推荐前端学习路线如下:
HTML、CSS、JavaScript、noodJS、组件库、JQuery、前端框架(Vue、React)、微信小程序和uniapp、TypeScript、webpack 和 vite、Vue 和 React 码源、NextJS、React Native、后端内容。。。。。。
CSS定义:
css:层叠样式表,英文全名:cascading style sheets ,WEB 标准中的表现标准语言,简单说就是如何修饰网页信息的显示样式;
目前推荐遵循的是W3C发布的CSS3.0.
1998年5月21日由w3C正式推出的css2.0
CSS语法:
选择器(又称为选择符){属性:属性值;属性:属性值;}
选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者制定名称的元素.
属性:属性是指定元素所具有的属性,它是css的核心,css2共有150多个属性
属性值:属性值包括法定属性值及常见的数值加单位,如25px,或颜色值等。
CSS的引入方式:
-内部样式
-外部样式
-行内样式
内部样式的创建方式:
1、结构创建对象
2、在head里面书写标签style
注:使用style标记创建样式时,最好将该标记写在<head></head>;
<style type="text/css">
/*css语句*/
</style>外部样式引入:
1、创建对象
2、新建一个CSS文件
3、利用link或者import引入CSS文件
<link rel="stylesheet" href="CSS文件的路径">relation:用于定义文档关联
stylesheet:样式表
<style type="text/css">
@import url(目标文件的路径及文件名全称);
</style>注:@和import之间没有空格 url和小括号之间也没有空格;必须结尾以分号结束;
引入外部样式表link和import之间的区别
差别1:本质的差别:
link属于XHTML标签,而@import完全是CSS提供的一种方式。
差别2:加载顺序的差别:
当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
差别3:兼容性的差别:
@import是CSS2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
差别4:使用dom(document object model文档对象模型 )控制样式时的差别:
当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的.
行内样式
行内样式 又称为(行间样式、内联样式,嵌入式样式、内嵌样式)
语法:<标签 style="属性:属性值;属性:属性值;"></标签>
例:
<div style="width:500px; height:200px;"></div>样式表的优先级
A、行内样式表的优先级别最高
B、内部样式表与外部样式表的优先级和书写的顺序有关,后书写的优先级别高。就近原则(哪个CSS样式距离标签近显示哪个)
C、作用域:内联样式的作用域最小,只能应用于当前元素,其次是内部样式表,能应用于当前HTML文件,最后是外部样式表,能应用于所有链接的HTML文件。
样式表的权重
行内样式>内部样式>外部样式
CSS选择器整体分为5大类:
1、基本选择器
2、层次选择器
3、伪类选择器
4、属性选择器
5、伪对象(伪元素)选择器
基本选择器分类
1、类型选择器(标签选择器)
2、Class选择器(类选择器)
3、ID选择器
4、通配符
5、群组选择器
类型选择器(标签选择器)
-使用场景:
想要改变某个元素的默认样式或者统一文档某个元素的显示效果时
-语法:
标签{属性:属性值;} 例如:div{width:200px;}
Class选择器(类选择器)
-使用场景:
想要区分某个或者某些标签时,比如想要区分2个div
-语法:
.Class名字{属性:属性值;} 例如:.box{width:300px}
*Class可以给多个属性值,多个属性值之间用空格隔开。例如: <div class="box a1 a3">
class属性值的注意点:
1、不能纯数字开头
2、不建议使用中文,因为容易造成乱码。
3、如果需要符号配合,可以使用-或者_,其他符号不可以
4、建议命名的时候,采用语义化命名
box 盒子 head 头部 foot 尾部
ID选择器
-使用场景:
想要区分某个或者某些标签的时,比如想要区分2个div
-语法:
#id名字{属性:属性值;} 例如: #box{width:300px;}
注意点:ID具有唯一性,属性值只能是1个
通配符
-使用场景:
想让所有的标签同时改变样式的时候
-语法:
*{属性:属性值;} 例如:
*{color:red;}例如:全局声明div的边框外部和元素距离为0
(快捷键:m0+p0 回车)
*{
margin:0;
padding:0;
}群组选择器
-使用场景:
当几个元素样式一样时,可以共同调用一个声明,元素之间用逗号分隔
-语法:
选择器1,选择器2,选择器3{属性:属性值;}
例如:
.box,p,#a2{width:300px;}CSS选择器权重
1、类型(元素)选择器(标签选择器) 0001
2、Class选择器(类选择器) 0010
3、ID选择器 0100
3、行内样式 1000
行内>内部>外部
ID > class > 标签
CSS选择器的解析规则
1、当不同选择符的样式设置有冲突的时候,高权重选择符的样式会覆盖低权重选择符的样式。
2、相同权重的选择符,样式遵循就近原则,哪个选择符嘴壶定义,就采用哪个选择符样式。
CSS属性
font-size:; 字体大小
px 像素
em 父元素的一个字体大小
rem 根元素的一个字体大小
font-family:; 字体
color:; 颜色
英文单词
rgb(123,0,0) 0~255
rgba(123,0,0.5) 最后的0-1表示透明到不透明
#FEF6RF 十六进制 0-9 a-f
font-weight:; 文字加粗
例:font-weight: normal; 取消加粗,常规常规显示
-bold 加粗
-bolder 更粗
-lighter 变细
-100-900 100-300 400-500 600-900
font-style:; 文本倾斜
例:font-style: normal; 取消倾斜,常规显示
-litalic 倾斜
-oblique 倾斜
text-align:; 水平对齐方式
text-align:; 水平对齐方式(只针对文本或图片)
例:text-align:left; 左对齐
-right 右对齐
-center 居中对齐
-justify 两端对齐(部分浏览器中对于中文不起作用)
vertical-algin:; 垂直对齐方式
例:vertical-algin:top; 上对齐
bottom 下对齐
middle 居中对齐
baseline 基线对齐
text-decoration:; 文本修饰
例:text-decoration:none; 没有修饰,取消下滑线
-underline 添加下划线
-overline 添加上划线
-line-through 添加删除线
text-indent:value; 首行缩进
例:text-indent:2em;
text-indent:10px;
-可以取负值,而且只对第一行起作用。对行内元素不起作用。
text-transform:; 控制字母大小写
letter-spacing:value; 字间距
-控制英文字母和汉字的字距
word-spacing:value; 词间距
-控制英文单词词距
font:bolder italic 12px/1.5em "宋体"; 文字属性简写
list-style:; 列表样式
例:list-style:none; 清空列表样式
-list-style-type:; circle square none disc 定义列表符号样式
-list-style-image:url(); 使用图片作为列表符号
-list-style-position:; outside inside 定义列表符号的位置
border:1px solid #ddd; 边框
-border-top:; 顶边框
-border-bottom:; 底
-border-right:; 右
-border-left:; 左
-border-width:; 宽
-border-style:; 样式 solid dashed dotted
-border-color:; 颜色
例:显示一个三角
div{
width:0px;
height: 0px;
border-top:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid rgb(231, 69, 96);
border-right:20px solid transparent;
}float:;浮动属性(半脱离标准文档流)
例:float:left; 左浮动,从左往右显示
-right 右浮动,从右向左显示
-none 默认
1、一个浮动的元素 会对后面的元素造成影响
2、子元素浮动 父元素宽度小于子元素宽度之和时,后面的元素会被挤下去
3、如果浮动元素中有一个高度不一致 会影响下一行浮动元素正常显示 被卡住
4、子元素浮动 父元素的高度为0
-解决方法:在父元素中 所有浮动的子元素后面添加空元素(块) 为该元素添加 clear:both
clear:; 清除浮动
例:clear:left; 清除左浮动元素带来的影响
-right 清除右浮动元素带来的影响
-both(最常用) 清除上面所有浮动元素带来的影响
background背景
-background-color:; 背景颜色
-background-image:url(背景图片的路径及全称); 背景图片的设置
-background-repeat:; 背景图片平铺属
no-repeat 不平铺
repeat 平铺
repeat-x X轴平铺
repeat-y Y轴平铺
background-position:x轴 y轴 背景图的位置
例:
background-position:10px 20px;
background-position:30% 20%;
background-position:top center;
banckground-attachment:; fixed(固定) scroll(滚动-默认) 背景图的固定
盒模型
宽 高边框 内边距 外边距
padding:;内边距
例:padding:100px 30px 40px 20px;
一个值 一圈相等
两个值 上下 左右
三个值 上 左右 下
四个值 上右下左 顺时针顺序
- padding-top:;
- padding-right:;
- padding-bottom:;
- padding-left:;
注意: 内边距添加后 会加到原来总宽高上
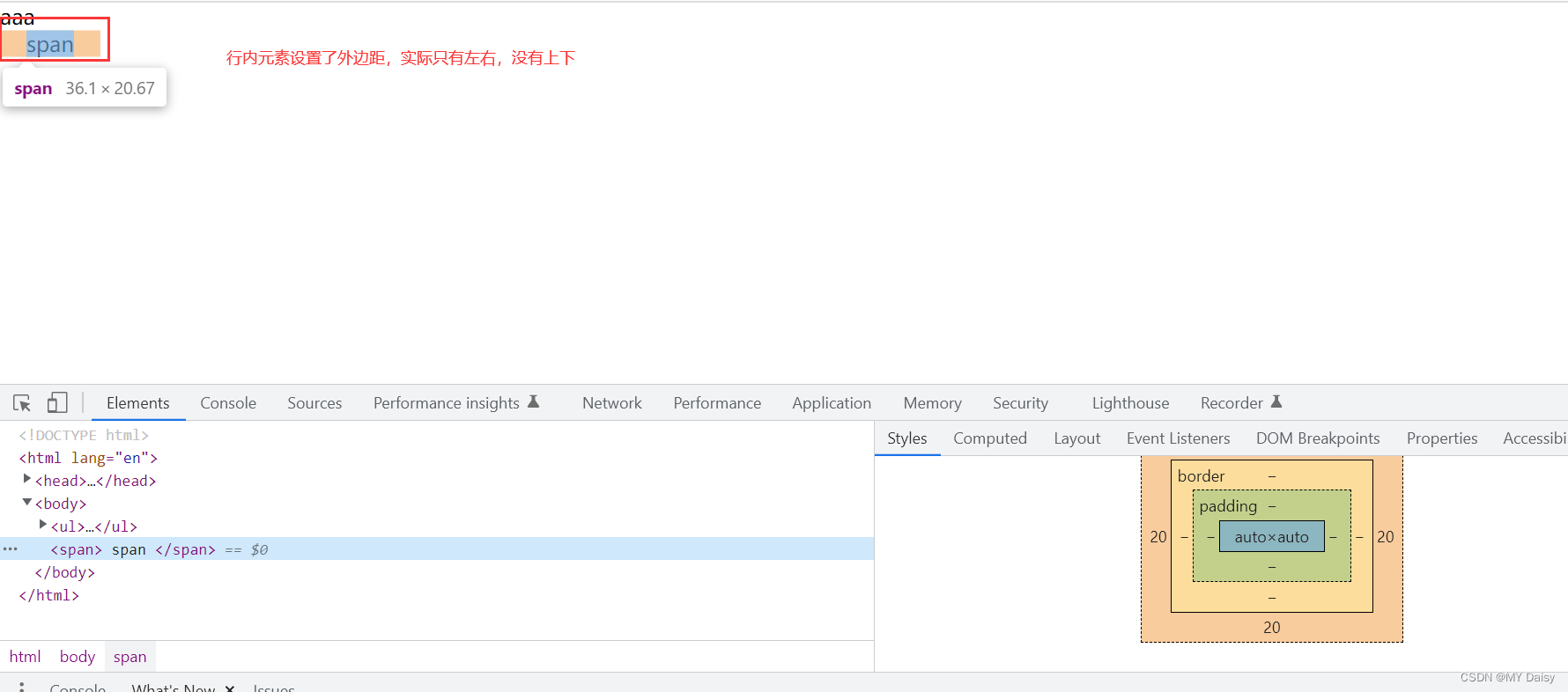
margin:; 外边距( 元素到元素)
例:margin:100px 30px 40px 20px;
一个值 一圈相等
两个值 上下 左右
三个值 上 左右 下
四个值 上右下左 顺时针顺序
* 左右相加,上下重叠(取最大值)
左右相邻的两个元素,左右相邻的外边距要相加
上下相邻的两个元素,上下相邻的外边距会重叠,外边距要取两者的最大值。
margin: 0 auto; (浮动的时候不起作用)
在该元素有宽度的情况下,会在父元素的夸宽度中居中显示。
为子元素添加margin-top时 会连带着父元素一起下来
解决方法:
1、为父元素添加padding-top代替
2、为父元素或该元素浮动
3.为父元素添加边框