问题描述
在升级本地pycharm为最新版pycharm2023.1后,发现原有的flask项目下的断点怎么都无法进入调试。同时,如果是debug某个py文件是可以正常进入调试的,因此推断这与flask有关。
- pycharm:PyCharm 2023.1 (Professional Edition)
- 系统版本:win 10 x64位
问题解决过程
网上找了很多试了很多办法都没有解决,下面说下我的解决办法。
这样的问题不少人出现过,可以看pycharm官方对类似问题的跟踪,我把这个问题下评论的解决办法基本都试了一遍,并结合自己操作找到的最终解决办法如下。
- see pycharm断点无法进入原因
- see 官方ISSUE
如果按我下面的方法无法解决的话,可以尝试从上面两个链接中找到答案,里面有很多类似问题的跟踪和解决办法。
我的解决办法
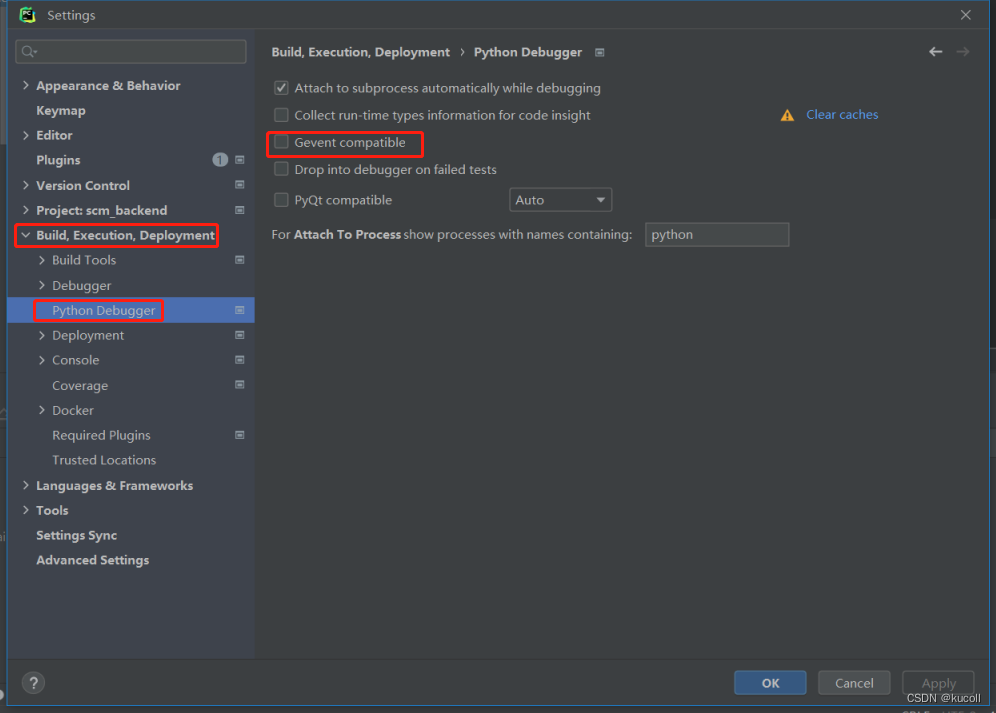
- 在pycharm中,打开菜单File->Settings->Build,Execution,Deployment->Python Debugger->取消勾选Gevent compatible,如下图。

- 在pycharm中选中项目,右键执行Clean Python Complied Files。
- 重启pycharm或者重启电脑(建议重启电脑)。
总结
以上是我解决问题的过程和办法,之前反复操作过第1点反正就是不行,后面尝试了第2点就好了。同时建议操作第3点,毕竟绝大部分问题是可以通过重启后,哪些匪夷所思的坑爹问题就消失了。
我的解决办法不一定适用你,但如果尝试了很多其它办法没有解决,可以试试我这个,欢迎分享你们pycharm断点不进入的原因及解决办法。