又是一年毕业季,计算机专业大四的同学们要接受毕业设计的考验啦。又有多少同学为了毕业设计而愁眉苦脸,心力憔悴。考虑到这些,这里为同学们分享一个适合你们毕业设计的作品以及详细介绍,让正在焦头烂额的同学们有所启发,获取灵感。让同学们明白毕设的作品过程以及功能模块还有技术点,从而让大家能够更好的完成毕业设计,顺利的迈出校门,走向人生巅峰。
一. 基本简介
本项目是一个社区医疗的后台管理系统,主要包含六个大模块:系统管理、居民医保信息、药物信息管理、居民健康信息、居民就诊信息和我的预约信息。项目启动后可以通过管理员身份、医生或者病人身份进入系统,进入系统后会呈现对应的后台管理主界面,通过后左侧的导航菜单,实现不同模块功能的使用、数据维护等。
该项目相关的技术栈如下:
开发工具:idea navicat vscode
后台数据库:MySQL
前端技术:HTML、CSS、javaScript、jQuery、Ajax、JSON
后台技术:mybatis、spring、springboot、 Guns
工具:Maven、Git、IDEA、Navicat
服务器:tomcat
二. 核心功能
-
登录功能
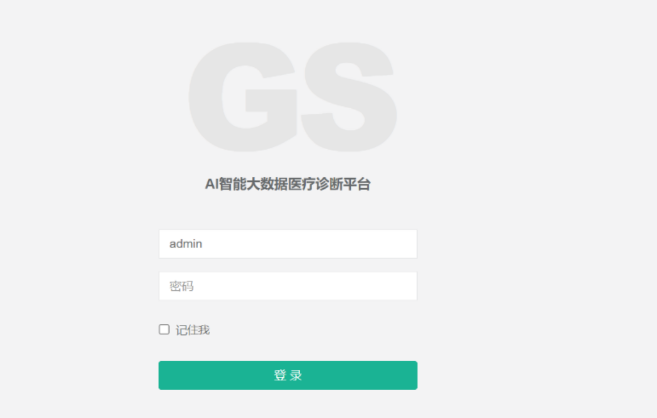
