目录
1.APP工程的项目结构图
2.功能说明
2.1app
2.2Gradle Scripts
3.创建新的APP页面
补充:
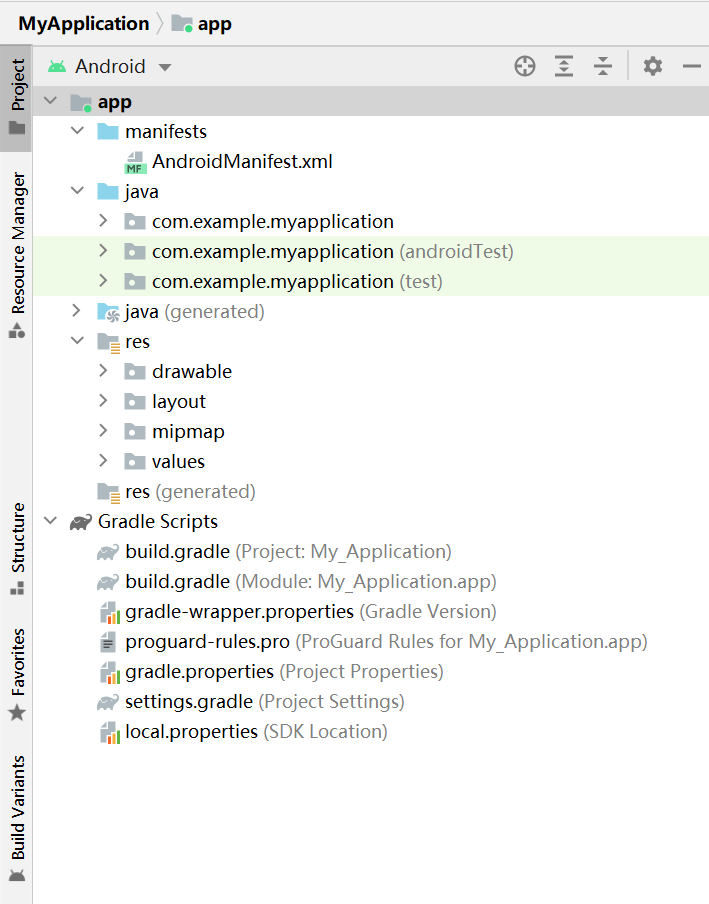
1.APP工程的项目结构图

2.功能说明
该项目下两个分类:一个是app(代表app模块);另一个是Gradle Scripts。

2.1app
app下面有3个子目录,功能如下:
1.manifest子目录:下面只有一个XML文件,即AndroidManifest.xml,它是app的运行配置文件。
2.Java子目录:下面有3个com.example.myapp包,第一个包存放当前模块的Java源代码,后面两个包存放测试用的Java代码。
3.res子目录:存放当前模块的资源文件。
res子目录下面有4个子目录,功能如下:
1.drawable目录存放图形描述文件与图片文件。
2.layout目录存放app页面的布局文件。
3.mipmap目录存放app的启动图标。
例如:ic_launcher
4.values目录存放一些常量定义文件,例如字符串常量string.xml,像素常量dimens.xml,颜色常量colors.xml,样式风格定义styles.xml等。
2.2Gradle Scripts
Gradle Scripts下面主要是工程的编译配置文件,主要有:
1.build.gradle,该文件分为项目级与模块级两种,用于描述app工程的编译规则。
2.proguard-rules.pro,该文件用于描述Java代码的混淆规则。
3.gradle.properties,该文件用于配置编译工程的命令行参数,一般无需改动。
4.settings.gradle,该文件配置了需要编译哪些模块。初始内容为include':app',表示只编译app模块。
5.local.properties,项目的本地配置文件,它在工程编译时自动生成,用于描述开发者电脑的环境配置,包括SDK的本地路径,NDK的本地路径等等。
补充:
Gradle是一个项目自动化构建工具,帮我们做了依赖,打包,部署,发布,各种渠道的差异管理等工作。
3.创建新的APP页面
完整的页面创建过程包括三个步骤:
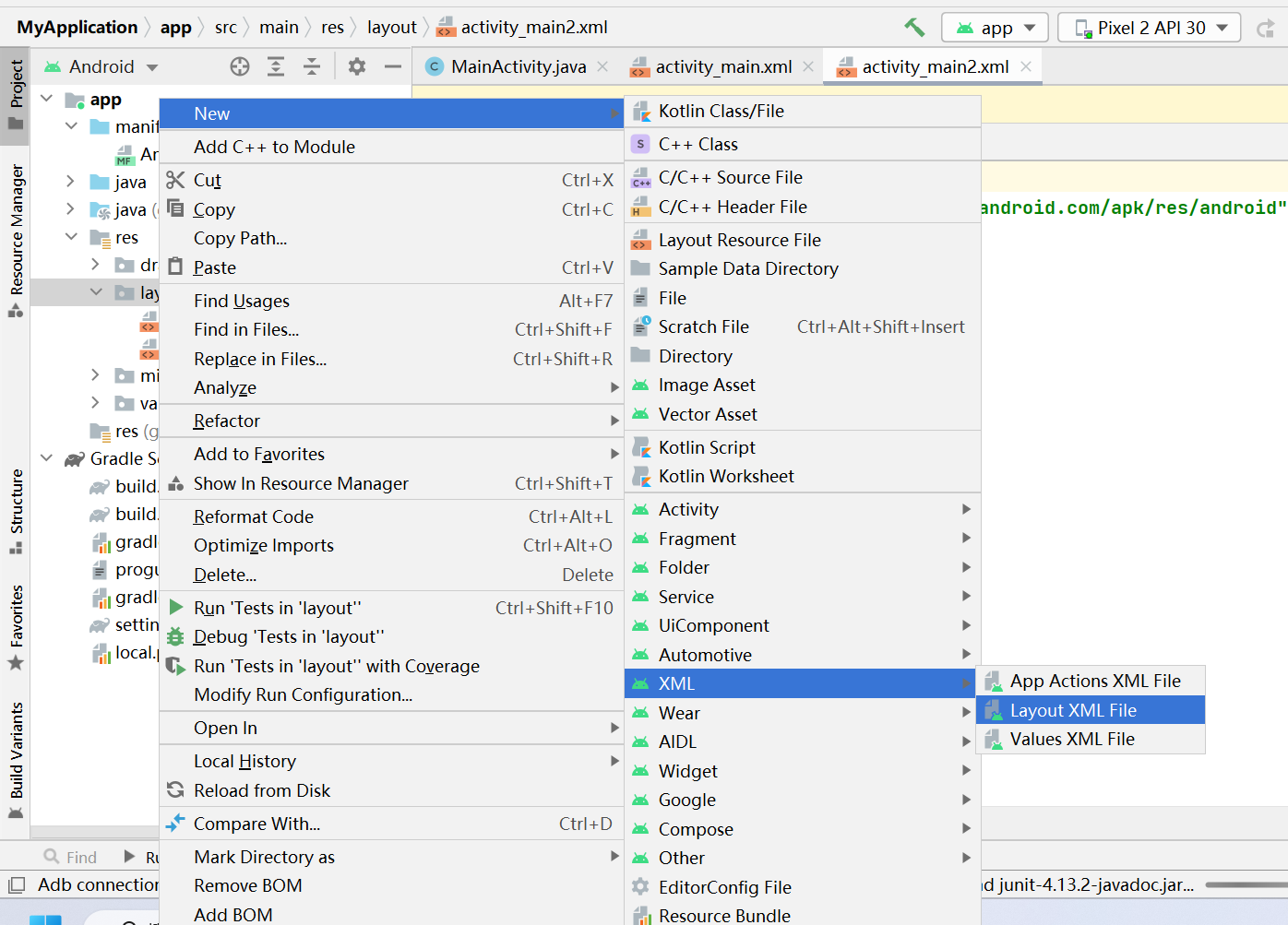
1.在layout目录下创建XML文件
2.创建与XML文件对应的Java代码
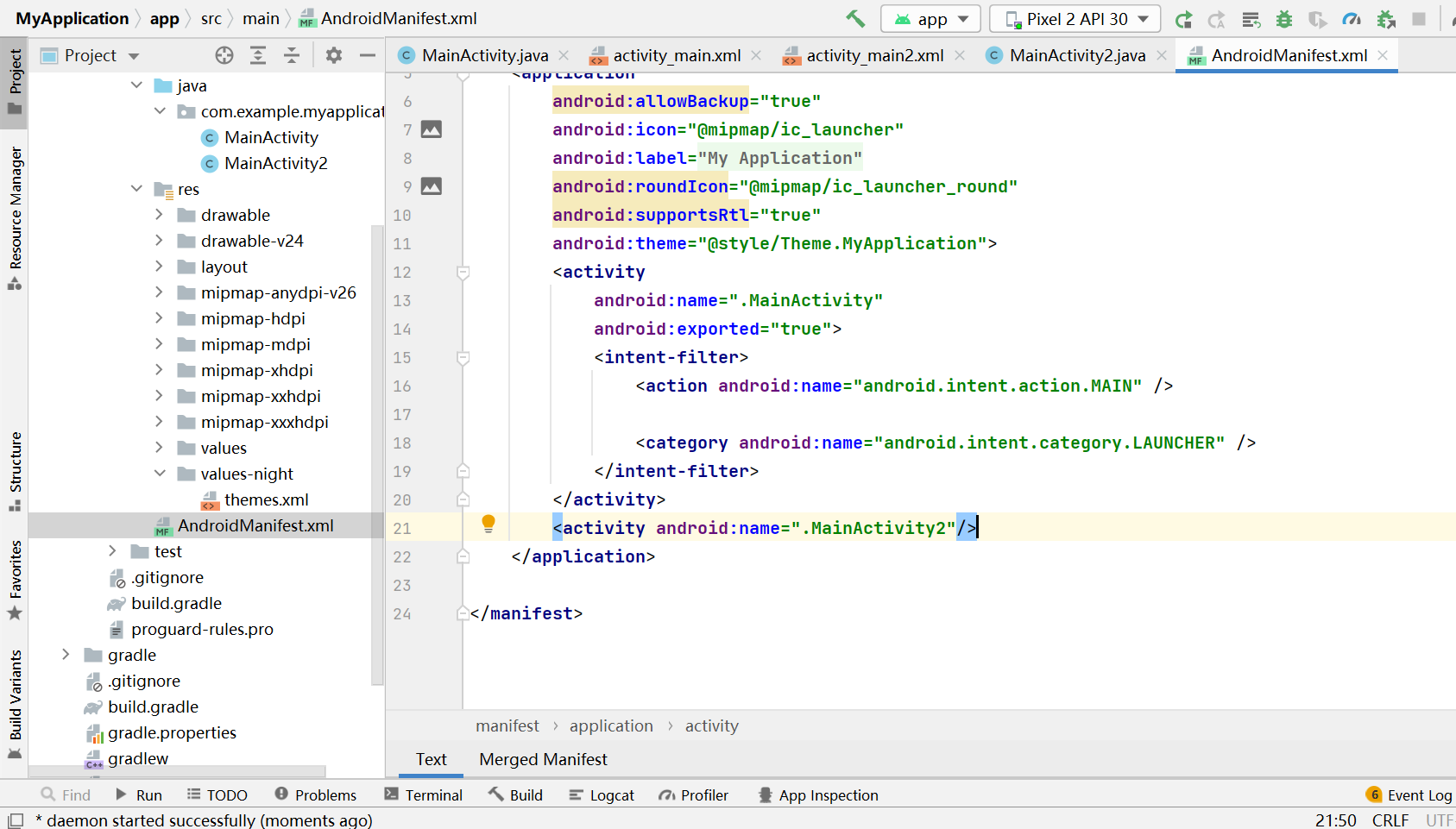
3.在AndroidManifest.xml中注册页面配置
示例:创建一个完整的activity_main2页面(实现页面activity_main到activity_main2的跳转)
1).项目开始时会自动创建一个acitvity_main页面,所以这里首先创建一个布局文件,命名为activity_main2

创建一个textview
此代码基础知识点补充:
1.match_parent意思就是和父容器宽度或者高度一致。此项目容器的宽高都是默认match_parent,也就是手机整张屏幕的宽度和高度。wrap_content意思就是宽度或者高度自适应当前的控件。
2.线性布局中的orientation是一个很重要的属性,表示控件的排列方向。该属性存在两个值,vertical(垂直)和horizontal(水平)。
例如:
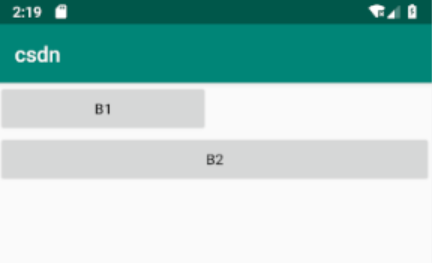
垂直:

水平:

3.gravity表示控件内所有部件整体的位置,注意是相对于控件本身,center表示居中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="activity_main2"/>
</LinearLayout>2).创建Java文件,命名为MainActivity2

重写onCreate方法(onCreate的方法是在Activity创建时被系统调用,是一个Activity生命周期的开始)
package com.example.myapplication;
import android.os.Bundle;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity2<onCreate> extends AppCompatActivity {
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
}
在清单文件上加上刚创建的activity_main2

在activity_main写一个跳转按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳转"/>
</LinearLayout>重写MainActivity中的onCreate方法,实现按钮点击之后的跳转操作
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv=findViewById(R.id.tv);
tv.setText("你好,世界!");
Button button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent();
intent.setClass(MainActivity.this,MainActivity2.class);
startActivity(intent);
}
});
}
}补充:
快速生成页面源码:右键菜单New->Activity->Empty Activity,输入信息后,点击finish即可。














![[NOIP2000 提高组] 进制转换](https://img-blog.csdnimg.cn/a6f2e458ea224d3fa9990dec5727f95d.png)