- 绪 论
- 课题的建设背景
- 移动互联网
- 课题的建设背景
如今手机的发展非常迅速,手机越来越成为人们不可缺少的东西。手机从最初功能简单的功能机,发展到如今几乎无所不能的智能机,满足了人们的日常需求,手机不再是简单的通讯工具,还可以通过手机上网、玩游戏、购物等,手机访问因特网的快捷是电脑端远远不能比的,手机的系统也有很多种,如今智能手机系统发展最为迅猛的是安卓系统。
Android系统是基于Linux内核的开放性的操作系统,Android可以分为四层架构,分别为:Linux内核层、系统运行层、应用框架层、应用层,这些架构为安卓系统提供了所需的驱动,并通过C/C++库为系统提供了特性支持等。
Android系统具有开放性、丰富的硬件选择、不受限制的开发商、无缝结合的Google应用等特点和优势,使得开发者可以自由的开发其所定制的应用并可以利用各种硬件来为系统提供更好的支持。
-
-
- 高德校内导航出行
-
高德地图作为国内首选的导航出行APP,能够达到日均处理近1000亿次的定位及路线规划请求,90%终端出行使用覆盖率,涵盖中国超过7000万的POI数据,并且提供了方便快捷的开发文档和对应SDK和API接口,将高德地图作为本课题的开发SDK是不二选择。
-
- 需求分析
现在的大学占地面积越来越大,建筑物越来越多,功能越来越多样,校内的道路也是纵横交错, 校园导航系统可以帮助学生用户更加快速的了解学校的道路,建筑布局(用户主要是新生、家长、在校教职工等)。在帮助用户了解学校道路、实现导航功能的基础上,根据当前用户所在位置给予不同类型的POI搜索分类,给与推荐的目的地,帮助学生查找附近美食,娱乐设施等目的地,并展示详情,让用户对目的地的情况进行更加深入的了解。

-
- 概要设计
本课题通过使用高德定位导航SDK实现一款基于安卓的校内服务软件。本课题分为四个模块,依次为:登录注册模块、首页地图、搜索POI列表,POI详情,路线规划和导航。
本课题客户端采用JAVA语言,通过Android studio作为开发工具,服务端采用JAVA语言,通过IDEA作为开发工具进行开发,数据库选用MySql。
-
- 数据库设计
本应用的后台搭载在服务端,具体的数据表分为以下几种:用户信息表
如下表所示为用户信息数据表:
用户信息表
| 属性 | 数据类型 | 说明 | 备注 |
| id | Int | 用户id | 主键,不允许空 |
| name | String | 用户名 | 不允许为空 |
| password | String | 密码 | 不允许为空 |
- 系统的详细设计
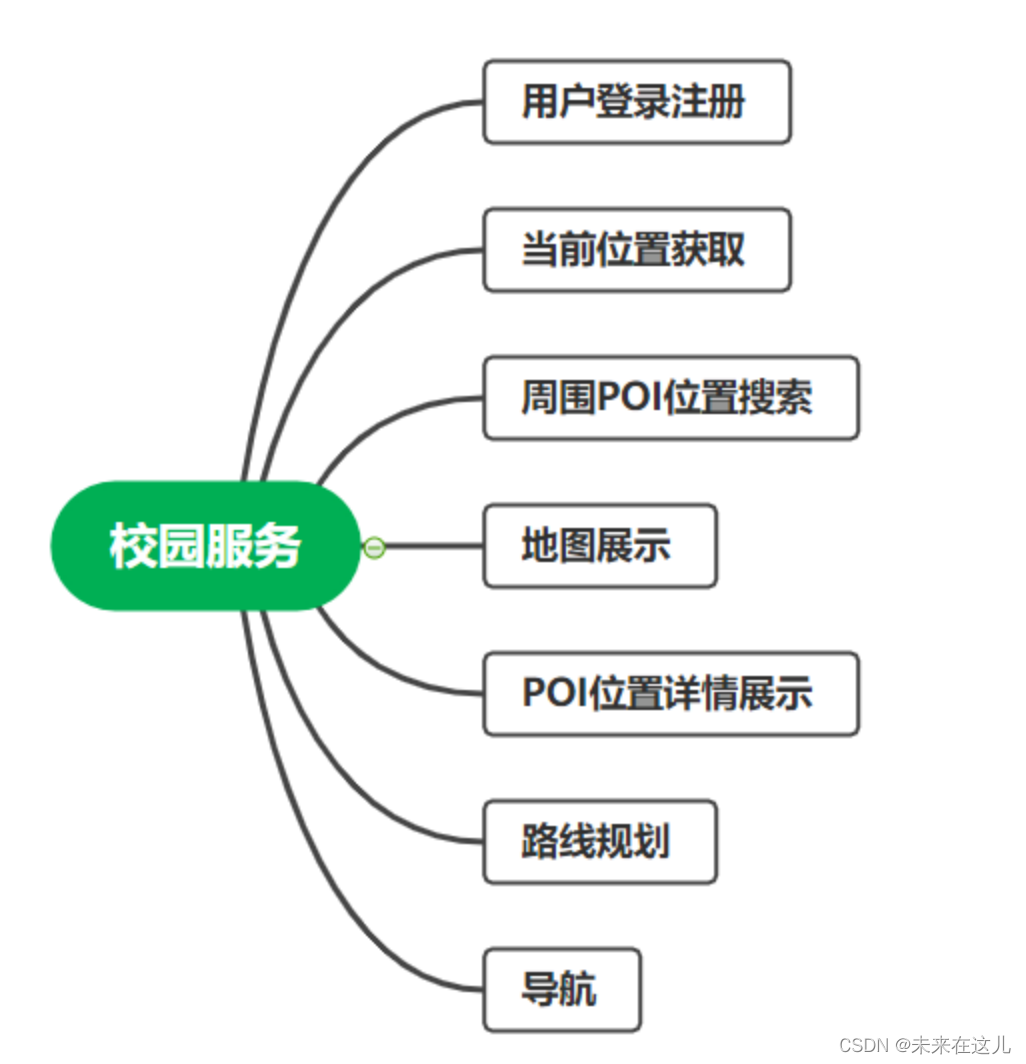
- 系统的模块功能设计
各功能模块详细说明:
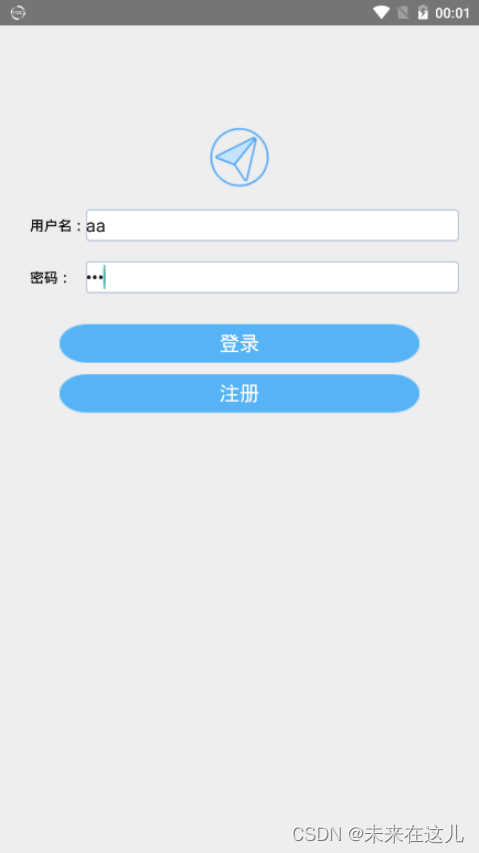
登录:作为系统的首页面,该界面实现用户的登录功能,用户名和密码输入正确后,可以进入APP主界面;
注册:在登录界面点击注册按钮可以进入注册界面,输入用户名和密码进行注册;
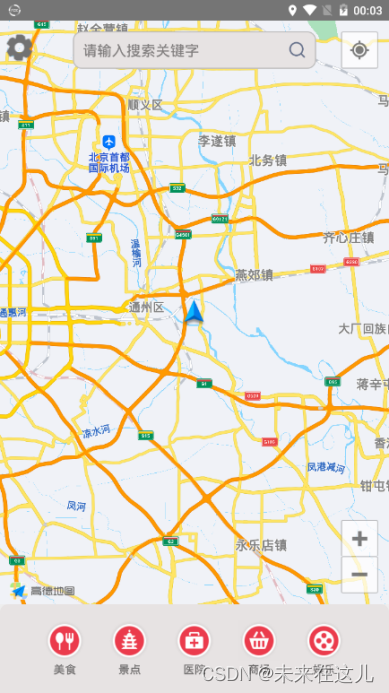
主界面:登录后,通过定位获取当前的位置信息,并在地图上展示出来,底部提供POI类型的快速导航搜索功能。
搜索界面:点击搜索栏,进入搜索界面,可以选择快速搜索分类,列表展示出该搜索类别,选择搜索结果,展示对应的搜索内容列表信息。
POI详情页:点击列表中的列表项,打开对应详情页,展示该POI。
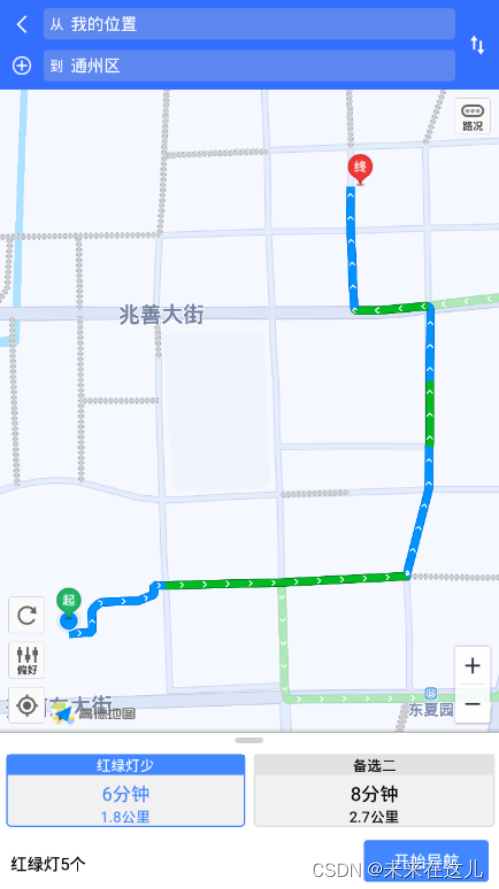
路径规划:点击路线查询按钮,进入路线规划查询界面。
导航界面:点击导航后,进入导航界面。
-
- 系统界面设计

登陆界面
- 登陆界面主要采用相对布局来实现布局排版,通过相对布局对TextView,EditText和Button进行布局。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/top_icon"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:background="@drawable/app_icon"
android:gravity="center" />
<TextView
android:id="@+id/name_tv"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_below="@id/top_icon"
android:layout_marginLeft="30dp"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:text="用户名:"
android:textColor="#000000" />
<EditText
android:id="@+id/name_edit"
android:layout_width="match_parent"
android:layout_height="32dp"
android:layout_alignTop="@id/name_tv"
android:layout_marginRight="20dp"
android:layout_toRightOf="@id/name_tv"
android:background="@drawable/edit_bg" />
<TextView
android:id="@+id/edittext_no"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_below="@id/name_tv"
android:layout_alignLeft="@id/name_tv"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:text="密码:"
android:textColor="#000000" />
<EditText
android:id="@+id/edittext_password"
android:layout_width="match_parent"
android:layout_height="32dp"
android:layout_alignLeft="@id/name_edit"
android:layout_alignTop="@id/edittext_no"
android:inputType="textPassword"
android:layout_marginRight="20dp"
android:background="@drawable/edit_bg" />
<Button
android:id="@+id/btn_denglu"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@id/radio_layout"
android:layout_marginLeft="60dp"
android:layout_marginTop="30dp"
android:layout_marginRight="60dp"
android:background="@drawable/btn_bg"
android:gravity="center"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/btn_zhuce"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@id/btn_denglu"
android:layout_marginLeft="60dp"
android:layout_marginTop="10dp"
android:layout_marginRight="60dp"
android:background="@drawable/btn_bg"
android:gravity="center"
android:text="注册"
android:textColor="#ffffff"
android:textSize="20sp" />- 主界面MainActivity采用Activity+mapView的形式实现地图展示,由于支持Android 6.0以上版本,所以需要对动态权限进行检查并进行申请。
@TargetApi(23)
private void checkPermissions(String... permissions) {
try{
if (Build.VERSION.SDK_INT >= 23 && getApplicationInfo().targetSdkVersion >= 23) {
List<String> needRequestPermissonList = findDeniedPermissions(permissions);
if (null != needRequestPermissonList
&& needRequestPermissonList.size() > 0) {
try {
String[] array = needRequestPermissonList.toArray(new String[needRequestPermissonList.size()]);
Method method = getClass().getMethod("requestPermissions", new Class[]{String[].class, int.class});
method.invoke(this, array, 0);
} catch (Throwable e) {
}
}
}
}catch(Throwable e){
e.printStackTrace();
}
}- 搜索界面采用ListView+ListAdapter的方式实现列表的展示,同时获取当前位置的周围POI数据,分别写入不同的列表Item中。

此处代码实现POI搜索功能。
- POI详情页头部如果有对应街景照片则显示照片,如果无照片则隐藏ImageView,同时加载网络图片通过Glide框架进行加载。同时加载POI详情的其他信息并展示出来,PoiItem由于是实现Parcelable接口,所以通过Intent传递给POI详情页,解析出其中的内容展示出来。

- 点击线路按钮实现线路规划,点击导航,进入导航模式


- 系统分析设计
- 系统分析原则
为了保证软件能够长期、安全、稳定、可靠、高效地在Android设备上运行,本系统应该满足以下原则。
-
-
- 实用性原则
-
充分利用手机的4G和WIFI网络,为本软件提供信息支持,充分考虑用户获取信息的心理需求,在简洁实用的基础上对软件界面层级进行布局。
-
-
- 可扩展性与可维护性原则
-
为适应将来的发展,软件应该具有良好的可扩展性和可维护性。系统设计尽可能模块化、组件化,由于Android设备分辨率的各不相同,使软件可灵活配置,适应不同的的Android终端设备。系统的可扩展性应包括能接纳已有的系统和在今后系统软硬件扩展时,能有效地保护已有的资源建设。当用户的需求有所改变时,可以对其快速的配置改变,以应对用户的需求,有一个较好的应用平台——Android设备,能容易地安装和卸载。系统易于扩充升级,既能满足当前业务的需求,将来的需求改变升级也被考虑在内。
-
-
- 安全可靠性原则
-
本软件是基于手机设备使用的,其安全性与其他的应用软件是一样的,本软件不会残留用户任何的隐私信息。
-
-
- 用户界面美观原则
-
界面经过对用户心理的调研和统计后。并参考时下流行的软件风格进行设计,在此基础上,加入了对用户具有诱导性的按键设计,使得用户在初次使用的时候就会使用,而不需要在使用的时候进行特别的学习和指导。
-
-
- 准确性与原则性原则
-
软件的准确性是成败的关键,本软件最核心的技术便是通过SOAP技术与互联网上提供的接口进行交互,本软件采用特殊处理来保证数据获取的准确性和及时性,从软件的布局还是数据呈现方面,都是经过对用户心理的研究和与其他数据对比的来的。
-
-
- 易用性原则
-
软件是Android平台上的软件,自然保留了Android软件的应用性原则,平易近人,不需要额外学习,看到任何一个界面都不会不知所措,会有不同含义的图标进行提示下一步操作,保证用户使用时不会迷路。
- 系统测试与维护
一个系统的设计以及实现当然离不开测试与维护,那么本章节介绍的就是系统测试与维护,由系统测试概念里的测试目的、测试方法以及单元实例测试、测试结果分析来详细地阐述。
-
- 系统测试概念
无论多么优秀的程序员在设计一个程序的时候,都避免不了出一些错误。系统测试的目的就是为了验证该系统是否满足了开题报告书中的要求,要做的就是找出BUG,定位出错的位置,分析出错因等待改正。
-
- 测试的目的
软件测试要尽可能多的查找系统中存在的错误,使用适合该软件的测试方案是有助于发现从未出现过的错误。客户订单管理系统测试的目的不是证明系统已经毫无错误,而是为了发现错误,使系统更加稳定,满足客户的需求。
-
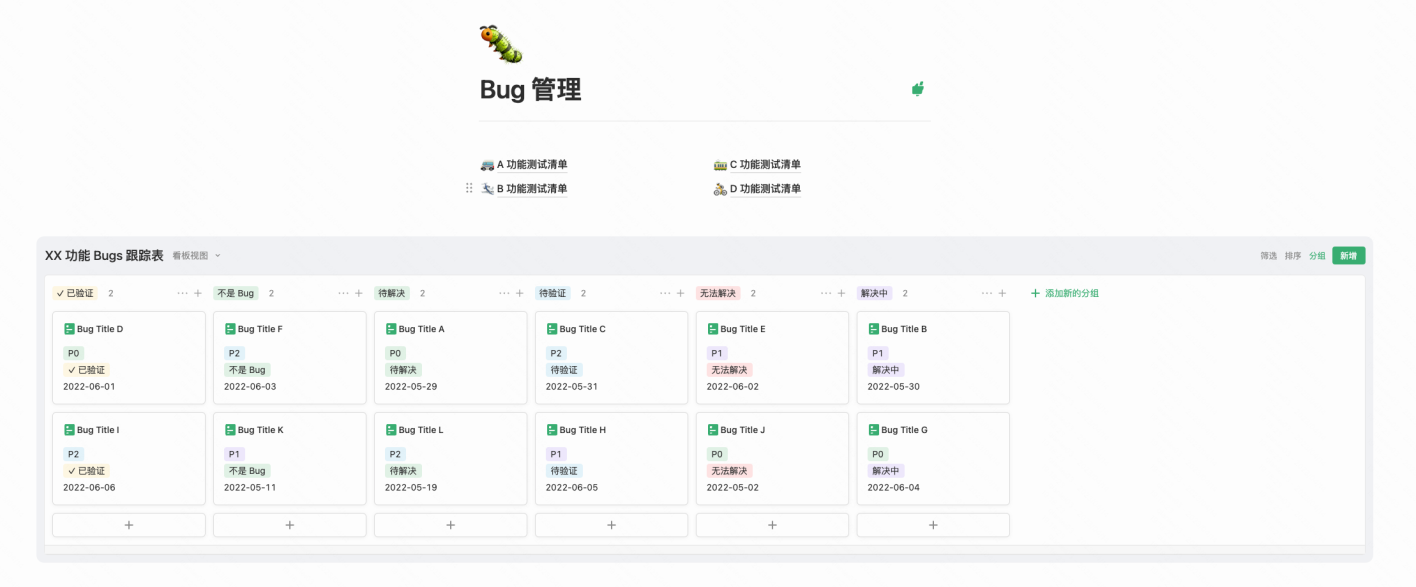
- 测试的方法
软件测试分为黑盒测试和白盒测试。黑盒测试其实是功能测试,用来检测系统的某个模块功能是否达到了需求。本次客户订单管理系统的测试用各个功能模块的测试,就能基本达到测试的目的。故采用黑盒测试方法。