背景
随着现代城市交通建设的飞速发展,各个城市的地铁路线和地铁站点也是越来越多。地铁极大的方便了广大人民的交通出行。作为Giser,经常会遇到需要将一份shp数据在地图上展示,甚至需要在网页端进行浏览的需要。把shp这种空间矢量数据进行web展示的方法有很多种。第一种可以采用Arcgis的技术栈,通过ArcgisServer把数据发布成服务,然后进行服务的展示。第二种可以采用SuperMap的技术栈,也是同样的技术思想,把数据发布出来。第三种是面向Java开发人员的,我们可以采用开源的Geoserver路线,把数据使用GeoServer发布成wms服务,再采用Leaflet等webgis可视化组件来进行展示。
本文重点介绍基于LeafLet进行GeoServer发布的Wms服务加载过程中遇到的叠加展示问题,以及怎么解决这个叠加问题,让gis服务于专业分析及可视化。如果您在使用的过程当中也遇到了这个问题,可以参考本文来进行解决。
一、数据说明
这里使用的数据来源与互联网数据分享,是全国的地铁站点数据,采用EPSG:4326 - WGS 84,字符编码:UTF-8,包含了全国主要地铁城市的站点信息。

1、数据解读
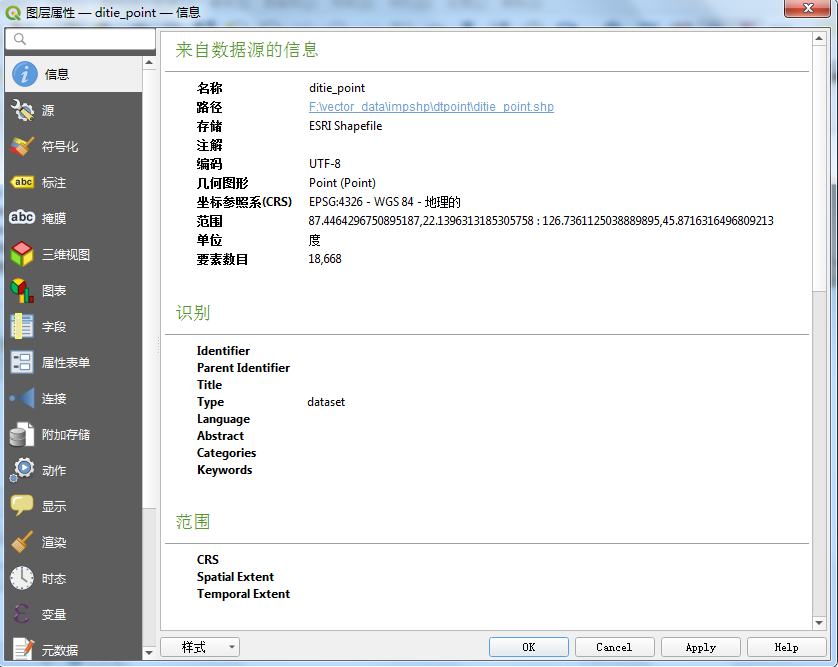
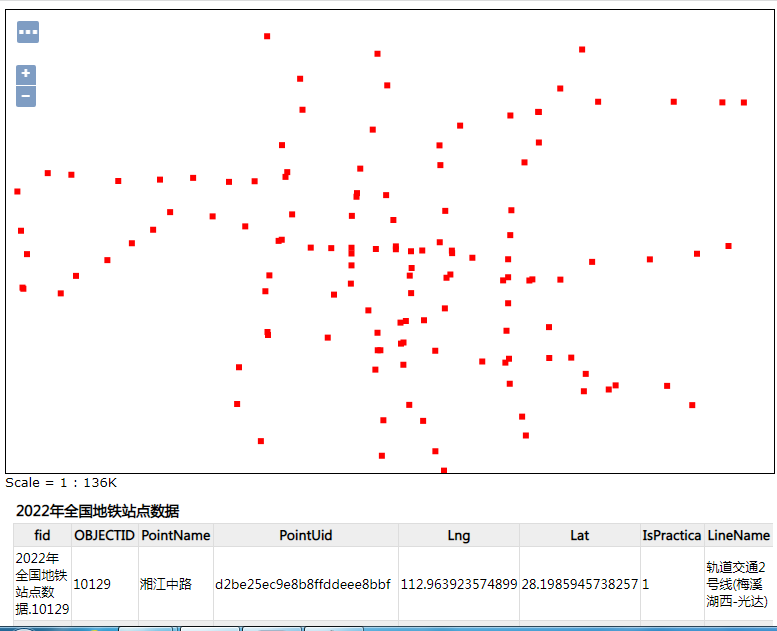
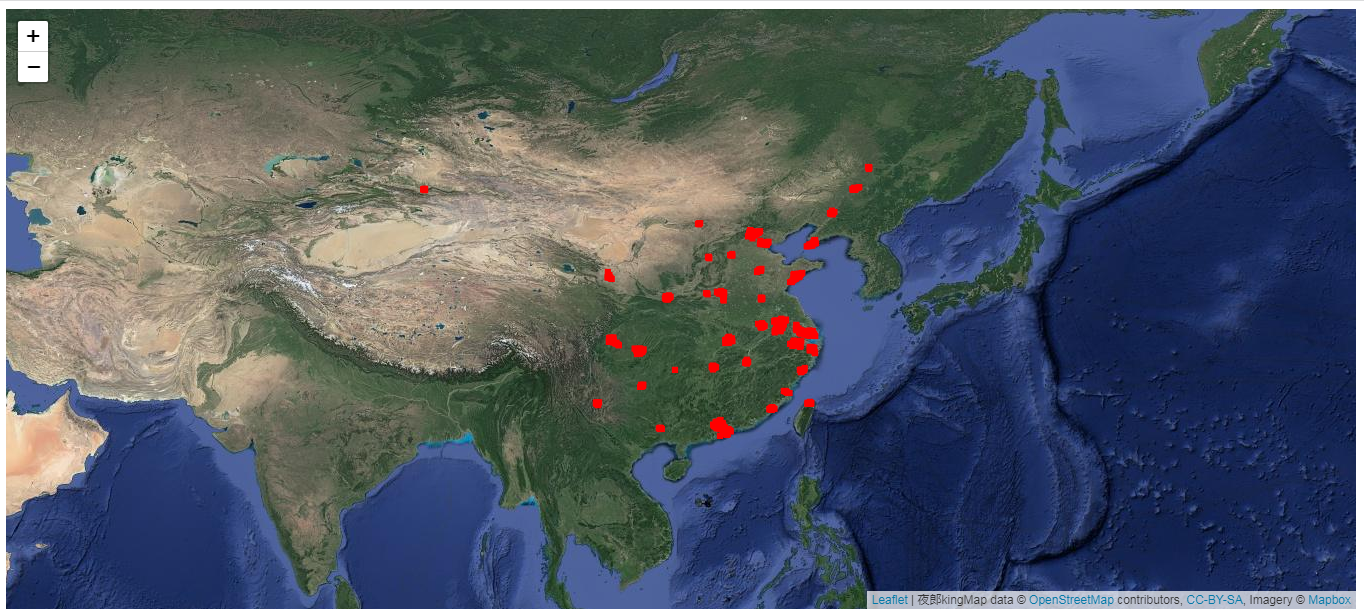
使用ArcgisMap软件可以打开编辑shp数据,这里使用Qgis免费软件进行数据的查看和编辑。在采用GeoServer发布之前,先来简单预览一下数据。为了比较直观的看到地铁的所在省份,额外叠加了全国的省份数据(也是shp格式的)。

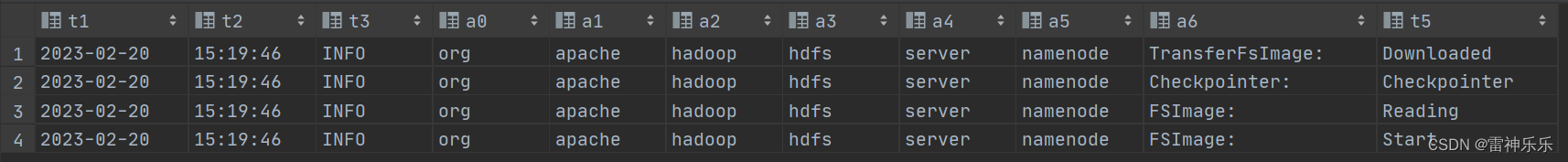
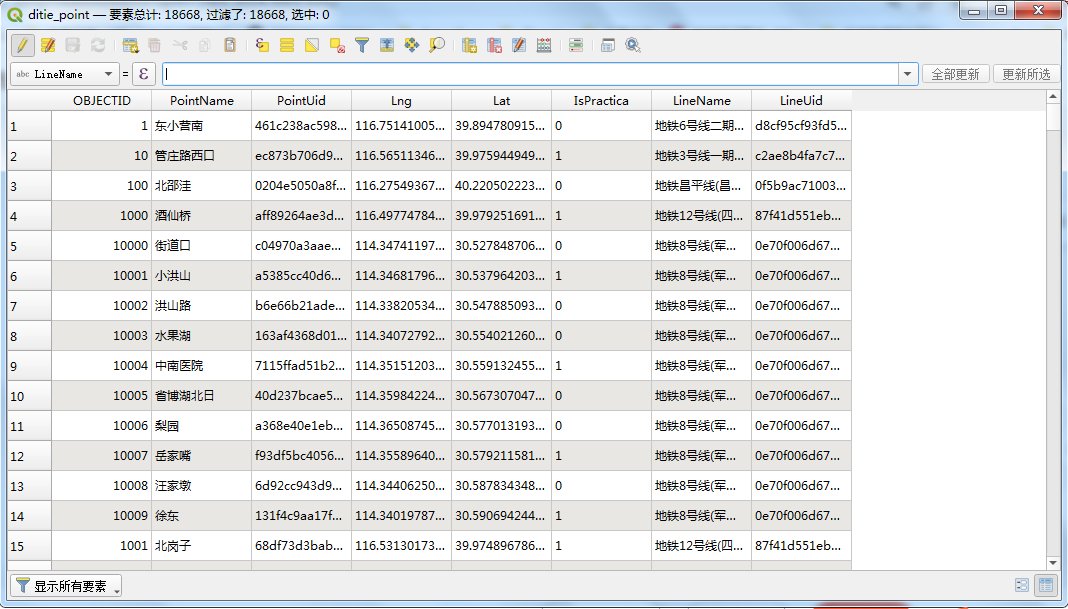
使用Qgis的属性表查看功能,可以看到如下的地铁站点信息,包含的主要字段有:
| 序号 | 名称 | 别名 | 类型 | 长度 | 精度 | |
| 0 | OBJECTID | 主键ID | Long | 10 | 0 | |
| 1 | PointName | 地铁站名称 | String | 16 | 0 | |
| 2 | PointUid | 地铁站标识码 | String | 80 | 0 | |
| 3 | Lng | 经度 | String | 20 | 0 | |
| 4 | Lat | 纬度 | String | 20 | 0 | |
| 5 | IsPractica | 中转站 | String | 50 | 0 | |
| 6 | LineName | 路线名称 | String | 50 | 0 | |
| 7 | LineUid | 路线标识码 | String | 50 | 0 |

2、GeoServer服务发布
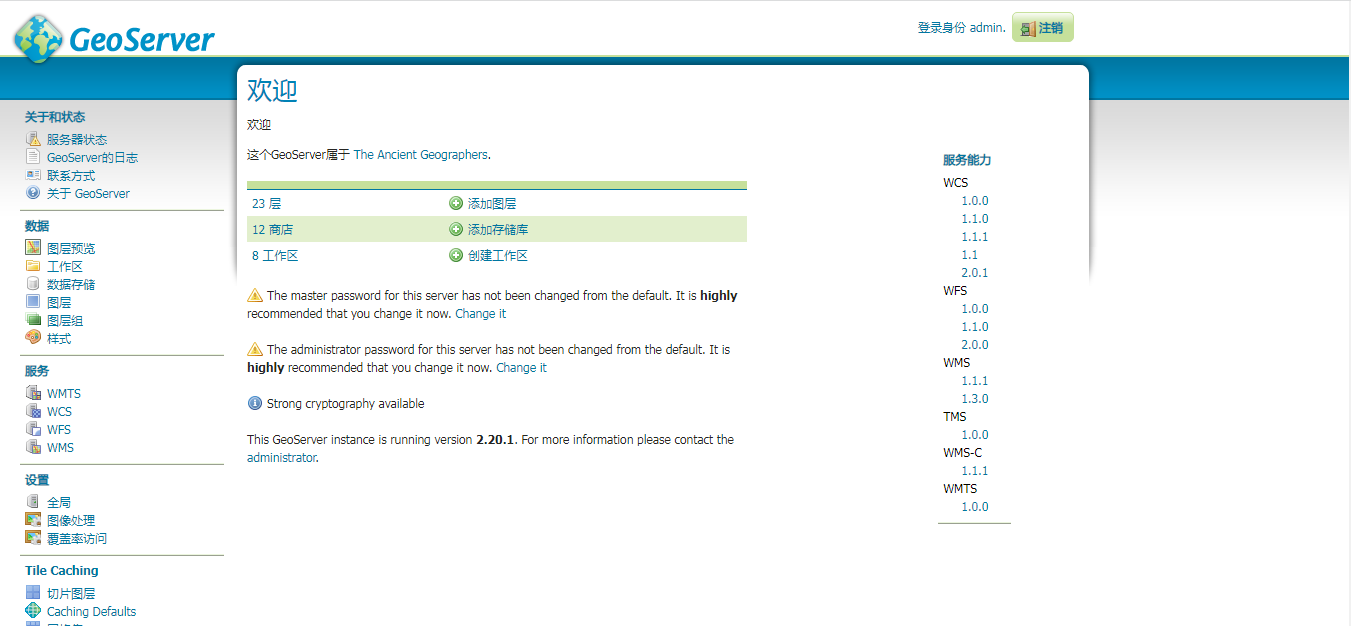
关于GeoServer的相关知识,这里不赘述,以后可以专门花一些时间来讲解GeoServer的知识以及如何进行二次开发。这里仅简单讲解GeoServer中服务的发布已经如何进行服务的调试预览。把本地的GeoServer服务启动后,在其管理页面中可以看到。

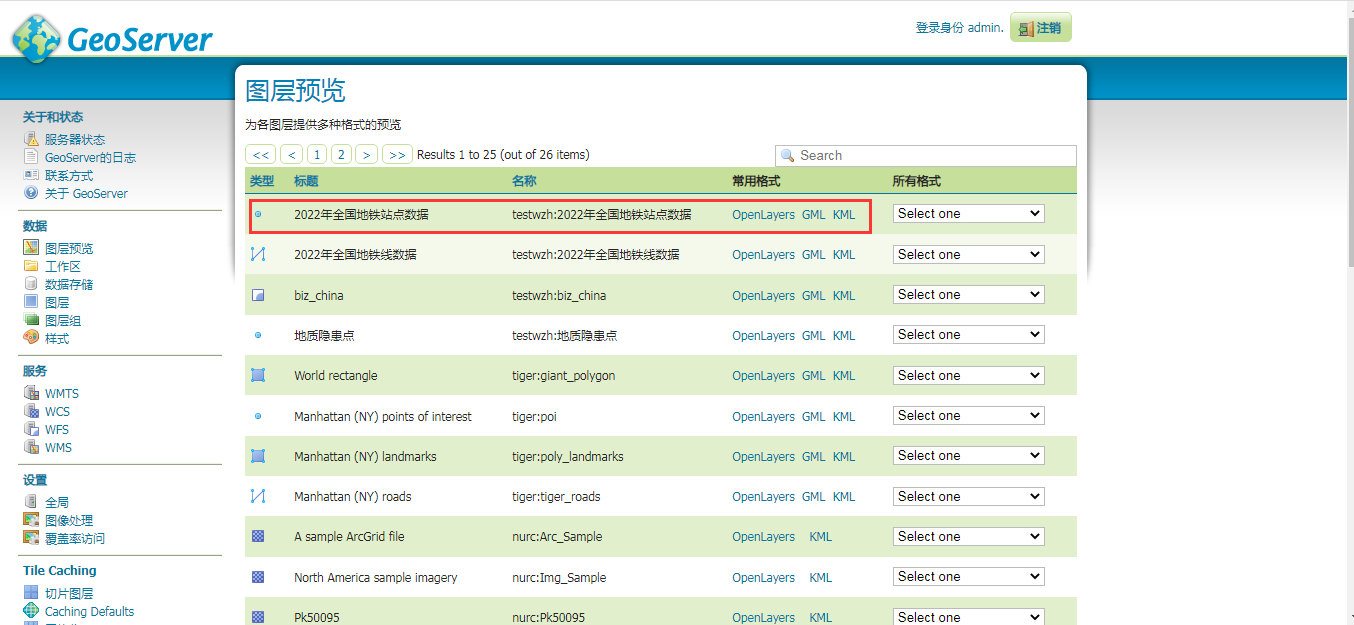
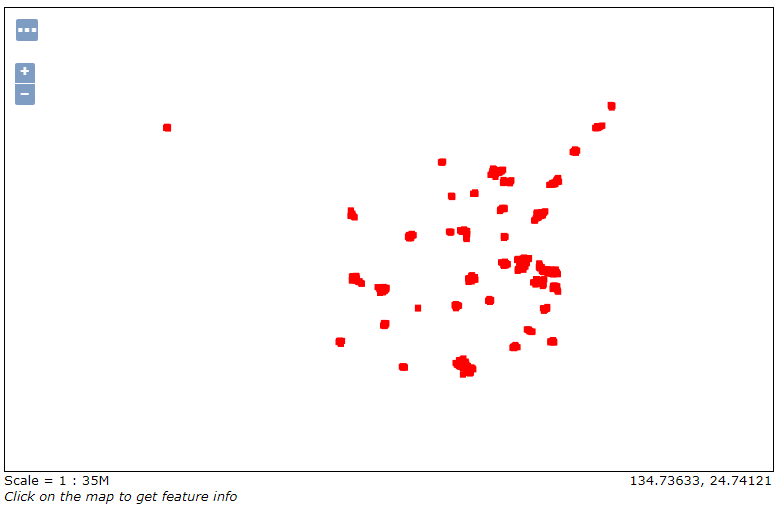
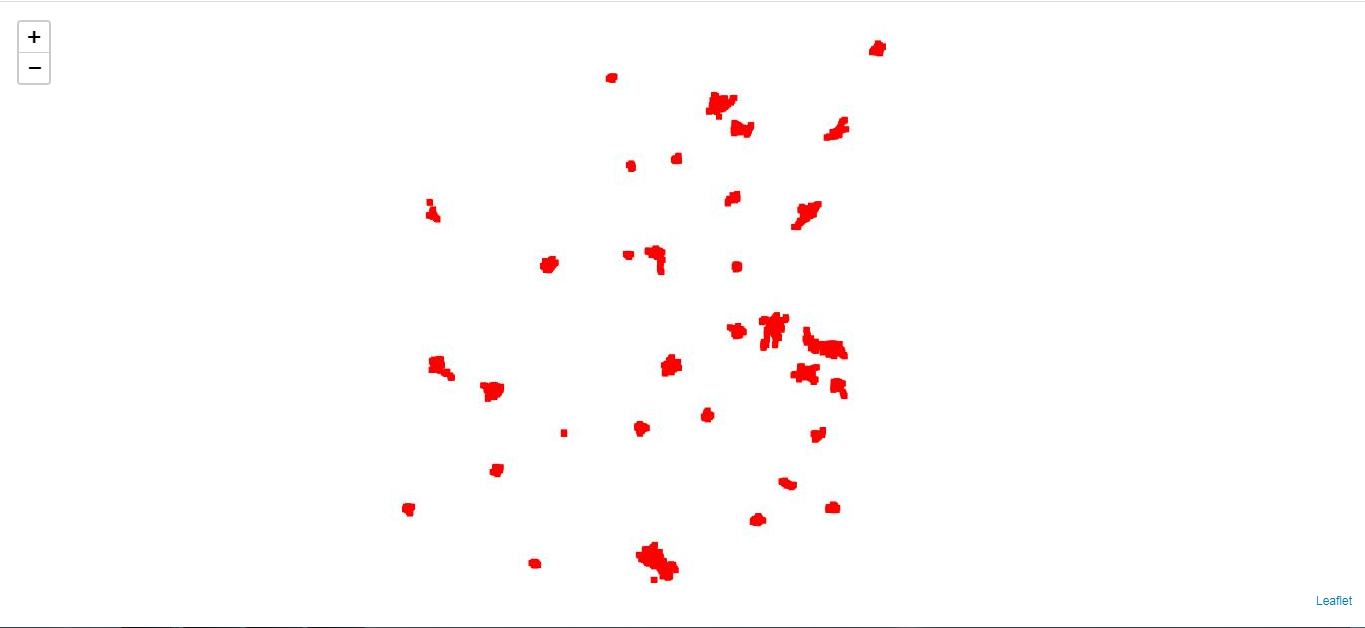
这里我们选择将shp发布成WMS服务,相关服务的发布有很多网友介绍得很详细,在此不在说明。我们来看看发成成功后的服务,可以打开服务预览页面,找到之前发布好的地铁站点数据图层,点击OpenLayers进行服务的预览。


使用鼠标左键点击地图上的任意一点,可以查看对应的地铁站信息,详情如下图所示:

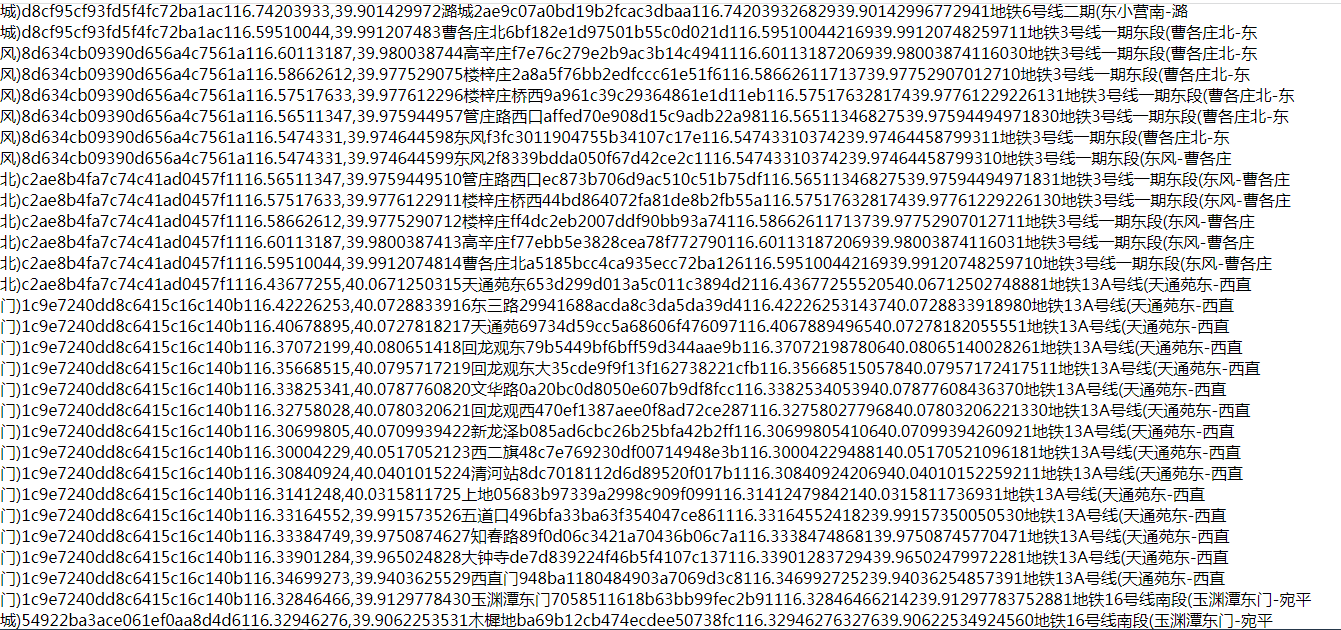
使用GML可以简单查询服务的数据信息,在浏览器中可以看到一下响应。

二、Leaflet中叠加wms服务
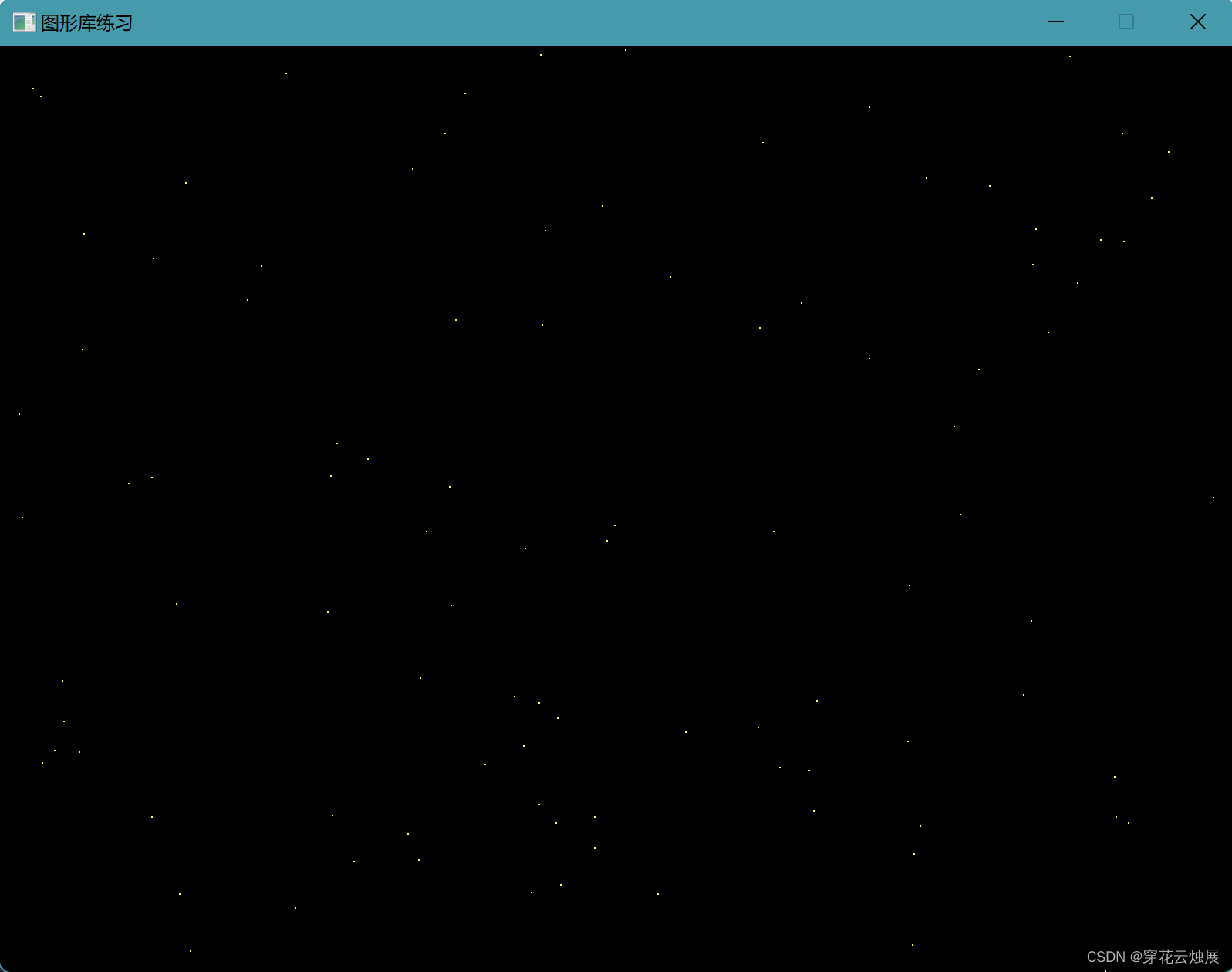
