-
安装 Node.js 和 Gulp;
-
在项目根目录下创建 package.json 文件并添加项目所需的依赖;
-
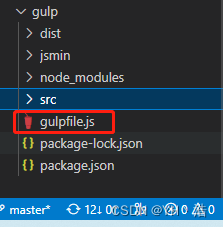
创建一个名为 gulpfile.js 的文件,并在其中编写任务;

-
在任务中引入所需的 Gulp 插件,例如 gulp-uglify;
-
编写任务来处理 JavaScript 文件,将每个文件的代码都压缩到一个新的文件中。
node.js官网:https://nodejs.org/en;
Gulp的安装:
npm初始化,新建package.json
npm init -y
先安装全局
npm install gulp -g
再需要在当前项目中安装
npm install gulp
这里需要安装gulp-uglify和gulp-clean-css
npm install --save-dev gulp-uglify
npm install --save-dev gulp-clean-css
const gulp = require('gulp');
const uglify = require('gulp-uglify');
const cleanCSS = require('gulp-clean-css');
gulp.task('css', function () {
return gulp.src('./css/*.css')
.pipe(cleanCSS())
// .pipe(gulp.dest('./dist/css'));压缩到新目录
.pipe(gulp.dest('./css'));//替换压缩之前的旧代码
});
gulp.task('js', function () {
return gulp.src('./js/*.js')
.pipe(uglify())
// .pipe(gulp.dest('./dist/js'));压缩到新目录
.pipe(gulp.dest('./js'));//替换压缩之前的旧代码
});
gulp.task('default', gulp.series(['js','css']));

















![【PWN刷题wp】[BJDCTF 2020]babystack](https://img-blog.csdnimg.cn/1ab107b013584c0c973b5251a57fb9f0.png)

