做法
如果你熟悉vue,一般要“运行”会在目录用npm run dev,但是npm run dev 命令只用做本地调试,共开发者预览页面。
同部署到服务器供其他终端访问是不同的,如果要提供给其他浏览器或终端使用,则需要部署到具体的服务器才行。执行命令npm run build生成 dist文件夹,供后端用。
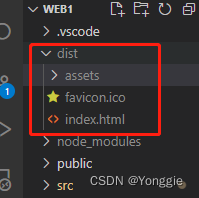
我们直接在vue项目目录npm run build,可以看见新生成了一个目录dist。

然后下载Nginx,看其官网是http服务和反向代理服务的实现程序。解压后可以看到目录结构中有一个html目录,删掉原有的,复制进去dist目录的所有内容(是dist文件里面的内容,不是dist文件夹)。


然后可以双击nginx.exe,在浏览器访问localhost:80就可以了。
解释
可以看到Nginx很简单,就是一个服务程序。
下载解压后,可以看到conf目录是Nginx的配置文件夹、logs是运行日志,html是网页的根目录,只要放入vue打包好的html就可以了。
不过大家显然都在Linux下使用http服务了,不过操作都差不多。
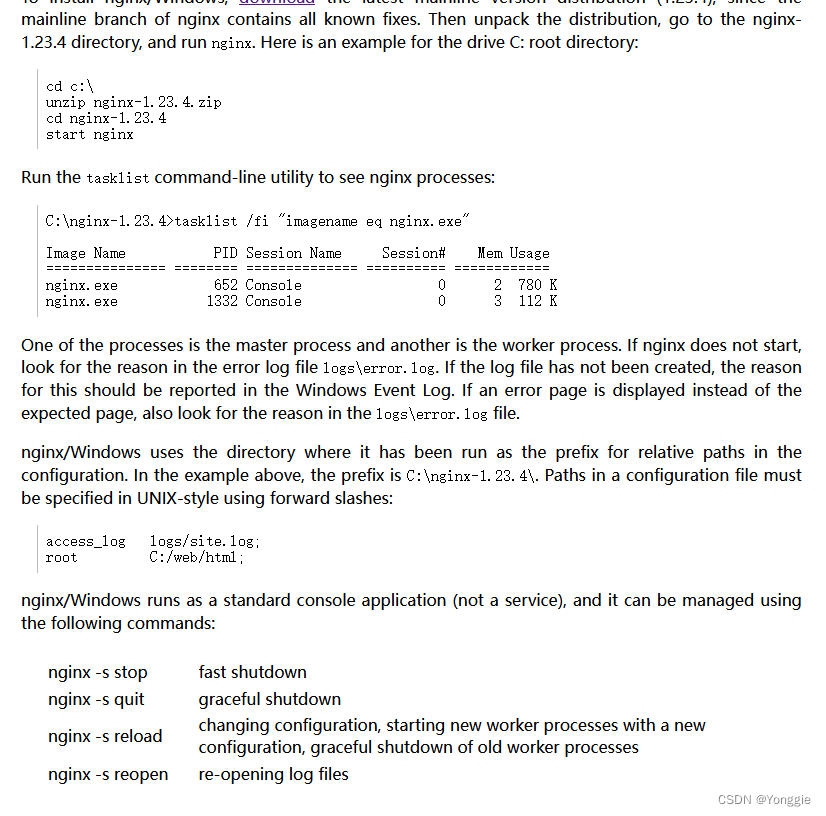
当然除了这种“双击运行”,windows下官网也给了old style命令: