class样式 :class="xxx" xxx可以是字符串,对象,数组style样式 :style="{fontSize:xxx}" 其中XXX是动态值。:style="{a,b}" 其中a,b是样式对象。<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scripttype = " text/javascript" src = " ../js/vue.js" > </ script> < style>
.basic {
width : 300px; height : 50px; border : 1px solid black;
}
.happy {
border : 3px solid red; background-color : rgba ( 255, 255, 0, 0.644) ;
background : linear-gradient ( 30deg, yellow, pink, orange, yellow) ;
}
.sad {
border : 4px dashed rgb ( 2, 197, 2) ;
background-color : skyblue;
}
.normal {
background-color : #bfa;
}
.atguiu1 { background-color : yellowgreen; }
.atguiu2 { font-size : 20px; text-shadow : 2px 2px 10px red; }
.atguiu3 { border-radius : 20px; }
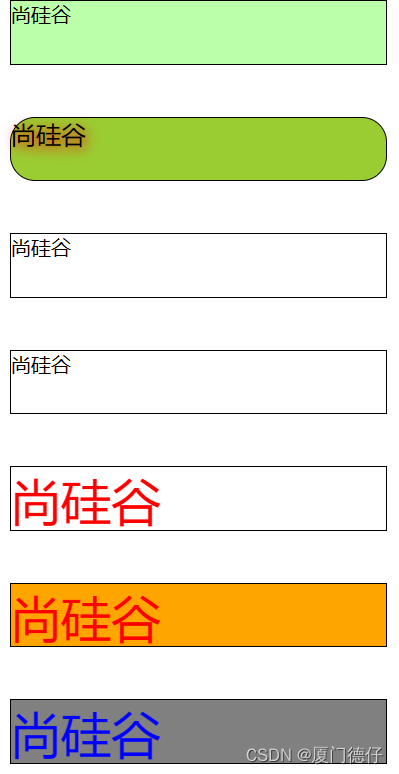
</ style> </ head> < divid = " root" > < divclass = " basic" :class = " mood" @click = " changeMood" > </ div> < br/> < br/> < divclass = " basic" :class = " classArr" > </ div> < br/> < br/> < divclass = " basic" :class = " classObj" > </ div> < br/> < br/> < divclass = " basic" :style = " {fontSize: fsize+' px' }" > </ div> < br/> < br/> < divclass = " basic" :style = " styleObj" > </ div> < br/> < br/> < divclass = " basic" :style = " [styleObj,styleObj2]" > </ div> < br/> < br/> < divclass = " basic" :style = " styleArr" > </ div> < br/> < br/> </ div> < scripttype = " text/javascript" >
Vue. config. productionTip = false
const vm= new Vue ( {
el : '#root' ,
data : {
name : '尚硅谷' ,
mood : "normal" ,
classArr : [ 'atguiu1' , 'atguiu2' , 'atguiu3' ] ,
classObj : {
atguiu1 : false ,
atguiu2 : false
} ,
fsize : '40px' ,
styleObj : {
fontSize : '40px' ,
color : 'red'
} ,
styleObj2 : {
backgroundColor : 'orange'
} ,
styleArr : [
{
fontSize : '40px' ,
color : 'blue' ,
} ,
{
backgroundColor : 'gray'
}
]
} ,
methods : {
changeMood ( ) {
const arr= [ 'happy' , 'sad' , 'normal' ]
const index= Math. floor ( Math. random ( ) * 3 )
this . mood= arr[ index]
}
}
} ) ;
</ script> </ body> </ html>
v-if v-if=“表达式”v-else-if=“表达式”v-else=“表达式”
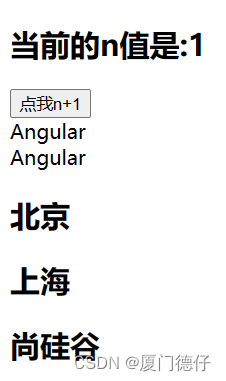
适用于:切换频率较低的场景。 特点:不展示的DOM元素直接被移除。 注意:v-if可以和v-else-if,v-else 一起使用,但要求结构不能被“打断”。 v-show v-show=“表达式”备注 :使用v-if 时,元素可能无法获取到,而使用v-show一定可以获取到template 标签不影响结构,页面html钟都会有此标签,但值能配合v-if,不能配合v-show < divid = " root" > < h2> </ h2> < button@click = " n++" > </ button> < divv-if = " n===1" > </ div> < divv-if = " n===2" > </ div> < divv-if = " n===3" > </ div> < divv-if = " n===1" > </ div> < divv-else-if = " n===2" > </ div> < divv-else-if = " n===3" > </ div> < divv-else > </ div> < templatev-if = " n===1" > < h2> </ h2> < h2> </ h2> < h2> </ h2> </ template> </ div> < scripttype = " text/javascript" >
Vue. config. productionTip = false
const vm= new Vue ( {
el : '#root' ,
data : {
name : '尚硅谷' ,
n : 0
}
} ) ;
</ script>





















![[ARM+Linux] 基于全志h616外设开发笔记](https://img-blog.csdnimg.cn/4536d97120b142dfa06e22eb878a693c.png)