easyx官方的文档在说明如何配置环境上面不太详细,所以就有了我的那篇博文为dev c++配置图形开发环境easyx,默认的是在64位的编译器TDM-gcc下配置的,也就是我们配置的easyx最终都是放在mingw64文件夹下的,5.1版本后的dev c++内置的编译器大多为32位的mingw gcc 32的编译器,这给我们的配置增加了麻烦,那么我们如何配置32位编译器的dev c++的easyx环境呢?
其实大体步骤和前面的博文为dev c++配置图形开发环境easyx基本一致,但有细节的差别。
1、下载easyX
第一步就不用说了,老老实实去这里下载最新版的eaysx:
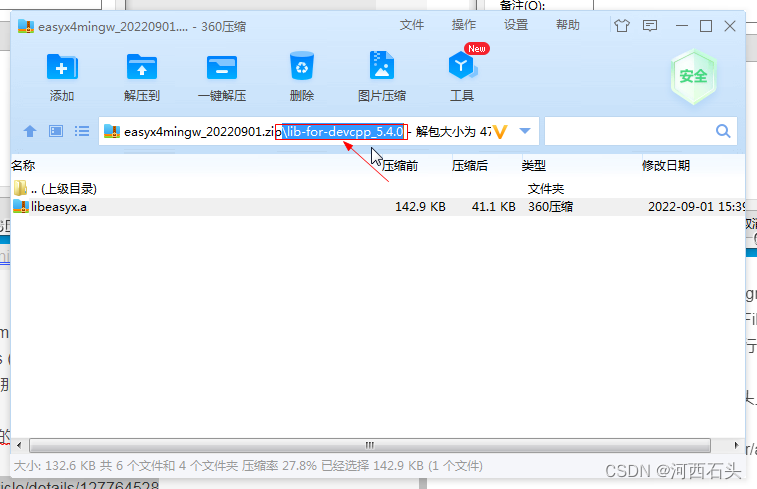
easyx4mingw_20220901
2、配置dev
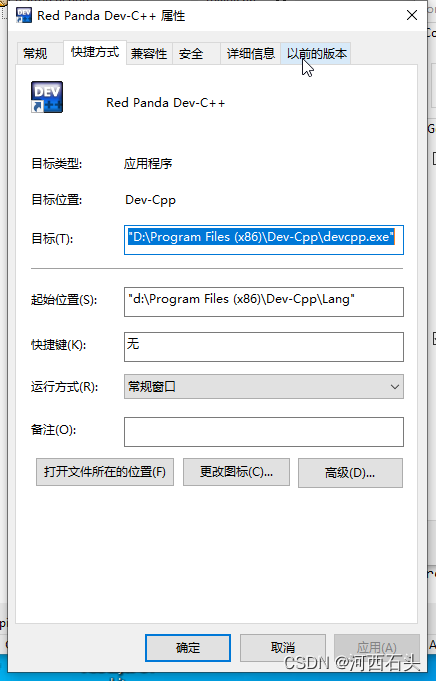
首先我们要找到我们的dev的安装目录,桌面右键选择属性即可查看到其安装目录路径。

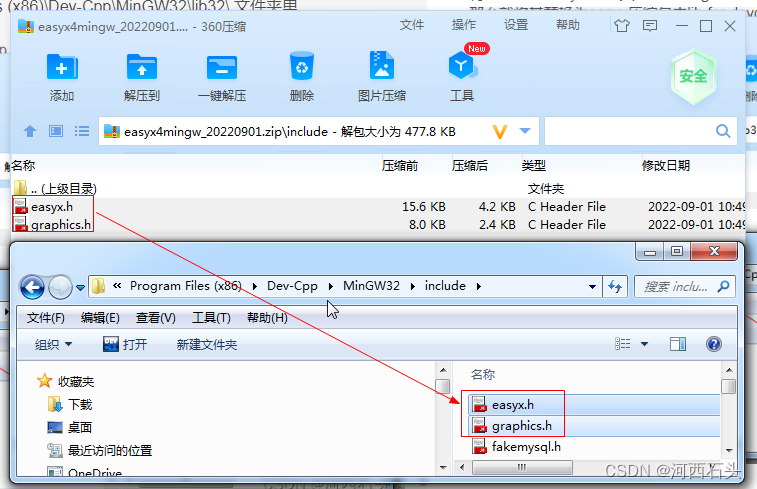
将 easyx.h 和 graphics.h 拷贝到 D:\Program Files (x86)\Dev-Cpp\MinGW32\include\ 文件夹里。

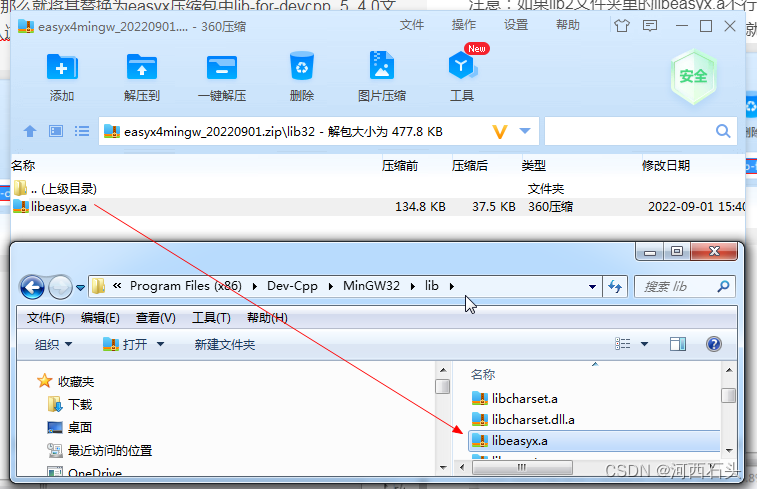
将 lib32\libeasyx.a 拷贝到 D:\Program Files (x86)\Dev-Cpp\MinGW32\lib32\ 文件夹里。

注意:如果lib2文件夹里的libeasyx.a不行,那么就将其替换为easyx压缩包中lib-for-devcpp_5_4.0文件夹下的libeasyx.a.有的版本的dev c++就认这个文件。

完成上面的步骤后,其实可以说你只差一步就可以完成配置了。
配置连接器
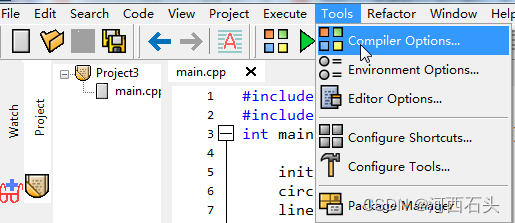
我们可以在菜单“工具”下找到编译器选项(tool -compiler options),点击进入

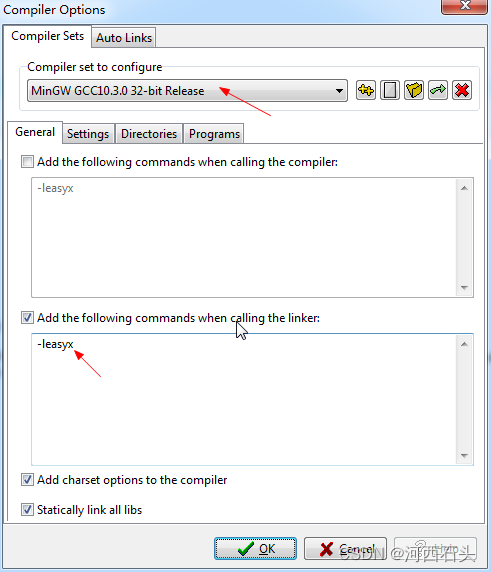
在这里我们记得选择对应的32位编译器,这里就是mingw gcc 32-bit release,在连接器中增加一行-leasyx,如下图:

测试代码:
将下面的代码拷贝到你新建的工程中,并且在顶部工具按钮栏中选择好编译器mingw gcc 32,编译运行代码即可。
#include <graphics.h>
#include <conio.h>
int main(int argc, char** argv) {
initgraph(640, 480);
circle(320, 240, 100);
line(220,240,420,240);
fillcircle(320,240,40);
getch();
closegraph();
return 0;
}
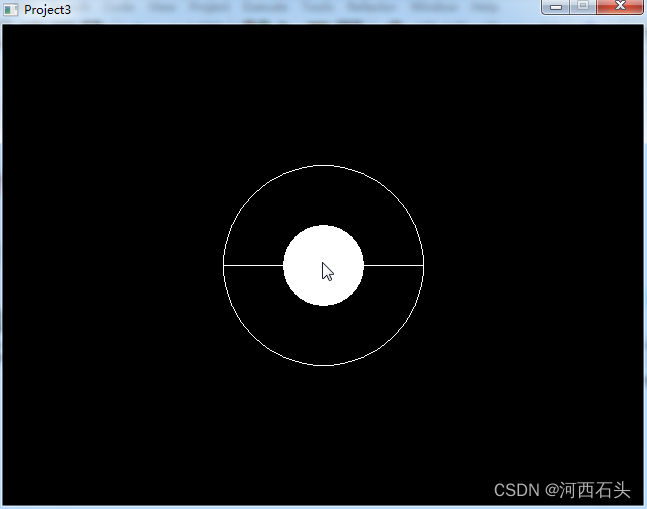
我们可以见到下面的图形,即表示你再也不用担心easyx的环境配置了,你成功了!!

如果万一你没有没有严格按照我所介绍的步骤来配置可能会遇到一些错误提示,不要慌,要么你重新检查一下你是否缺少了哪一步,或者你参看一下我的前一篇博文
dev c++Easyx绘图(再谈环境配置中遇到的问题)


![【深入理解C++】new/delete和new[]/delete[]探秘](https://img-blog.csdnimg.cn/d6c4f322e9814786af6975c78d1a2e06.png#pic_center)