在特定位置和方向立即设置相机。
Camera.zoomIn(amount): 沿着视角矢量移动摄像机。
Camera.zoomOut(amount): 沿视角矢量向后移动摄像机。
Camera.flyTo(options): 创建从当前相机位置到新位置的动画相机飞行。
Camera.lookAt(target, offset) : 定位并定位摄像机以给定偏移量瞄准目标点。
Camera.move(direction, amount) : 朝任何方向移动摄像机。
Camera.rotate(axis, angle) : 绕任意轴旋转相机。
进一步获得API功能,看看这些相机演示:
Camera API Demo
Custom Camera Controls Demo
让我们尝试一种方法将相机跳转到纽约。使用camera.setView()初始化view,使用Cartesian3和HeadingpitchRoll指定相机的位置和方向:
// Create an initial camera view
var initialPosition = new Cesium.Cartesian3.fromDegrees(-73.998114468289017509, 40.674512895646692812, 2631.082799425431);
var initialOrientation = new Cesium.HeadingPitchRoll.fromDegrees(7.1077496389876024807, -31.987223091598949054, 0.025883251314954971306);
var homeCameraView = {
destination : initialPosition,
orientation : {
heading : initialOrientation.heading,
pitch : initialOrientation.pitch,
roll : initialOrientation.roll
}
};
// Set the initial view
viewer.scene.camera.setView(homeCameraView);
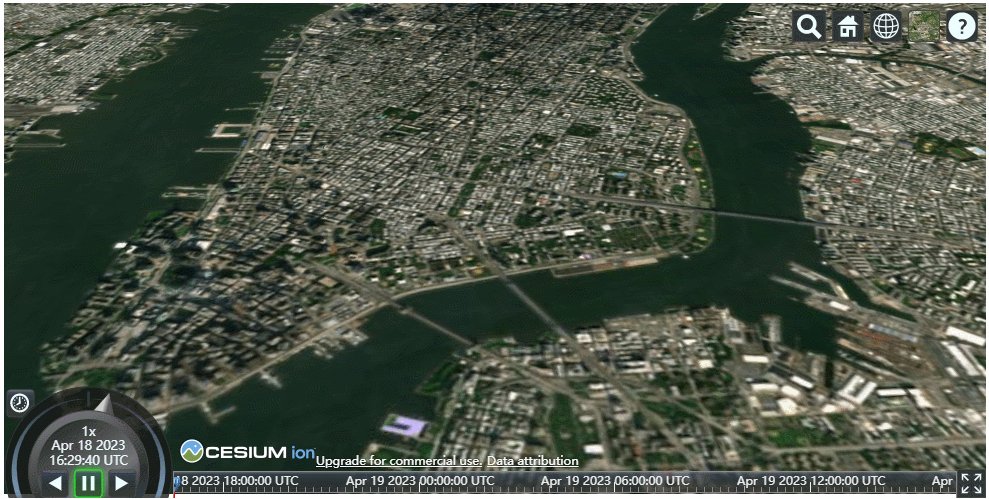
相机现在被定位和定向以俯瞰曼哈顿,并且我们的视图参数被保存在一个对象中,我们可以将其传递给其他相机方法。
效果如下:

实际上,我们可以使用这个相同的视角来更新按下home按钮的效果。我们不必让它从远处返回地球的默认视角,我们可以重写按钮,使我们看到曼哈顿的初始视角。我们可以通过添加几个选项来调整动画,然后添加一个取消默认航班的事件侦听器,并调用FlyTo()我们的Home视角:
// Add some camera flight animation options
homeCameraView.duration = 2.0;
homeCameraView.maximumHeight = 2000;
homeCameraView.pitchAdjustHeight = 2000;
homeCameraView.endTransform = Cesium.Matrix4.IDENTITY;
// Override the default home button
viewer.homeButton.viewModel.command.beforeExecute.addEventListener(function (e) {
e.cancel = true;
viewer.scene.camera.flyTo(homeCameraView);
});
点击Home按钮后,视图会直接跳转到纽约上空

