安装nodejs
官网下载:
https://registry.npmmirror.com/binary.html?path=node/
选择要下载的版本
一般建议下载msi

选择自己的安装位置一直下一步即可完成
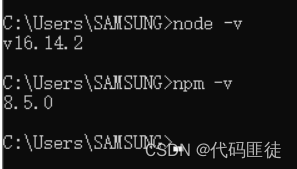
检查一下是否安装成功
打开cmd,输入如下指令
node -v
npm -v

输出了版本号就说明安装成功了

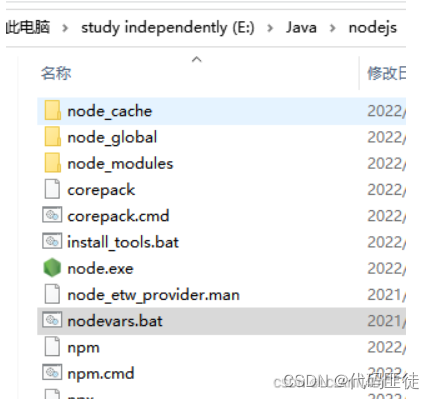
创建全局安装目录和缓存日志目录
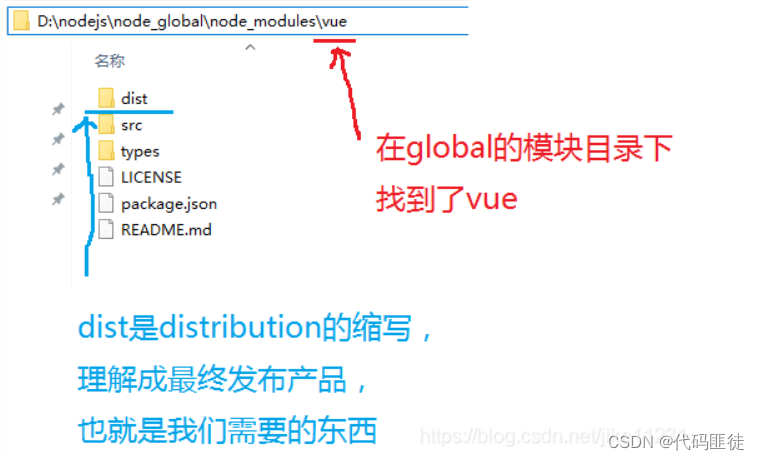
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。

打开Dos窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"

为了以后下载包快速,修改源为淘宝镜像。(这里修改了,我们就不需要安装cnpm了,因为cnpm就是Node.js淘宝镜像加速器,这里配置了就不需要安装了)
npm config set registry https://registry.npm.taobao.org
查看npm配置修改是否成功
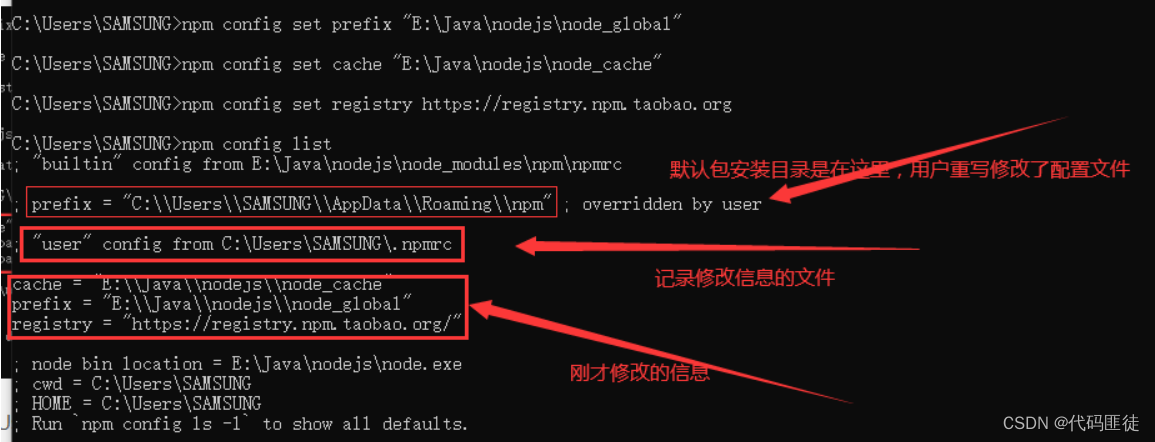
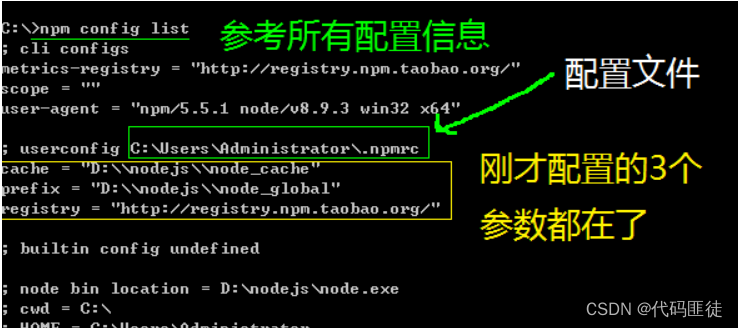
npm config list