下面是我们的登陆页面:通过基本的用户名和密码进行登录验证,如下:
-
主界面
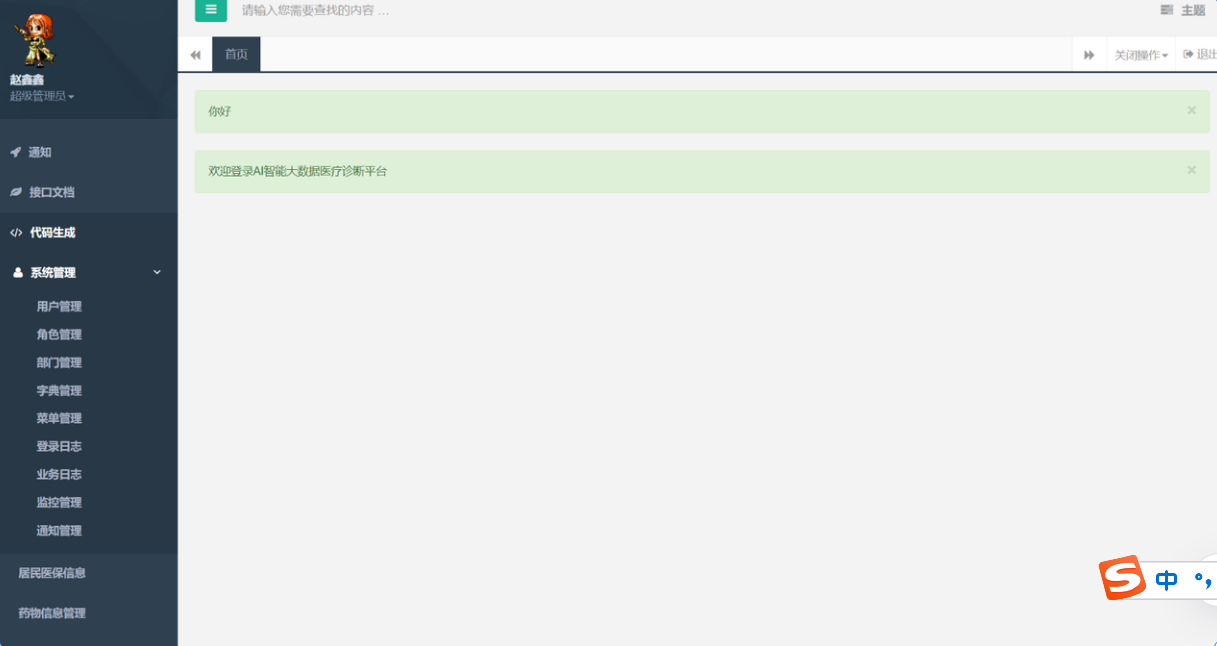
下面这个就是我们管理员的主页,登陆之后才可以看到。通过左侧导航栏我们可以看到,可以使用系统管理、居民医保信息、药物信息管理、居民健康信息、居民就诊信息和我的预约信息等模块,如下:
-
系统管理模块
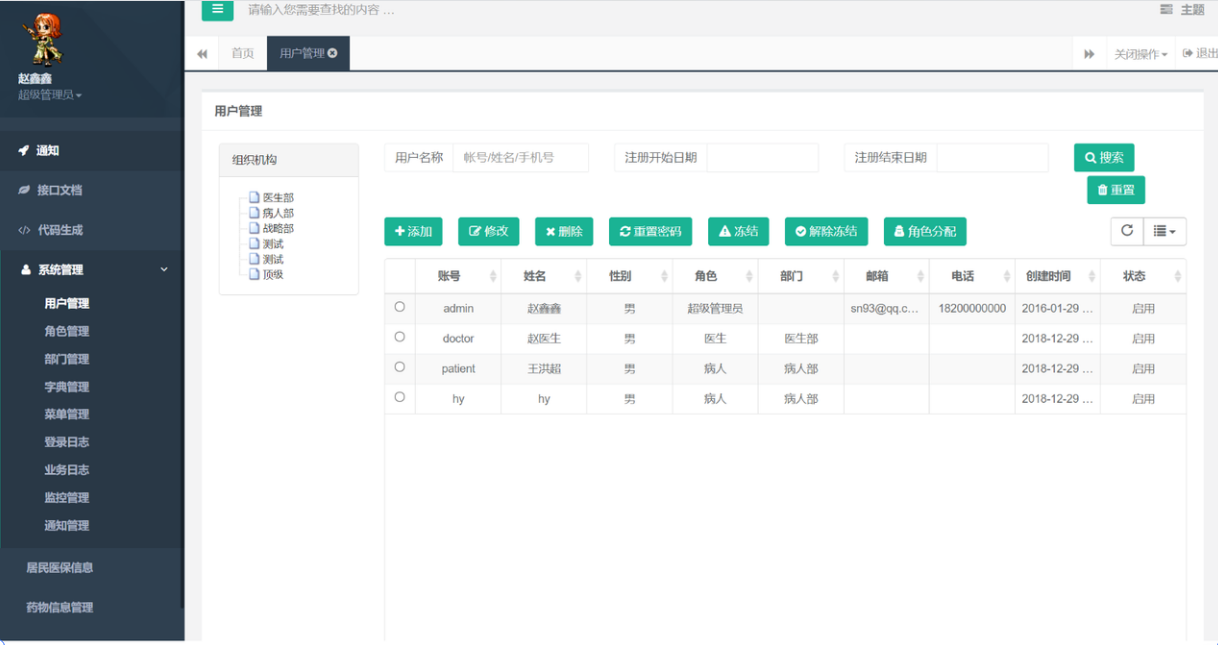
单击主界面左侧“系统管理”的导航链接,即可查看到用户管理、角色管理、部门管理、菜单管理、字典管理、登录日志等等功能。
