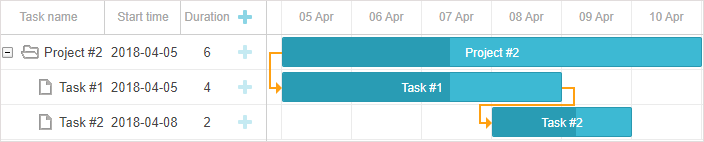
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。
DHTMLX Gantt 最新下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
基本初始化
开始学习如何在服务器端使用甘特构建应用程序之前,看看如何初始化,或者简单地说,在页面上显示甘特图。
要在页面上显示基本甘特图,请按照 3 个步骤操作:
1.页面上包含 dhtmlx甘特图代码文件。
2.在页面上创建 DIV 容器。
3.在新创建的容器中使用初始化方法。作为参数,该方法采用甘特图将显示在其中的 HTML 容器(或其 id)。
<!DOCTYPE html>
<html>
<head>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>
<body>
<div id="gantt_here" style='width:1000px; height:400px;'></div>
<script type="text/javascript">
gantt.init("gantt_here");
</script>
</body>
</html>

DHTMLX Gantt享有超十年声誉,支持跨浏览器和跨平台,性价比高,可满足项目管理控件应用的所有需求,是最完善的甘特图图表库。以上就是如何开始使用 dhtmlxGantt 的教程,感谢阅读!