数据库中数据的存放
- Mysql中 InnoDB 和 MyISAM 这样的存储引擎都是把数据存储到磁盘上的,而我们把这种存放到磁盘上的东西叫做文件系统,当我们想读取对应数据的时候,就会把数据从文件系统上加载,并且处理返回给我们,当我们要写入的时候,也是写入到这个文件系统
- 下面我们提一个概念,就是数据目录,这个目录不是安装目录,这是存放数据的目录
- 我们如何找到数据目录呢?
- 使用这个语句:
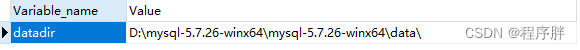
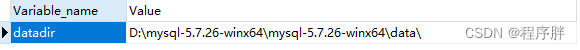
SHOW VARIABLES LIKE 'datadir',就可以找到对应下的数据目录

数据目录的结构
- 首先我们先来创建一个数据:
Create DataBase test_sys

- 猜测一下,文件系统此时会有怎么样的变化?
- 答案 :
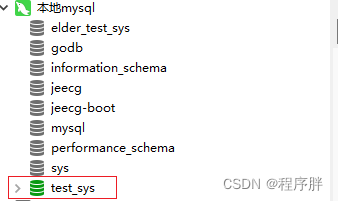
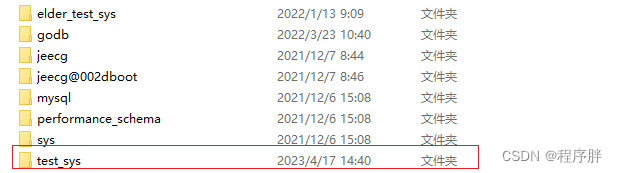
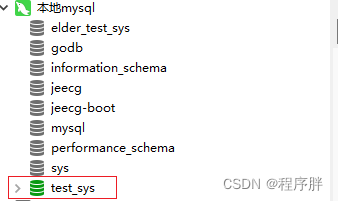
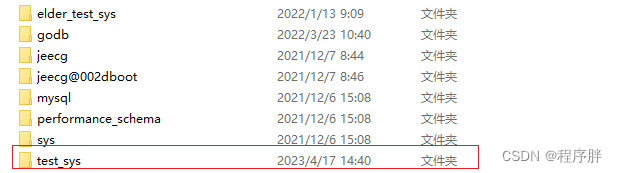
- 会在上面数据目录下创建一个子文件,这个文件名就是数据库的名字

