都是练拳不练功 到头一场空 在更新技术视野的前提下 还是要去多学原理 掌握更深的技术范畴
我会先出文后续持续更新 讲解vue2响应式原理 至于vue3 后续有机会 也会弄
这些文章不会直降理论 到一定阶段 也会带大家手写代码去实现一下效果

首先是 view-model 大家在实际开发中应该也是老朋友了

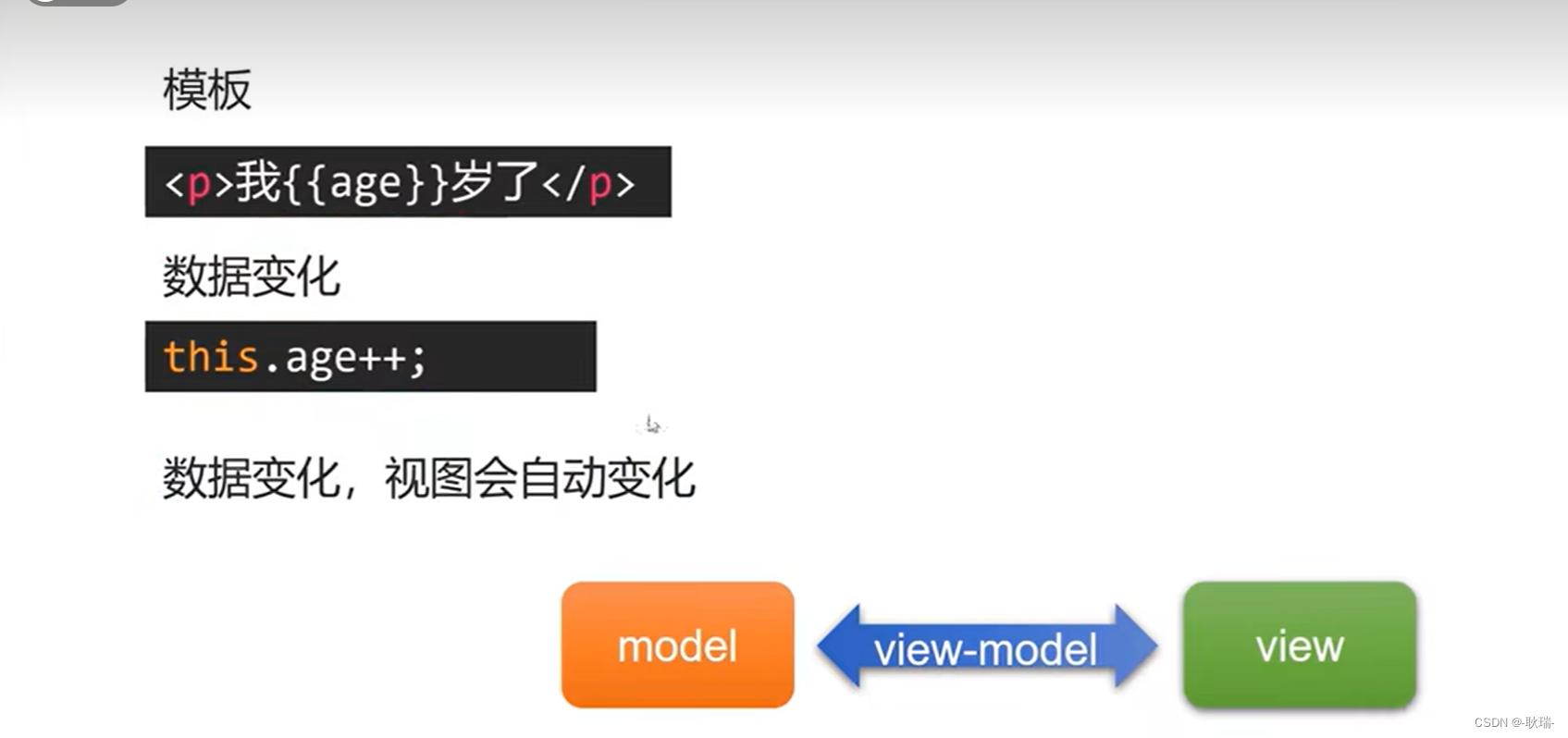
按肉眼的理解 无法就是 先编写模板 模板去绑定数据 数据更改后 模板内容也会随之变化
model 表示数据模型
view 则表示视图
view-model就相当于链接他们的一个桥梁
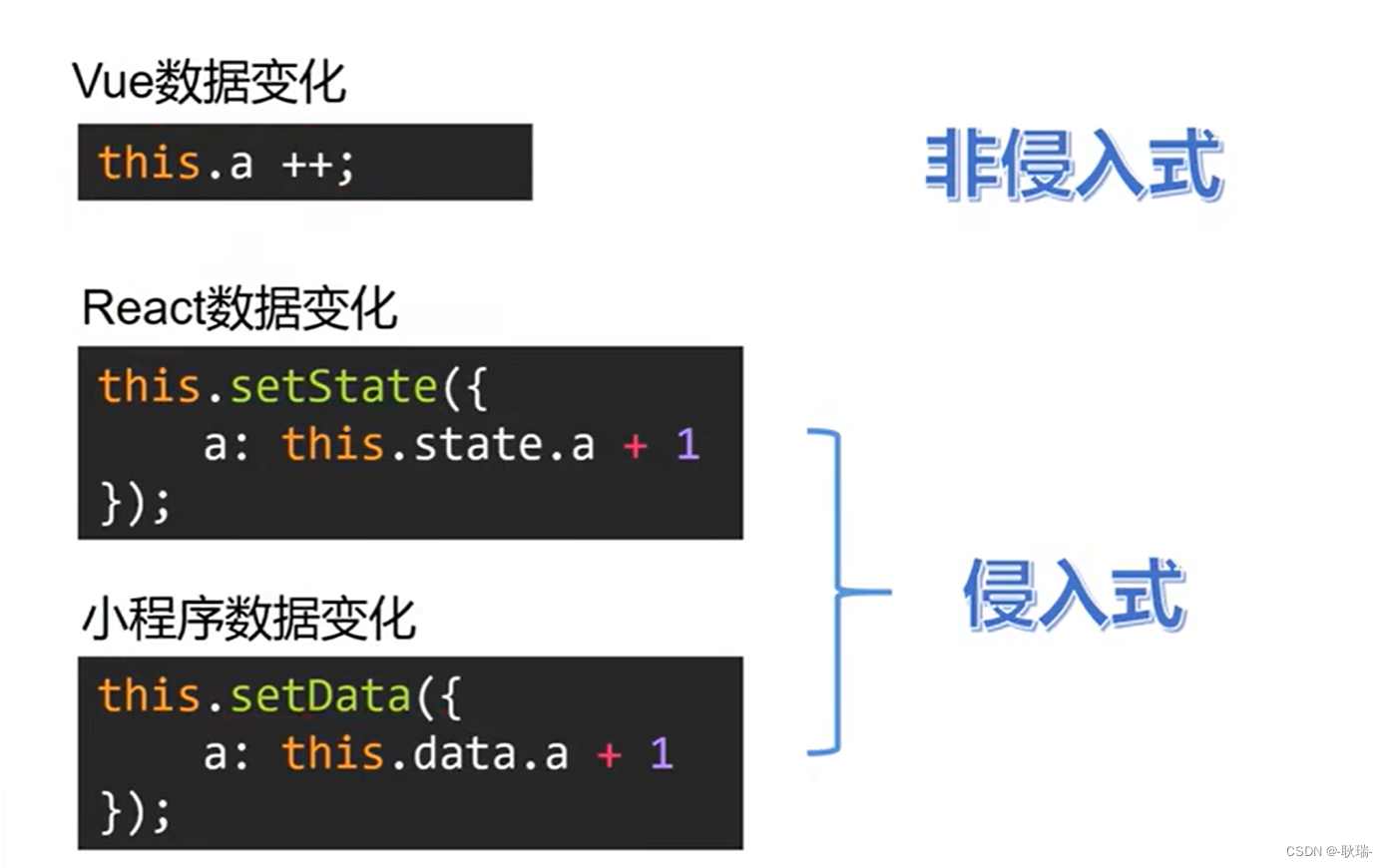
讲到这里 就必须讲一个点 就是侵入式和非侵入式
上面 vue2的数据变化呢 就叫做非侵入式 就直接 this.变量 然后赋值 就好像真的就只需要修改一下this中的值就好了
而反观小程序和react 你想实现一个数据的响应式更改 都需要通过this去调用一个api方法来做修改 这种就叫侵入式

那么 相对来说 侵入式的这种就比较好理解一点原理 因为 直接在这个api方法中就能捕获到 有响应式变量修改了
而非侵入式 看着就有点小神奇了
可能很多小伙伴也知道 是因为 Object.defineProperty()
它可以做 数据劫持/数据代理
利用JavaScript引擎赋予的功能,检测对象属性变化 不需要任何的包和依赖 直接可以使用
Object.defineProperty() IE8开始网上的版本都可以兼容
当然 仅有这个还是不够的 还需要一套精密的设计系统
好啦 后续我会跟我慢慢讲解