- mapbox-gl.js新版本中,支持多种projection


 显示效果也不错,根据tiles grid可以看到,还是web_mercator的格网,基于图片做了一定的拉伸形变,想要加载4326的切片格网,依然无法实现。
显示效果也不错,根据tiles grid可以看到,还是web_mercator的格网,基于图片做了一定的拉伸形变,想要加载4326的切片格网,依然无法实现。
- 后来在网上搜索加载4326切片的开源,
GitHub - mapbox/mapbox-gl-js: Interactive, thoroughly customizable maps in the browser, powered by vector tiles and WebGL
GitHub - cgcs2000/mapbox-gl-js: Interactive, thoroughly customizable maps in the browser, powered by vector tiles and WebGL
其中,cgcs2000/mapbox-gl.js实现了4326切片加载,而3857却无法加载,使用的mapbox-gl.js版本也比较老,无法使用最新的功能
- 仔细阅读cgcs2000/mapbox-gl.js,结合最新的mapbox-gl.js v2.13.0版本进行修改,在map初始化参数中扩展espg,标识加载不同的坐标系和切片方案,espg:4326/3857/4490。
var map = new mapboxgl.Map({
container: 'map',
zoom: 4,
center: [105, 35],
epsg:3857,
style: customstyle,
projection: 'globe',
hash: true,
maxZoom:21
});
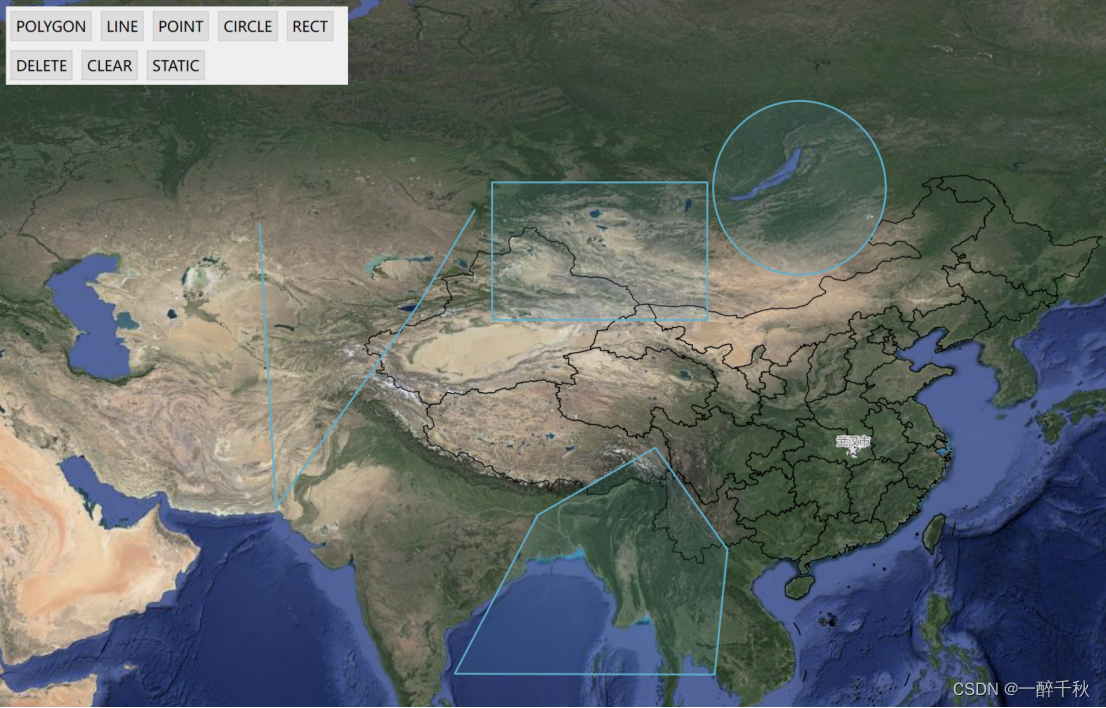
- 各种投影加载效果如下,看来下project globe模式实现源码,过程比较复杂,需要更多时间学习,后续估计会增加加载倾斜摄影模式和手工模型。

3857 globe模式

 4326平面模式
4326平面模式
5.绘图控件,最新版本mapbox-gl-draw-1.4.1插件中提供了点、线、面绘制功能,扩展矩形和圆形绘制,在4326/4490坐标系下,绘制圆形,存在变成椭圆的情况,客观分析,椭圆符合实际情况,毕竟经纬度拉伸不一样,为了视觉效果,也可以将椭圆调整为圆形,哈哈,感觉此功能就是坑。