需求:拉下菜单中数据过多,200条以上,就会导致select组件卡死。所以需要使用滑动到底部使其分页加载
可以借助 onPopupScroll 事件来监听下拉菜单的滚动事件,并判断当前是否已经到达了下拉菜单底部。具体可以通过以下步骤实现:

1、在组件中绑定 @popupScroll回调事件
<a-select
v-model="Form.governmentDirectors"
@popupScroll="handlePopupScroll"
>
<a-select-option
v-for="i in queryPageData"
:value="i.id"
:key="i.id"
>{{ i.fullName }}</a-select-option
>
</a-select>2、在事件处理函数中,获取当前dom节点下滑的距离和滚动的位置。
handlePopupScroll(e) {
const { target } = e;
const { scrollTop, scrollHeight, clientHeight } = target;
if (scrollTop + clientHeight == scrollHeight) {
// 已经到达底部,触发分页逻辑
// todo 这里就可以触发加载下一页请求 具体函数根据当前业务需求来定
handlePagination();
}
}分页逻辑例子:主要是页码++,数据追加(concat)
querypageFn() {
const params = {
page: this.querypage.page,
size: this.querypage.size
}
queryListPage(params).then((res) => {
if (res.data.code === 0) {
if (res.data.data.length === 0) {
return
} else {
this.queryPageData = this.queryPageData.concat(res.data.data)
}
}
})
},以上基本实现了使用a-select下拉框组件实现下拉分页加载数据,下面我们来说一下我遇到的坑。
当浏览器大小缩放为正常100%是没有问题的,可以正常下拉
并且打印了scrollTop, scrollHeight, clientHeight三个属性的关系

但是当浏览器缩放大小调整不是100%后 我们下拉框滑到底部,是不会继续请求的,这时控制台也没有报错,接口返回也没有什么问题。
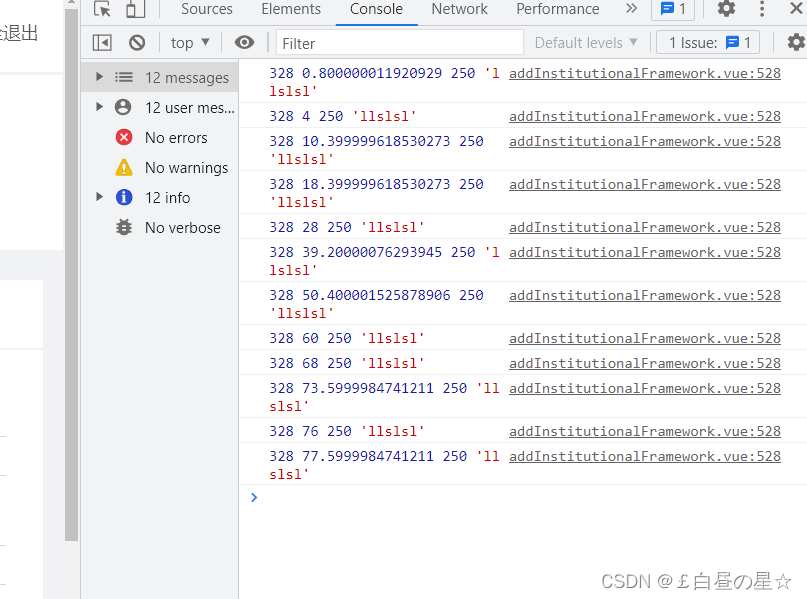
console.log(scrollHeight, scrollTop, clientHeight, 'llslsl')以下为打印的内容 分辨率为125%的时候,我们会发现 scrollTop发现偏差,导致条件等式不成立

到现在我就彻底慌了,难道scrollTop属性和浏览器分辨率有关。查阅资料后还真的是。
可以这样解释:当分辨率发生变化时,页面的布局和尺寸也会发生相应的变化,导致元素的位置和大小产生了变化。而
e.target是指触发事件的元素,在这个元素尺寸和位置发生变化之后,它的scrollTop属性自然也会受到影响。具体地说,当元素的高度变大或缩小时,它的内容区域的总高度也会发生相应的变化,进而影响到
scrollTop属性的值。例如,当元素高度变大时,它的内容就需要滚动更多的距离才能到达顶部,因此scrollTop属性的值也会相应地增大;而当元素高度变小时,则需要滚动更少的距离才能到达顶部,因此scrollTop属性的值也会相应地减小。以上是分辨率变化对
e.target的scrollTop属性的影响的一个粗略解释。需要注意的是,具体的影响还取决于其他因素,如CSS样式、页面结构等因素的变化。如果具体情况下需要深入了解e.target的scrollTop属性是如何受到影响的,可以通过调试工具等手段进行进一步的排查和分析。
说一下解决方案吧,我发现无论怎么变大变小 scrollTop 的偏差都会在2以内。所以我们需要改一下if判断里面的判断方式。
if (scrollTop + 2 + offsetHeight >= scrollHeight) 以上我们手动给他把这个偏差加上2,并且把等式换为大于等于,我们就能完美解决此bug,我一开始以为是歪点子,现在总结之后发现这是一个合适解决方案哦!











![【PWN刷题wp】[BJDCTF 2020]babystack](https://img-blog.csdnimg.cn/1ab107b013584c0c973b5251a57fb9f0.png)