更多关于基本相机控制,请访问我们的Camera Tutorial。
2、Clock Control
接下来,我们配置viewer的Clock和Timline来控制scene的时间进度。
这里是clock的相关API
当使用特定时间时,Cesium使用JulandDATE类型,它存储了1月1日中午以来的天数-4712(公元前4713年)。为了提高精度,该类将日期和秒的全部部分存储在单独的组件中。为了计算安全和代表跳跃秒,日期总是存储在国际原子时间标准中。
下面是我们如何设置场景时间选项的例子:
// Set up clock and timeline.
viewer.clock.shouldAnimate = true; // make the animation play when the viewer starts
viewer.clock.startTime = Cesium.JulianDate.fromIso8601("2017-07-11T16:00:00Z");
viewer.clock.stopTime = Cesium.JulianDate.fromIso8601("2017-07-11T16:20:00Z");
viewer.clock.currentTime = Cesium.JulianDate.fromIso8601("2017-07-11T16:00:00Z");
viewer.clock.multiplier = 2; // sets a speedup
viewer.clock.clockStep = Cesium.ClockStep.SYSTEM_CLOCK_MULTIPLIER; // tick computation mode
viewer.clock.clockRange = Cesium.ClockRange.LOOP_STOP; // loop at the end
viewer.timeline.zoomTo(viewer.clock.startTime, viewer.clock.stopTime); // set visible range
这设置场景动画的速率、开始和停止时间,并告诉时钟在到达停止时间时循环回到开始。它还将时间线控件设置为适当的时间范围。看看这个时钟示例代码来测试时钟设置。
这是我们的初始场景配置!现在,当你运行你的应用程序时,你应该看到以下内容:
效果如下:

八、加载和样式化实体
实体使用Cesium官网提供的实体:kml下载地址
var options = {
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
screenOverlayContainer: viewer.container,
};
var dataSourcePromise= Cesium.KmlDataSource.load('/cesium/gdpPerCapita2008.kmz', options);
// viewer.dataSources.add(dataSourcePromise); 可以选择一次性加载
dataSourcePromise.then(dataSource => {
viewer.dataSources.add(dataSource);
var geocacheEntities = dataSource.entities.values;
for (var i = 0; i < geocacheEntities.length; i++) {
var entity = geocacheEntities[i];
if (Cesium.defined(entity.billboard)) {
// 这里可以篡改entity的样式
}
}
})
viewer.camera.flyHome(0);
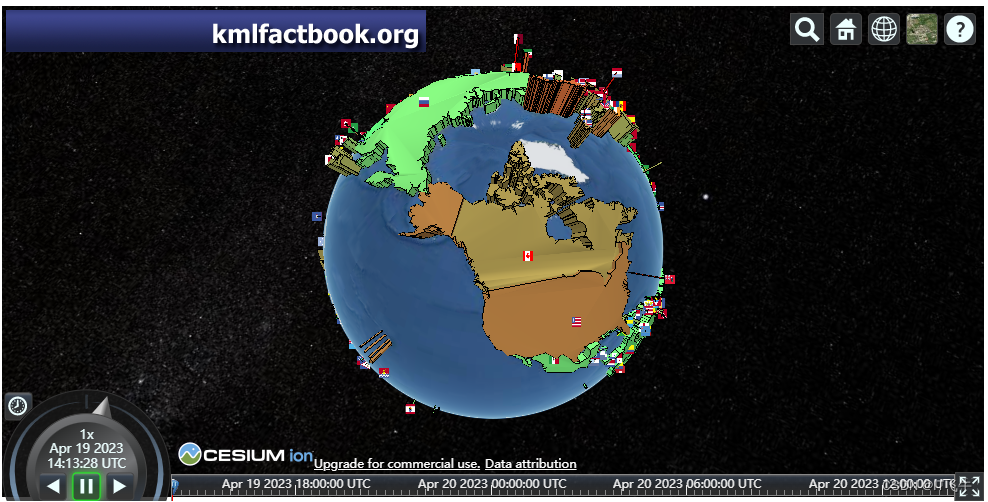
效果如下:

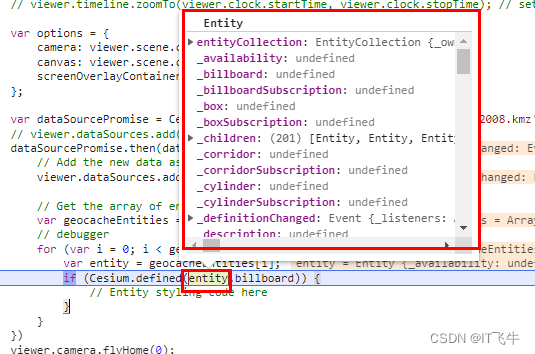
Entity结构如下:

快捷键
- 按住鼠标左键拖拽 - 让相机在数字地球平面平移。
- 按住鼠标右键拖拽 - 放缩相机。
- 鼠标滚轮滑动 - 放缩相机。
- 按住鼠标中键拖拽 - 在当前地球的屏幕中间点,旋转相机。
【引用教程】
新手入门中文教程
![【PWN刷题__ret2text】[CISCN 2019华北]PWN1](https://img-blog.csdnimg.cn/0574e77d533840628a9bb2c9deb5087c.png)