点击用户管理连接,左侧展示组织机构,右侧显示用户一览信息,并可以对用户进行查询、添加、修改、删除、冻结、解冻、角色分配等功能,如下:
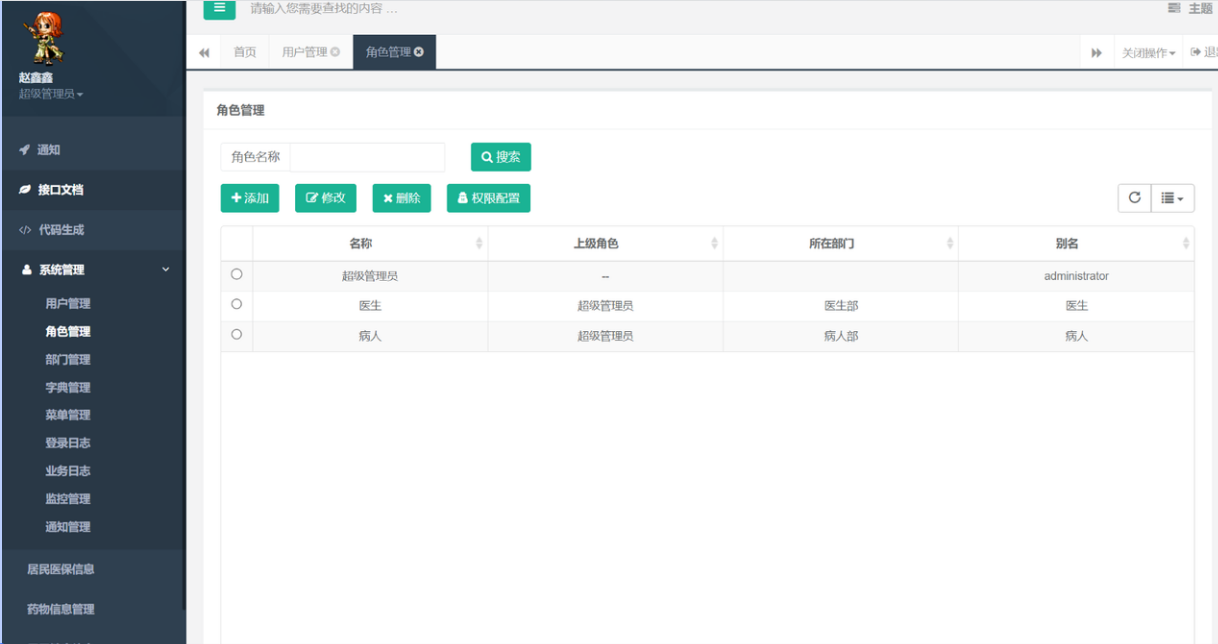
点击角色管理,可以看到角色的一览展示,并且可以对角色进行添加、修改、删除、权限配置等操作,如下:

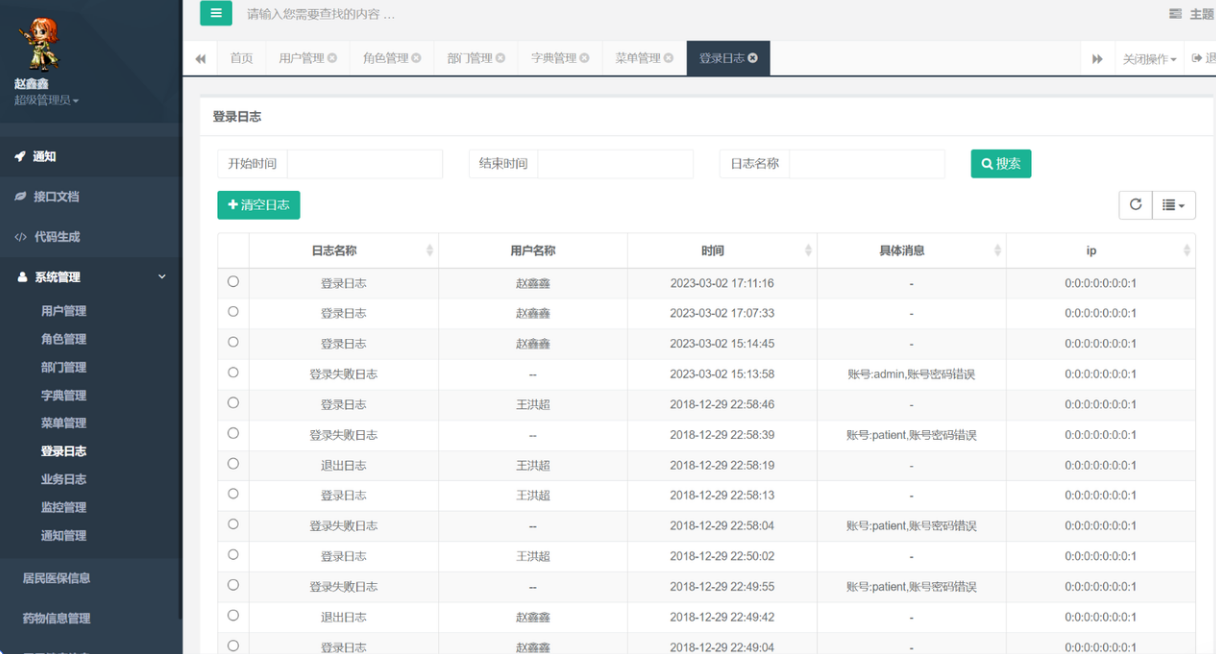
点击登录日志,一看到系统登录的信息一览展示,并且可以查询、清空、排序等功能,如下:

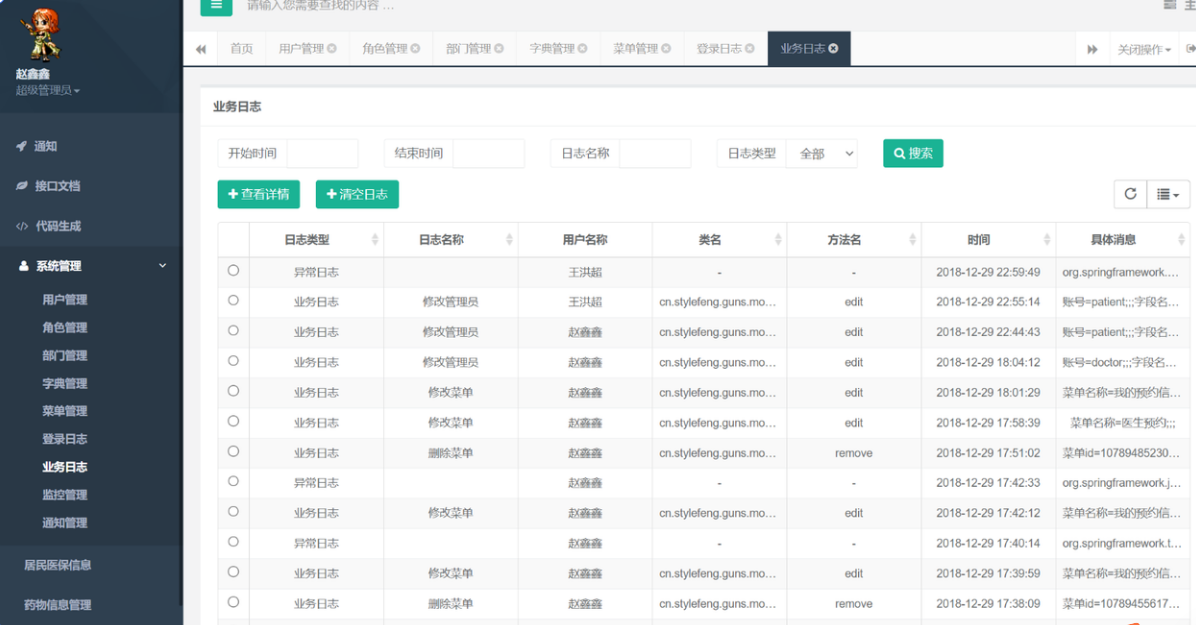