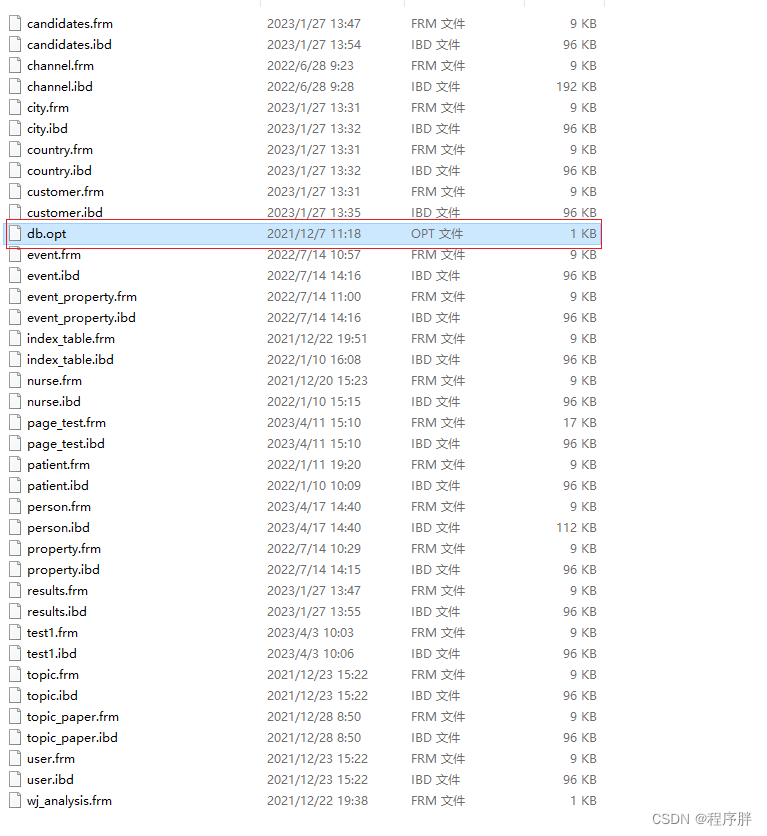
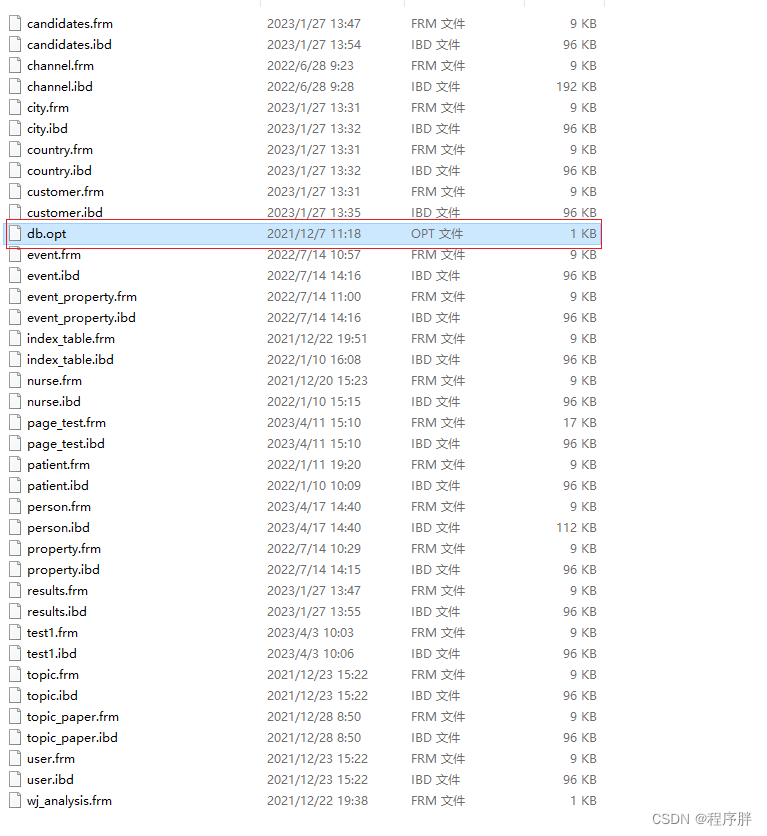
- 并且还会在这个目录下创建一个 .opt 文件,这个文件包含了数据库的各种属性

表 在文件系统中的存储
表的结构
- 表的结构就是表的相关信息,比如 名称,列名,列的数据类型,约束条件和索引,使用什么字符集等等。
- 在文件系统上的表示,就是会创建一个
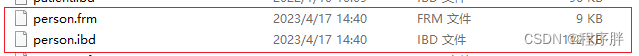
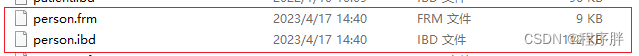
表名.frm 的文件,这个文件是二进制格式存储的,所以打开会乱码,就比如上节 创建的 person 表

