目标:
·能够知道移动web的开发现状
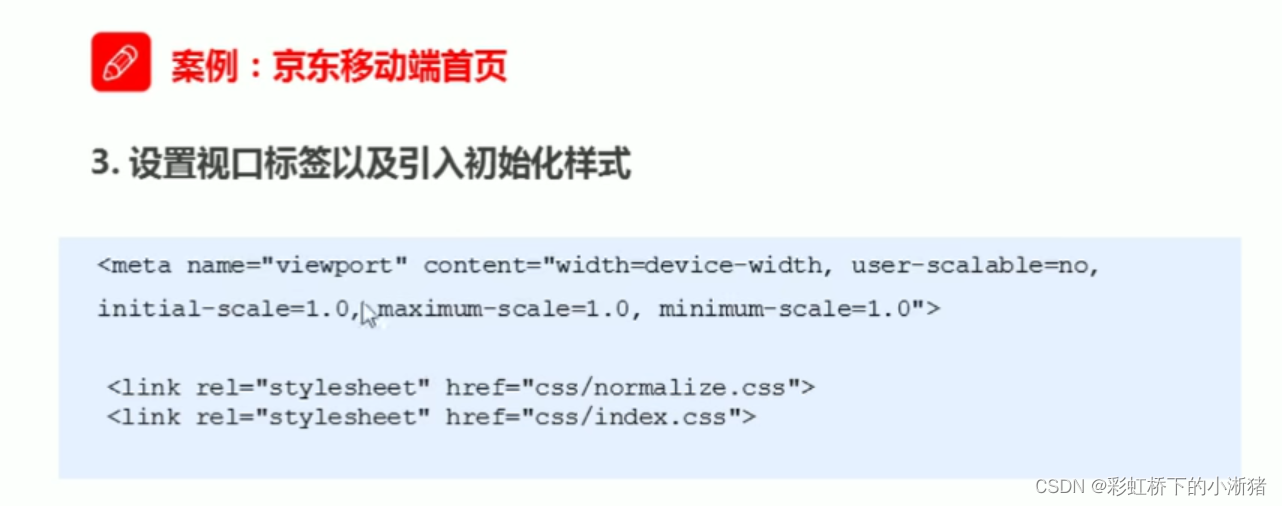
·能够写出标准的viewport
·能够使用移动web的调试方法
·能够说出移动端常见的布局方案
·能够描述流式布局
·能够独立完成京东移动端首页
目录:
·移动端基础
·视口
·二倍图
·移动端调试
·移动端技术解决方案
·移动端常见布局
·移动端开发之流式布局
·京东移动端首页制作
1.移动端基础
总结:
·移动端浏览器我们主要对webkit内核进行兼容
·我们现在开发的移动端主要针对手机端开发
·现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
·学会用谷歌浏览器模拟手机界面以及调试
2.视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口。
2.1 布局视口 layout viewport
·一般移动设备的浏览器都默认设置了一个布局视口,用于早期的PC端页面在手机上显示的问题。
·IOS,Android基本都将这个视口分辨率设置为980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放页面。
2.2 视觉视口 visual viewport
·字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
·我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
2.3 理想视口 ideal viewport
·伪类使网站在移动端有最理想的浏览和越大宽度而设定
·理想视口,对设备来讲,是最理想的视口尺寸
·需要手动填写meta视口标签通知浏览器操作
·meta视口标签的主要目的:布局视口的宽度应该于理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽。
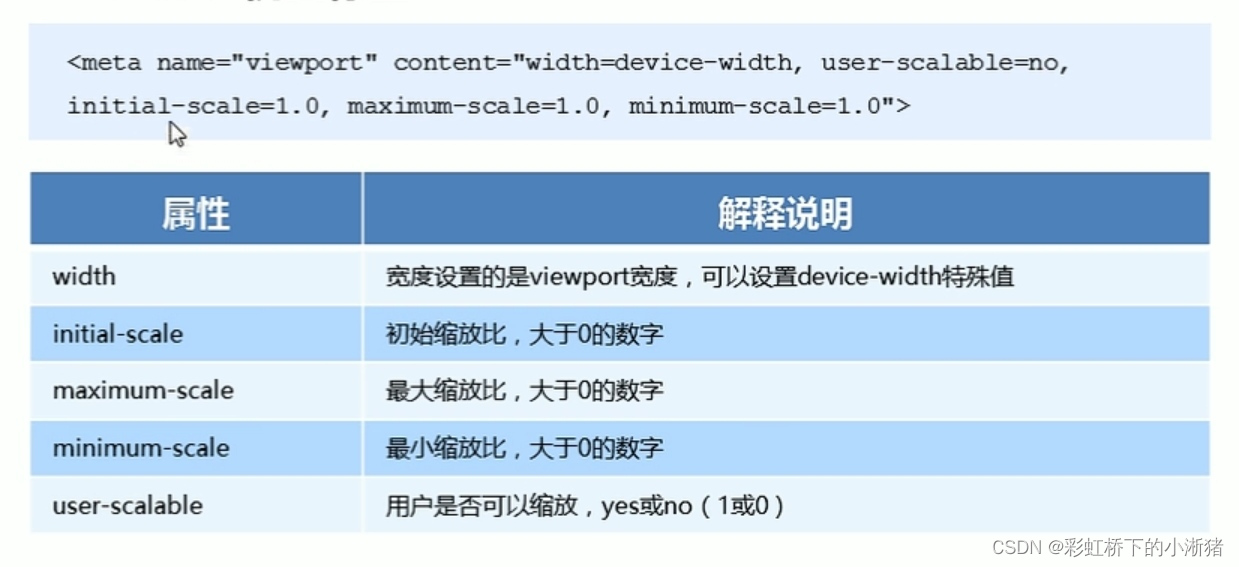
2.5 meta视口标签

2.6 标准的viewport设置
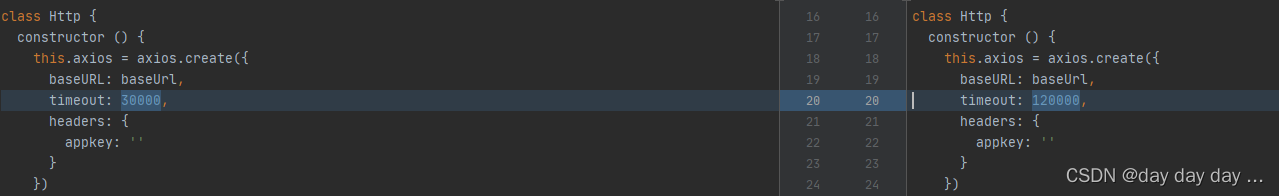
·视口宽度和设备保持一致
·视口的默认缩放比例1.0
·不允许用户自行缩放
·最大有序的缩放比例1.0
·最小允许的缩放比例1.0
3. 二倍图
3.1 物理像素&物理像素比
·物理像素指的是屏幕显示的最小颗粒,是物理真实存在的,这是厂商在出厂时就设置好了。
·我们开发时的1px不是一定等于一个物理像素
·PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
·一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
3.2 多倍图
·对于一张50px*50px的图片,在手机retina屏中打开,按照刚才的物理像素比会放大倍数,这样就会造成在手机端看这个照片就会模糊。
·在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。
·通常使用二倍图,因为iPhone6、7、8的影响,但是现在还存在3、4倍图的情况,这个看实际开发公司的要求
·背景图片注意缩放问题
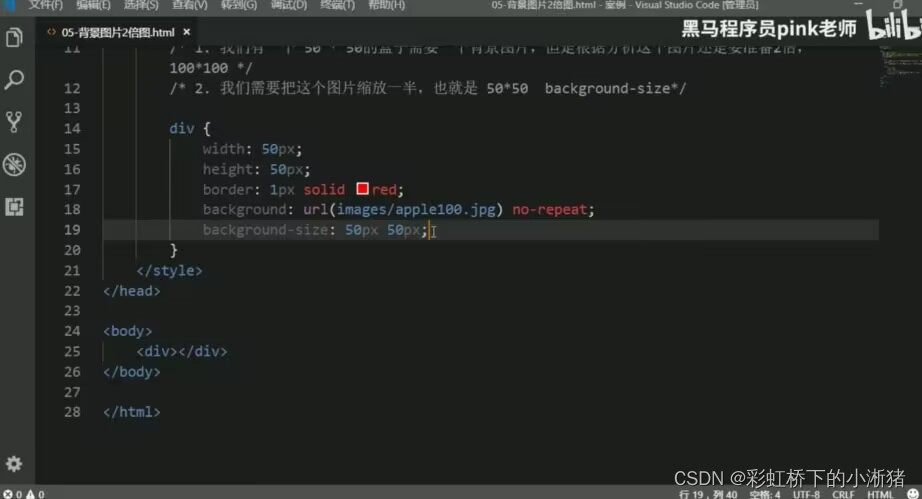
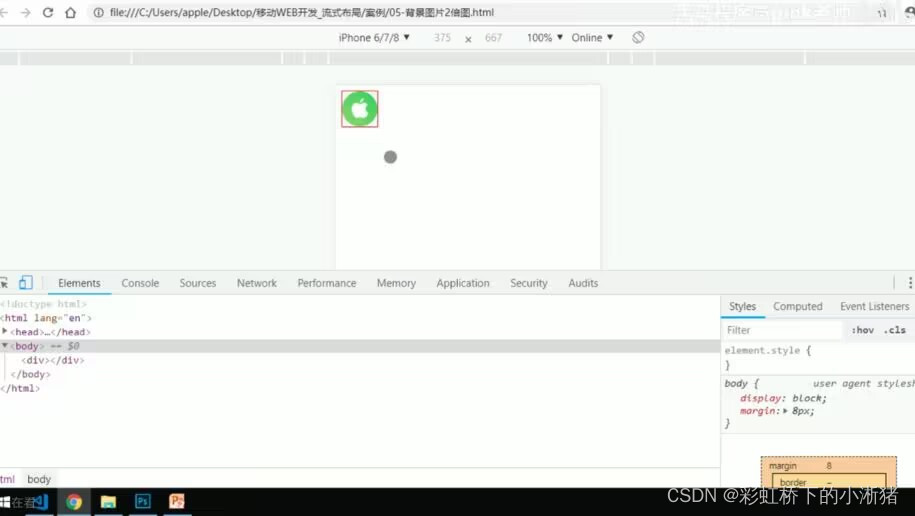
比如我们需要一个50px*50px像素(CSS像素)的图片,如果直接放到我们的iPhone8里面会放大2倍变成100px*100px就会模糊。
怎么办?我们采取我们放一个100px*100px(CSS像素)的图片,然后加一步即手动的把这个图片缩小为50*50(CSS像素),然后到iPhone8里会放大2倍嘛即变成了100px*100px,但是由于我放进去的原本就是100px*100px,所以PC端我是100px*100px,到了iPhone8还是100px*100px,即相当于我没有放大,就不会出现模糊。
我们准备的图片比我们实际需要的大2倍,这种方式就是2倍图
3.3 背景缩放 background-size
background-size 属性规定背景图像的尺寸
background-size:背景图片宽度 背景图片高度;
·单位:长度|百分比|cover|contain;
·cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
·contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
只写一个参数,肯定是宽度 高度省略了 会等比例缩放。
里面的单位可以跟%,%是相对于父盒子来说的。
cover等比例拉伸 会完全覆盖div盒子,可能有部分背景图片显示不全。
contain高度和宽度等比例拉伸,当宽度或高度铺满div盒子就不再进行拉伸了,这样可能有部分空白区域。


4.移动端开发选择
4.1 移动端主流a方案
1.单独制作移动端页面(主流)
京东商城手机版
淘宝触屏版
苏宁易购手机版
...
2.响应式页面兼容移动端(其次)
三星手机官网
...
4.2 单独移动端页面(主流)
通常情况下,网址域名前面加m(mobile)可以打开移动端,通过判断设备,如果是移动设备打开,则跳到移动端页面。
4.3 响应式兼容PC移动端
缺点:制作麻烦,需要花很大精力去调兼容性问题
5.1移动端浏览器
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用H5标签和CSS3样式
同时浏览器的私有前缀我们只需要考虑添加webkit即可
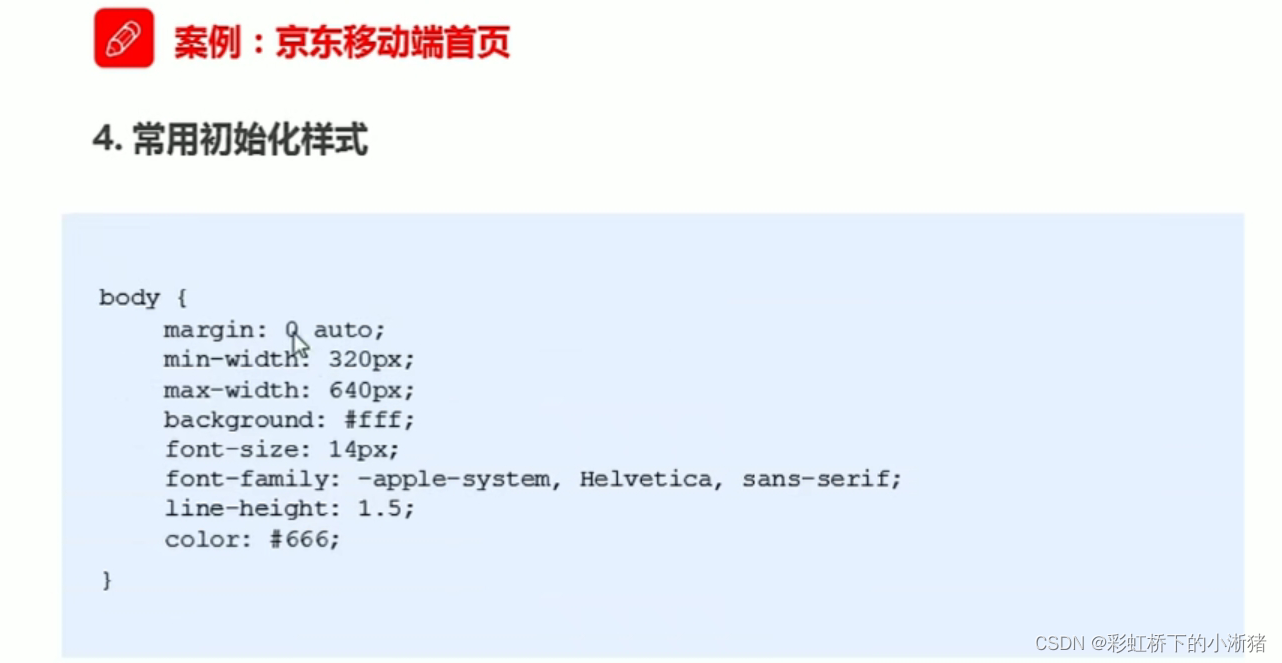
5.2 CSS初始化 normalize.css
移动端CSS初始化推荐使用normalize.css
5.3 CSS3盒子模型 box-sizing
·传统的模型宽度计算:盒子的宽度=CSS中设置的width+border+padding
·CSS3盒子模型:盒子的宽度=CSS中设置的宽度width里面包含了border+padding。也就是说,我们的CSS3中的盒子模型,padding和border不会撑大盒子了。
往这个盒子样式中添加如下,
box-sizing:border-box;
CSS盒子模型的时候,比如原先盒子高宽都200,如果加了padding或者border就会撑大盒子,使得盒子高宽大于200px。
加上这句话就能让盒子从CSS模型变成CSS3模型,变成CSS3盒子模型后,即使加上padding或者border也不会撑大盒子,盒子高宽还是原来的200px。
传统orCSS3盒子模型?
·移动端可以全部CSS3盒子模型
·PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择CSS3盒子模型
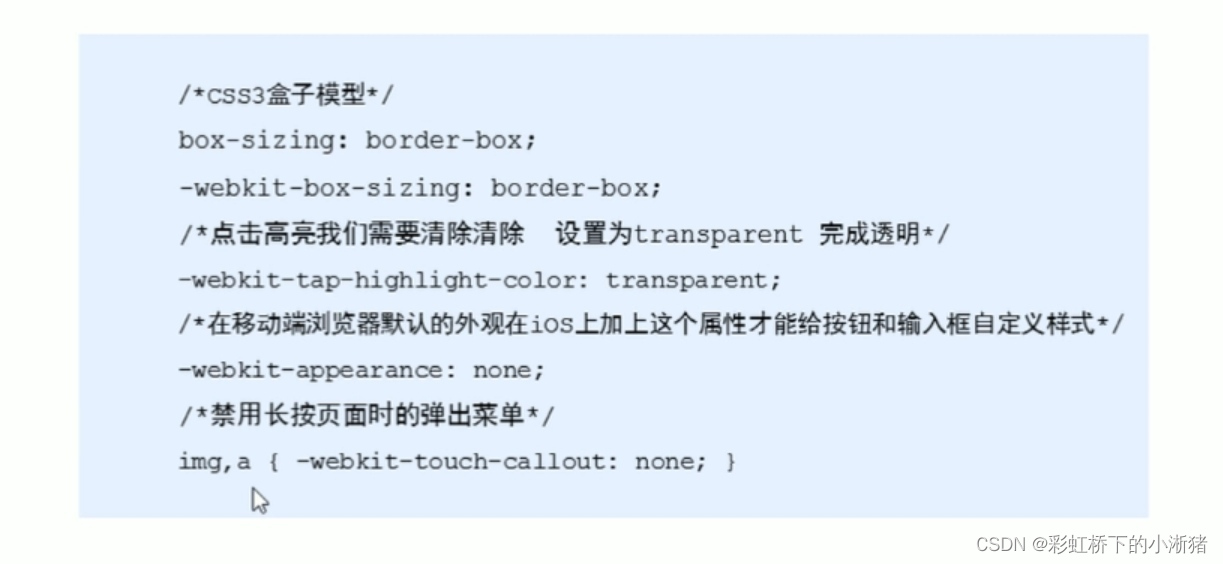
5.4 特殊样式

6.移动端常见布局
移动端布局和我们以前学习的PC端有所区别:
1.单独制作移动端页面(主流)
·流式布局(百分比布局)
·flex弹性布局(强烈推荐)
·less+rem+媒体查询布局
·混合布局
2.响应式页面兼容移动端(其次)
·媒体查询
·bootstarp
6.1流式布局(百分比布局)
·流式布局,就是百分比布局,也称非固定像素布局
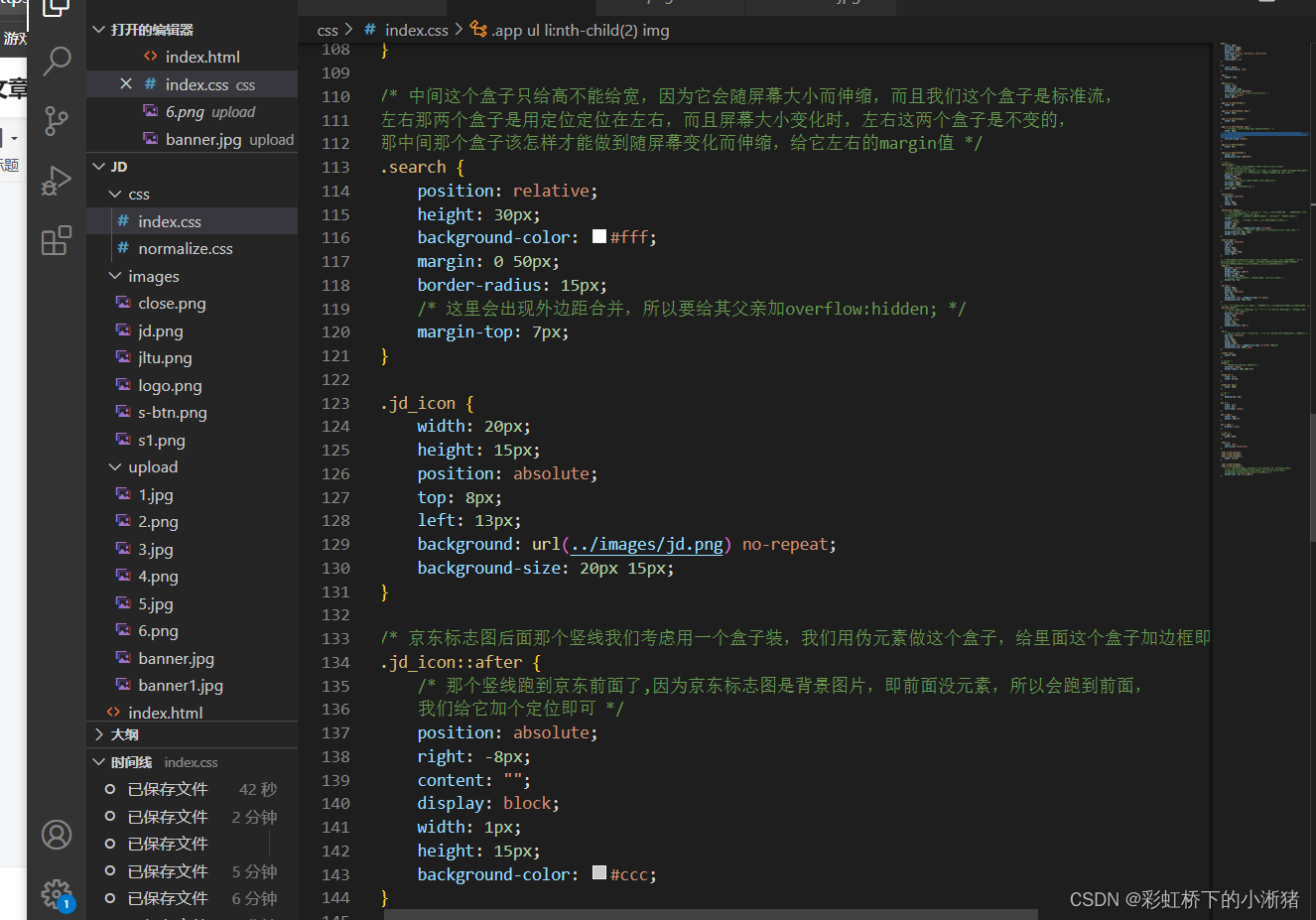
·通过盒子的宽度设置为百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
·流式布局方式是移动web开发使用的比较常见的布局方式。
·max-width 最大宽度 (max-height 最大高度)
·min-width 最小宽度 (min-height 最小高度)



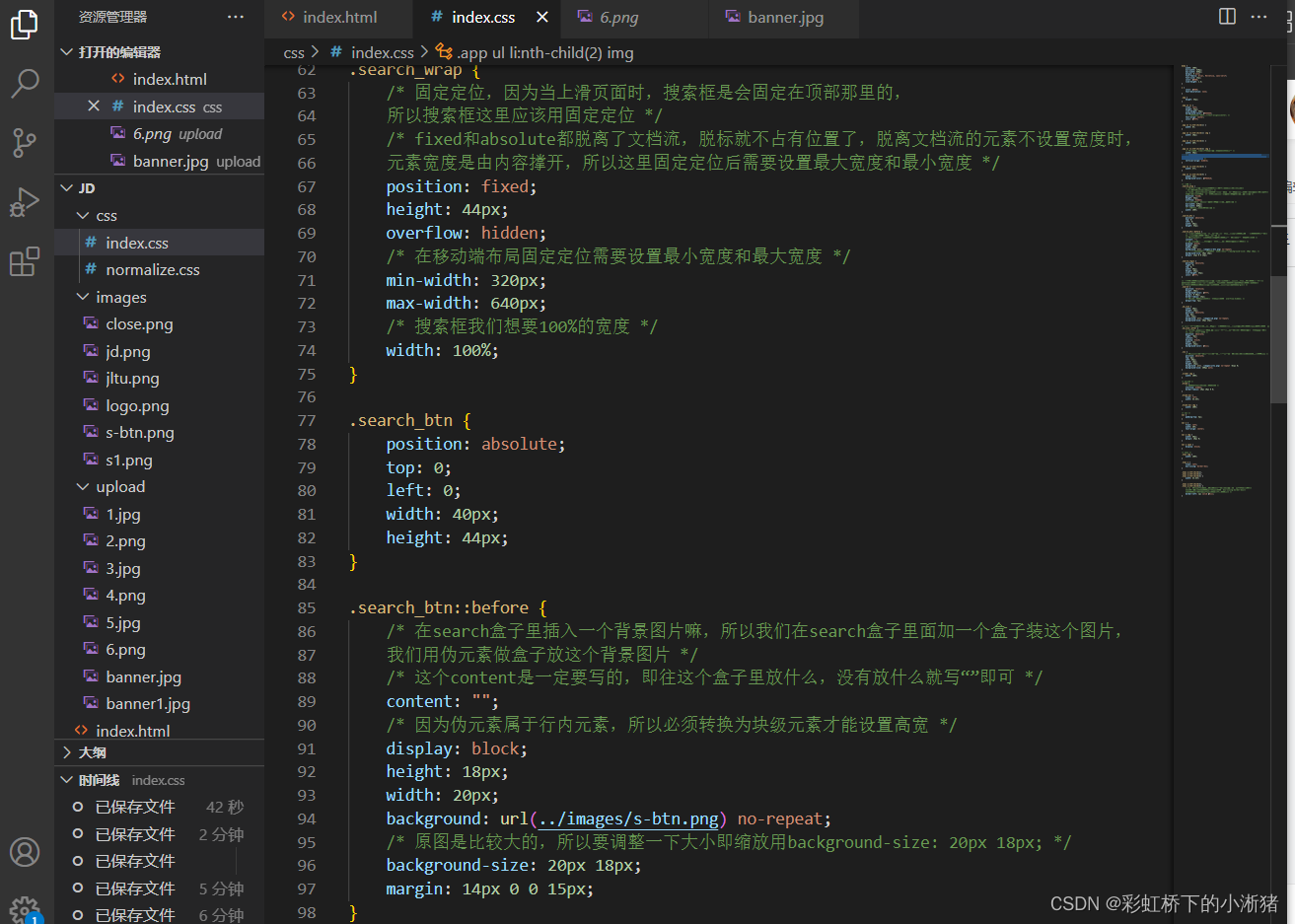
1.注意:定位:fixed(固定定位)和absolute(绝对定位)都脱离了文档流,脱标就不占有位置了,脱离文档流的元素不设置宽度时,元素宽度是由内容撑开,所以固定定位后需要设置宽度。
2.图片与顶部有空隙的话,可以用vertical-align:top;即去除图片底色的空白缝隙
3.为啥这个图片不是居中对齐?因为图片默认和文字基线对齐,所以加上下面这行代码
让图片和我们文字居中对齐,我都忘了,出现行内块的地方一般都有vertical-align: middle;
因为图片属于行内块



















![[python][学习]turtle.circle()函数](https://img-blog.csdnimg.cn/img_convert/2d35173b367d43ad86c5dbf40ca91167.png)