详解


检查一下镜像站行不行命令
npm config get registry
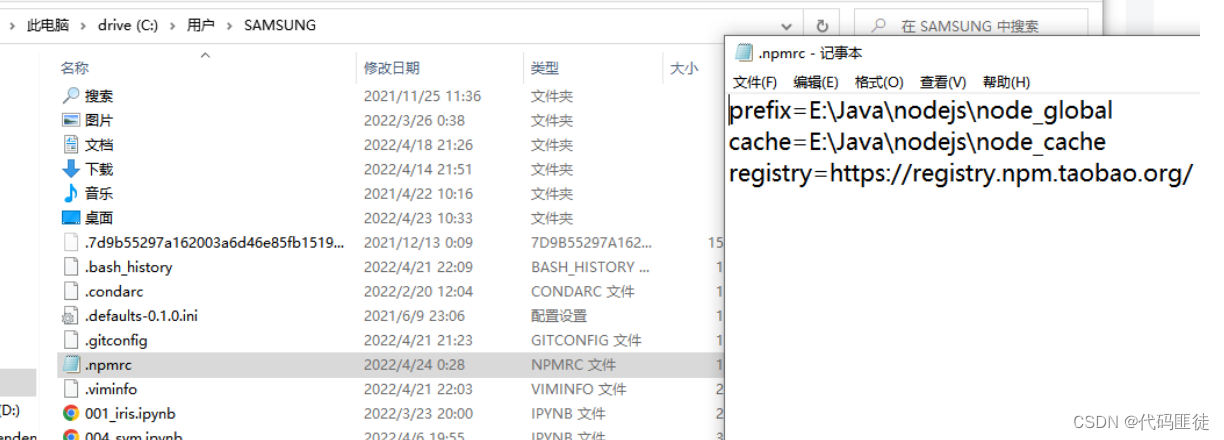
同时我们会发现多了个文件:C:\Users\用户名\下的.npmrc文件,可以理解为一个记录当前用户修改信息的配置文件。如果你把这个文件删了,那你刚刚修改的那些参数全没有了,回归默认配置。
修改里面的内容(没有则添加)为刚才配置的两个文件夹