点击日志管理,展示出日志操作的履历,详细记载例如修改管理员、修改菜单、删除菜单等重要日志信息,并可以查询、查看详情等操作,如下:

系统管理含有很多模块,这里不一一展示啦,下面的模块也是,功能技术点太多,篇幅有限,只能挑选演示,同学们谅解啦。
4. 居民医保信息
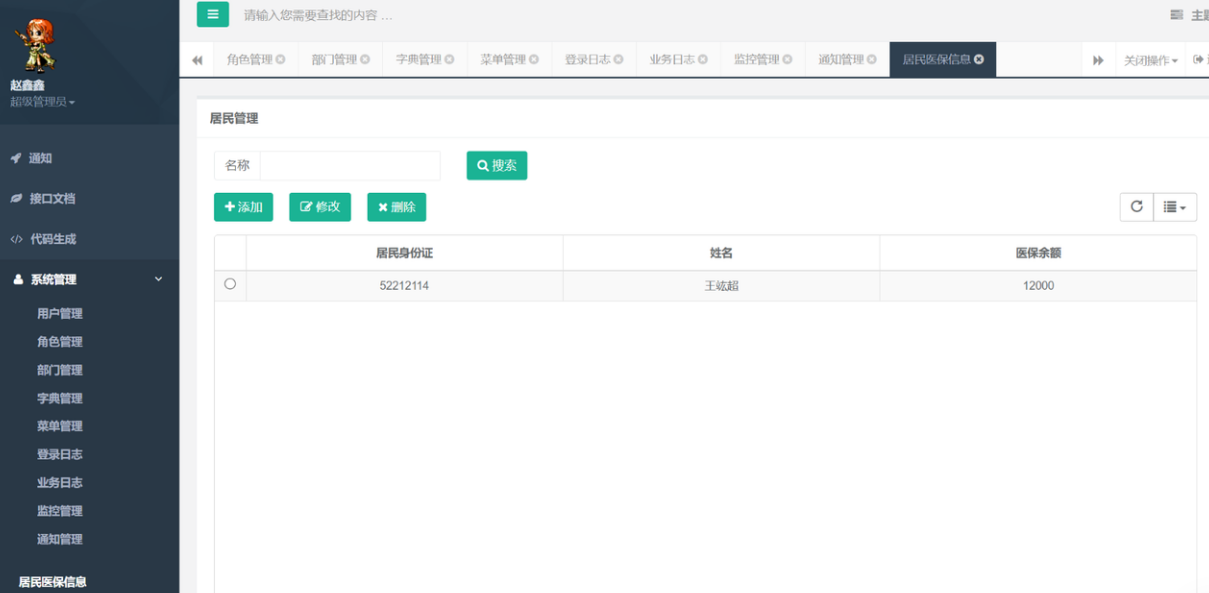
单击主界面左侧导航栏中的“居民医保信息”,即可呈居民医保信息页面,可以看到医保信息的查询、添加、修改等操作,如下:

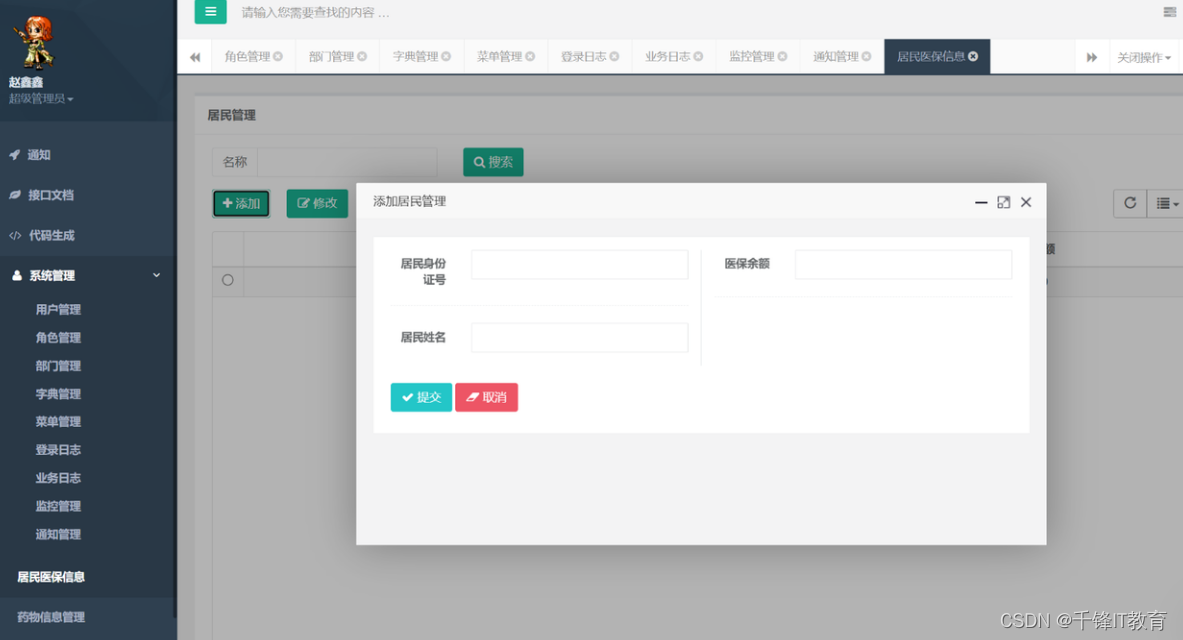
