目录
背景
环境
FFmpeg实现fmp4+h265 aac切片命令
使用go创建hls server
使用hls.js demo播放
播放地址:hls.js demo
背景
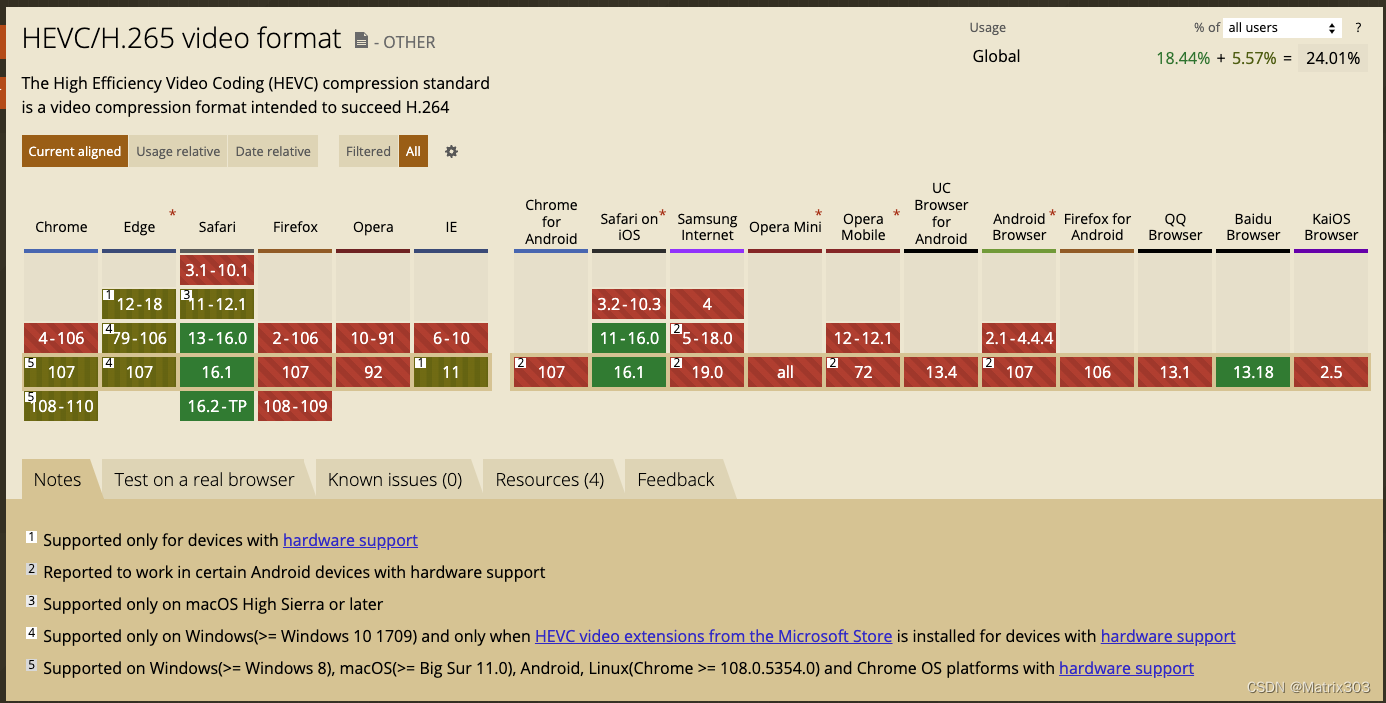
Chrome在104/105版本后,支持硬解h265,使得hls利用浏览器硬解特性播放h265视频。hls官方要求h265必须使用fmp4格式进行封装,因此本篇使用ffmpeg采集摄像头fmp4+h265 aac切片,并使用hls.js demo在chrome浏览器中播放测试。

环境
操作系统:macos 11.6.1
浏览器: chrome 107,查看是否支持硬解("h265" | Can I use... Support tables for HTML5, CSS3, etc)
ffmpeg版本:5.1.2,支持libx265
hls.js demo版本:v1.2.7
FFmpeg实现fmp4+h265 aac切片命令
ffmpeg -f avfoundation -video_size 640x480 -framerate 30 -i "0:0" -c:v libx265 -tag:v hvc1 -c:a aac \
-map 0 \
-f hls \
-hls_time 10 \
-hls_flags delete_segments+append_list+split_by_time \
-hls_segment_type fmp4 \
-hls_list_size 10 \
-hls_playlist_type vod \
stream.m3u8切片后的文件如下:
➜ fmp4-h265 tree
.
├── init.mp4
├── stream.m3u8
├── stream0.m4s
├── stream1.m4s
├── stream2.m4s
├── stream3.m4s
├── stream4.m4s
├── stream5.m4s
└── stream6.m4s
0 directories, 9 files使用go创建hls server
package main
import (
"bytes"
"fmt"
"io/ioutil"
"net/http"
"os"
"strings"
"time"
)
var filePath = "./" //切片路径
func onHLSVod(w http.ResponseWriter, r *http.Request) {
buf := bytes.NewBuffer(make([]byte, 0, 1024*1024))
if strings.LastIndex(r.URL.Path, "m3u8") != -1 {
fmt.Println("request m3u8", r.URL.Path)
m3u8, err := os.Open(filePath + "stream.m3u8")
if err != nil {
return
}
defer m3u8.Close()
b, _ := ioutil.ReadAll(m3u8)
buf.Write(b)
w.Header().Add("Content-Type", "application/vnd.apple.mpegurl")
} else {
fmt.Println("request fmp4", r.URL.Path)
fmp4File := strings.TrimLeft(r.URL.Path, "/vod/")
fmp4, err := os.Open(filePath + fmp4File)
if err != nil {
return
}
defer fmp4.Close()
b, _ := ioutil.ReadAll(fmp4)
buf.Write(b)
w.Header().Set("Content-Type", "video/mp4")
}
w.Header().Set("Content-Length", fmt.Sprintf("%d", buf.Len()))
w.Header().Set("Access-Control-Allow-Origin", "*")
w.Header().Set("Access-Control-Allow-Headers", "*")
w.Header().Set("Access-Control-Allow-Credentials", "true")
w.Write(buf.Bytes())
}
//http://127.0.0.1:19999/vod/stream.m3u8
func main() {
mux := http.NewServeMux()
mux.HandleFunc("/vod/", onHLSVod)
server := http.Server{
Addr: ":19999",
Handler: mux,
ReadTimeout: time.Second * 10,
WriteTimeout: time.Second * 10,
}
fmt.Println("server.listen")
fmt.Println(server.ListenAndServe())
}
使用ffplay播放测试下
ffplay -i stream.m3u8使用hls.js demo播放
hls.js demo地址:hls.js demo

![[网络] TCP协议中的三次握手是什么?利用3次握手的SYN Flood DDOS攻击知道吗?](https://img-blog.csdnimg.cn/0ee1ce08946141269f4685c77820231b.png)


![从2022安洵杯[babyPHP]看Soap+CLRF造成SSRF漏洞](https://img-blog.csdnimg.cn/4ca03e203e9c4c4aa5fe6aae5167dcef.png)