表的数据
InnoDB存储表数据
- InnoDB 其实是使用页为基本单位来存放数据的,而页渔业之间是通过双向链表来维护的,而这些页可以通过B+树来加快查询。
- InnoDB 的设计就提出一种概念 ,表空间或者文件空间,意思就是 表空间 这个抽象的概念 对应 文件系统上一个或多个真实文件。
- 而这种表空间又有很多类型:
- 系统表空间
- 独立表空间
- 通用表空间
- UNDO表空间
- 临时表空间
- 接下来我们重点讨论 系统表空间 和 独立表空间
- 如何使用系统表空间还是独立表空间,这个是根据启动配置里的配置决定:
- 当innodb_file_per_table的值为0时,代表使用系统表空间
- 当innodb_file_per_table的值为1时,代表使用独立表空间
[server]
innodb_file_per_table=0
- 如果想修改已经存在系统表空间中的表转移到独立表空间,可以使用下面的语法:
ALTER TABLE 表名 TABLESPACE [=] innodb_file_per_table;
系统表空间
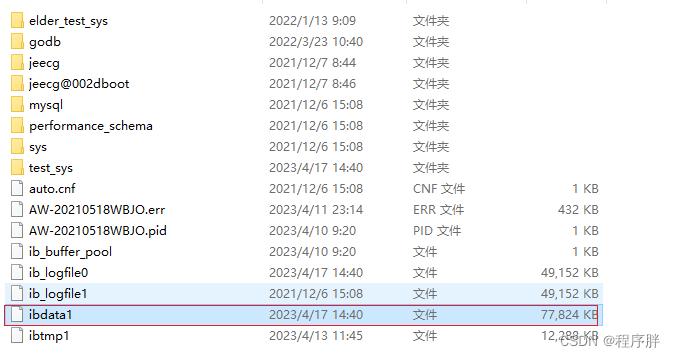
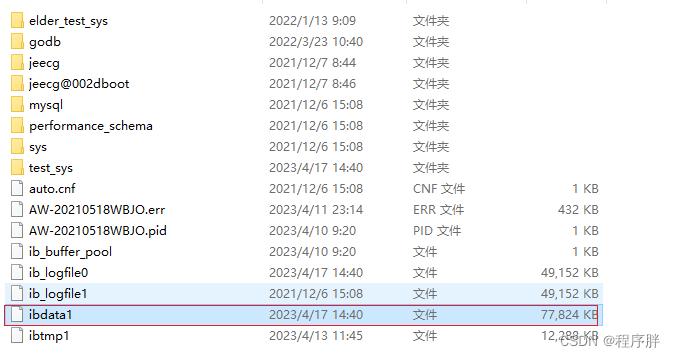
- 系统表空间 是 整个服务器的数据在文件系统上的表示,默认情况下,InnoDB在数据目录下创建的一个名为 ibdata1 的文件,大小为12M,并且整个文件是自扩展文件,相当于会自己增加文件大小

- 如果想改默认值,可以在文件启动配置里面配置:
[server]
innodb_data_file_path=文件名:大小autoextend;
独立表空间
- 在mysql 5.6.6 之后,InnoDB 不会把默认把各个表的数据存储到系统表空间中,而是为每个表都创建一个独立表空间。
- 具体表现方式是 ,在对应数据库子文件夹下,创建一个 表名.ibd 的文件

- 这个文件就是存储 表中的数据和索引
MyISAM存储表数据
- 因为MyISAM 的索引全部都是二级索引,所以这个引擎存储 索引和数据是分开的,在文件系统中也是通过不同的文件来存储的,具体如下:

- 其中test.MYD代表表的数据文件,也就是我们插入的用户记录;test.MYI代表表的索引文件,我们为该表创建的索引都会放到这个文件中。
视图 在文件系统中的存储
- mysql的视图其实是一个虚拟的表,就是某个查询语句的别名,所以存储视图只需要存储他的结构,在文件系统中只会存储一个 视图名.frm的文件
文件体统对于数据库的影响
- 因为mysql数据都是存储到文件系统中的,所以肯定会受到文件系统的相关影响,比如:
- 数据库名称和表名称不得超过文件系统所允许的最大长度。
- 特殊字符的问题
- 文件长度受文件系统最大长度限制