1、仅叠加wms服务
<!DOCTYPE html>
<html>
<head>
<title>加载geoserver图层测试</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" />
<script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>
</head>
<body>
<div id="mapid" style="width: 100%; height: 600px;"></div>
<script>
var map = L.map('mapid').setView([34.669359, 113.642578], 4);
//加载wms服务的图层
var wmsLayer = L.tileLayer.wms(
'http://localhost:8083/geoserver/testwzh/wms', {
layers: 'testwzh:2022年全国地铁站点数据',
}
);
//添加图层到地图
wmsLayer.addTo(map);
</script>
</body>
</html>
2、Wms服务叠加影像底图
通常在gis服务中,还会叠加相应的底图服务,在底图的基础上一起配合wms服务共同进行展示,这样才是真正的应用,采用下面的代码进行图层叠加,来看看会出现什么效果。
<!DOCTYPE html>
<html>
<head>
<title>加载geoserver图层测试</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" />
<script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>
</head>
<body>
<div id="mapid" style="width: 100%; height: 600px;"></div>
<script>
L.CRS.CustomEPSG4326 = L.extend({}, L.CRS.Earth, {
code: 'EPSG:4326',
projection: L.Projection.LonLat,
transformation: new L.Transformation(1 / 180, 1, -1 / 180, 0.5),
scale: function (zoom) {
return 256 * Math.pow(2, zoom - 1);
}
});
var map = L.map('mapid',{crs:L.CRS.CustomEPSG4326}).setView([34.669359, 113.642578], 4);
L.tileLayer('http://localhost:8086/data/basemap_nowater/1_10_tms/{z}/{x}/{y}.jpg', {
maxZoom: 16,
attribution: '夜郎kingMap data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' +
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox/streets-v11',
tileSize: 256,
zoomOffset: -1
}).addTo(map);
//加载wms服务的图层
var wmsLayer = L.tileLayer.wms(
'http://localhost:8083/geoserver/testwzh/wms', {
layers: 'testwzh:2022年全国地铁站点数据',
}
);
//添加图层到地图
wmsLayer.addTo(map);
</script>
</body>
</html>
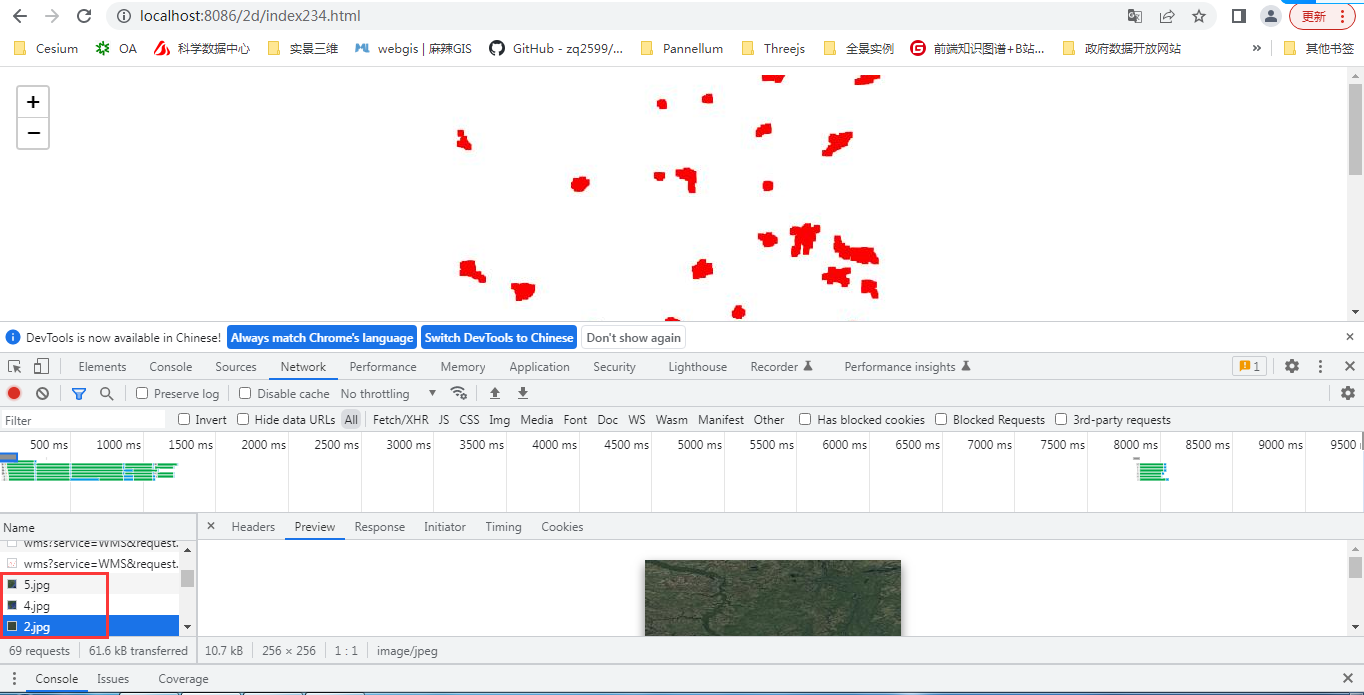
我们会发现,wms服务发布瓦片把底图挡住了,看不到底图,但底图数据也是正常加载。您觉得问题出在了哪里呢?

3、问题排查
遇到问题先不急,到官网看看Leaflet官网对于wms服务加载的API说明,leaflet wms说明。
| 选型 | 类型 | 默值 | 说明 |
| layers | String | '' | (必需)要显示的 WMS 图层的逗号分隔列表。 |
| styles | String | '' | 逗号分隔的 WMS 样式列表 |
| format | String | 'image/jpeg' | WMS 图像格式 (对具有透明度的图层使用 'image/png' for layers with transparency)。 |
| transparent | Boolean | false | 如果为 true,WMS 服务将返回具有透明度的图像。 |
| version | String | 1.1.1 | 要使用的 WMS 服务的版本 |
| crs | CRS | 用于 WMS 请求的坐标参考系统,默认为映射 CRS。 如果您不确定它的含义,请不要更改它。 | |
| upperCase | Boolean | false | 如果为 true,WMS 请求参数键将为大写。 |
请注意上面标了红色的参数,transparent,这个参数是用于控制服务返回的图像的透明度的。而且它的默认为false,也就是说,默认情况下,返回的瓦片是会挡住下层底图的瓦片。因此,可以知道大概得解决办法,修改瓦片的透明度设置,将其设置为true。
//加载wms服务的图层
var wmsLayer = L.tileLayer.wms(
'http://localhost:8083/geoserver/testwzh/wms', {
layers: 'testwzh:2022年全国地铁站点数据',
format: 'image/png',
transparent: true
}
);
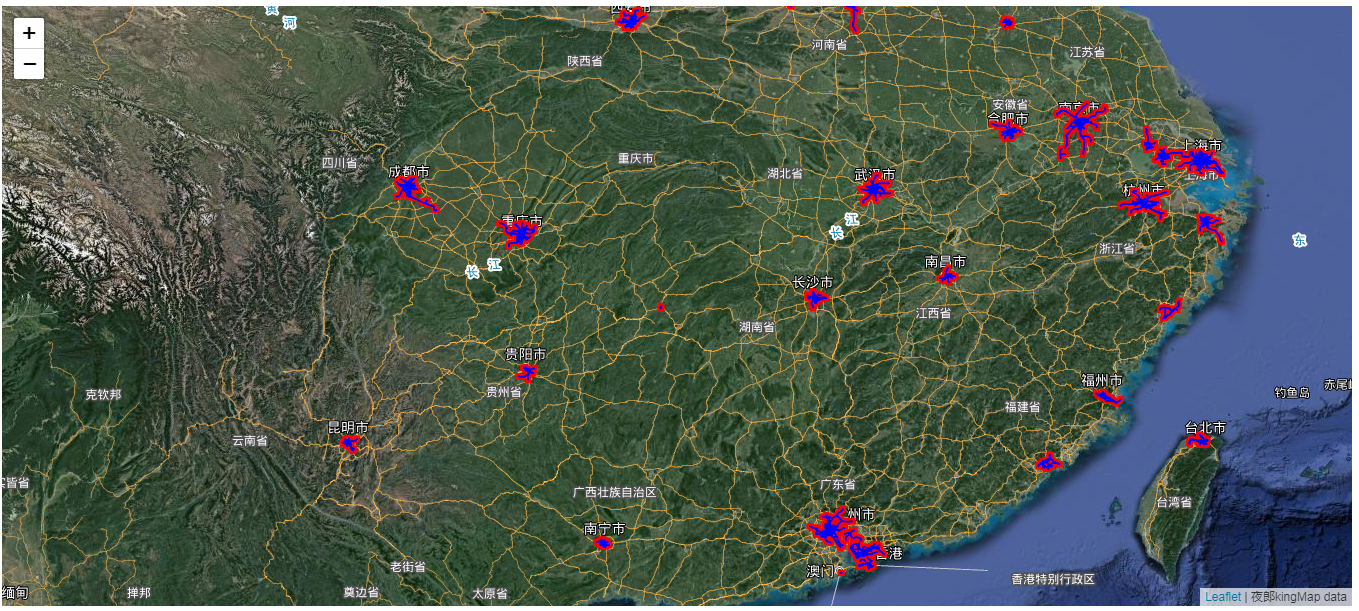
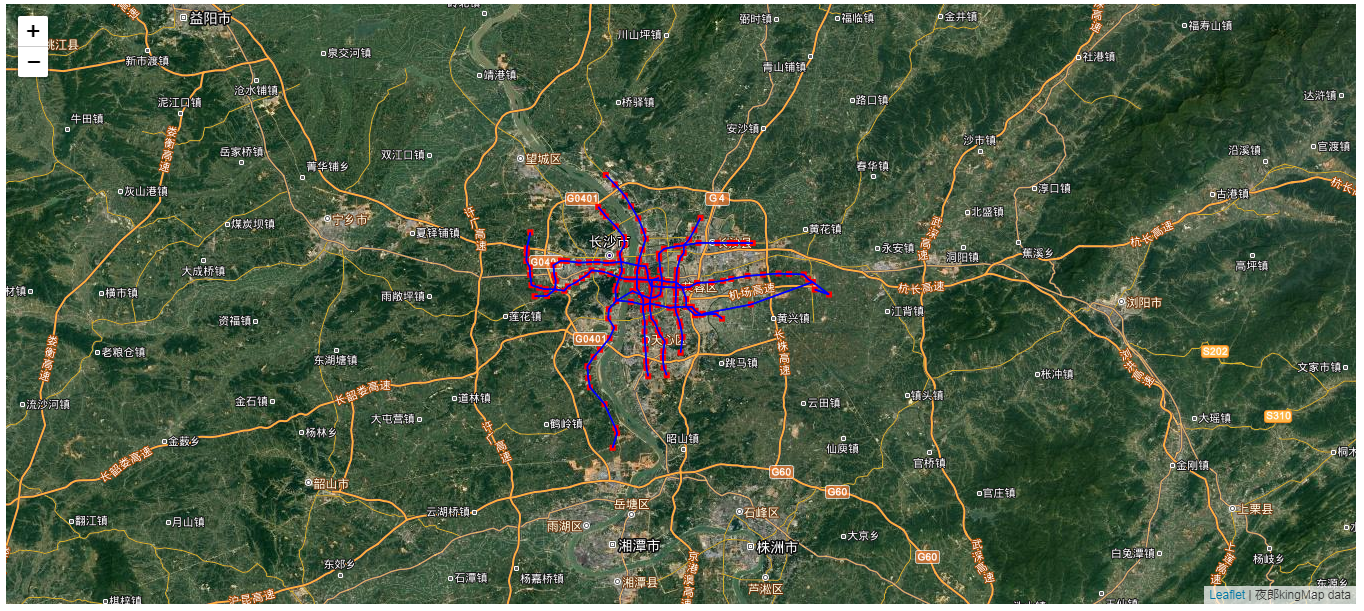
为了方便大家更清楚直观的查看城市信息,把底图标签图层也加上去。完整的效果如下图所示:
//标签
L.tileLayer('http://localhost:8086/data/basemap_nowater/1-10label/{z}/{x}/{y}.png', {maxZoom: 10,minZoom:3,
id: 'mapbox/label',tileSize: 256,zoomOffset: -1
}).addTo(mymap);

总结
以上就是本文的所有内容,本文重点介绍基于LeafLet进行GeoServer发布的Wms服务加载过程中遇到的叠加展示问题,以及怎么解决这个叠加问题,让gis服务于专业分析及可视化。如果您在使用的过程当中也遇到了这个问题,可以参考本文来进行解决。行文仓促,如有不足,欢迎来信留言批评指正。