LED数码管原理
LED数码管有两大类,一类是共阴极接法,另一类是共阳极接法,共阴极就是各段的显示字码共用一个电源的负极,是高电平点亮,共阳极就是各段的显示字码共用一个电源的正极,是低电平点亮。只要控制其中各段LED的亮灭即可显示相应的数字、字母或符号。
共阴和共阳极数码管的内部电路,它们的发光原理是一样的,只是它们的电源极性不同而已,共阴为所有的LED负极接在一起,共阳为所有的LED正极接在一起。
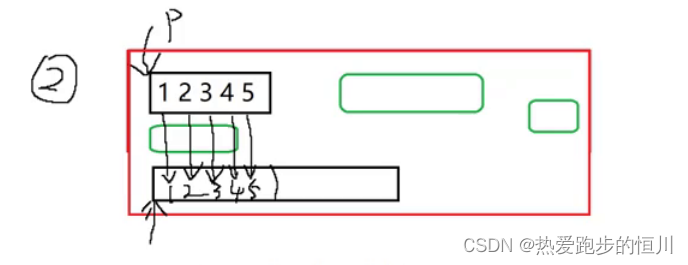
下图为1位数码管的共阴极和共阳极原理图:

字符编码交互演示
演示效果 点击各段显示单元,下方即可生成显示码,按照从右到左,从低到高的顺序

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<title>7段数码管</title>
<style>
#msg {font:normal larger serif;}
</style>
<script>
function init(){
document.querySelector('svg #stroke').addEventListener('mousedown', function(evt){
if(evt.button!=0) return;
var e = evt.srcElement;
if(e.tagName == 'polygon' || e.tagName=='circle'){
if(e.getAttribute('class')=="on") e.setAttribute('class', "off");
else e.setAttribute('class', "on");
evt.stopPropagation();
evt.preventDefault();
updatemsg();
}
});
updatemsg();
}
function updatemsg(){
var seg1 = '';
document.querySelectorAll('svg #stroke *').forEach(e=>{
if(e.getAttribute('class')=='on') seg1 = '1' + seg1;
else seg1 = '0' + seg1;
});
var seg2 = '';
for(var i=0;i<8;i++){
seg2 += seg1[i]=='0'? 1:'0';
}
document.querySelector('#msg').innerHTML = '<p>共阳:' + seg2 + ' HEX: 0x' + bin2hex(seg2) +'<br>共阴:' + seg1 + ' HEX: 0x' + bin2hex(seg1)+'</p>';
}
function bin2hex(bin){
var s=parseInt(bin, 2).toString(16);
if(s.length==1) s='0'+s;
return s.toUpperCase();
}
window.onload = init;
</script>
</head>
<body>
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="216px" height="288px" viewBox="0 0 432 576" xml:space="preserve">
<style>
.label {font:italic 54px sans-serif;}
polygon, circle {stroke:#333;stroke-width:2; stroke-miterlimit:10;opacity:.5;}
.on {fill:#F33;}
.off {fill:#EEE;stroke:#333;}
text {cursor:default;user-select:none;}
</style>
<g>
<g>
<text x="151" y="72" class="label">a</text>
<text x="270" y="190" class="label">b</text>
<text x="270" y="421" class="label">c</text>
<text x="151" y="540" class="label">d</text>
<text x="33" y="421" class="label">e</text>
<text x="33" y="191" class="label">f</text>
<text x="151" y="295" class="label">g</text>
<text x="335" y="527" class="label">dp</text>
</g>
<g id="stroke">
<polygon id="a" class="off" points="278,55 242,91 98,91 62,55 98,19 242,19"/>
<polygon id="b" class="off" points="287,64 323,100 323,244 287,280 251,244 251,100"/>
<polygon id="c" class="off" points="287,295 323,331 323,475 287,511 251,475 251,331"/>
<polygon id="d" class="off" points="278,520 242,556 98,556 62,520 98,484 242,484"/>
<polygon id="e" class="off" points="53,295 89,331 89,475 53,511 17,475 17,331"/>
<polygon id="f" class="off" points="53,64 89,100 89,244 53,280 17,244 17,100"/>
<polygon id="g" class="off" points="278,287 242,323 98,323 62,287 98,251 242,251"/>
<circle id="dot" class="off" cx="373" cy="515" r="41"/>
</g>
</g>
</svg>
<div id="msg">
</div>
</body>
</html>