目录
1、Servlet是什么?
2、Servlet程序【例——hello world】
2.1、创建项目
2.2、引入Servlet依赖
2.3、创建目录结构
2.4、编写代码
2.5、打包程序
2.6、部署程序
2.7、验证程序
3、更方便的部署方式——Smart Tomcat
1、Servlet是什么?
Servlet是一种实现动态页面的技术,是Tomcat给程序员提供的进行二次开发的API
注:动态页面VS静态页面
静态页面:就是内容始终固定的页面,无论什么时候访问,无论是谁访问,得到的页面效果都是一样的
动态页面:不是真实的硬盘的文件,而是通过代码在内存中构造出一个“虚拟的资源”,可以根据你访问的时间不同,访问的人不同,访问时带有的参数不同,就可以构造出不同的页面
构建动态页面的技术很多,每种语言都有一些相关的库/框架来完成。Servlet就是Tomcat这个HTTP服务器提供给Java的一组API,来完成构建动态页面
Servlet 主要做的工作:
- 允许程序猿注册一个类, 在 Tomcat 收到某个特定的 HTTP 请求的时候, 执行这个类中的一些代码.
- 帮助程序猿解析 HTTP 请求, 把 HTTP 请求从一个字符串解析成一个 HttpRequest 对象.
- 帮助程序猿构造 HTTP 响应. 程序猿只要给指定的 HttpResponse 对象填写一些属性字段, Servlet
- 就会自动的安装 HTTP 协议的方式构造出一个 HTTP 响应字符串, 并通过 Socket 写回给客户端.
2、Servlet程序【例——hello world】
一共7个步骤
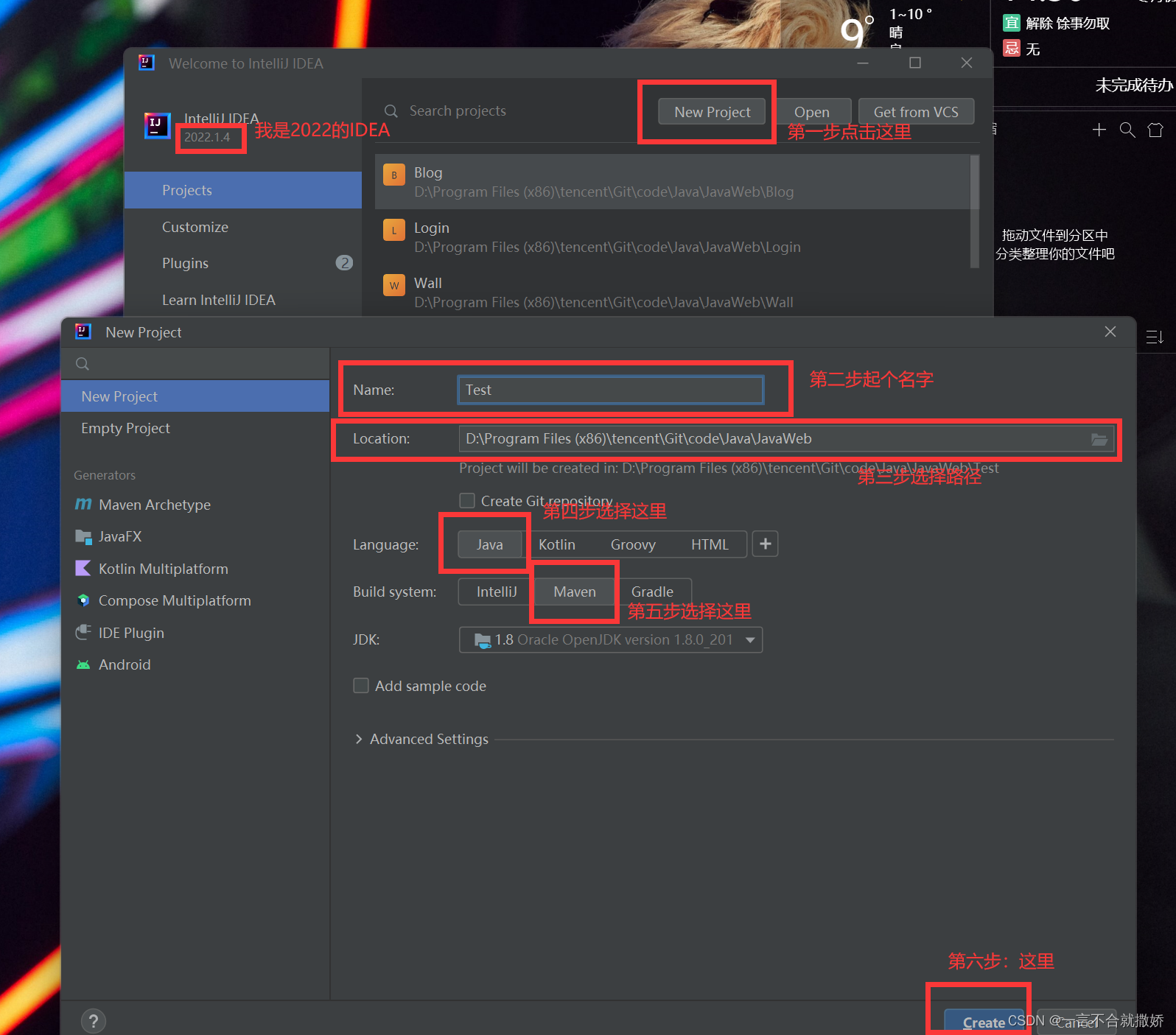
2.1、创建项目
由于IDEA的版本不同,有一点点的不一样,但仔细研究一下,还是可以滴~

进来后:

2.2、引入Servlet依赖
Servlet不是Java标准库自带的,所以使用时,需要额外下载安装,引入到项目中
maven的一个核心功能就是,能够自动的管理依赖,就会自动把我们从使用的库里依赖的东西,自动从中央仓库上,下载下来。
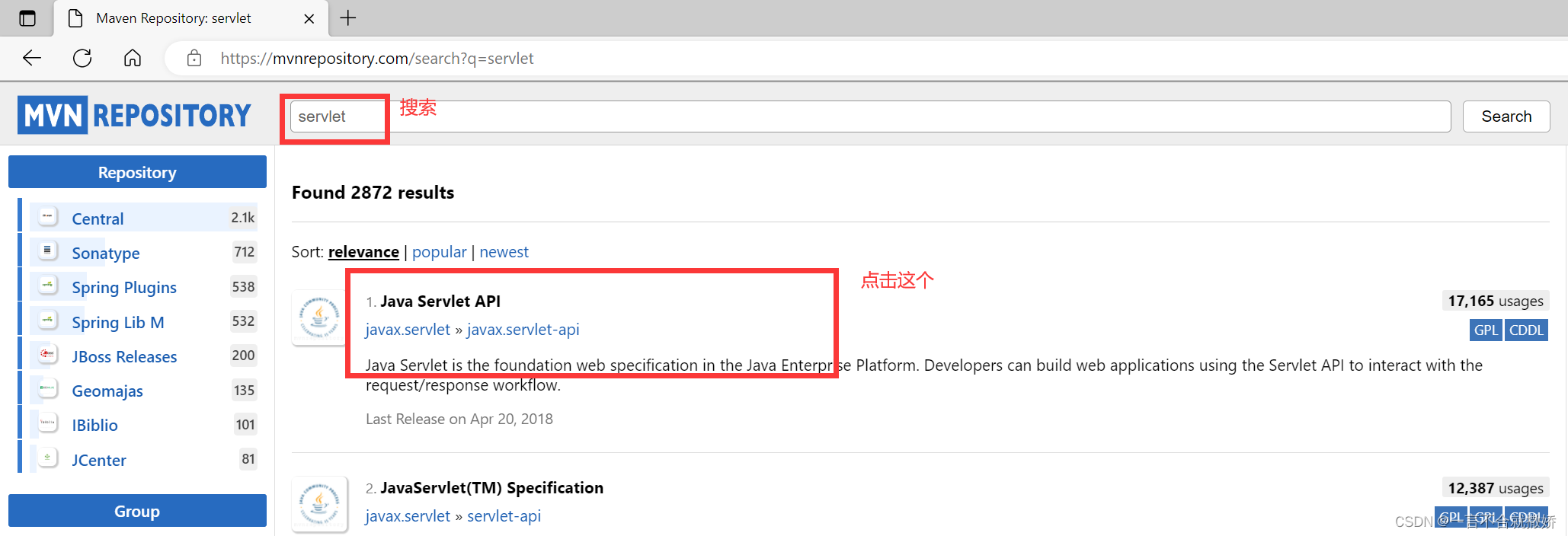
中央仓库的网址: https://mvnrepository.com

点击进入后:

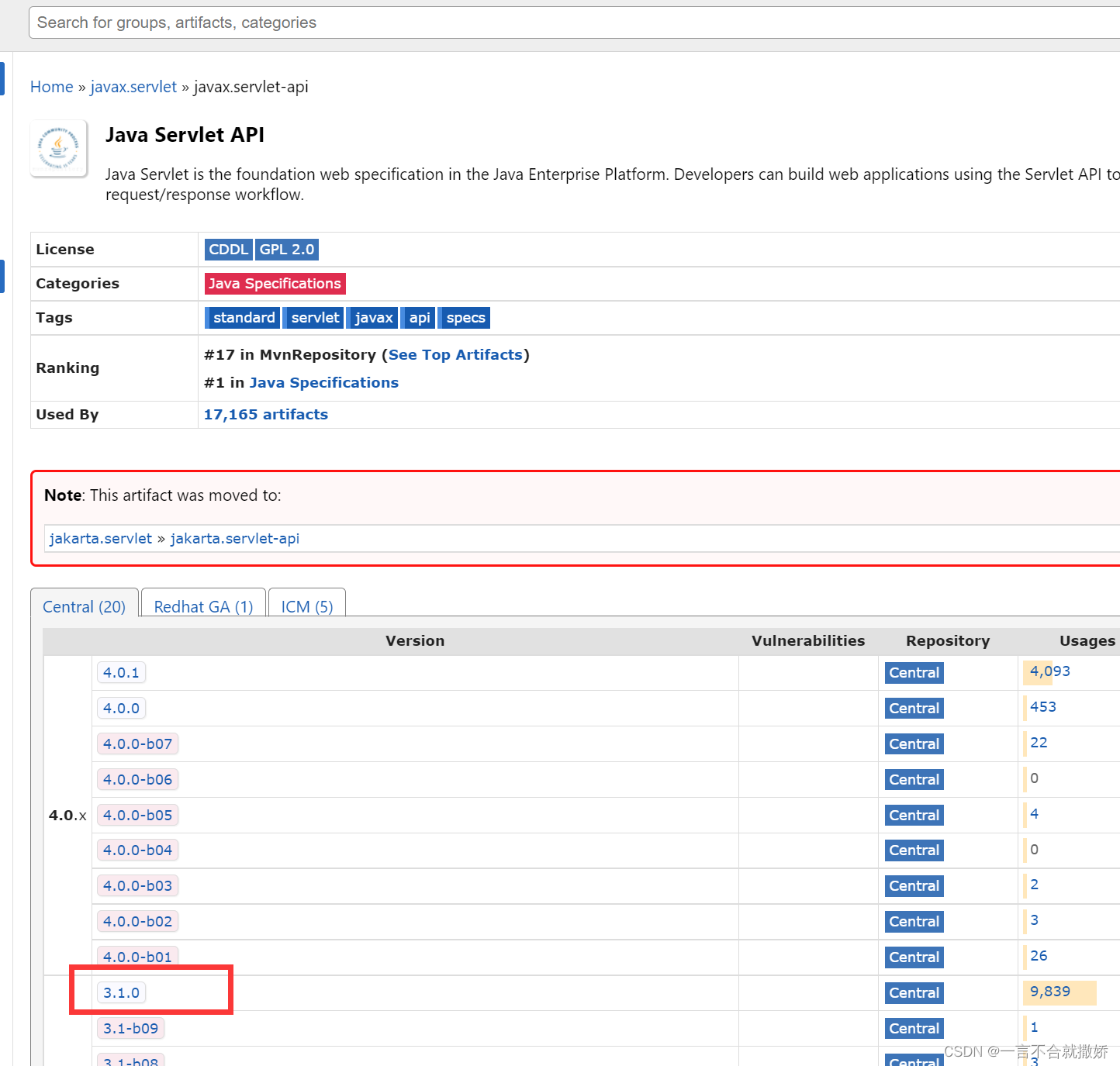
选择3.1.0版本【servlet3.1.0和tomcat8.5和jdk8是配套的,其他的也可以,但可能或多或少有点小问题】
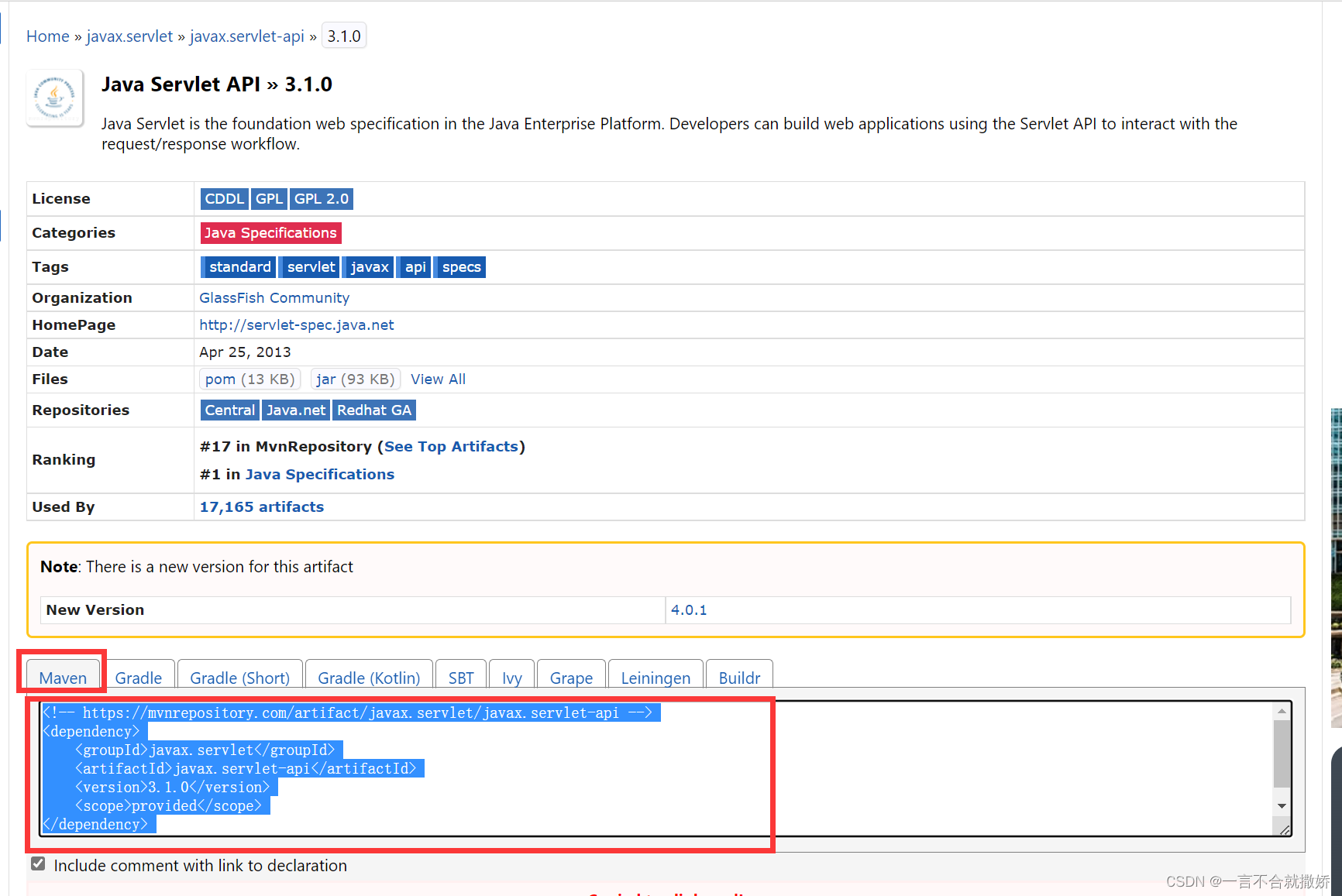
再次点击进入:

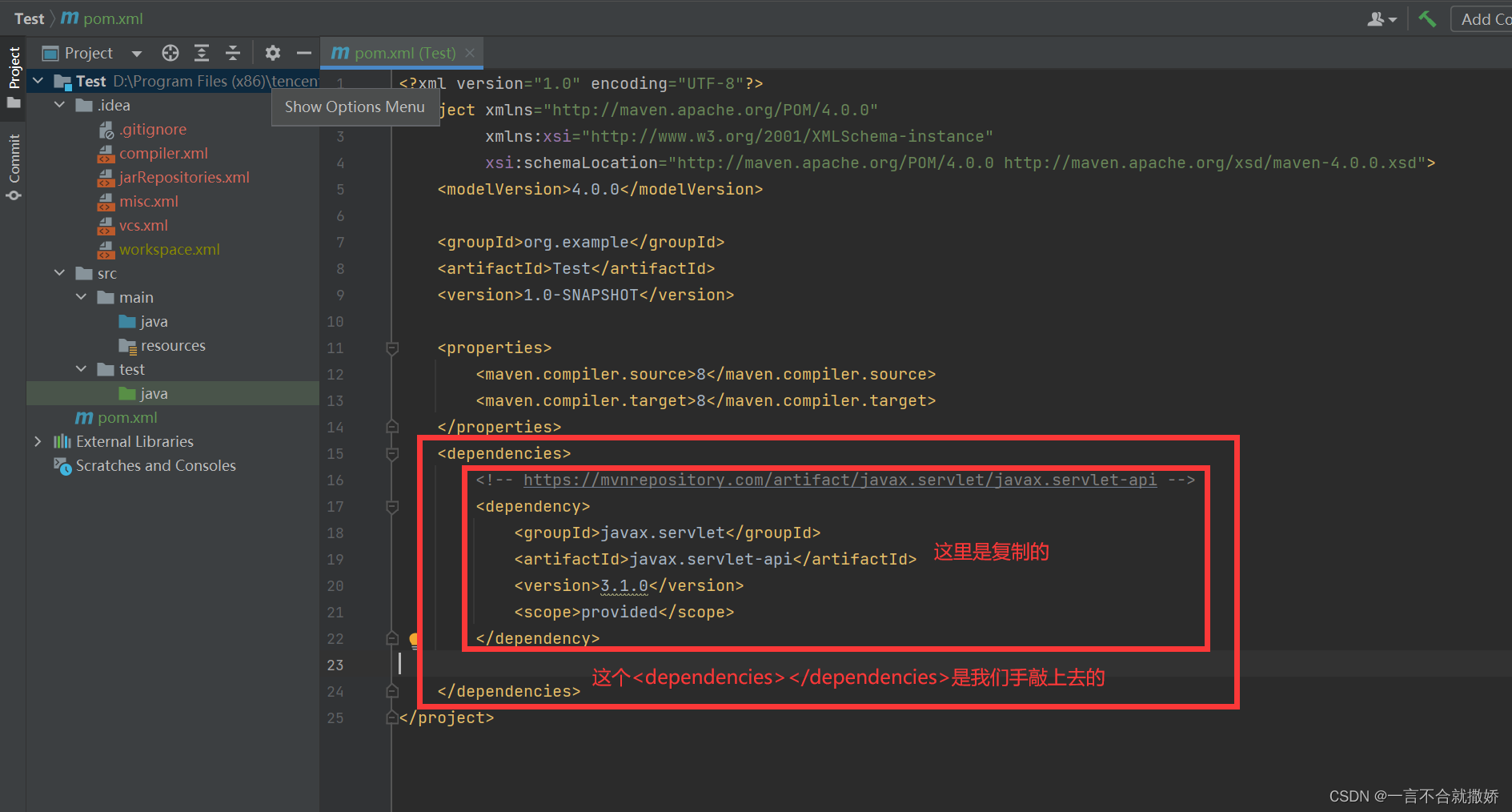
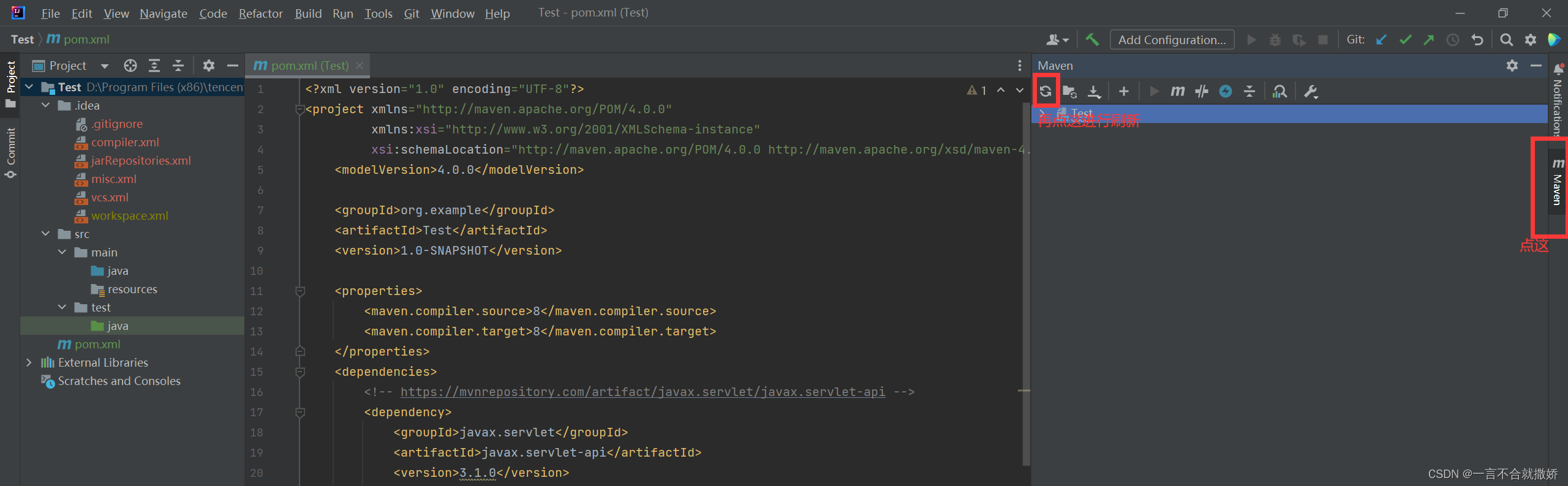
点击复制这块的代码,粘贴到
刚才创建maven项目的pom.xml中:
 初次引入可能会爆红,是因为他的下载是需要时间的,你需要等一会
初次引入可能会爆红,是因为他的下载是需要时间的,你需要等一会
这里可以尝试刷新一下:

一般出错大概率可能是 网络不好的原因
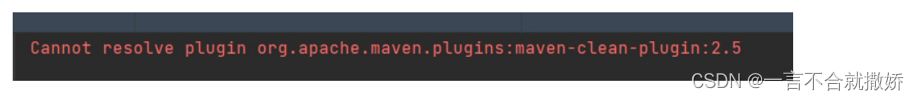
但如果出现了这个错误:
 这个问题其实,你不处理,也不会影响后面的打包,但是,看着错误实在难受,而且现在没影响,我也不确定会不会后面出现问题。
这个问题其实,你不处理,也不会影响后面的打包,但是,看着错误实在难受,而且现在没影响,我也不确定会不会后面出现问题。
这个问题是有的IDEA上有这个问题,有的没有
就是,maven依赖的插件,版本不匹配,手动指定一下这个插件的版本就可以了:
在pom.xml的<project></project>中添加如下代码:
<repositories>
<repository>
<id>alimaven</id>
<url>https://maven.aliyun.com/repository/public</url>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>alimaven</id>
<url>https://maven.aliyun.com/repository/public</url>
</pluginRepository>
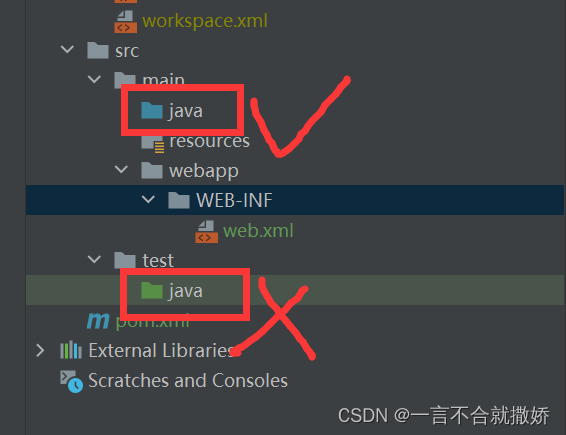
</pluginRepositories>2.3、创建目录结构
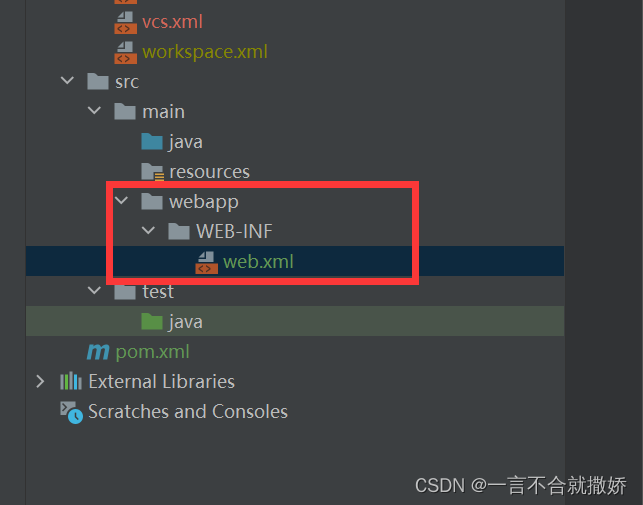
虽然maven已经给我们创建了一些目录,但是不够诶,我们还需要搞一个符合tomcat要求的目录结果:

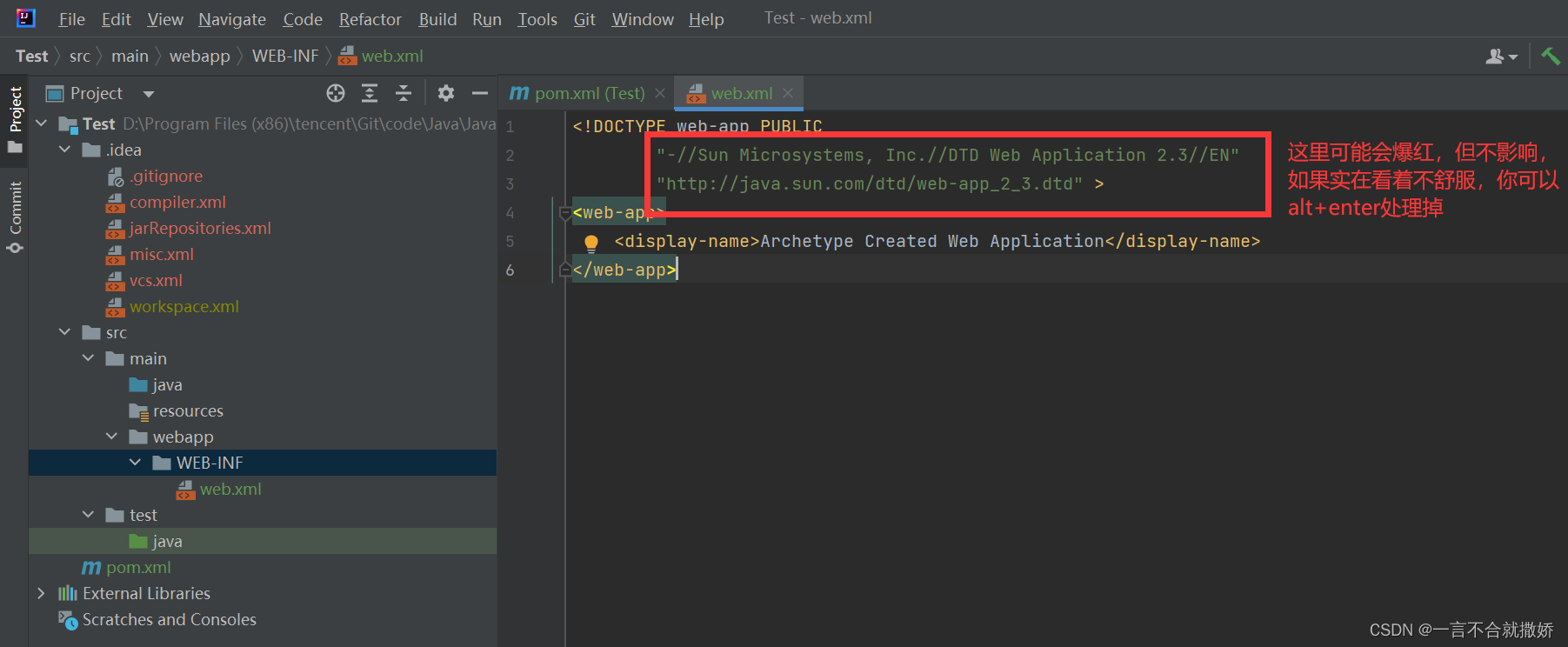
这个目录的结构,名字,位置,都必须一模一样,在web.xml中需要粘贴一点东西:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
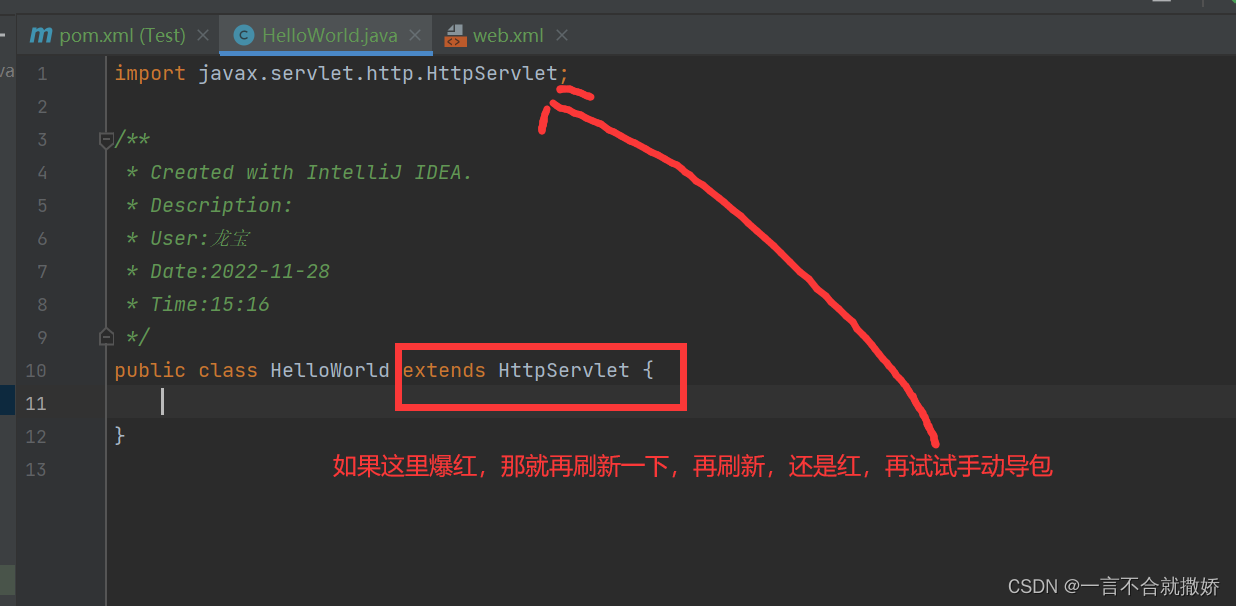
2.4、编写代码
注意,将代码放在java目录下:

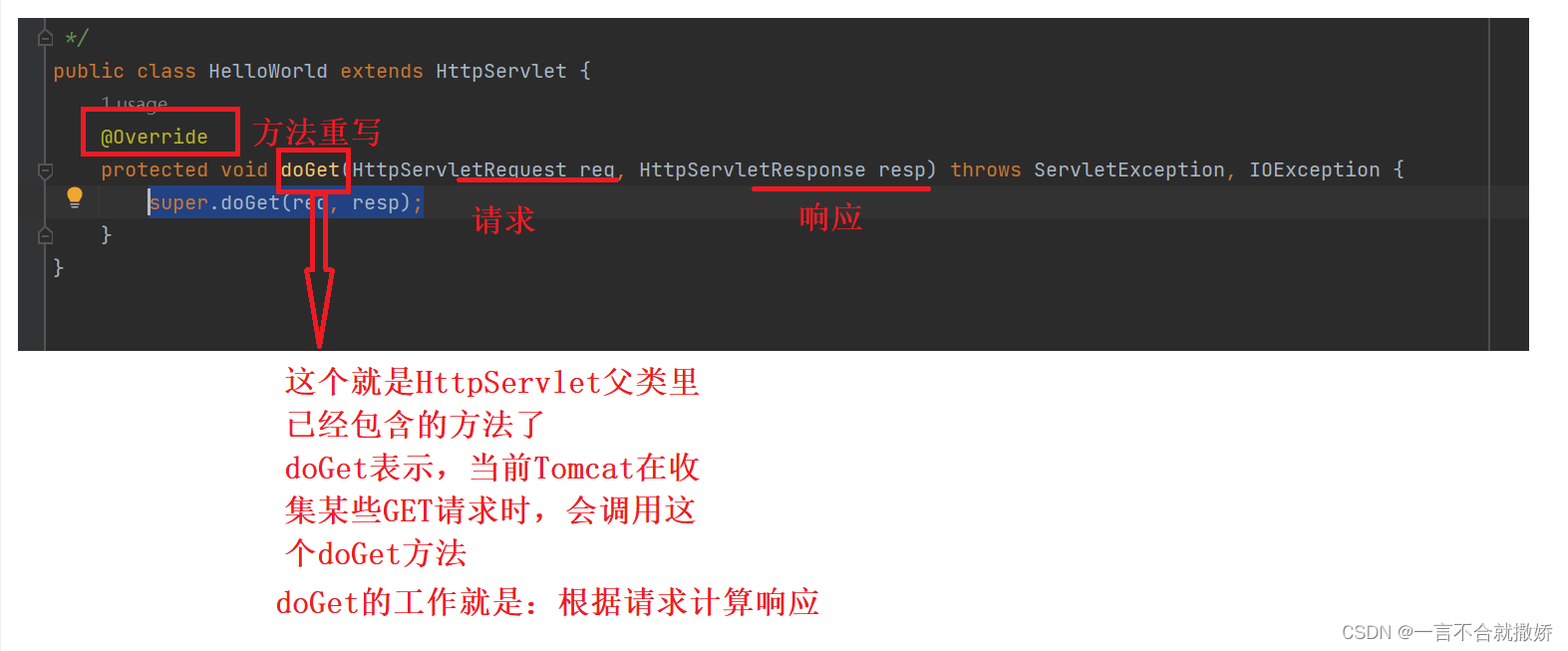
 敲一个doGet回车:
敲一个doGet回车:

下一步:
下一步:
 注意,一定要将刚才的super删除掉
注意,一定要将刚才的super删除掉
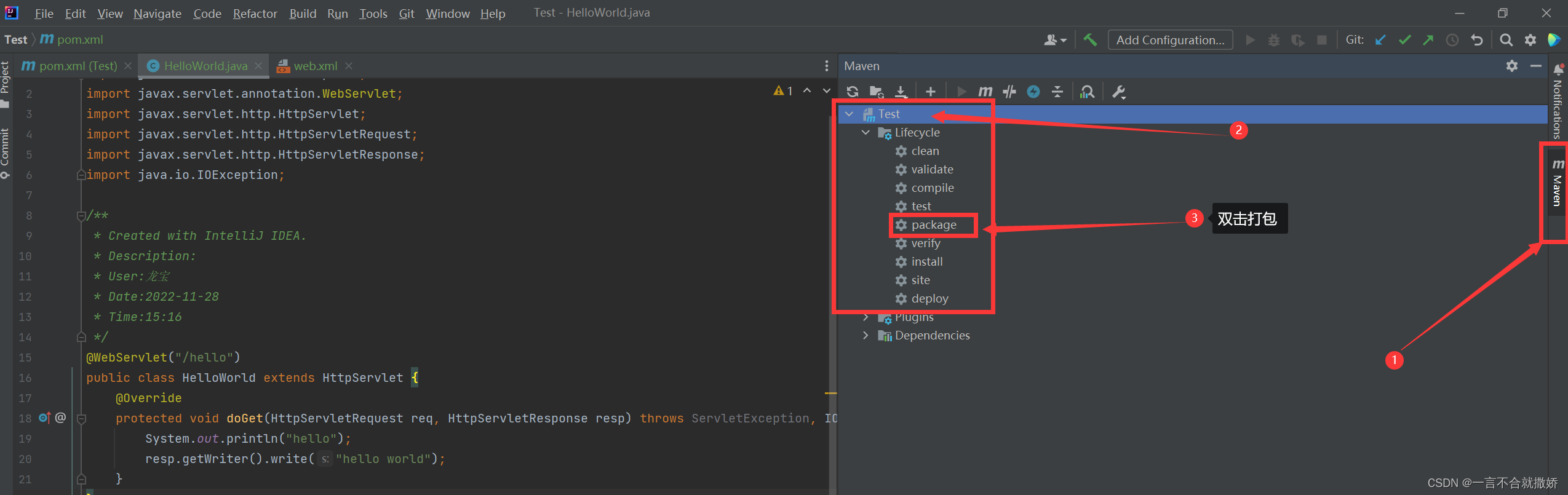
2.5、打包程序
当前的Servlet代码是没有main方法的,所以需要Tomcat带着才能将程序跑起来



一个小问题就是打出的是jar包,Tomcat不认,tomcat要求是war包,所以在pom.xml的<project></project>中添加如下代码:
<packaging>war</packaging>
<build>
<finalName>HelloWorld</finalName>
</build>
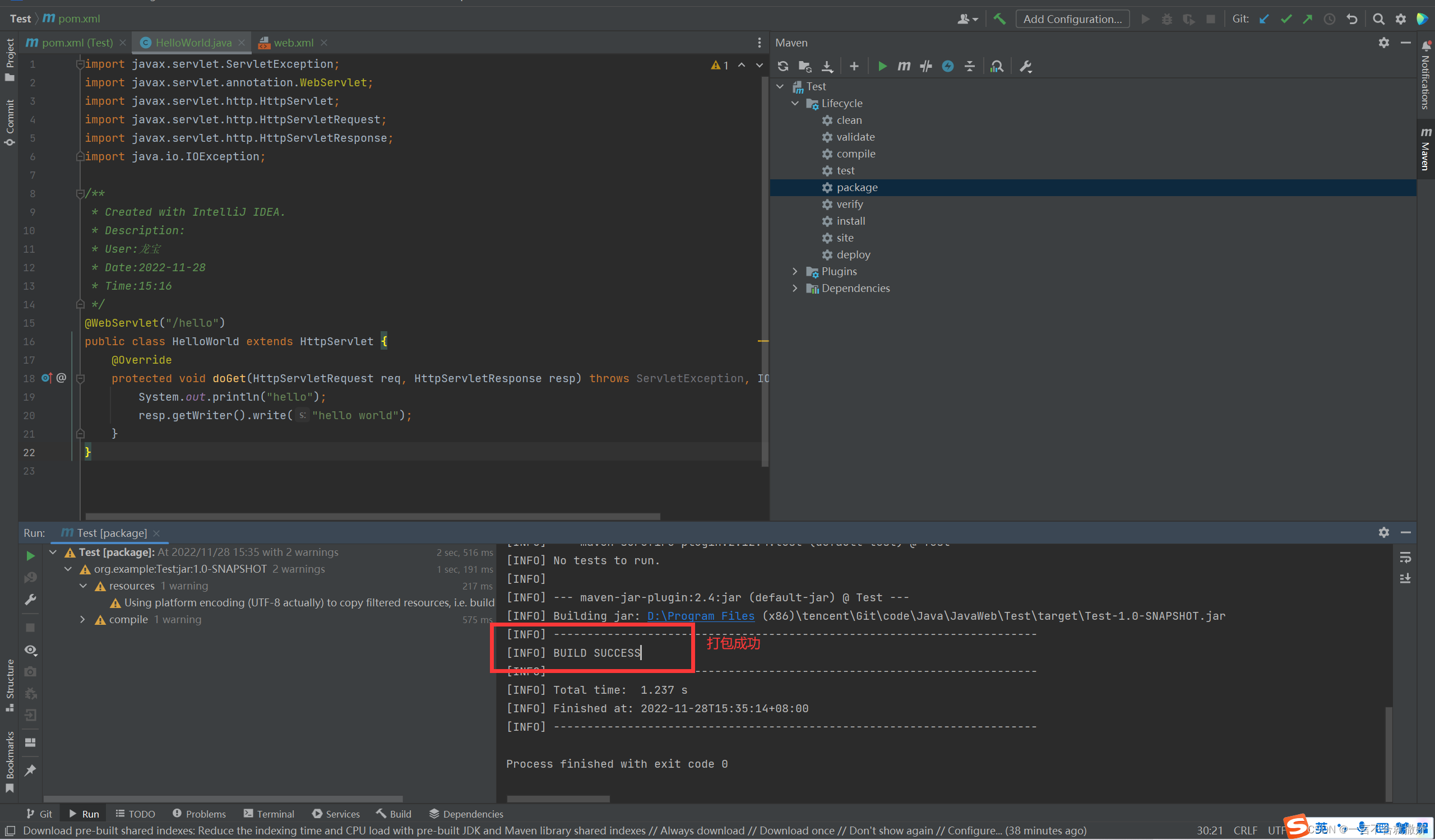
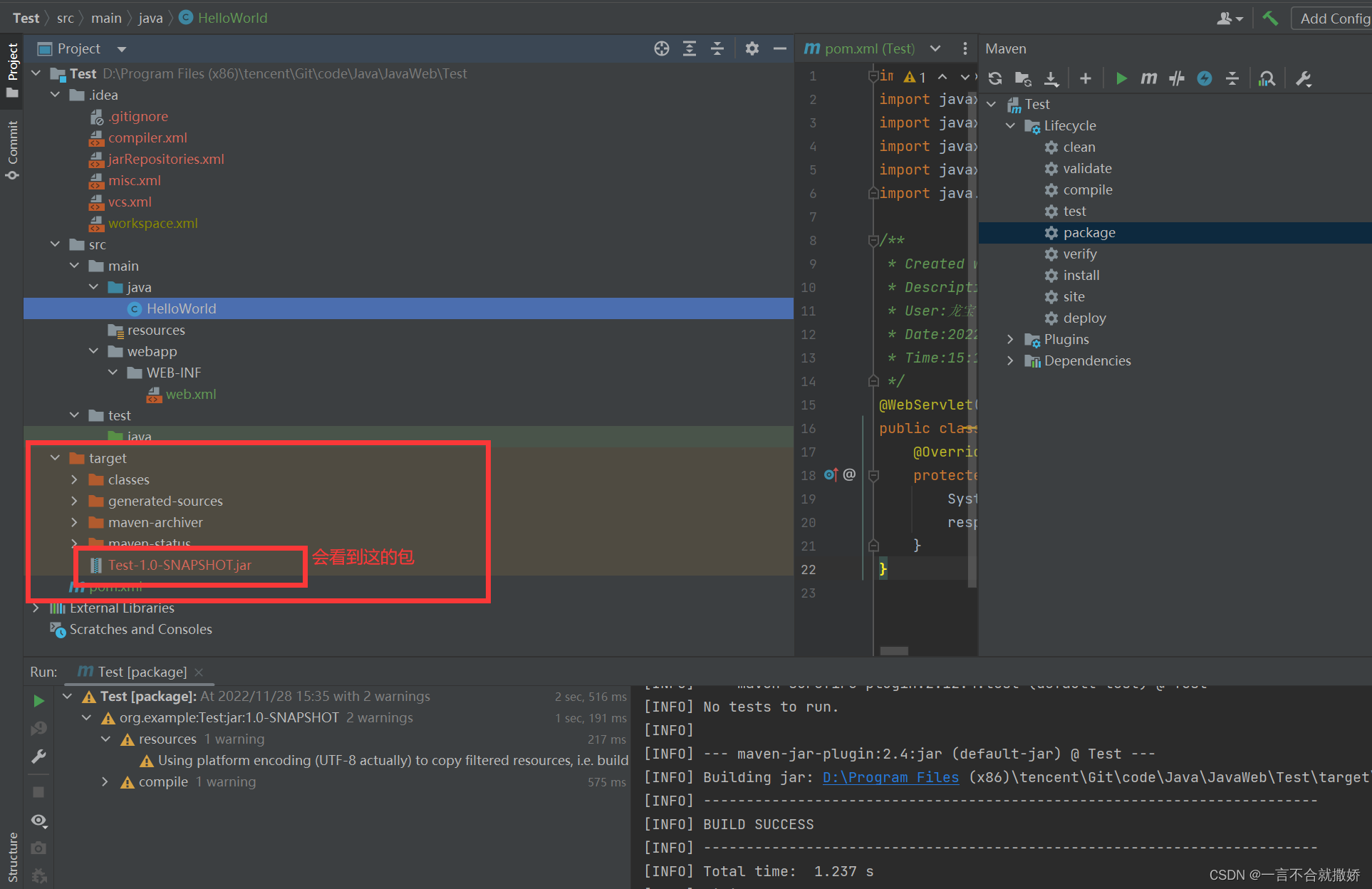
然后再像刚才那样去打包就可以了:
2.6、部署程序
部署之前,先将你的Tomcat启动了!!!
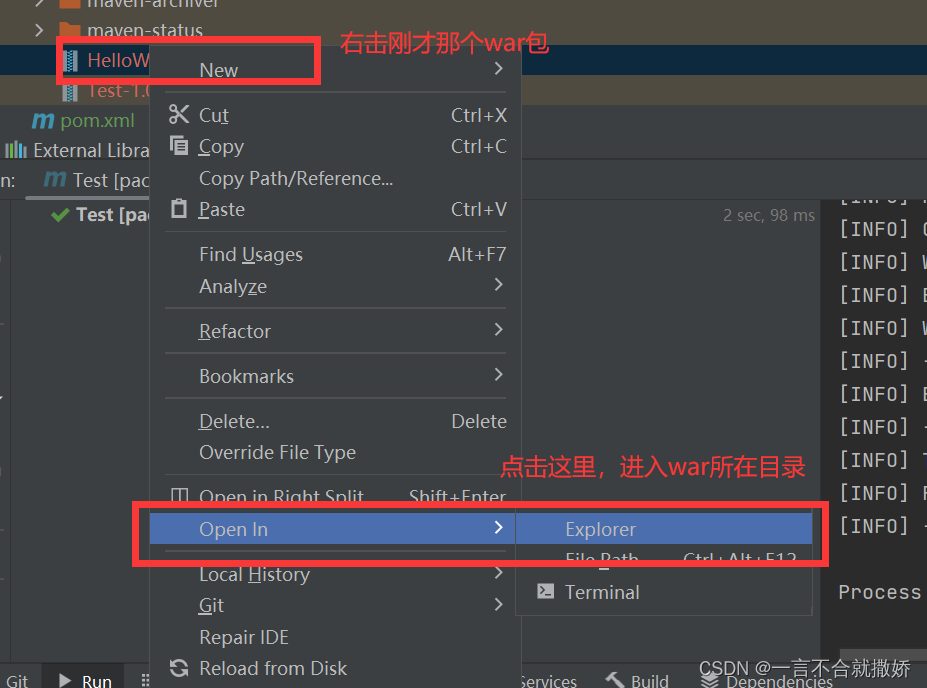
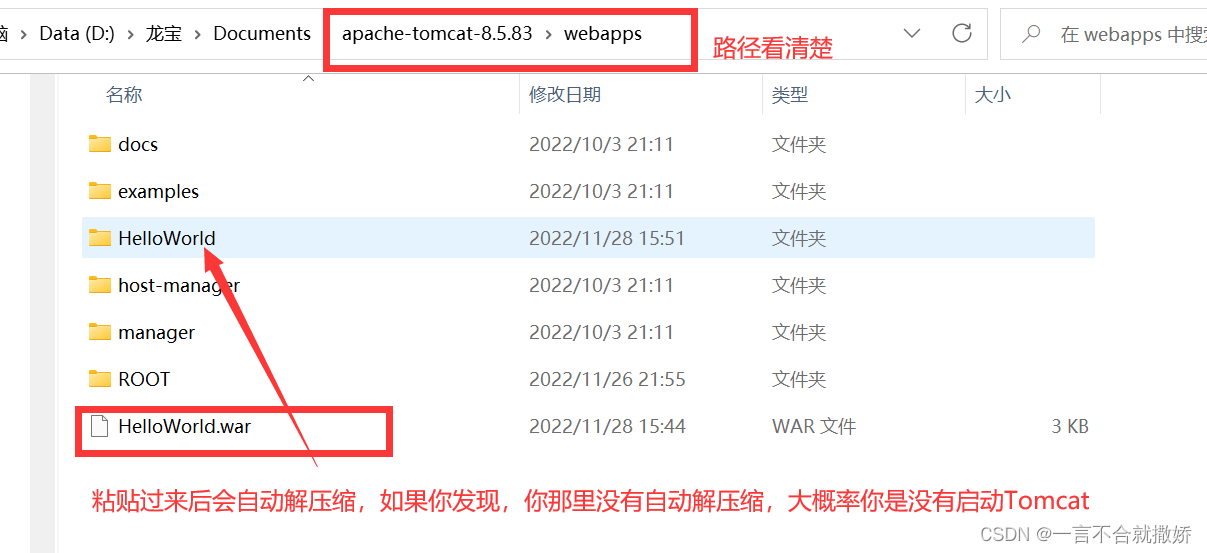
把war包拷贝到Tomcat的webapps中


找到你所安装的Tomcat的位置:
粘贴包过去:

2.7、验证程序
通过浏览器,构造一个HTTP请求,来访问Tomcat服务器

梳理一下:
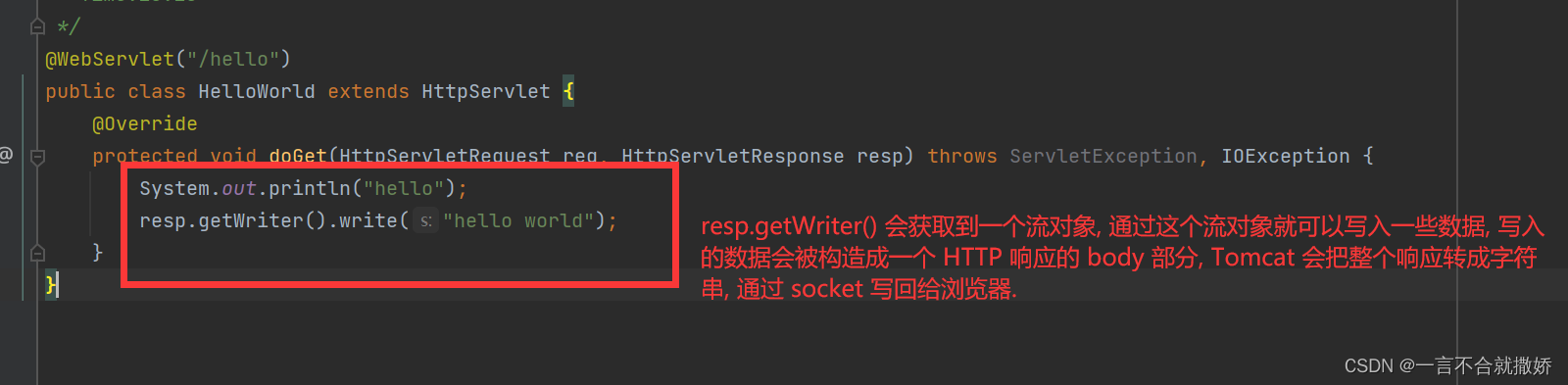
(1)、获取到url中第一级路径,/HelloWorld确定一个webapp
(2)、Tomcat找到HelloWorld目录后,就会加载里面的类,尤其是重点去识别@WebServlet注解修饰的类,就会取出第二级路径,找到了/hello类,找到后,创建实例(只会创建一次实例,如果之前创建过了,就直接使用上次的实例)
(3)、再解析出HTTP请求的方法GET,取出GET后,就可以根据HTTP方法来调用对应的Servlet的方法
3、更方便的部署方式——Smart Tomcat
Smart Tomcat是idea上的一个插件,上面所介绍的Servlet程序运行方法实在是有点麻烦,主要是第五步,第六步【其他步骤都是一样的】,每次修改都需要重新打包和部署,非常麻烦,Smart Tomcat就帮助我们解决了这个问题,只需简单配置一下稍微点一下就可以一键实现打包和部署操作,Smart Tomcat插件安装步骤如下:
第一步,打开idea设置,找到插件选项,即Plugins。

第二步,在Marketplace搜索Smart Tomcat,下载安装即可。
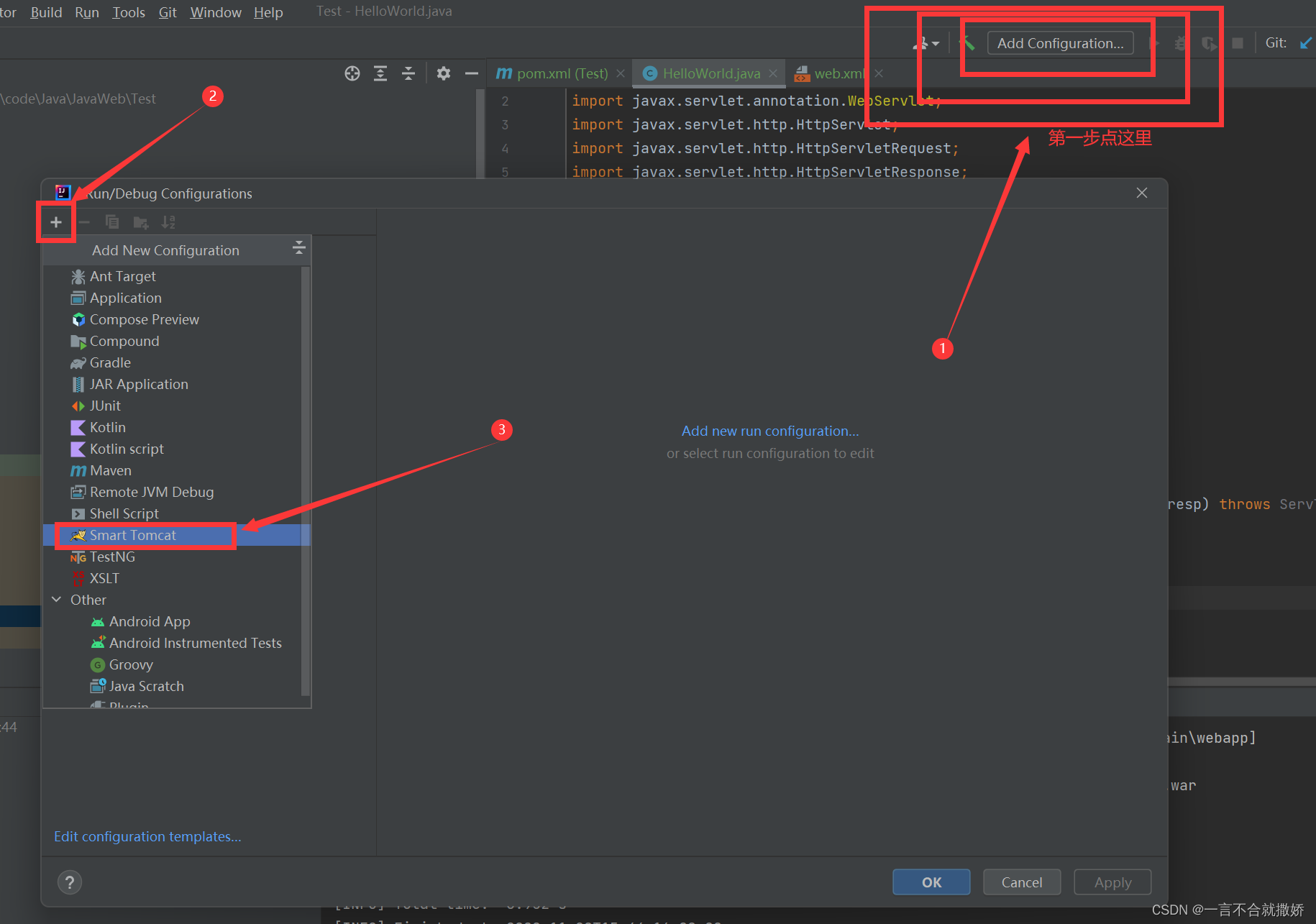
第三步,重启一下idea就可以了,首次使用smart tomcat需要配置,配置过程如下:


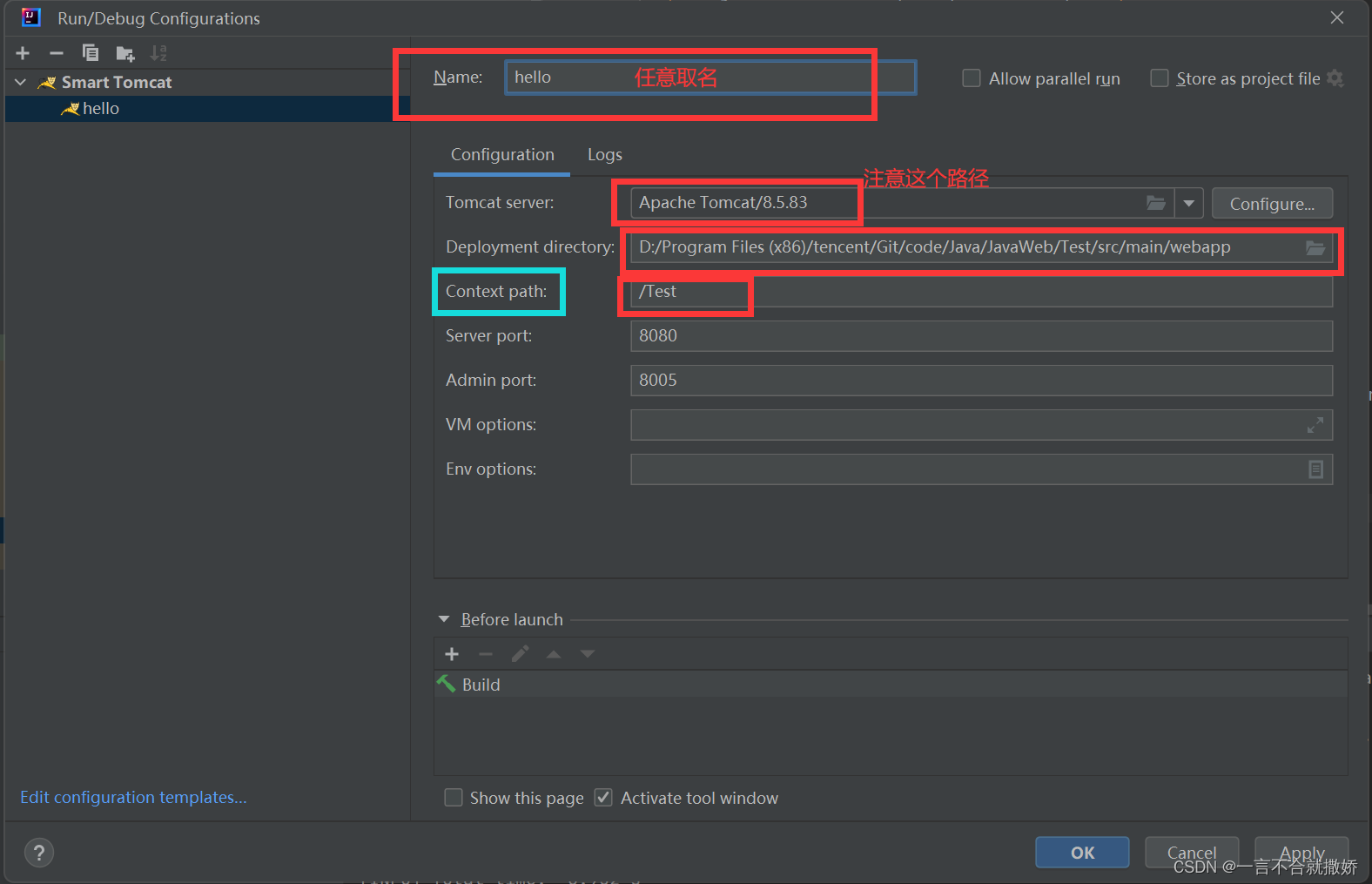
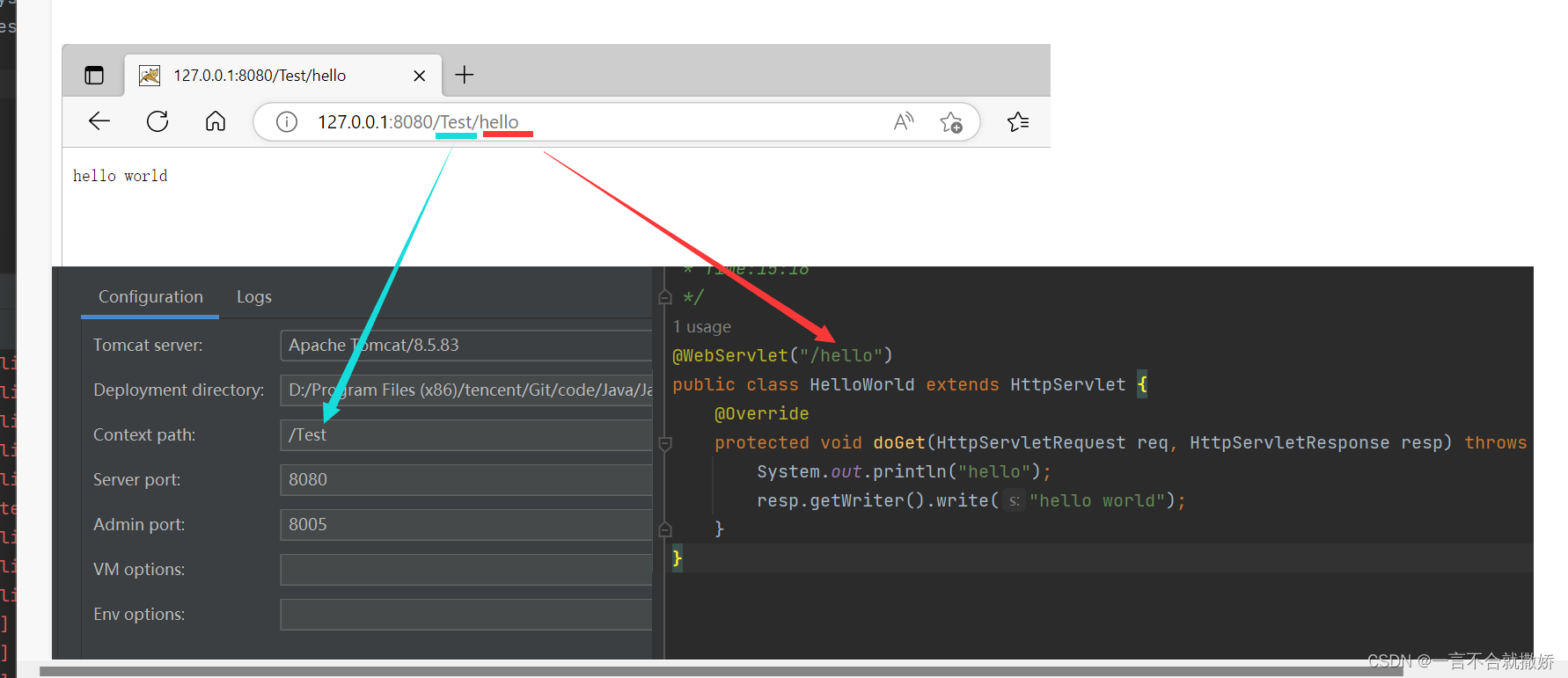
Tomcat servlet配置一次即可,后面就记住了
重点注意Context path:这里的Context path本来就是webapps里的war包名/目录名,但是由于Smart tomcat和之前的拷贝war包属于不同的运行方式,这里不涉及war包这样的概念,就需要手动配置ContextPath啦!
然后OK就可以了!
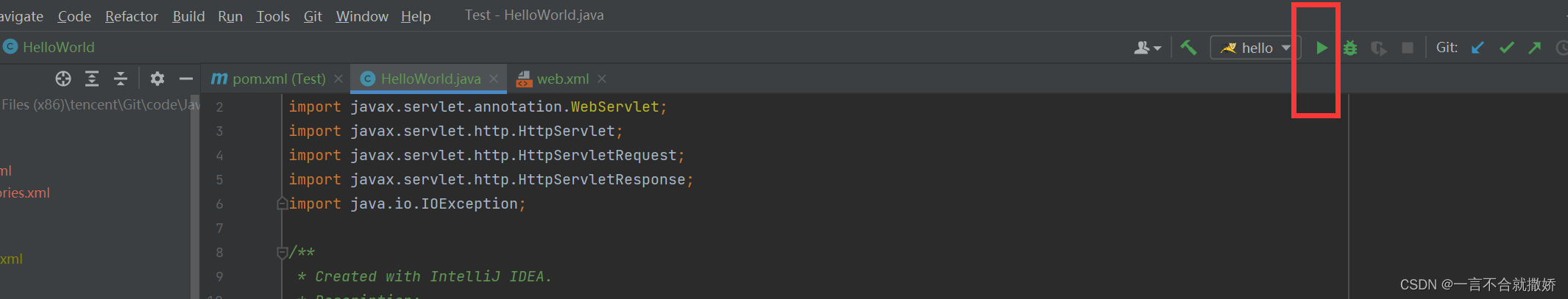
点击运行:

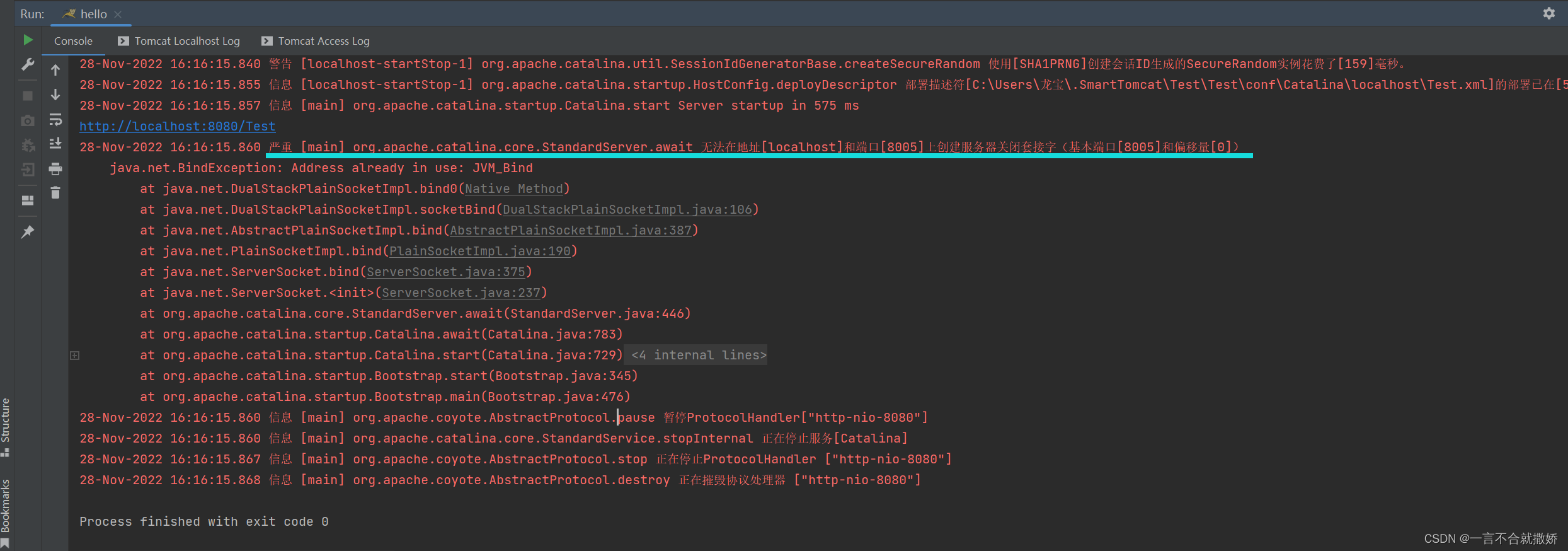
但是我这里报错了,为什么呢?看我标注的那里
 一个端口号是不可以绑定多个程序的,也就是,我的Tomcat还正在启动着的,一山不容二虎滴~
一个端口号是不可以绑定多个程序的,也就是,我的Tomcat还正在启动着的,一山不容二虎滴~
关闭后,再次启动运行:

这里就表示启动成功啦!

本期结束啦!下期见~





![【深入理解C++】new/delete和new[]/delete[]探秘](https://img-blog.csdnimg.cn/d6c4f322e9814786af6975c78d1a2e06.png#pic_center)