一、知识点整理
1、安装Element UI组件库,在当前目录下,在命令行执行指令:
npm install element -ui@2.15.3如果无法安装,执行以下指令:
npm install --legacy-peer-deps element-ui --save
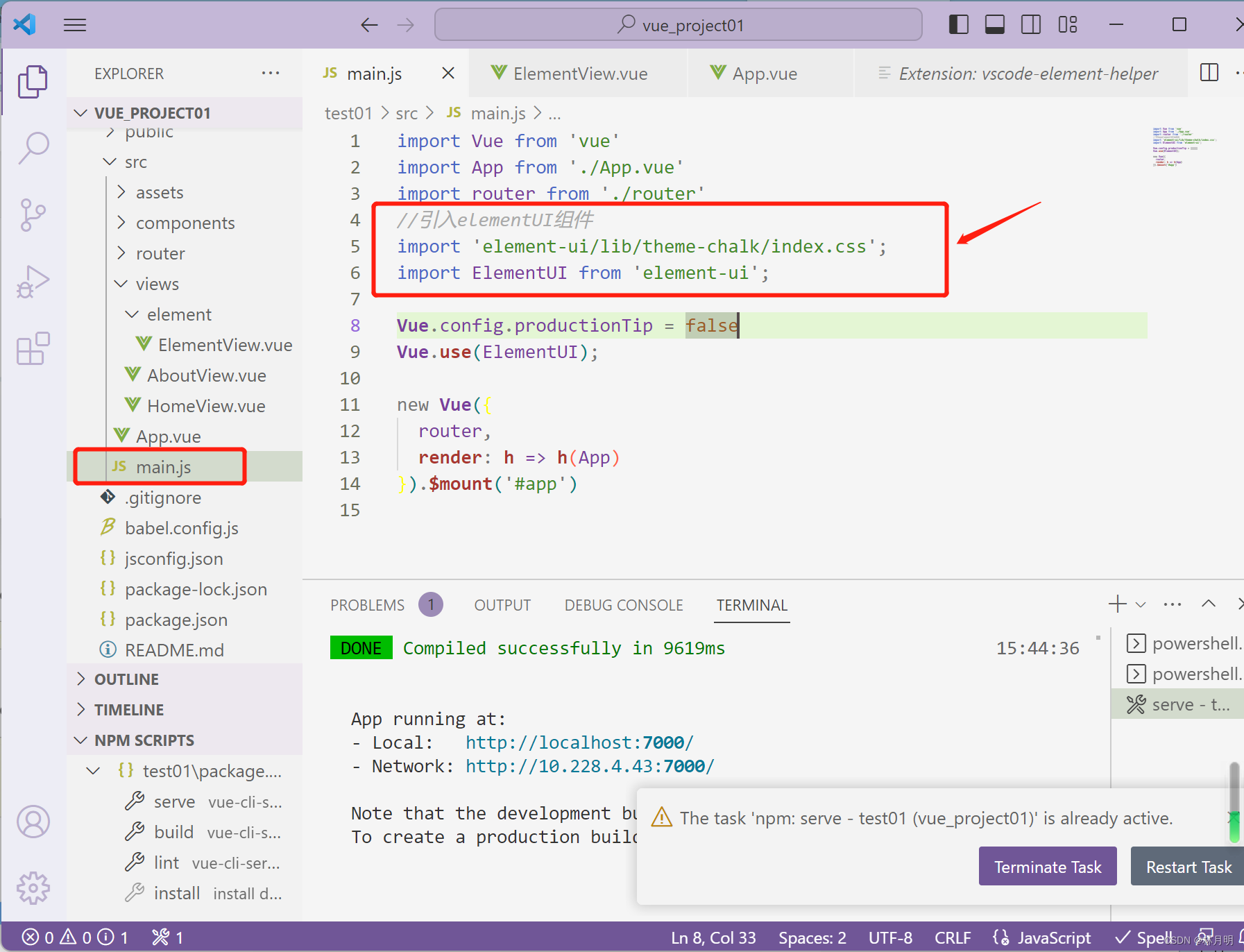
2、引入Element组件库


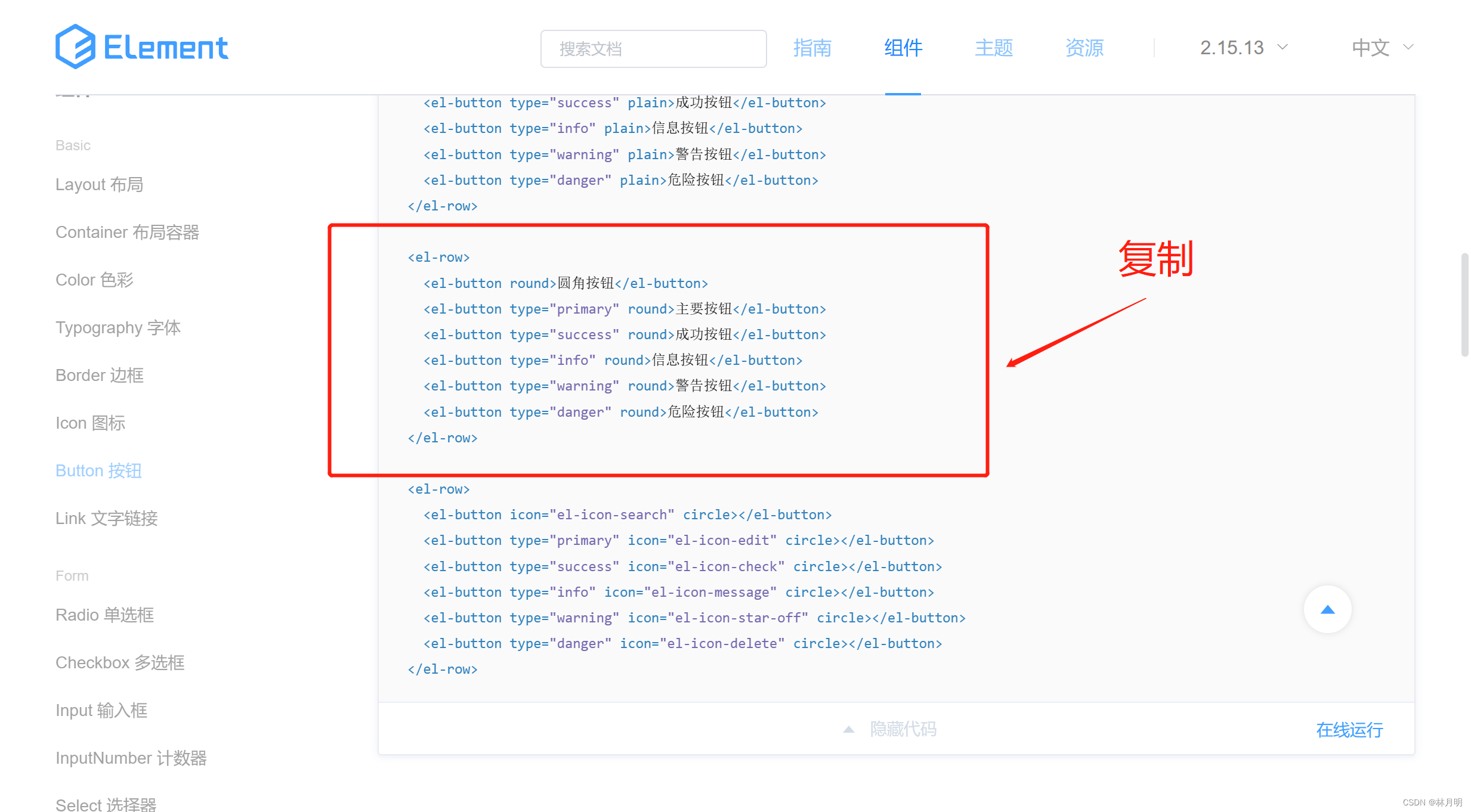
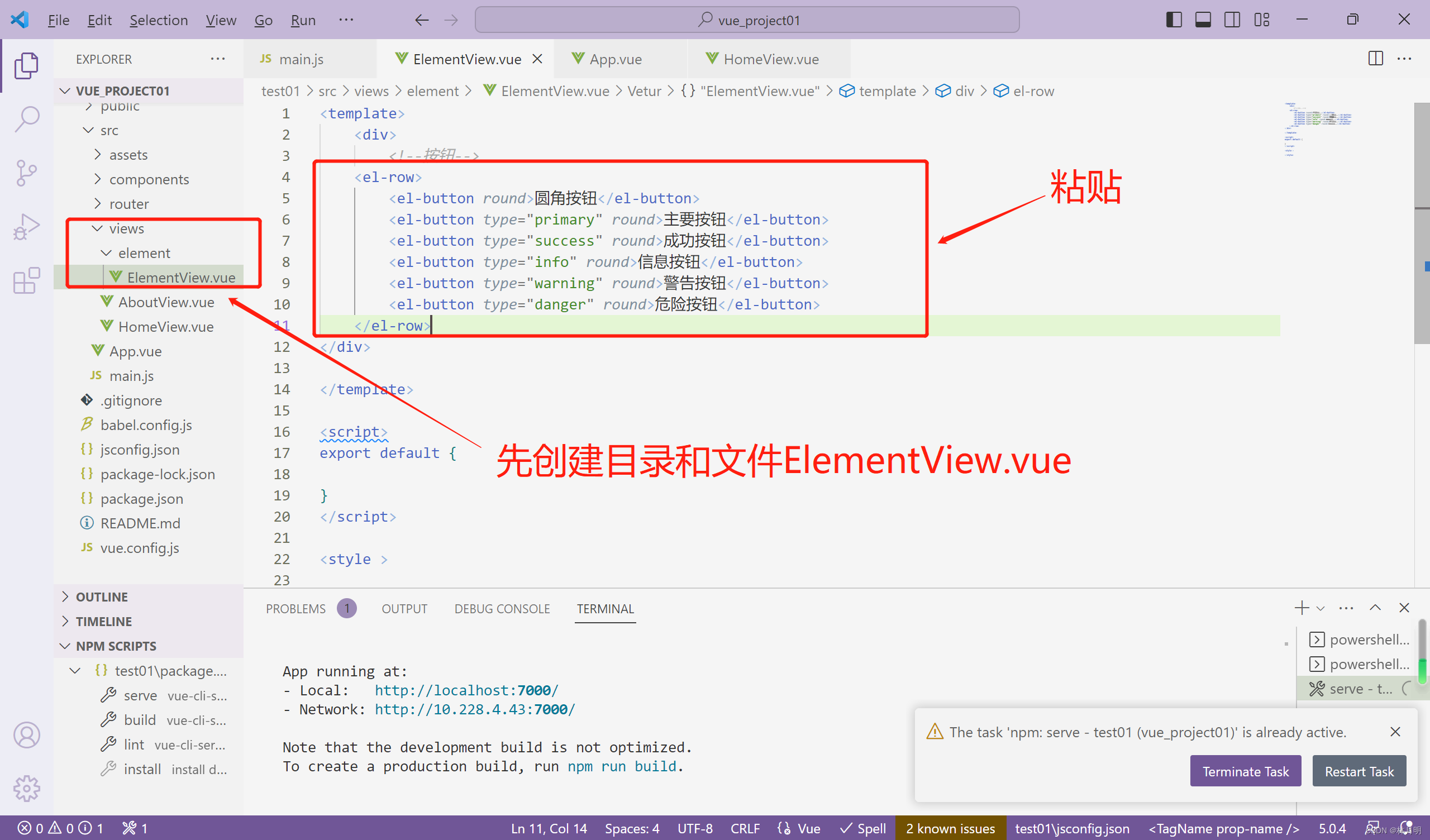
3、访问官网,复制代码,调整代码


新建element目录和vue文件
4、运行效果
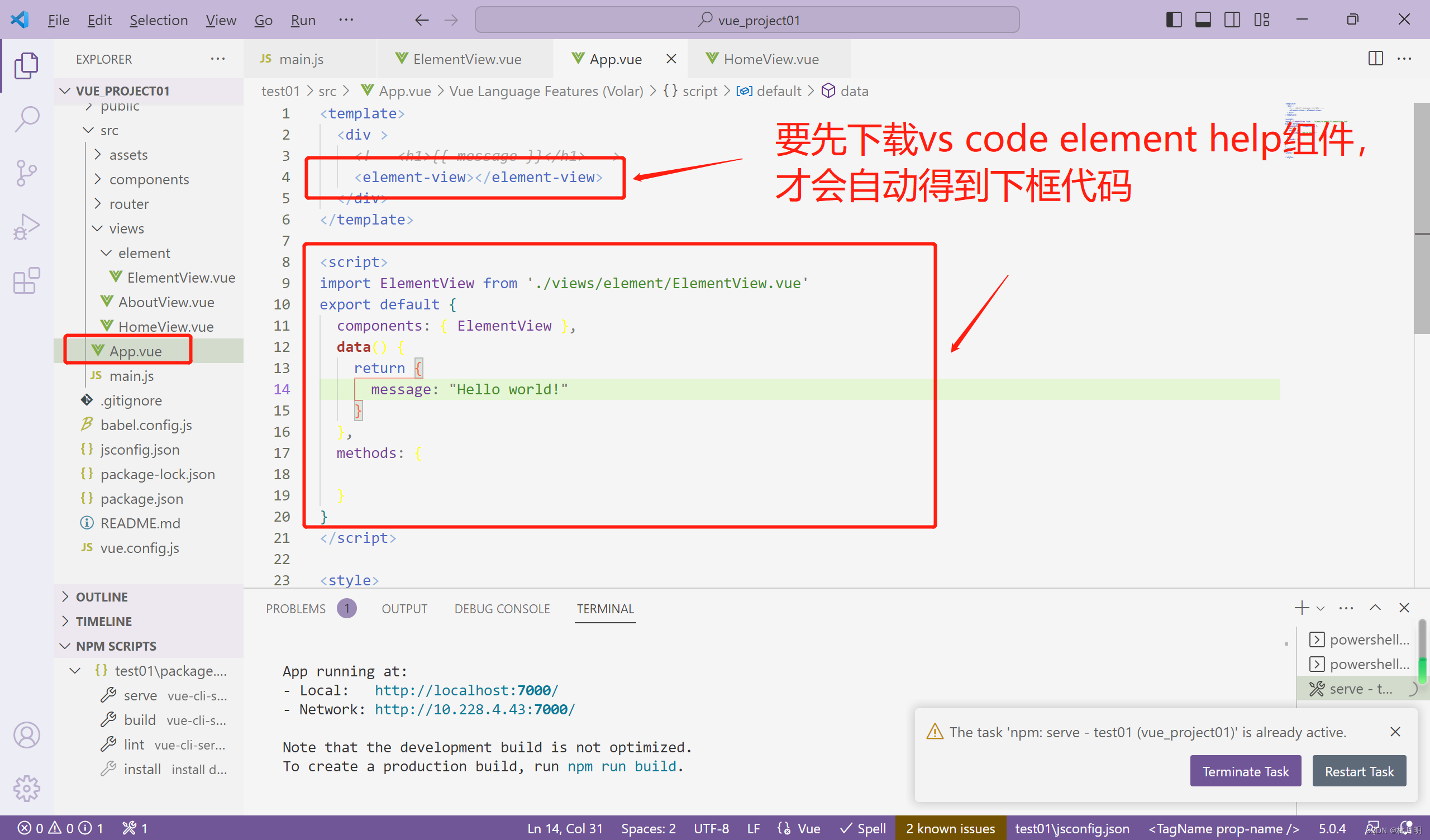
修改App.vue的<div>内容


此时浏览器页面显示出需要得效果:

二、参考链接
1、element组件库
https://element.eleme.cn/#/zh-CN/component/installation
2、element快速入门视频教程
https://www.bilibili.com/video/BV1m84y1w7Tb?p=40&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50
3、













![[数据结构 - C语言] 顺序表](https://img-blog.csdnimg.cn/img_convert/f766197ad4bb9bbd8492a153dbd020b4.png)

![逆向-还原代码之(*point)[4]和char *point[4] (Interl 32)](https://img-blog.csdnimg.cn/1cf95bbf676e4a998c6e3da488a72f17.png)