例如点击添加,弹出”添加居民管理“页面,可以录入信息后点击提交保存信息,如下:

5.药物信息管理
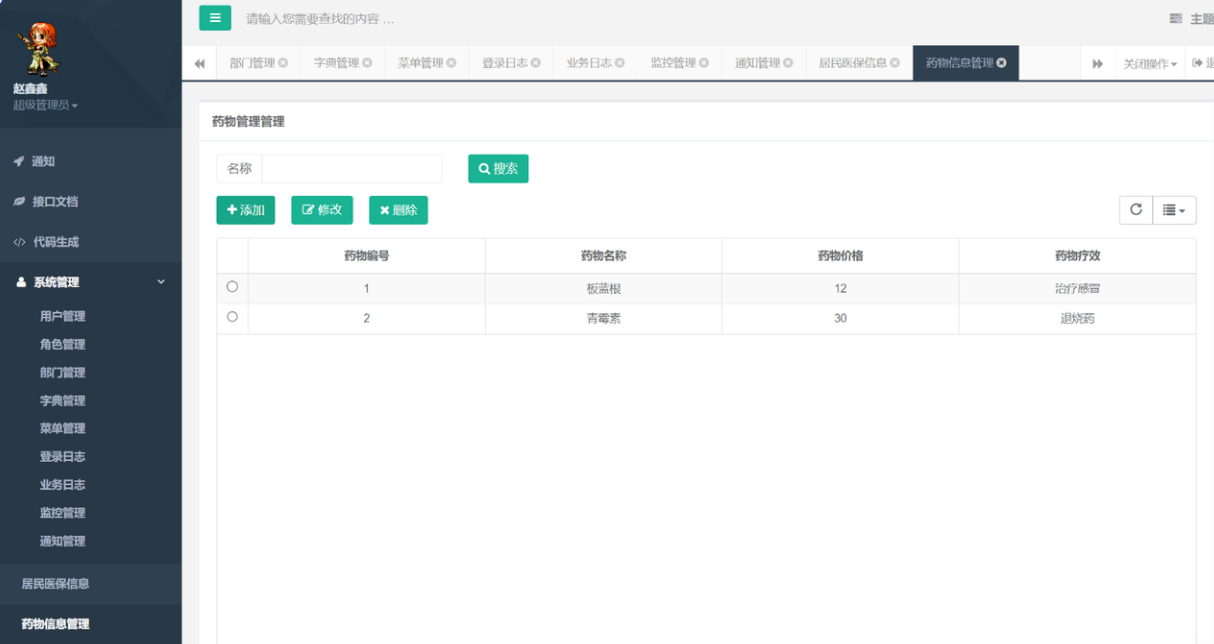
单击主界面左侧的”药物信息管理“即可打开药物信息管理页面,可以实现对药品的添加、修改、删除、查询等操作,如下:

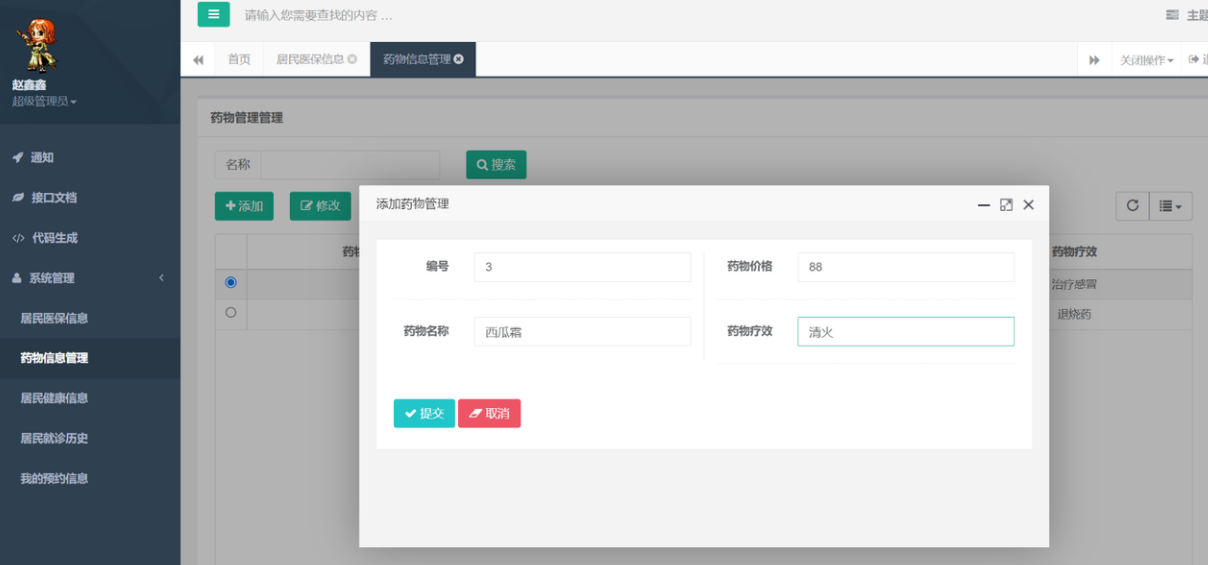
我们可以添加按钮,弹出“添加药物管理”页面,输入药品相关信息,点击提交,录入药品信息,如下:

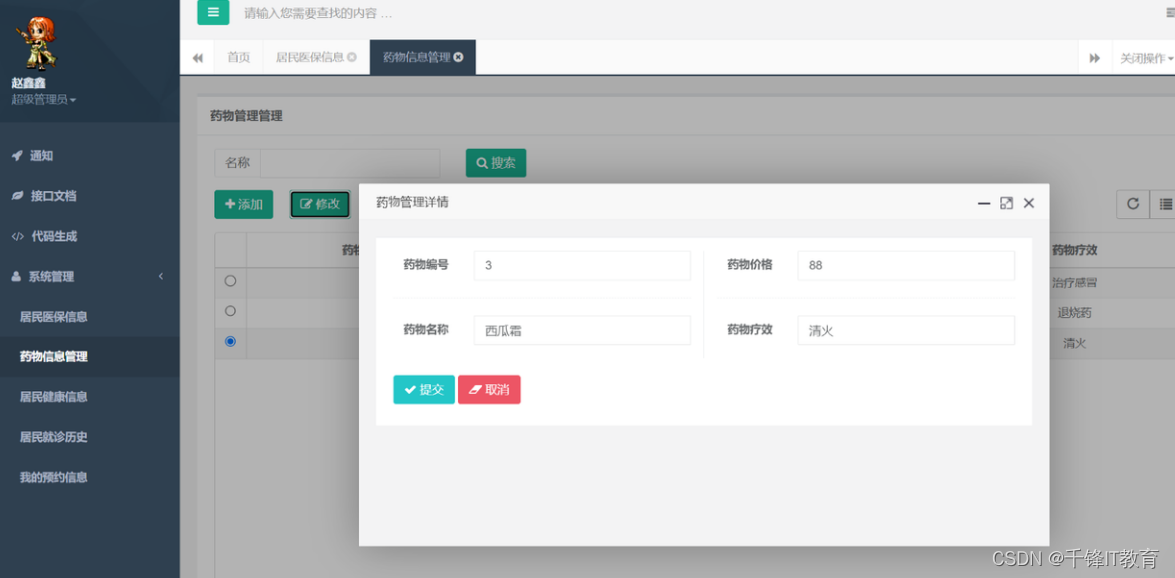
