232.用栈实现队列
请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):
实现 MyQueue 类:
void push(int x) 将元素 x 推到队列的末尾
int pop() 从队列的开头移除并返回元素
int peek() 返回队列开头的元素
boolean empty() 如果队列为空,返回 true ;否则,返回 false
说明:你 只能 使用标准的栈操作 —— 也就是只有 push to top, peek/pop from top, size, 和 is empty 操作是合法的。
你所使用的语言也许不支持栈。你可以使用 list 或者 deque(双端队列)来模拟一个栈,只要是标准的栈操作即可。
链接:https://leetcode.cn/problems/implement-queue-using-stacks

var MyQueue = function() {
this.in = [];
this.out = [];
};
MyQueue.prototype.push = function(x) {
this.in.push(x);
};
MyQueue.prototype.pop = function() {
if(this.out.length) {
return this.out.pop();
}
// 如果此时出队列为空,查看入队列是否为空,如果不为空,将入队列的元素返回
while(this.in.length) {
this.out.push(this.in.pop());
}
return this.out.pop();
};
MyQueue.prototype.peek = function() {
var x = this.pop();
this.out.push(x);
return x;
};
MyQueue.prototype.empty = function() {
if(this.in.length || this.out.length) return false;
return true;
};225. 用队列实现栈
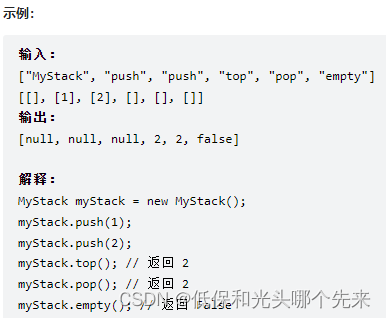
请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。
实现 MyStack 类:
void push(int x) 将元素 x 压入栈顶。
int pop() 移除并返回栈顶元素。
int top() 返回栈顶元素。
boolean empty() 如果栈是空的,返回 true ;否则,返回 false 。
注意:你只能使用队列的基本操作 —— 也就是 push to back、peek/pop from front、size 和 is empty 这些操作。
你所使用的语言也许不支持队列。 你可以使用 list (列表)或者 deque(双端队列)来模拟一个队列 , 只要是标准的队列操作即可。
链接:https://leetcode.cn/problems/implement-stack-using-queues
var MyStack = function() {
this.q = [];
};
MyStack.prototype.push = function(x) {
this.q.push(x);
};
MyStack.prototype.pop = function() {
var size = this.q.length;
while(size > 1) {
this.q.push(this.q.shift());
size--;
}
return this.q.shift();
};
MyStack.prototype.top = function() {
var x = this.pop();
this.q.push(x);
return x;
};
MyStack.prototype.empty = function() {
return !this.q.length;
};20. 有效的括号
给定一个只包括 '(',')','{','}','[',']' 的字符串 s ,判断字符串是否有效。
有效字符串需满足:
左括号必须用相同类型的右括号闭合。
左括号必须以正确的顺序闭合。
每个右括号都有一个对应的相同类型的左括号。
链接:https://leetcode.cn/problems/valid-parentheses
var isValid = function(s) {
const stack = [];
const map = new Map([['(', ')'], ['[', ']'], ['{', '}']]);
for(const x of s) {
if(map.has(x)) {
stack.push(x);
continue;
};
if(map.get(stack.pop()) !== x) return false;
}
return !stack.length;
};1047. 删除字符串中的所有相邻重复项
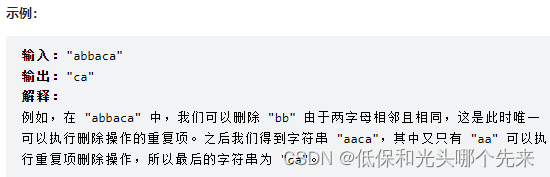
给出由小写字母组成的字符串 S,重复项删除操作会选择两个相邻且相同的字母,并删除它们。
在 S 上反复执行重复项删除操作,直到无法继续删除。
在完成所有重复项删除操作后返回最终的字符串。答案保证唯一。
链接:https://leetcode.cn/problems/remove-all-adjacent-duplicates-in-string
var removeDuplicates = function(s) {
var res = [];
for(var i = 0; i < s.length; i++) {
// 如果当前遍历的元素和栈顶元素相同,就将栈顶元素出栈
if(res[res.length-1] == s[i]) res.pop();
// 否则就将当前的遍历元素入栈
else res.push(s[i]);
}
return res.join("");
};150. 逆波兰表达式求值
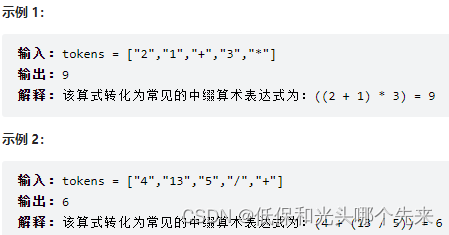
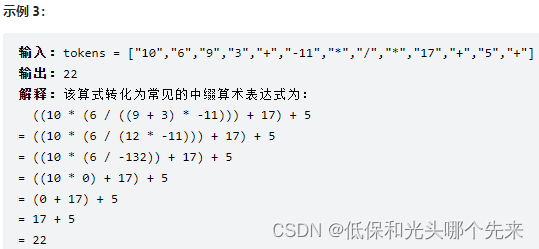
给你一个字符串数组 tokens ,表示一个根据 逆波兰表示法 表示的算术表达式。
请你计算该表达式。返回一个表示表达式值的整数。
注意:
有效的算符为 '+'、'-'、'*' 和 '/' 。
每个操作数(运算对象)都可以是一个整数或者另一个表达式。
两个整数之间的除法总是 向零截断 。
表达式中不含除零运算。
输入是一个根据逆波兰表示法表示的算术表达式。
答案及所有中间计算结果可以用 32 位 整数表示。
链接:https://leetcode.cn/problems/evaluate-reverse-polish-notation

var evalRPN = function(tokens) {
var res = [];
for(var i = 0; i < tokens.length; i++) {
// 遇到算符则取出栈顶两个数字进行计算
if(tokens[i] == '+' || tokens[i] == '-' || tokens[i] == '*' || tokens[i] == '/' ) {
num1 = res.pop();
num2 = res.pop();
// 并将结果压入栈中
if(tokens[i] == '+') res.push(num1+num2);
else if(tokens[i] == '-') res.push(num2-num1);
else if(tokens[i] == '*') res.push(num1*num2);
// 除法考虑小数部分,所以直接去掉小数点后部分
else if(tokens[i] == '/') res.push(parseInt(num2/num1));
}
// 遇到数字则入栈
else res.push(Number(tokens[i]));
}
return res;
};239. 滑动窗口最大值
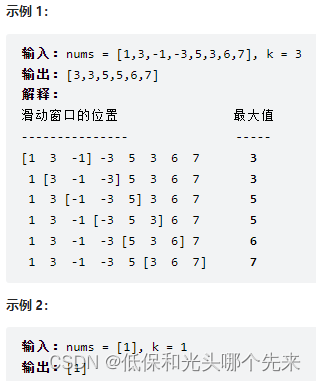
给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。
返回 滑动窗口中的最大值 。
链接:https://leetcode.cn/problems/sliding-window-maximum
var maxSlidingWindow = function(nums, k) {
var res = [];
var list = [];
for(var i = 0; i < nums.length; ++i) {
// 队列为空时,入队当前元素的下标
if(list.length == 0) list.push(i);
else {
// 如果队列长度比滑动窗口规定长度大,移除队首元素
// 即当前遍历元素的下标与队首元素的下标之差必小于k-1(滑动窗口大小)
while(i - list[0] > k - 1) list.shift();
// 如果当前遍历的元素比队尾元素大,弹出队尾元素
while(nums[i] >= nums[list[list.length-1]]) list.pop();
// 否则将当前元素的角标入队
list.push(i);
}
// 每滑动一次,将队首元素放入结果数组中
if(i >= k-1) res.push(nums[list[0]]);
}
return res;
};347.前 K 个高频元素
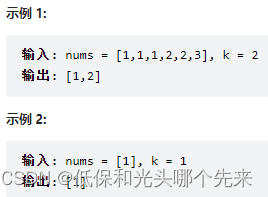
给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。
链接:力扣

var topKFrequent = function(nums, k) {
var map = new Map();
var list = [];
var myValue = [];
for(var i of nums) {
// key: 元素 value: 次数
map.set(i, (map.get(i) || 0) + 1)
}
// 整理map的格式为[key, value]
var arr = [...map.entries()];
// 按照次数的大小进行降序排序,次数位于每个小数组的index=1
list = arr.sort((count1, count2)=>{return count2[1]-count1[1]});
// 将降序数组中的元素取出
for(var i = 0; i < list.length; i++) {
myValue.push(list[i][0]);
}
// 按照出现频率前 k 高截取元素
return myValue.slice(0, k);
};