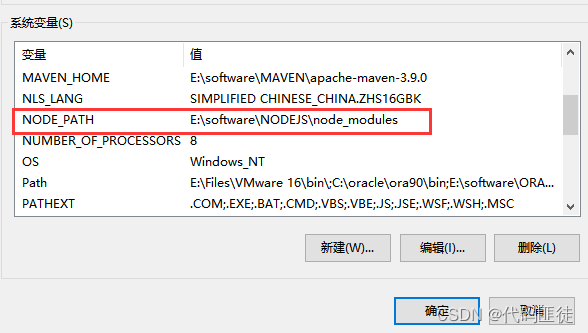
编辑环境变量
系统环境变量中配置这两个

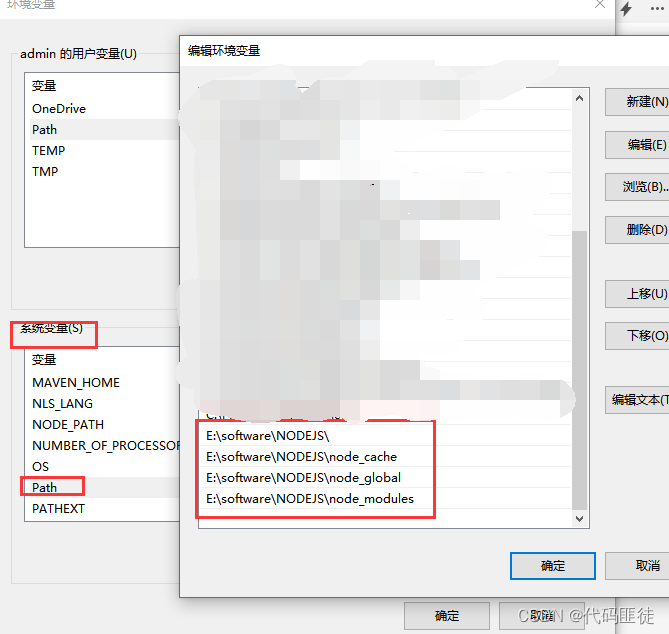
系统环境变量path中配置这些内容

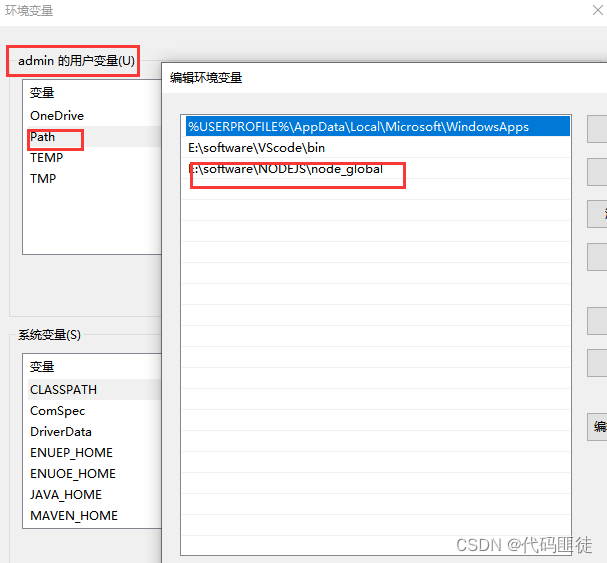
环境变量path中配置

安装VUE
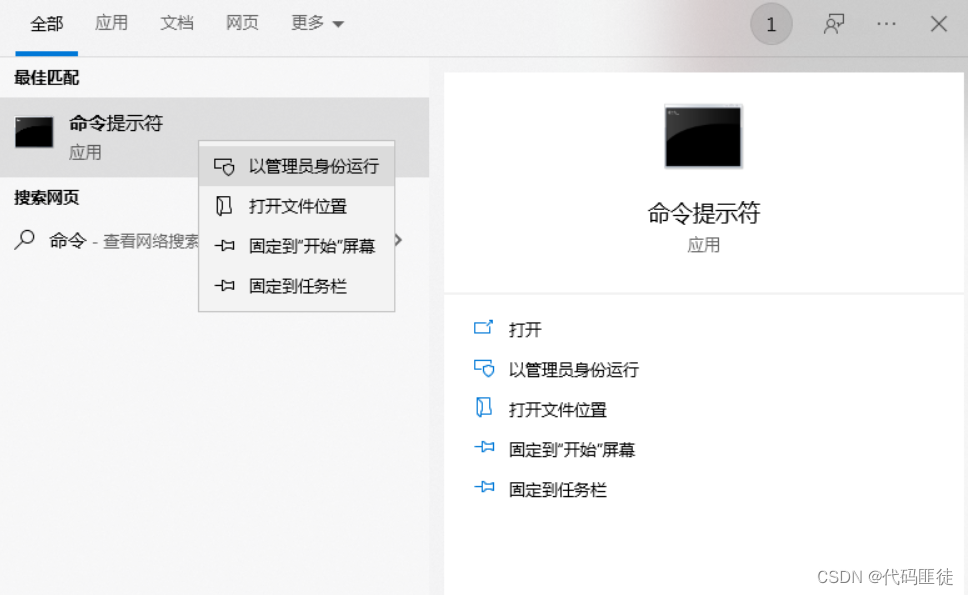
Win + s 搜索 “命令提示符”,右键以管理员身份运行。

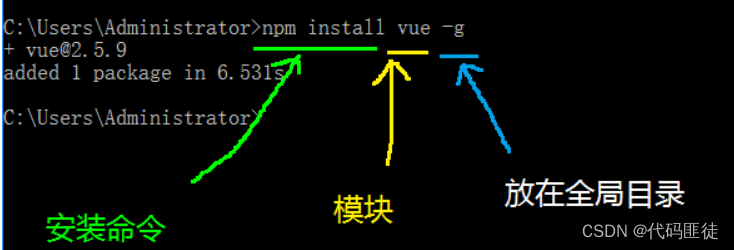
运行命令安装
npm install vue -g


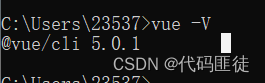
查看是否安装成功
vue -V

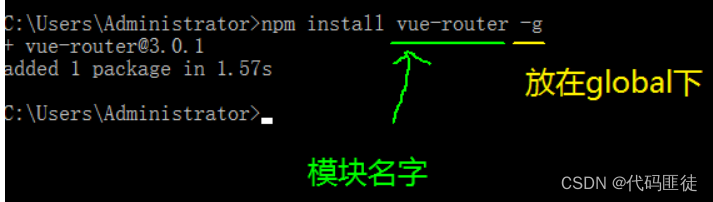
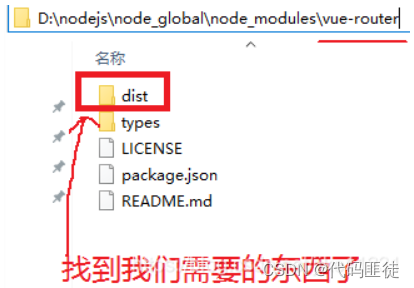
安装vue-router
命令:
npm install vue-router -g


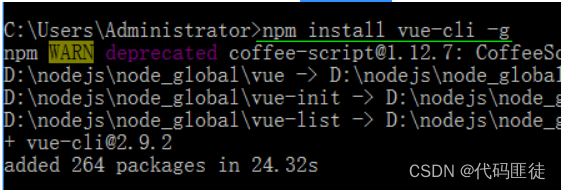
