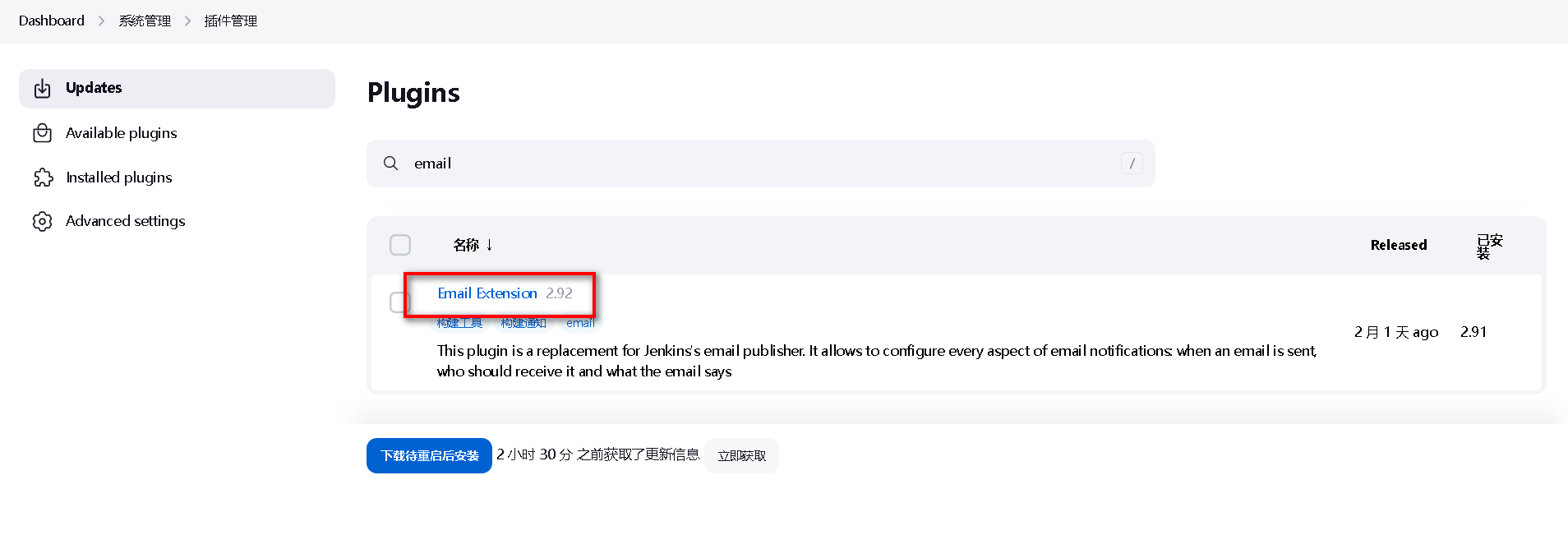
1、下载Email Extension插件

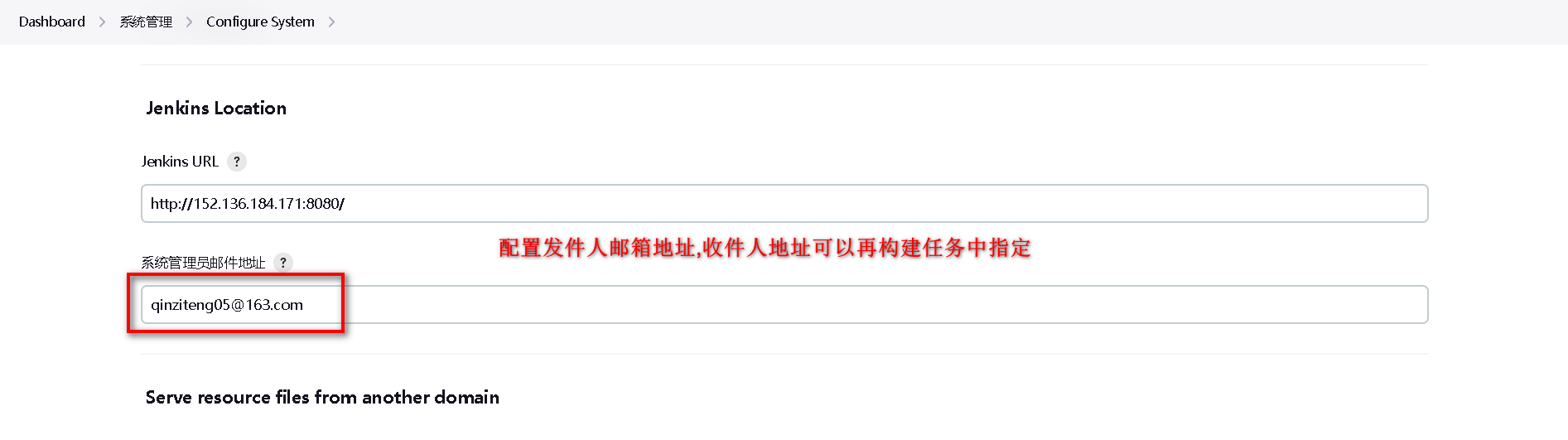
2、配置发件人邮箱地址
系统管理 > 系统配置

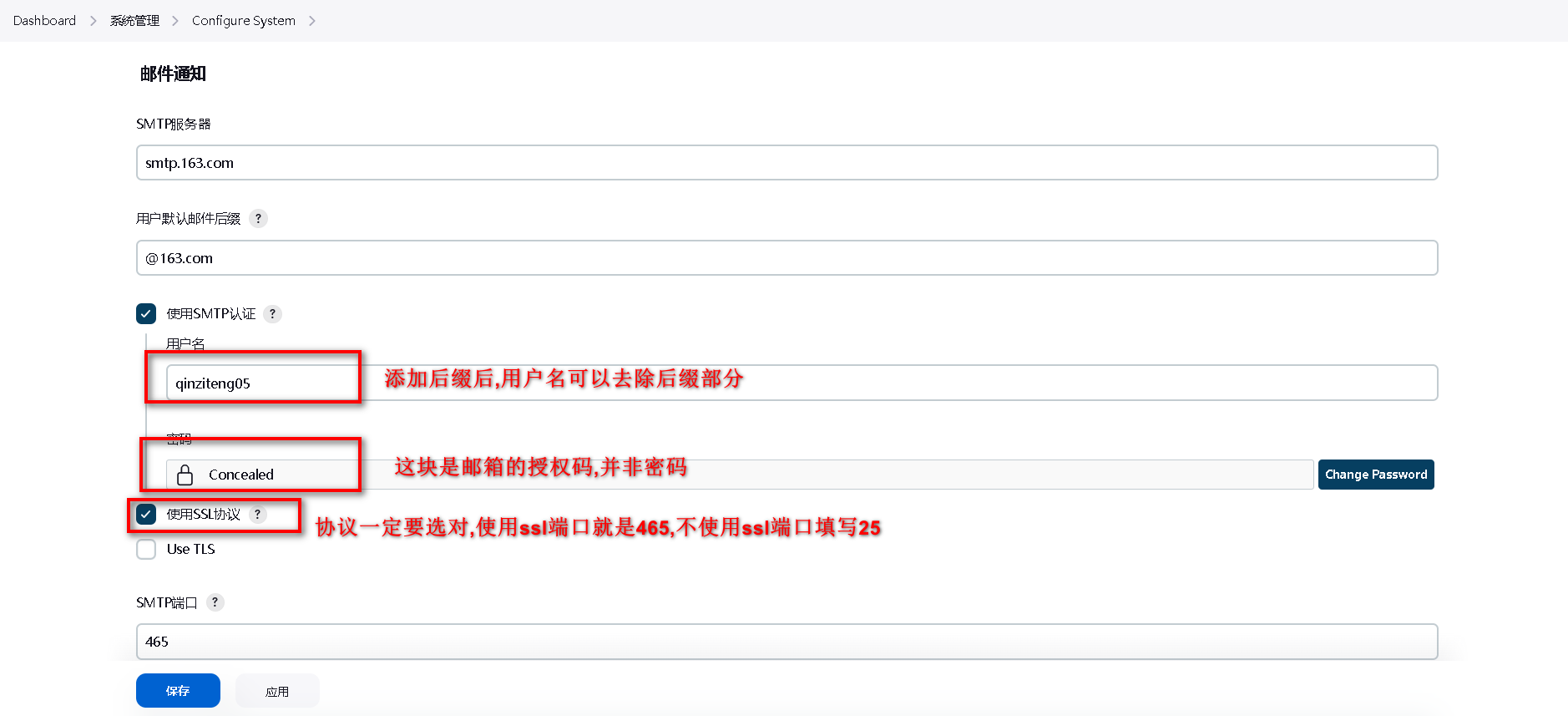
3、配置邮件通知
系统管理 > 系统配置 > 邮件通知

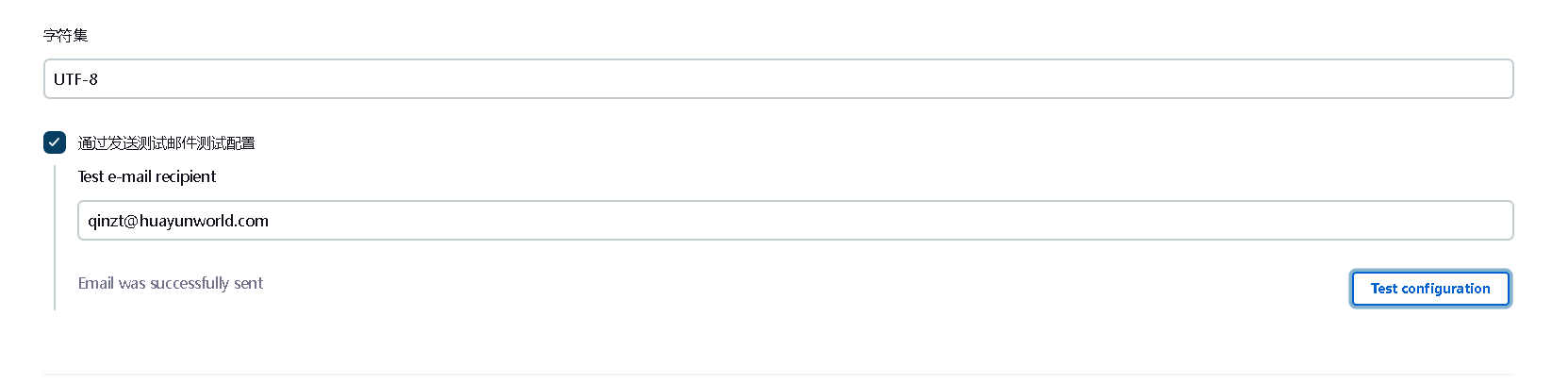
往下滑找到 通过发送测试邮件测试配置 测试

如果以上配置没有问题,会发送一封测试邮件到服务器中,如果有问题请优先检查一下端口号和是否使用SSL是否能对应行。
4、拓展邮件通知
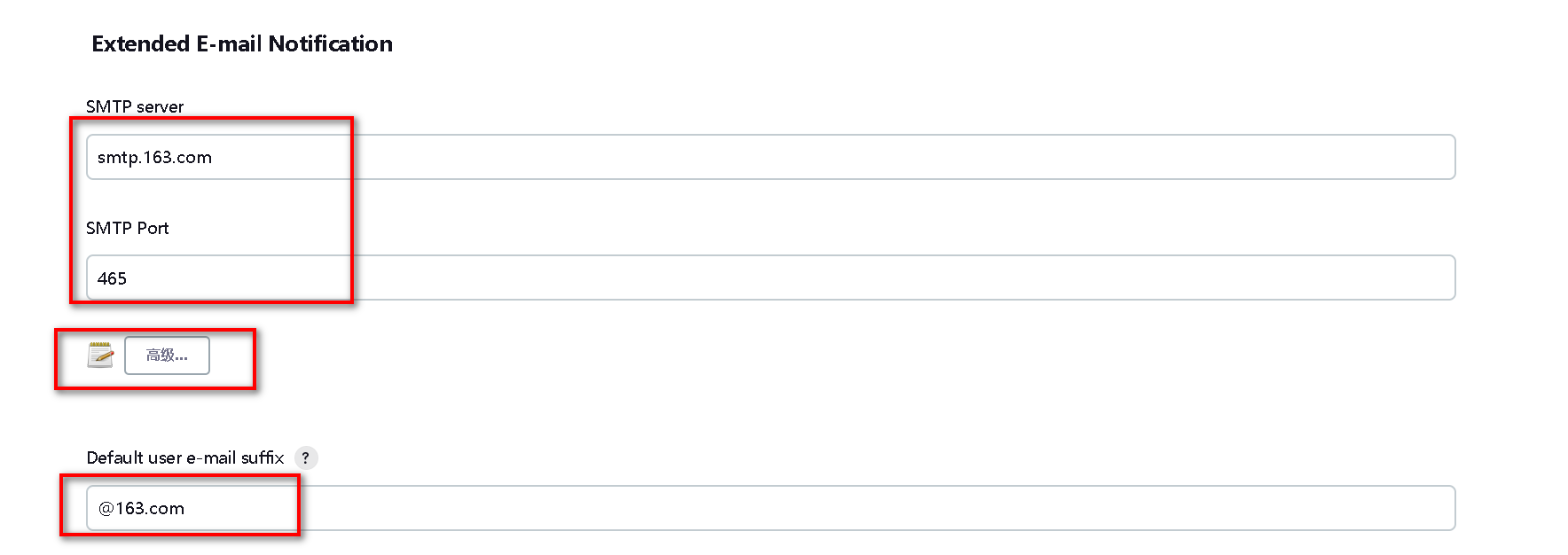
系统管理 > 系统配置 > Extended E-mail Notification
Jenkins默认安装了 Mailer Plugin插件用于实现邮件通知功能,但 Mailer Plugin功能简单不能满足一些复杂需求,如:自定义邮件标题、内容等。Extended E-mail Notification(ext mail)是一个功能更为齐全,使用也更为复杂的插件。

点击 高级 添加凭证 就是邮箱的账号密码(授权码)


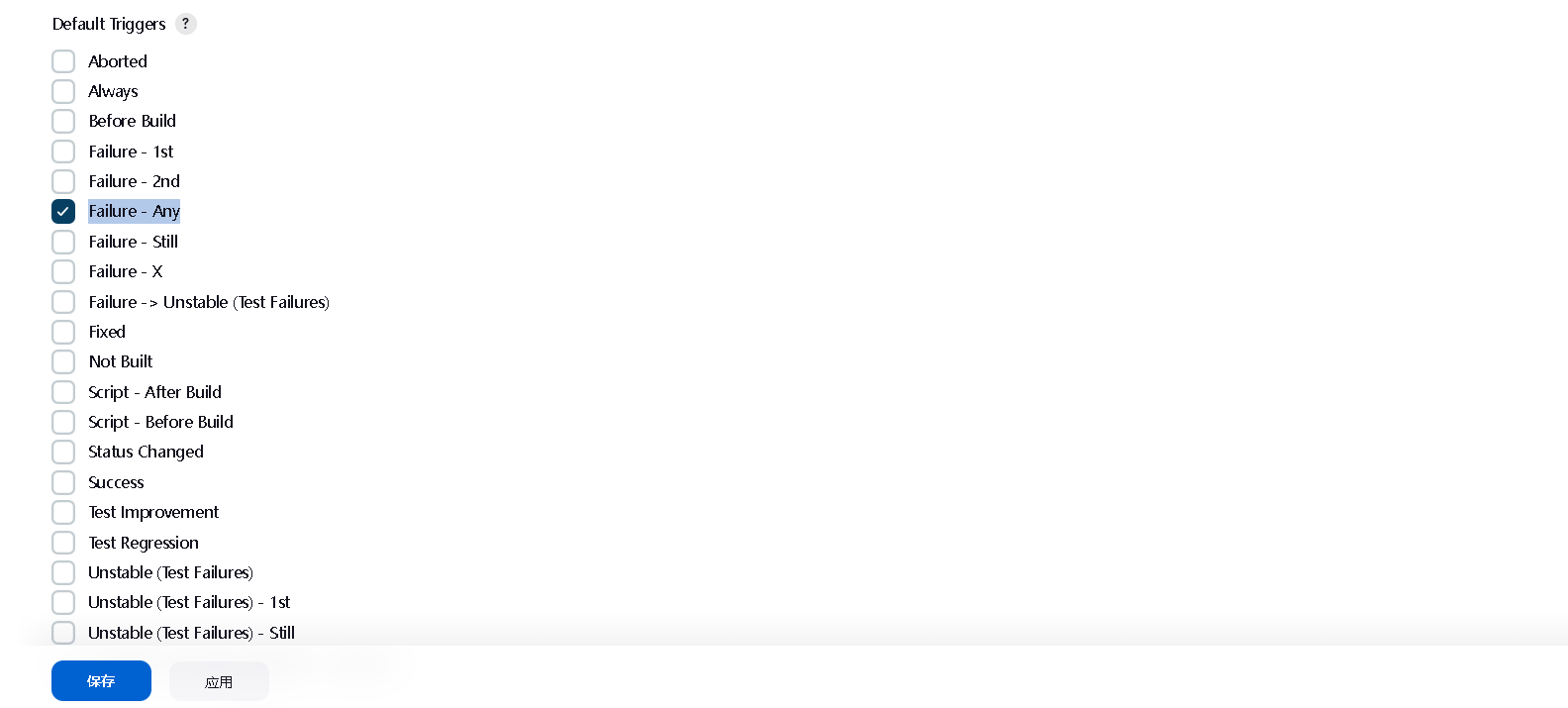
默认的 触发器 当发生那些事件的时候触发自动发送邮件

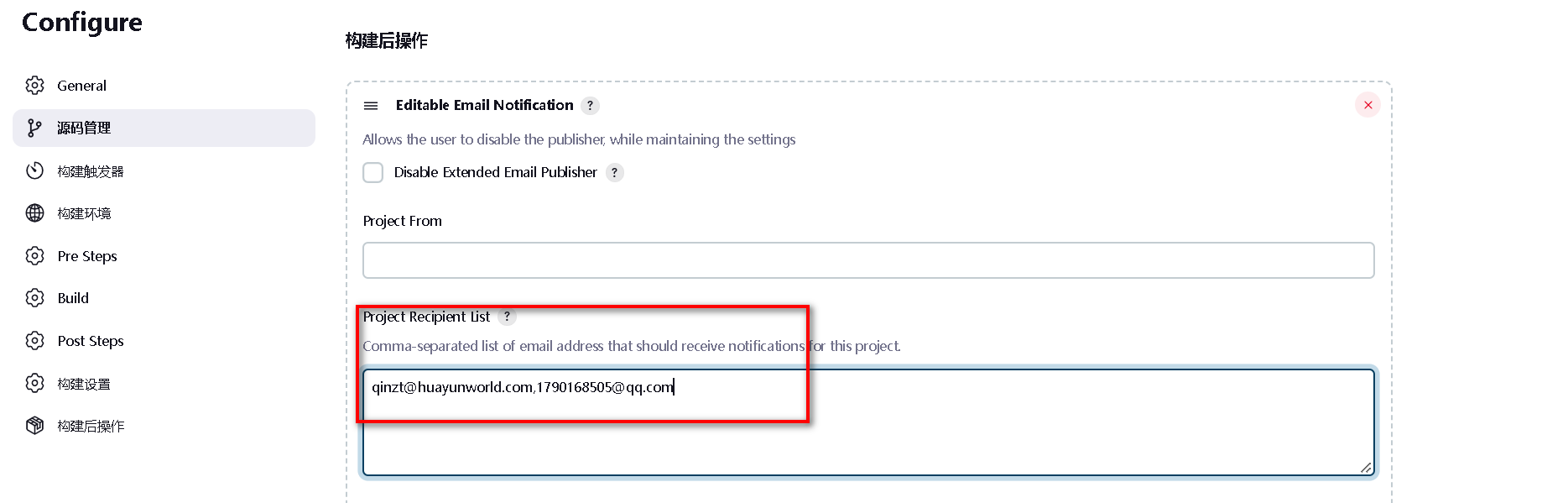
5、构建任务时添加邮件通知

在Project Recipient List中添加发送邮箱地址,多个以 逗号 隔开

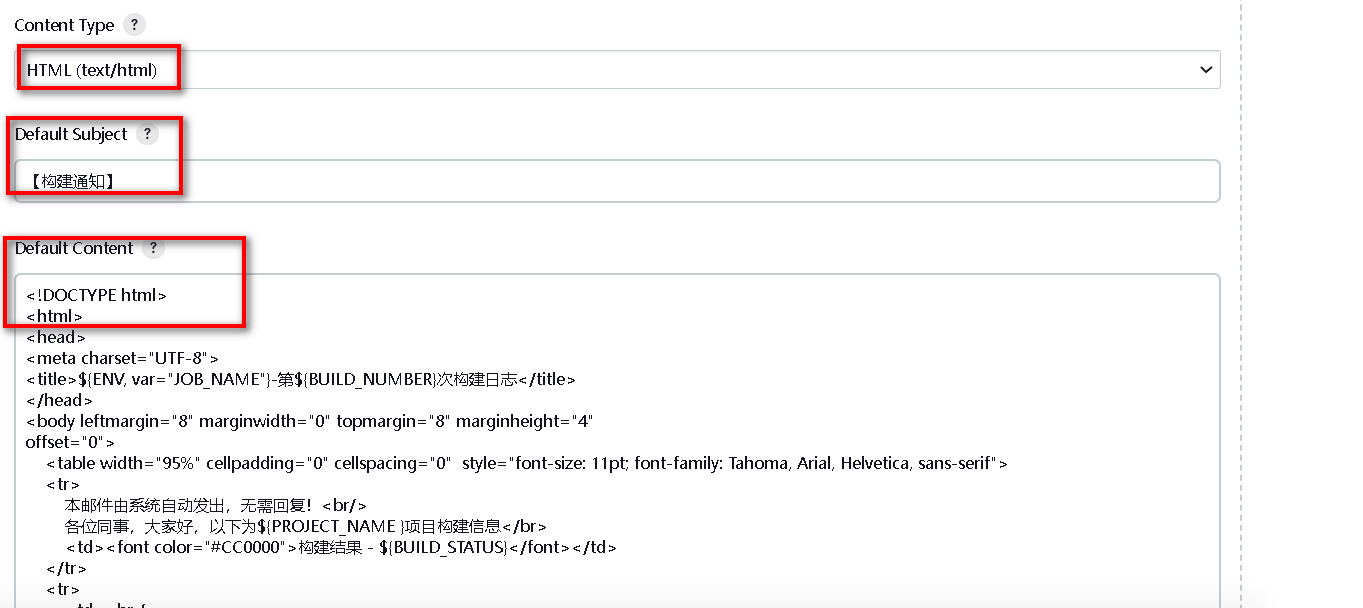
设置发送标题+内容

下面是我使用的邮件内容模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>项目描述 : ${JOB_DESCRIPTION}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">变更集</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<td>${JELLY_SCRIPT,template="html"}<br/>
<hr size="2" width="100%" align="center" /></td>
</tr>
</table>
</body>
</html>
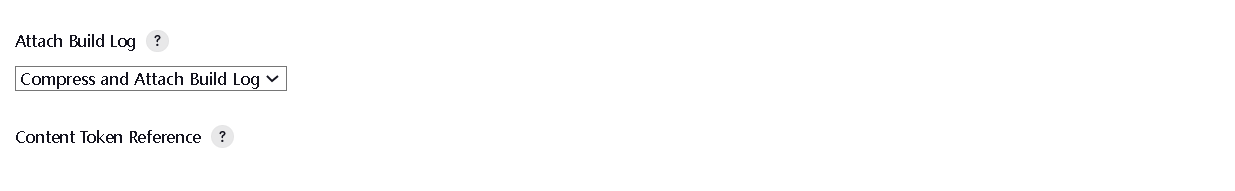
选择是否发送构建日志作为邮件附件

- Do Not Attach Build Log:不发送构建日志
- Attach Build Log:发送构建日志
- Compress and Attach Build Log:压缩并发送构建日志
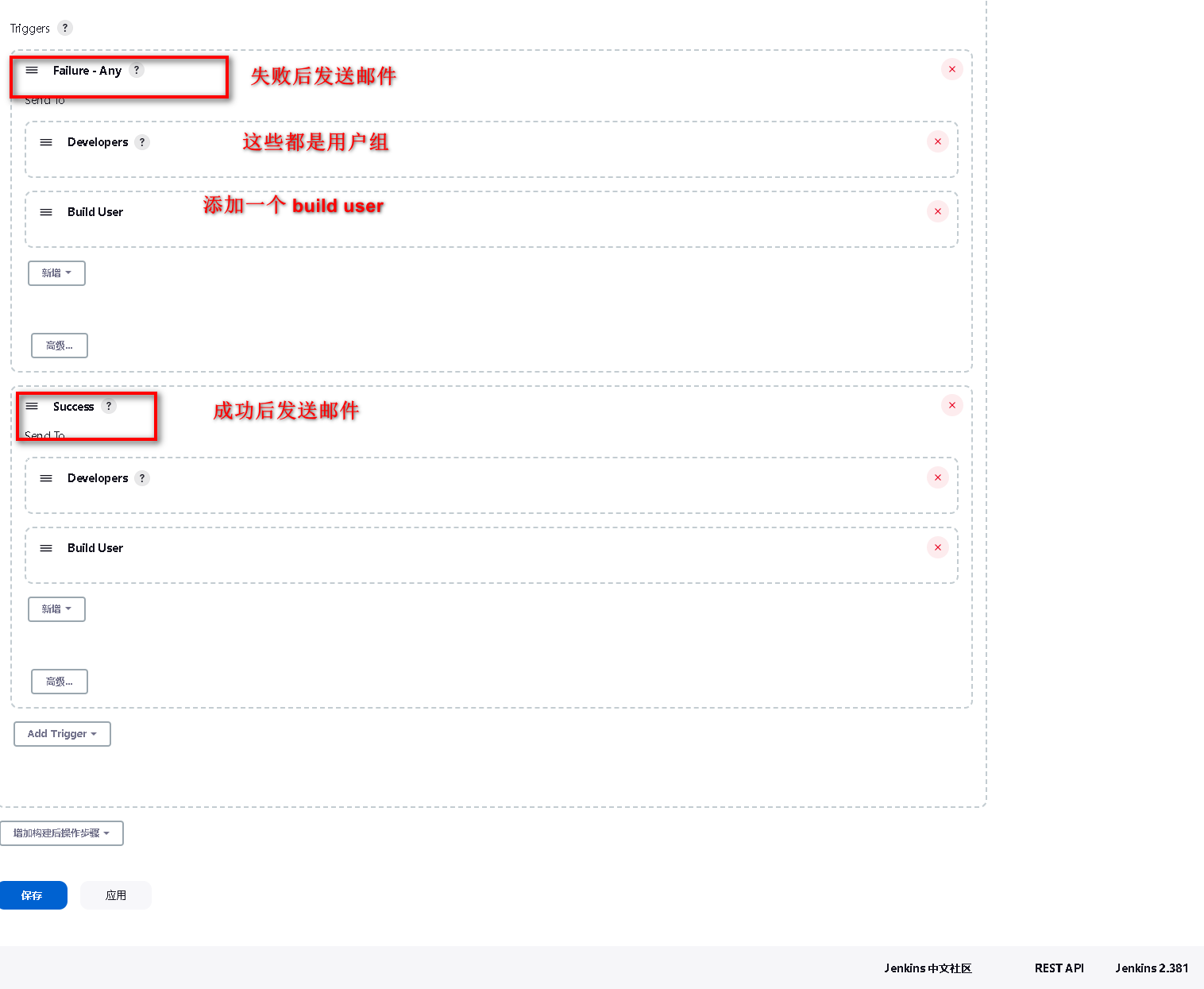
点击 Advanced Settings... 配置触发器

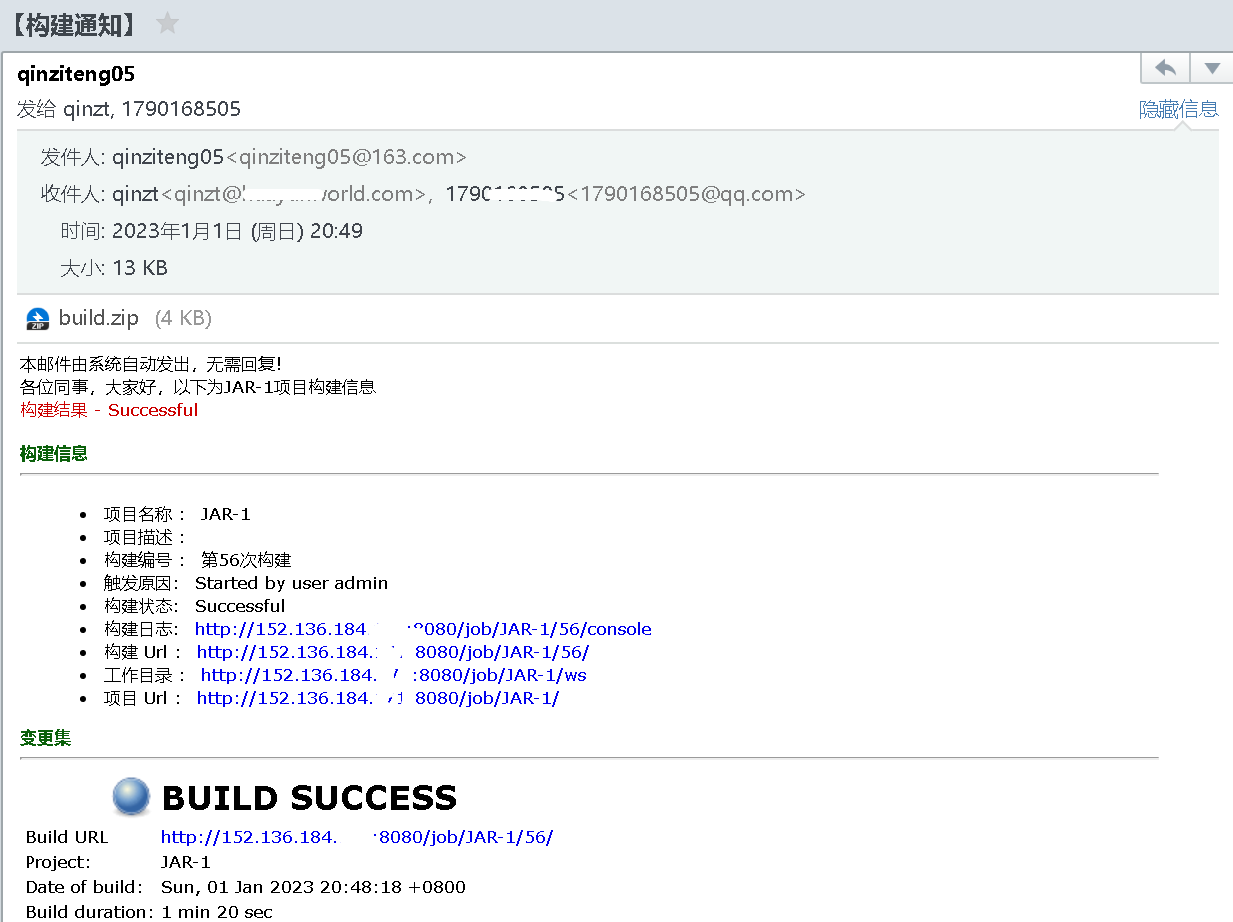
最终效果图如下: