uniapp图片转base64及JS各文件类型相互转换
- 1、chooseImage + request + arrayBufferToBase64
- 2、chooseImage + getFileSystemManager
- 3、chooseImage + FileReader
- 4、扩展-JS各文件类型相互转换
- 4.1 File 转成 ArrayBuffer
- 4.2 File 转成 blob
- 4.3 File 转成 base64
- 4.4 ArrayBuffer 转成 blob
- 4.5 ArrayBuffer 转成 File
- 4.6 Blob 转成 ArrayBuffer
- 4.7 Blob 转成 File
- 4.8 base64 转成 Blob
- 4.9 base64 转成 File
- 4.10 base64 转成 ArrayBuffer
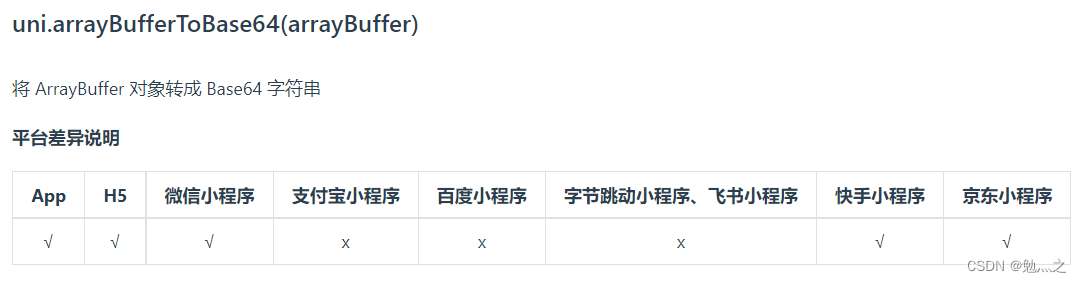
1、chooseImage + request + arrayBufferToBase64
| App | H5 | 微信小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|
| √ | √ | √ | √ | √ |
功能限制主要在arrayBufferToBase64
getImg() {
uni.chooseImage({
success: async (res) => {
// 等待全部完成后再接收结果
let base64List = await Promise.all(res.tempFiles.map((item, index) => {
return this.tempToBase64(item)
}))
}
})
},
tempToBase64(tempFiles) {
return new Promise((resolve, reject) => {
wx.request({
url: tempFiles.path,
responseType: 'arraybuffer',
success: (res) => {
// 避免获取不到文件类型
if (!tempFiles.type) {
uni.getImageInfo({
src: tempFiles.path,
success: (image) => {
// 把arraybuffer转成base64并拼接
resolve(`data:image/${image.type};base64,${uni.arrayBufferToBase64(res.data)}`)
},
fail: (err) => {
reject(err)
}
});
}
// //把arraybuffer转成base64并拼接
else resolve(`data:${tempFiles.type};base64,${uni.arrayBufferToBase64(res.data)}`)
},
fail: (err) => {
reject(err)
}
})
})
}
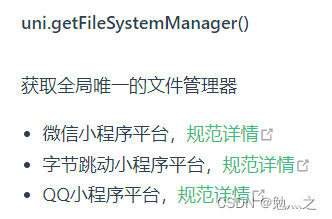
2、chooseImage + getFileSystemManager
| 微信小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|
| √ | √ | √ |
功能限制主要在getFileSystemManager
getImg() {
uni.chooseImage({
success: async (res) => {
let base64List = await Promise.all(res.tempFiles.map((item, index) => {
return this.tempToBase64(item)
}))
console.log(base64List)
}
})
},
tempToBase64(tempFiles) {
return new Promise((resolve, reject) => {
uni.getFileSystemManager().readFile({
filePath: tempFiles.path,
encoding: 'base64',
success: (res) => {
// 避免获取不到文件类型
if (!tempFiles.type) {
uni.getImageInfo({
src: tempFiles.path,
success: (image) => {
// 拼接成完整的base64
resolve(`data:image/${image.type};base64,${res.data}`)
},
fail: (err) => {
reject(err)
}
});
}
// 拼接成完整的base64
else resolve(`data:${tempFiles.type};base64,${res.data}`)
},
fail: (err) => {
reject(err)
}
})
})
}
3、chooseImage + FileReader
| H5 |
|---|
| √ |
功能限制主要在FileReader实例上
getImg() {
uni.chooseImage({
success: async (res) => {
// 等待全部完成后再接收结果
let base64List = await Promise.all(res.tempFiles.map((item, index) => {
return this.tempToBase64(item)
}))
}
})
},
tempToBase64(tempFiles) {
return new Promise((resolve, reject) => {
///专门用来读文件的工具类
const reader = new FileReader();
reader.readAsDataURL(tempFiles);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
}
4、扩展-JS各文件类型相互转换
在 JavaScript 中的经常用到的二进制的格式有三种:
- ArrayBuffer:用来表示通用的、固定长度的原始二进制数据缓冲区;
- Blob:表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作;
- File:特殊类型的 Blob,且可以用在任意的 Blob 类型的 context 中。
原生js中文件处理通常使用FileReader。
- FileReader对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容。
base64转换中通常会用到atob/btoa
- atob对经过 base-64 编码的字符串进行解码。
- btoa可以将一个二进制字符串编码为 Base64 编码的 ASCII 字符串。
4.1 File 转成 ArrayBuffer
function fileToArrayBuffer(file){
return new Promise((resolve, reject) => {
///专门用来读文件的工具类
let reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
}
4.2 File 转成 blob
File特殊类型的 Blob,通常不需要转换,需要转换时可以利用 FileReader 中转。
fileToBlob(file) {
return new Promise((resolve, reject) => {
///专门用来读文件的工具类
let reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = () => resolve(new Blob([reader.result]);
reader.onerror = (error) => reject(error);
});
}
4.3 File 转成 base64
function fileToBase64(file) {
return new Promise((resolve, reject) => {
///专门用来读文件的工具类
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
}
4.4 ArrayBuffer 转成 blob
function arrayBufferToBlob(arraybuffer) {
return new Blob([arraybuffer]);
}
4.5 ArrayBuffer 转成 File
function arrayBufferToBlob(arraybuffer, filename = 'tempArrayBuffer') {
new File([arraybuffer], filename )
}
4.6 Blob 转成 ArrayBuffer
function blobToArrayBuffer(blob) {
return new Promise((resolve, reject) => {
///专门用来读文件的工具类
let reader = new FileReader();
reader.readAsArrayBuffer(blob);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
}
4.7 Blob 转成 File
File特殊类型的 Blob,通常不需要转换,需要转换时可以利用 FileReader 中转。
fucntion blobToFile(blob, filename = 'tempBlob') {
return new Promise((resolve, reject) => {
///专门用来读文件的工具类
let reader = new FileReader();
reader.readAsArrayBuffer(blob);
reader.onload = () => resolve(new File([reader.result], filename ))
reader.onerror = (error) => reject(error);
});
}
4.8 base64 转成 Blob
base64toBlob(base64) {
let arr = base64.split(',');
let bstr = atob(arr[1]);
let n = bstr.length;;
let u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: arr[0].match(/:(.*?);/)[1]
});
},
4.9 base64 转成 File
base64toFile(base64, filename = 'file') {
let mime = arr[0].match(/:(.*?);/)[1];
// suffix是该文件的后缀
let suffix = mime.split('/')[1];
// atob 对经过 base-64 编码的字符串进行解码
let bstr = atob(base64.split(',')[1]);
// n 是解码后的长度
let n = bstr.length;
// Uint8Array 数组类型表示一个 8 位无符号整型数组 初始值都是 数子0
let u8arr = new Uint8Array(n);
// charCodeAt() 方法可返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
// new File返回File对象 第一个参数是 ArraryBuffer 或 Bolb 或Arrary 第二个参数是文件名
// 第三个参数是 要放到文件中的内容的 MIME 类型
return new File([u8arr], `${filename}.${suffix}`, {
type: mime,
});
},
4.10 base64 转成 ArrayBuffer
function base64ToArrayBuffer(base64){
let text = new TextEncoder()
return text.encode(btoa(base64))
}