安装vue脚手架
npm install vue-cli -g

输入vue --version,能输出版本号就说明安装好了。
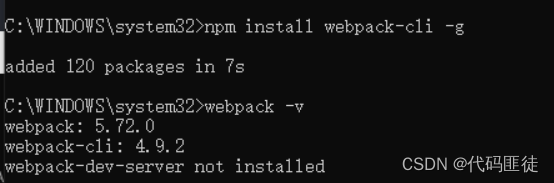
安装webpack模板
npm install webpack -g

此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g

输入 webpack -v,能输出版本号就说明都安装好了
运行VUE项目
打开cmd进入项目文件
如果项目中有node_modules和package-lock.json文件则
删除“node_modules”文件夹和“package-lock.json”

清除npm缓存
npm有缓存时,常常出现安装依赖不成功的现象,且一旦出现这个问题,报错信息很完善,但根据报错信息一项一项去解决,却死活解决不了,还找不出原因。控制台输入下面命令清除npm缓存,npm有缓存时,常常出现安装依赖不成功的现象
npm cache clean -force
重新安装依赖
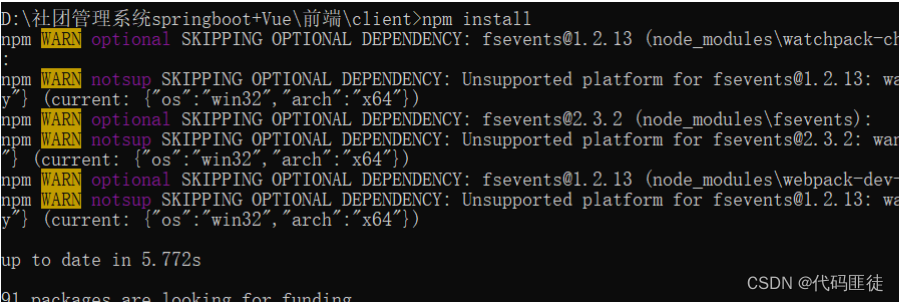
npm install

运行项目
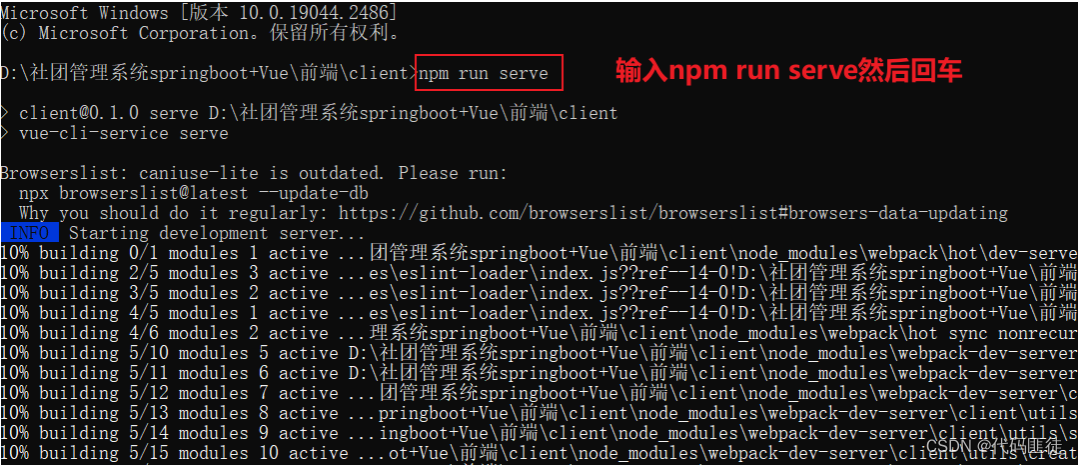
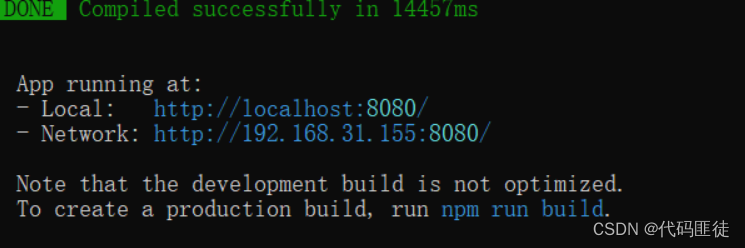
npm run serve

成功:

安装vue和环境以及运行vue
运行VUE出现Cannot find module ‘node-sass’ Require stack问题解决方法
Syntax Error: Error: Cannot find module 'node-sass' Require stack: - G:\ceshi\ceshi\node_modules\sass-loader\dist\index.js - G:\ceshi\ceshi\node_modules\sass-loader\dist\cjs.js - G:\ceshi\ceshi\node_modules\loader-runner\lib\loadLoader.js - G:\ceshi\ceshi
解决方法:
npm install --save-dev node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
或输入命令 npm install node-sass 或 cnpm install node-sass@latest 直接进行安装即可
参考文档:
https://blog.csdn.net/m0_57545353/article/details/124366678
https://blog.csdn.net/weixin_44209743/article/details/128899429
https://blog.csdn.net/weixin_43453621/article/details/126585793
https://blog.csdn.net/dream_summer/article/details/108867317
https://ymjin.blog.csdn.net/article/details/121788104

![[java聊天室]服务器发送消息给客户端守护线程同步锁(三)](https://img-blog.csdnimg.cn/1a48c92bb29b438096f5174b9078882f.png)