参考资料
- SpringBoot–LocalDateTime格式转换(前端入参)
- SpringBoot @InitBinder注解绑定请求参数
目录
- 一. 实现Converter<S, T>接口的方式
- 二. 全局@ControllerAdvice + @InitBinder注解的方式
- 三. RequestMappingHandlerAdapter的方式
- 四. 效果
分析
⏹当前台的提交数据的Content-Type为以下情况
application/x-www-form-urlencoded: 表单提交。multipart/form-data: 二进制流提交,多用于上传文件。
的时候,使用此转换方式。
⏹ 会用到全局日期转换工具类DateUtil.formatDateStrToDateAllFormat(),详情可以参考 SpringBoot JSON全局日期格式转换器
一. 实现Converter<S, T>接口的方式
- 实现
Spring的Converter接口,指定将String转换为Date
import org.springframework.core.convert.converter.Converter;
import org.springframework.stereotype.Component;
import java.util.Date;
@Component
public class GlobalFormStrToDateConvert implements Converter<String, Date> {
@Override
public Date convert(String dateStr) {
try {
return DateUtil.formatDateStrToDateAllFormat(dateStr);
} catch (Exception e) {
return null;
}
}
}
二. 全局@ControllerAdvice + @InitBinder注解的方式
@ControllerAdvice注解会拦截所有controller请求,配合@InitBinder注解,在参数封装到实体类之前将String日期转换为Date日期。
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.InitBinder;
import java.beans.PropertyEditorSupport;
import java.util.Date;
@ControllerAdvice
public class GlobalFormStrToDateConvert {
@InitBinder
protected void dateStrToDate(WebDataBinder binder) {
binder.registerCustomEditor(Date.class, new PropertyEditorSupport() {
@Override
public void setAsText(String dateStr) throws IllegalArgumentException {
Date date = DateUtil.formatDateStrToDateAllFormat(dateStr);
setValue(date);
}
});
}
}
三. RequestMappingHandlerAdapter的方式
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.bind.support.WebBindingInitializer;
import org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter;
import java.beans.PropertyEditorSupport;
import java.util.Date;
@Configuration
public class GlobalFormStrToDateConvert {
@Bean
public RequestMappingHandlerAdapter webBindingInitializer(RequestMappingHandlerAdapter requestMappingHandlerAdapter) {
// 通过lombda表达式创建WebBindingInitializer对象
WebBindingInitializer webBindingInitializer = binder -> binder.registerCustomEditor(Date.class, new PropertyEditorSupport() {
@Override
public void setAsText(String dateStr) {
Date date = DateUtil.formatDateStrToDateAllFormat(dateStr);
setValue(date);
}
});
requestMappingHandlerAdapter.setWebBindingInitializer(webBindingInitializer);
return requestMappingHandlerAdapter;
}
}
四. 效果
⏹前台JS
const jsonData = {
// 👉待处理的日期字符串数据
birthday: '20210105',
nameAA: 'jiafeitian',
hobby: '吃饭'
};
$.ajax({
url: '后台url',
type: 'POST',
// 对象转换为json字符串
data: jsonData,
// 指定为表单提交
contentType: "application/x-www-form-urlencoded",
success: function (data, status, xhr) {
console.log(data);
}
});
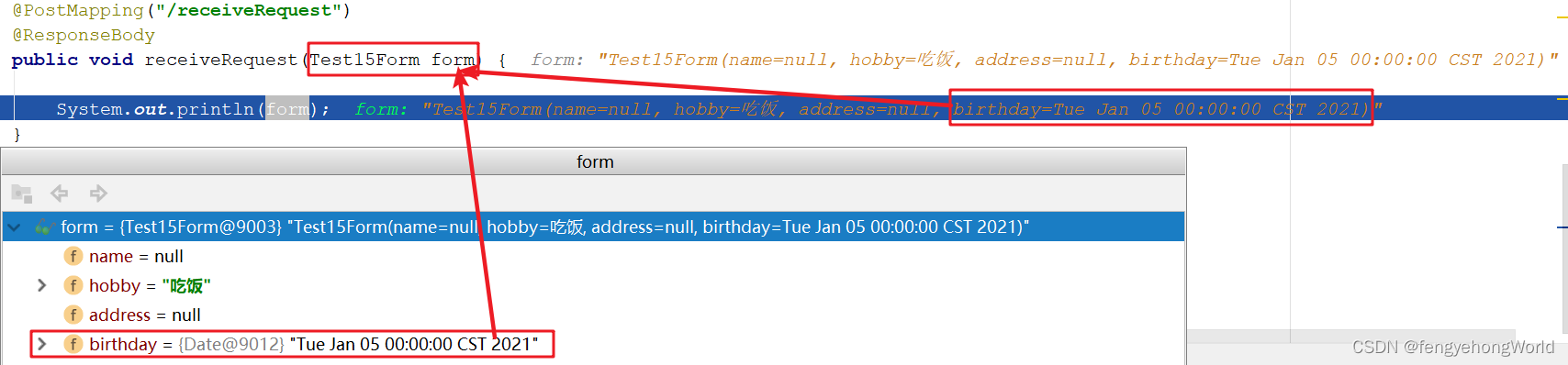
⏹后台Form
import lombok.Data;
import java.util.Date;
@Data
public class Test15Form {
private String name;
private String hobby;
private String address;
// 用来接收的Date类型的数据
private Date birthday;
}
👇可以看到前台提交的日期字符串被转换为Date格式了