JavaScript黑科技:隐秘执行
如果能使网页中的JavaScript代码隐密的加载、隐密的执行,那对于保护JavaScript代码来说是很有利的。
本文将探索、演示一种隐秘执行JavaScript代码的技术。
源码如下:
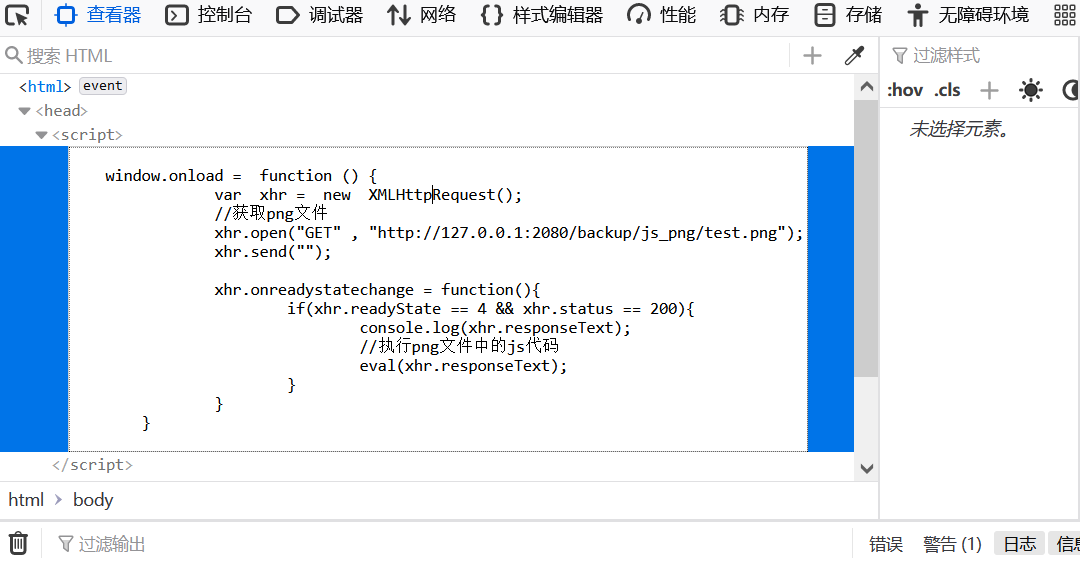
<html>
<script>
window.onload = function () {
var xhr = new XMLHttpRequest();
//获取png文件
xhr.open("GET" , "http://127.0.0.1:2080/backup/js_png/test.png");
xhr.send("");
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
//执行png文件中的js代码
eval(xhr.responseText);
}
}
}
</script>
</html>上面是前端html页面代码,其原理是:当页面加载完成后,通过Ajax的方式,请求一个png图片文件,获取到png文件后,将文件内容作为js代码进行执行。与之对应的,是服务端的png文件:

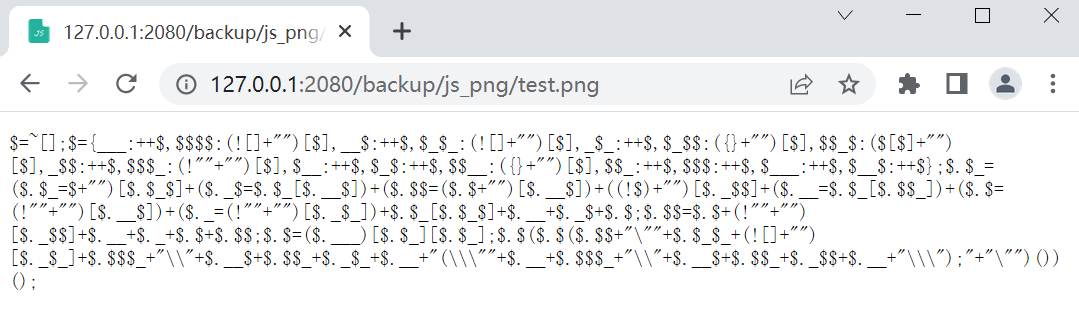
即:看似一个png图片文件,其实是javascript文件,以png为后缀,是为了在传输时掩人耳目,让他人以为只是一张图片。如:

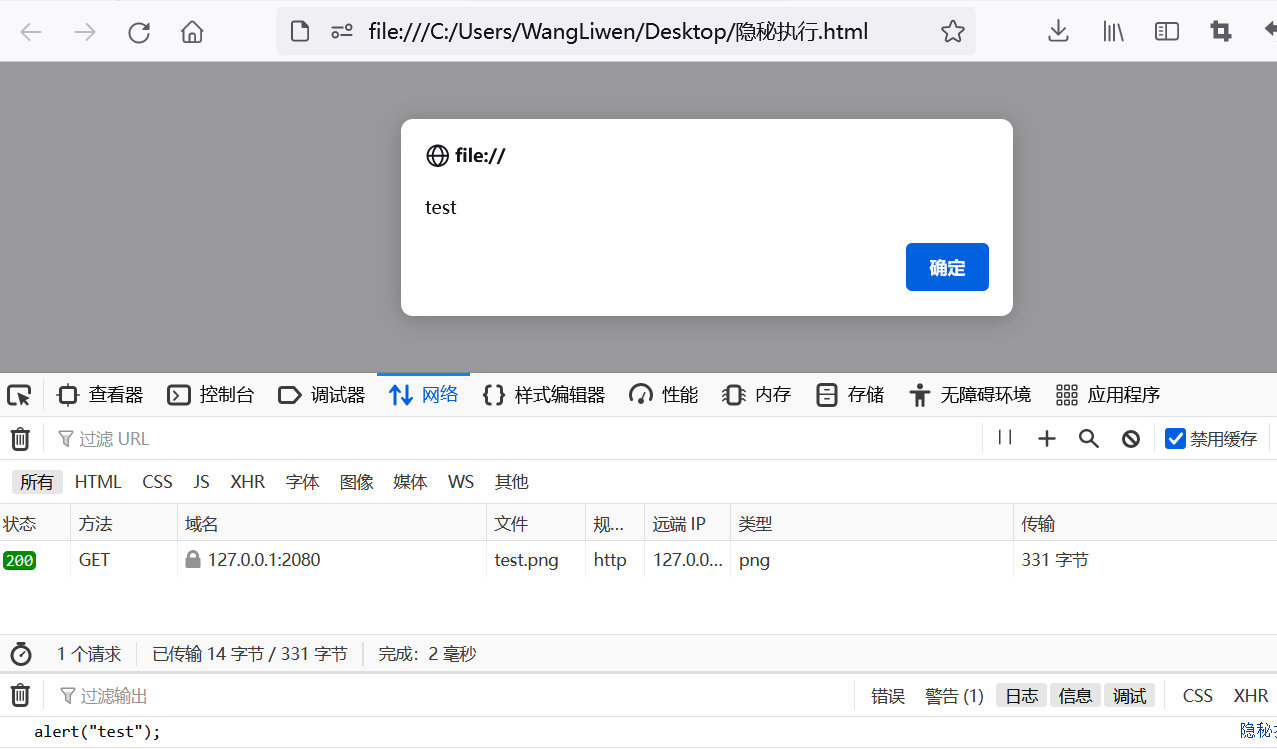
运行效果

这样便实现了网页中无此js代码、js文件,开发者工具中也看不到js文件加载,但js功能被执行的效果。
但是,有心之人可能从两个方面察觉到异常。
其一,页面中Ajax请求之处:

其二,打开伪装为png的js文件可能被看到js代码:
火狐浏览器,无法识别:

Chome浏览器,可识别为js:

对比,可将JS代码混淆加密,进一步提高安全性。
如:前端js代码用JShaman混淆加密后,变的无法看出Ajax请求逻辑:

如:后端的js文件,用jjencode加密使其看似乱码:

这样,双端JS代码都被加密,更难被分析,执行也就变的更加隐密。