还可以选择数据,点击修改按钮,弹出“药物管理详情”页面的信息,填入要修改的信息,点击提交,保存修改药品的信息,如下:

6.居民健康信息
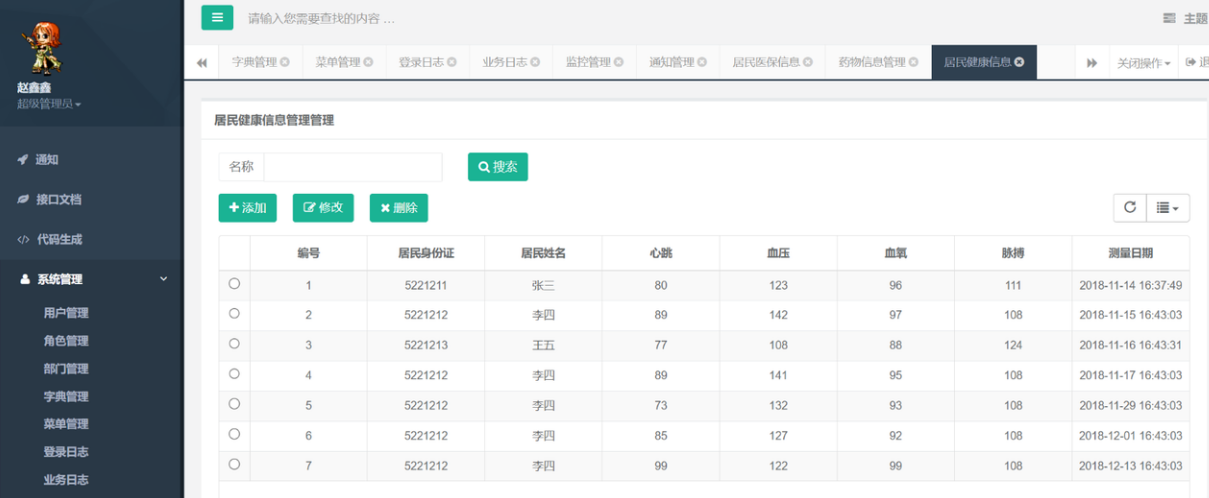
单击主界面左侧导航栏中的“居民健康信息”,即可呈居民健康信息页面,可以看到健康信息的查询、添加、修改等操作,包含居民的心跳、血压、血氧、脉搏等等信息,如下:

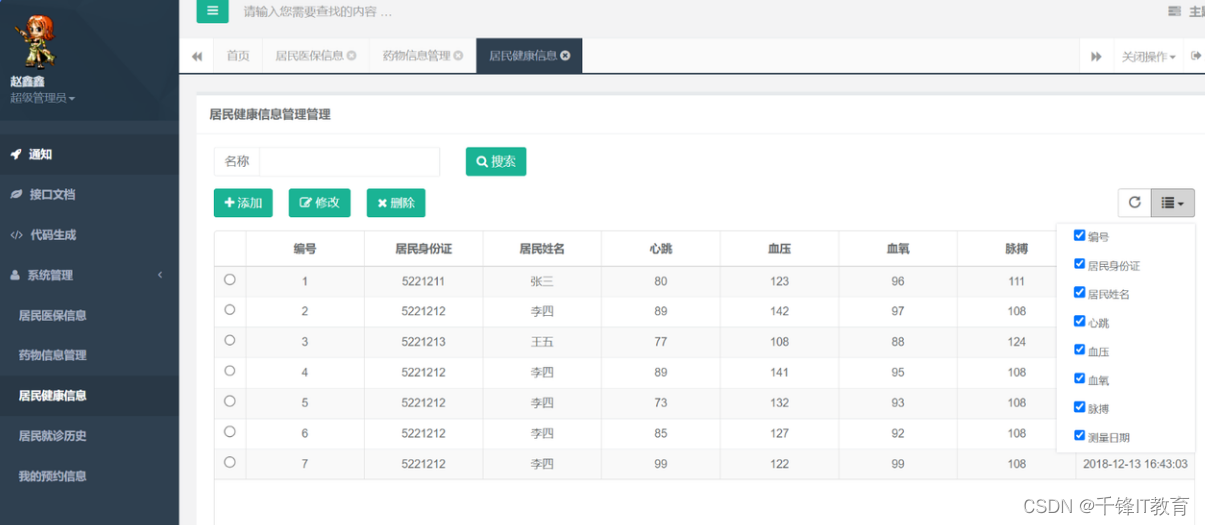
点击右侧列表按钮,可以选择要显示的具体内容,例如取消“心跳”复选框的勾选,一览数据将不显示心跳的列表,如下:

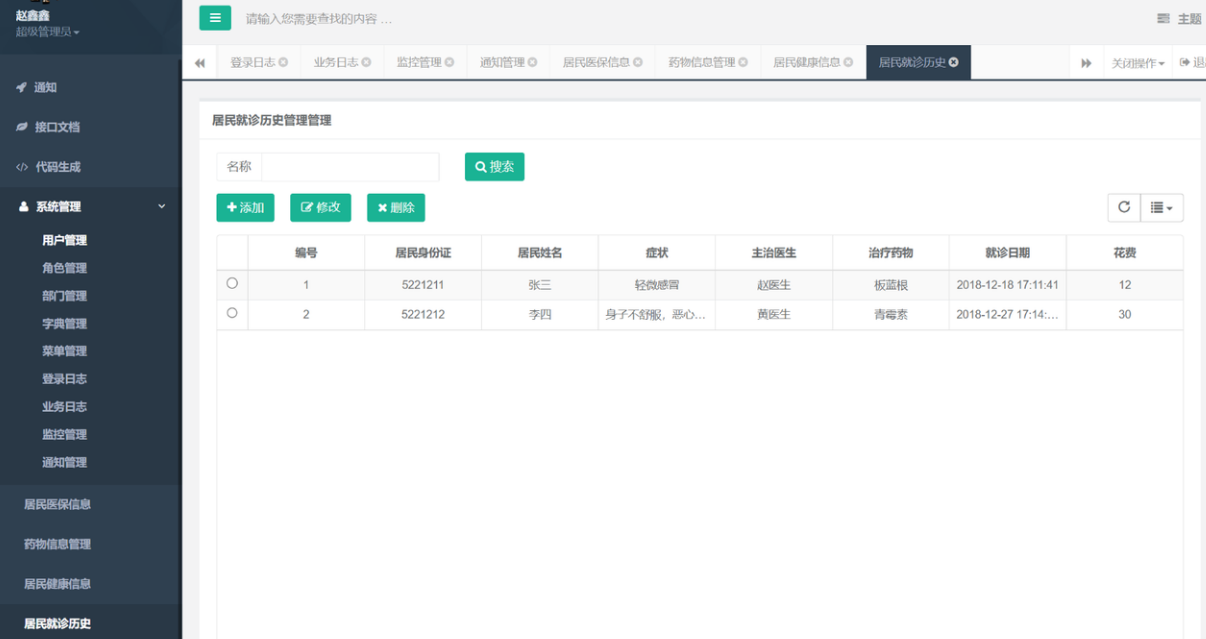
7.居民就诊历史
单击主界面左侧导航栏中的“居民健康信息”,即可呈居民健康信息页面,可以看到健康信息的查询、添加、修改等操作,包含居民的心跳、血压、血氧、脉搏等等信息,如下:

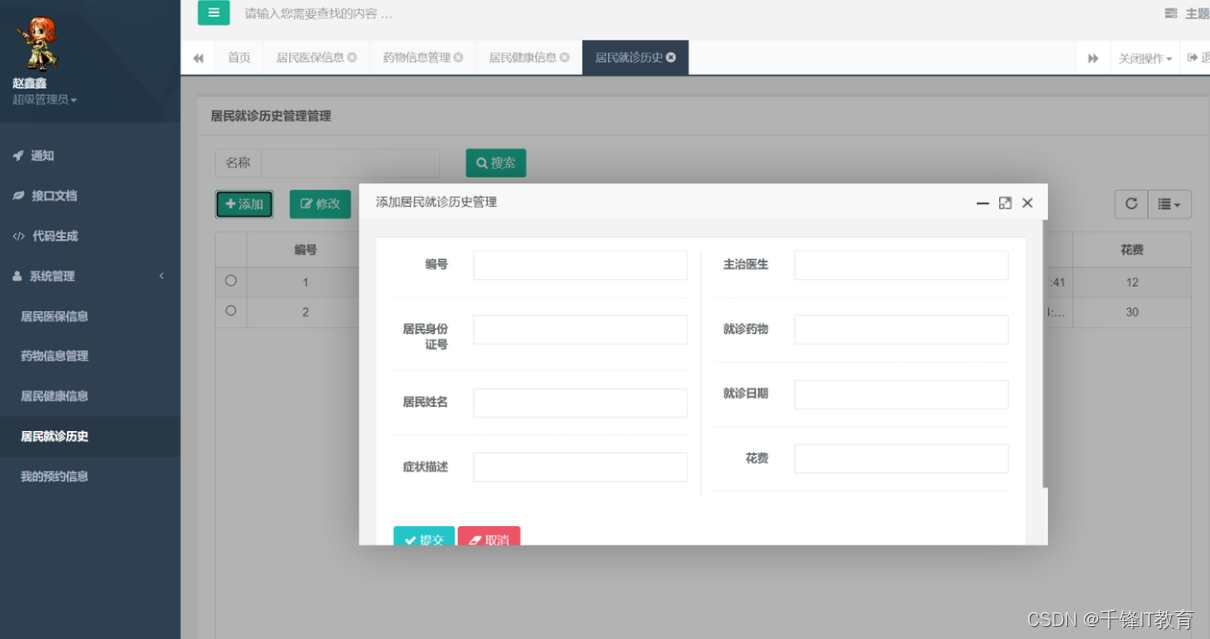
点击添加按钮,弹出“添加居民就诊历史管理”页面,可以录入相关信息,点击提交,系统存储就诊历史,如下:
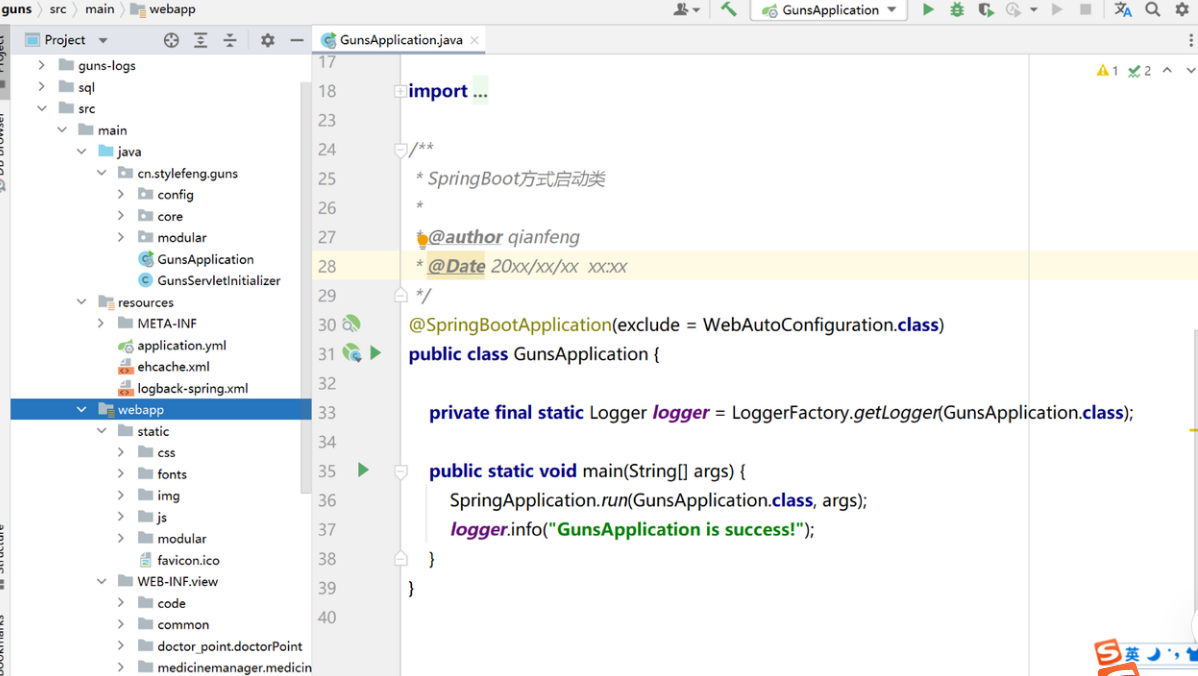
8.项目代码展示
项目的源码结构如下所示: