Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中的Canvas能够将游戏物体渲染到屏幕上。
目录
一、组件介绍
二、渲染模式
三、组件属性
四、组件使用
五、脚本示例
一、组件介绍
Canvas组件是Cocos Creator中重要的组件之一。在Cocos Creator中,场景中所有UI和游戏物体的显示都是由Canvas组件实现的。Canvas组件是一种可视化的渲染框架,它能够将游戏物体渲染到屏幕上,同时也提供了一些非常实用的功能,如层级管理、渲染顺序、渲染模式等等。
二、渲染模式
Canvas组件有两种渲染模式,分别是“屏幕空间”和“世界空间”。屏幕空间模式下,Canvas组件会将所有的游戏物体渲染到屏幕上。这种模式下,Canvas组件可以直接控制UI的显示层级,并且支持一些UI元素的变形和动画效果。世界空间模式下,Canvas组件能够支持更为复杂的场景,支持多层的渲染和深度排序,可以将大量游戏物体渲染到同一个Canvas中,大大减少了渲染开销。
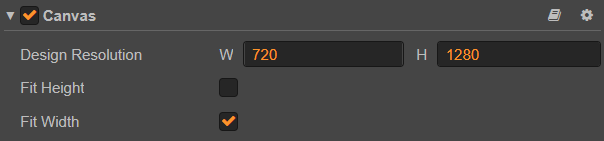
三、组件属性

| 属性 | 说明 |
|---|---|
| Design Resolution | 设计分辨率(内容生产者在制作场景时使用的分辨率蓝本) |
| Fit Height | 适配高度(设计分辨率的高度自动撑满屏幕高度) |
| Fit Width | 适配宽度(设计分辨率的宽度自动撑满屏幕宽度) |
-
Design Resolution:设计分辨率,用于设计UI界面,通常与屏幕分辨率不同,根据游戏的需要可以自行定义。
-
Fit Width/Height:屏幕适配模式,适用于适应不同分辨率的设备,获得最佳的视觉效果。
四、组件使用
①创建子节点
在Canvas节点下创建子节点也非常简单,只需要在层级管理器中右键点击Canvas节点,选择Create,然后选择想要创建的节点类型即可。Canvas节点的子节点可以是任何Cocoscreator所支持的节点类型,例如:Sprite、Label、Button、ProgressBar等。
②节点的层级
在开发游戏时,所有节点都有一个优先级。如果某个节点的优先级高,那么它就会在其他节点的上面绘制。我们可以通过修改节点在层级管理器中的位置来调整优先级。
③节点的坐标系
在Cocoscreator中,Canvas的坐标系是以左下角为原点的,x轴向右,y轴向上。我们可以在节点的属性检查器中调整节点的位置、大小等属性,也可以通过代码来修改节点的坐标,以实现游戏场景的布局。
五、脚本示例
在游戏启动时,Canvas会默认初始化一些设置,例如设置触摸、鼠标等事件的响应,设置界面尺寸等。但是,我们也可以通过代码来自定义Canvas的初始化操作。
例如,我们可以在Canvas节点上添加一个脚本组件,然后在脚本中重载start函数,在函数中设置自定义初始化操作,如下所示:
start: function () {
cc.view.setDesignResolutionSize(480, 800, cc.ResolutionPolicy.SHOW_ALL);
}
在上面的代码中,我们使用cc.view.setDesignResolutionSize函数来设置游戏设计分辨率为480x800,然后使用cc.ResolutionPolicy.SHOW_ALL来设置屏幕适配模式为全屏显示所有内容。
总之,在Cocoscreator中,Canvas组件是游戏开发中非常重要的组件之一。它的主要作用是控制游戏场景的显示和交互,我们可以通过Canvas节点的子节点来添加游戏所需的UI元素、精灵、动画等等,通过代码来控制游戏场景的初始化和逻辑。掌握Canvas组件的使用方法对于开发者来说是非常必要的,它将帮助我们更快速、高效地完成游戏开发任务。