1:在SpringBoot的pom.xml文件里添加依赖:
<!-- websocket -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>2:在配置中加入 WebSocketConfig.java
package com.shijiu.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* @Author
* @Date Created in 2023/4/18 9:23
* @DESCRIPTION:
* @Version V1.0
*/
@Configuration
public class WebSocketConfig {
/**
* 注入一个ServerEndpointExporter,该Bean会自动注册使用@ServerEndpoint注解申明的websocket endpoint
*/
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3:加入WebSocketServer.java
package com.shijiu.component;
import cn.hutool.json.JSONArray;
import cn.hutool.json.JSONObject;
import cn.hutool.json.JSONUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
/**
* @Author
* @Date Created in 2023/4/18 9:31
* @DESCRIPTION:websocket服务
* @Version V1.0
*/
@ServerEndpoint(value = "/imserver/{username}")
@Component //注册为SpringBoot 的一个Bean
public class WebSocketServer {
private static final Logger log = LoggerFactory.getLogger(WebSocketServer.class);
/**
* 记录当前在线连接数
*/
public static final Map<String, Session> sessionMap = new ConcurrentHashMap<>();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("username") String username) {
sessionMap.put(username, session);
log.info("有新用户加入,username={}, 当前在线人数为:{}", username, sessionMap.size());
JSONObject result = new JSONObject();
JSONArray array = new JSONArray();
result.set("users", array);
for (Object key : sessionMap.keySet()) {
JSONObject jsonObject = new JSONObject();
jsonObject.set("username", key);
// {"username", "zhang", "username": "admin"}
array.add(jsonObject);
}
// {"users": [{"username": "zhang"},{ "username": "admin"}]}
// 后台发送消息给所有的客户端
sendAllMessage(JSONUtil.toJsonStr(result));
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(Session session, @PathParam("username") String username) {
sessionMap.remove(username);
log.info("有一连接关闭,移除username={}的用户session, 当前在线人数为:{}", username, sessionMap.size());
}
/**
* 收到客户端消息后调用的方法
* 后台收到客户端发送过来的消息
* onMessage 是一个消息的中转站
* 接受 浏览器端 socket.send 发送过来的 json数据
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session, @PathParam("username") String username) {
log.info("服务端收到用户username={}的消息:{}", username, message);
JSONObject obj = JSONUtil.parseObj(message);
// to表示发送给哪个用户,比如 admin
String toUsername = obj.getStr("to");
// 发送的消息文本 hello
String text = obj.getStr("text");
// {"to": "admin", "text": "聊天文本"}
Session toSession = sessionMap.get(toUsername);
// 根据 to用户名来获取 session,再通过session发送消息文本
if (toSession != null) {
// 服务器端 再把消息组装一下,组装后的消息包含发送人和发送的文本内容
// {"from": "zhang", "text": "hello"}
JSONObject jsonObject = new JSONObject();
// from 是 zhang
jsonObject.set("from", username);
// text 同上面的text
jsonObject.set("text", text);
this.sendMessage(jsonObject.toString(), toSession);
log.info("发送给用户username={},消息:{}", toUsername, jsonObject.toString());
} else {
log.info("发送失败,未找到用户username={}的session", toUsername);
}
}
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
/**
* 服务端发送消息给客户端
*/
private void sendMessage(String message, Session toSession) {
try {
log.info("服务端给客户端[{}]发送消息{}", toSession.getId(), message);
toSession.getBasicRemote().sendText(message);
} catch (Exception e) {
log.error("服务端发送消息给客户端失败", e);
}
}
/**
* 服务端发送消息给所有客户端
*/
private void sendAllMessage(String message) {
try {
for (Session session : sessionMap.values()) {
log.info("服务端给客户端[{}]发送消息{}", session.getId(), message);
session.getBasicRemote().sendText(message);
}
} catch (Exception e) {
log.error("服务端发送消息给客户端失败", e);
}
}
}
注意:
4:设置WebConfig.java,放开拦截
registry.addInterceptor(authInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/user/login", "/user/register", "/imserver/**", "/files/**", "/alipay/**",
"/doc.html", "/webjars/**", "/swagger-resources/**");
至此,后端代码就集成完了,集成完之后,记得重启你的Springboot项目
前端Vue
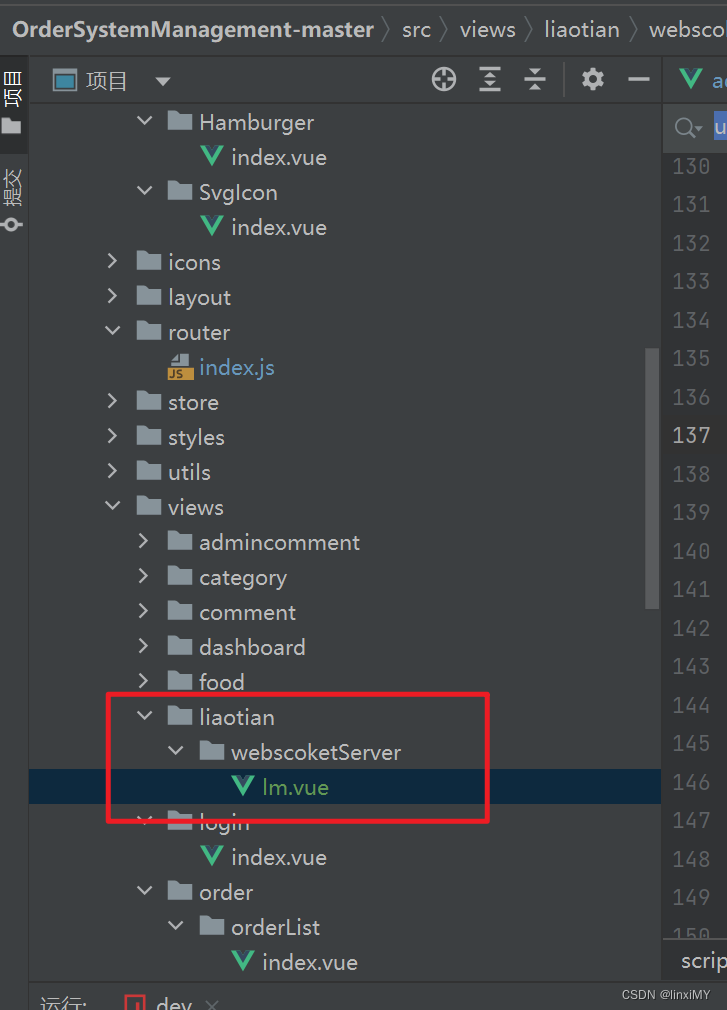
1:新建Vue 页面

<template>
<div style="padding: 10px; margin-bottom: 50px">
<el-row>
<el-col :span="8">
<el-card style="width: 100%; min-height: 300px; color: #333">
<div style="padding-bottom: 10px; border-bottom: 1px solid #ccc">在线用户<span style="font-size: 12px">(点击聊天气泡开始聊天)</span></div>
<div v-for="user in users" :key="user.username" style="padding: 10px 0">
<span>{{ user.username }}</span>
<i
class="el-icon-chat-dot-round"
style="margin-left: 10px; font-size: 16px; cursor: pointer"
@click="chatUser = user.username"
/>
<span v-if="user.username === chatUser" style="font-size: 12px;color: limegreen; margin-left: 5px">chatting...</span>
</div>
</el-card>
</el-col>
<el-col :span="16">
<div
style="width: 800px; margin: 0 auto; background-color: white;
border-radius: 5px; box-shadow: 0 0 10px #ccc"
>
<div style="text-align: center; line-height: 50px;">
Web聊天室({{ chatUser }})
</div>
<div style="height: 350px; overflow:auto; border-top: 1px solid #ccc" v-html="content" />
<div style="height: 200px">
<textarea
v-model="text"
style="height: 160px; width: 100%; padding: 20px; border: none; border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc; outline: none"
/>
<div style="text-align: right; padding-right: 10px">
<el-button type="primary" size="mini" @click="send">发送</el-button>
</div>
</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import request from '@/utils/request'
let socket
export default {
name: 'Im',
data() {
return {
circleUrl: 'https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png',
user: {},
isCollapse: false,
users: [],
chatUser: '',
text: '',
messages: [],
content: ''
}
},
created() {
this.init()
},
methods: {
send() {
if (!this.chatUser) {
this.$message({ type: 'warning', message: '请选择聊天对象' })
return
}
if (!this.text) {
this.$message({ type: 'warning', message: '请输入内容' })
} else {
if (typeof (WebSocket) === 'undefined') {
console.log('您的浏览器不支持WebSocket')
} else {
console.log('您的浏览器支持WebSocket')
// 组装待发送的消息 json
// {"from": "zhang", "to": "admin", "text": "聊天文本"}
const message = { from: this.user.username, to: this.chatUser, text: this.text }
socket.send(JSON.stringify(message)) // 将组装好的json发送给服务端,由服务端进行转发
this.messages.push({ user: this.user.username, text: this.text })
// 构建消息内容,本人消息
this.createContent(null, this.user.username, this.text)
this.text = ''
}
}
},
createContent(remoteUser, nowUser, text) { // 这个方法是用来将 json的聊天消息数据转换成 html的。
let html
// 当前用户消息
if (nowUser) { // nowUser 表示是否显示当前用户发送的聊天消息,绿色气泡
html = '<div class="el-row" style="padding: 5px 0">\n' +
' <div class="el-col el-col-22" style="text-align: right; padding-right: 10px">\n' +
' <div class="tip left">' + text + '</div>\n' +
' </div>\n' +
' <div class="el-col el-col-2">\n' +
' <span class="el-avatar el-avatar--circle" style="height: 40px; width: 40px; line-height: 40px;">\n' +
' <img src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png" style="object-fit: cover;">\n' +
' </span>\n' +
' </div>\n' +
'</div>'
} else if (remoteUser) { // remoteUser表示远程用户聊天消息,蓝色的气泡
html = '<div class="el-row" style="padding: 5px 0">\n' +
' <div class="el-col el-col-2" style="text-align: right">\n' +
' <span class="el-avatar el-avatar--circle" style="height: 40px; width: 40px; line-height: 40px;">\n' +
' <img src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png" style="object-fit: cover;">\n' +
' </span>\n' +
' </div>\n' +
' <div class="el-col el-col-22" style="text-align: left; padding-left: 10px">\n' +
' <div class="tip right">' + text + '</div>\n' +
' </div>\n' +
'</div>'
}
console.log(html)
this.content += html
},
init() {
this.user = localStorage.getItem('user') ? JSON.parse(localStorage.getItem('user')) : {}
const username = this.user.username
const _this = this
if (typeof (WebSocket) === 'undefined') {
console.log('您的浏览器不支持WebSocket')
} else {
console.log('您的浏览器支持WebSocket')
const socketUrl = 'ws://localhost:9090/imserver/' + username
if (socket != null) {
socket.close()
socket = null
}
// 开启一个websocket服务
socket = new WebSocket(socketUrl)
// 打开事件
socket.onopen = function() {
console.log('websocket已打开')
}
// 浏览器端收消息,获得从服务端发送过来的文本消息
socket.onmessage = function(msg) {
console.log('收到数据====' + msg.data)
const data = JSON.parse(msg.data) // 对收到的json数据进行解析, 类似这样的: {"users": [{"username": "zhang"},{ "username": "admin"}]}
if (data.users) { // 获取在线人员信息
_this.users = data.users.filter(user => user.username !== username) // 获取当前连接的所有用户信息,并且排除自身,自己不会出现在自己的聊天列表里
} else {
// 如果服务器端发送过来的json数据 不包含 users 这个key,那么发送过来的就是聊天文本json数据
// // {"from": "zhang", "text": "hello"}
if (data.from === _this.chatUser) {
_this.messages.push(data)
// 构建消息内容
_this.createContent(data.from, null, data.text)
}
}
}
// 关闭事件
socket.onclose = function() {
console.log('websocket已关闭')
}
// 发生了错误事件
socket.onerror = function() {
console.log('websocket发生了错误')
}
}
}
}
}
</script>
<style>
.tip {
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
padding: 10px;
width:auto;
display:inline-block !important;
display:inline;
}
.right {
background-color: deepskyblue;
}
.left {
background-color: forestgreen;
}
</style>
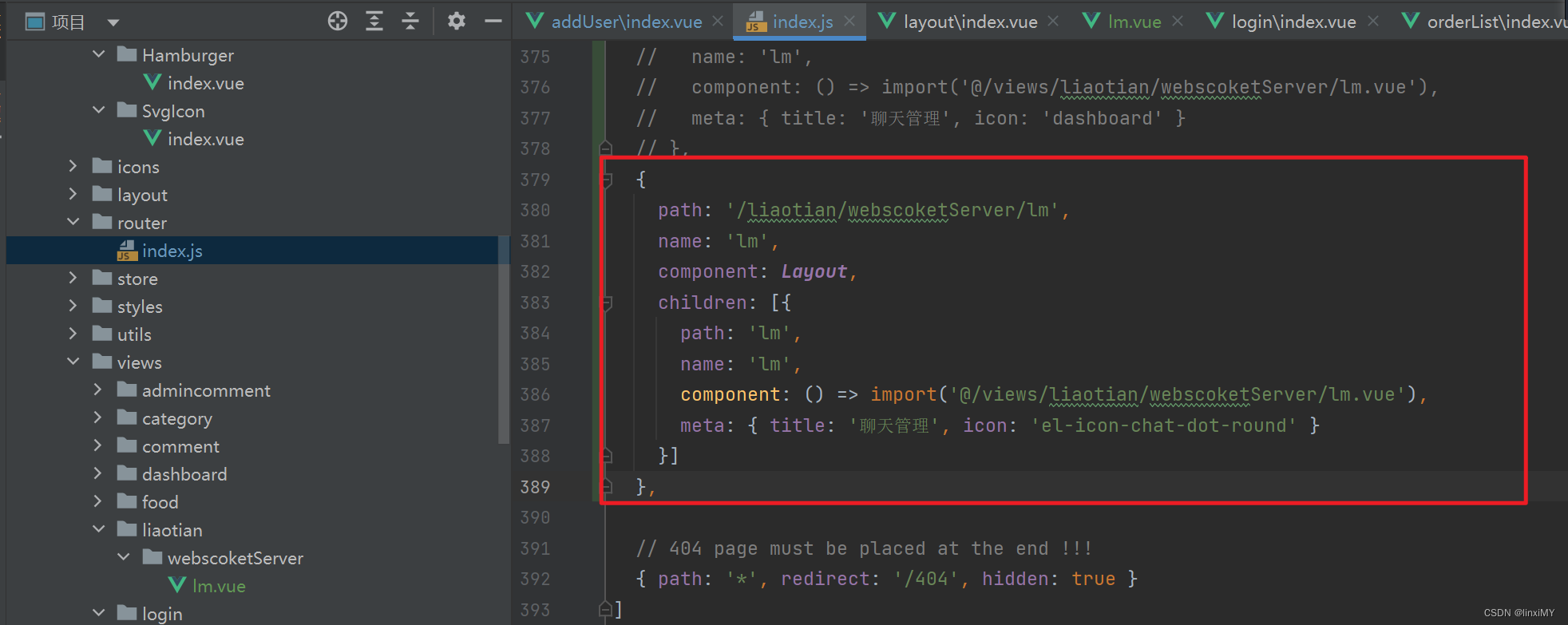
路由:

代码:路由根据你项目的实际情况写
在用户登录的时候,需要将你的用户名存储到本地Session 中
localStorage.setItem('user', this.loginForm.username) {
path: '/liaotian/webscoketServer/lm',
name: 'lm',
component: Layout,
children: [{
path: 'lm',
name: 'lm',
component: () => import('@/views/liaotian/webscoketServer/lm.vue'),
meta: { title: '聊天管理', icon: 'el-icon-chat-dot-round' }
}]
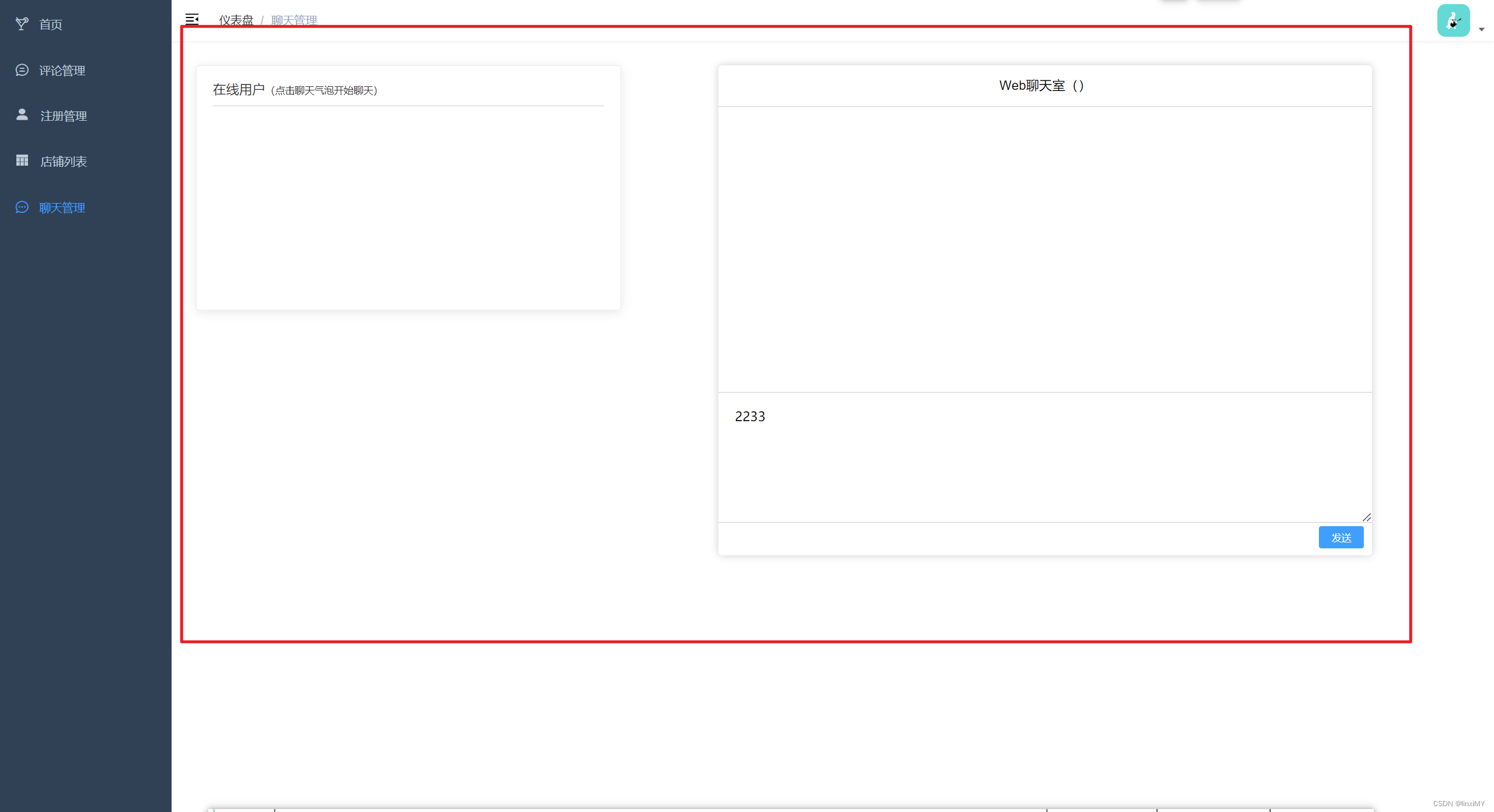
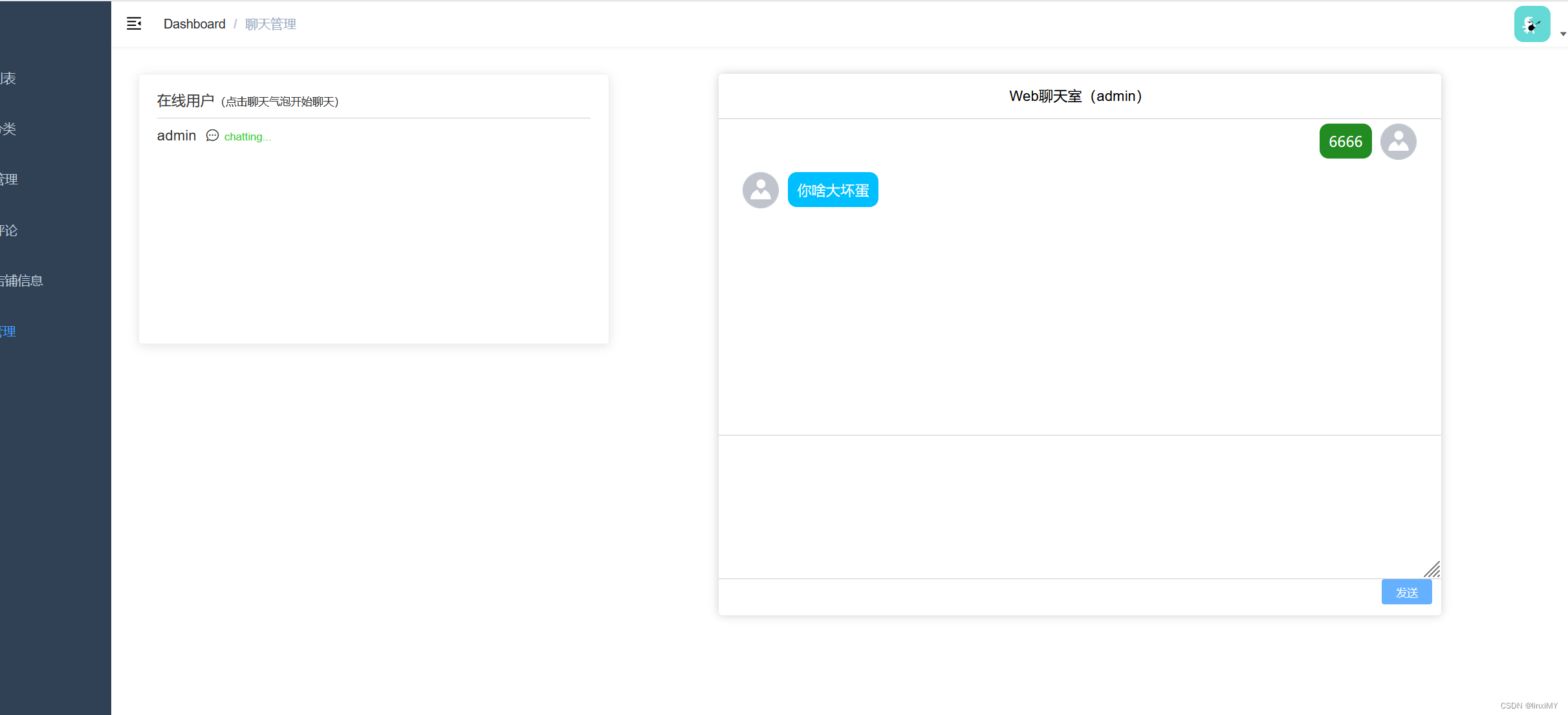
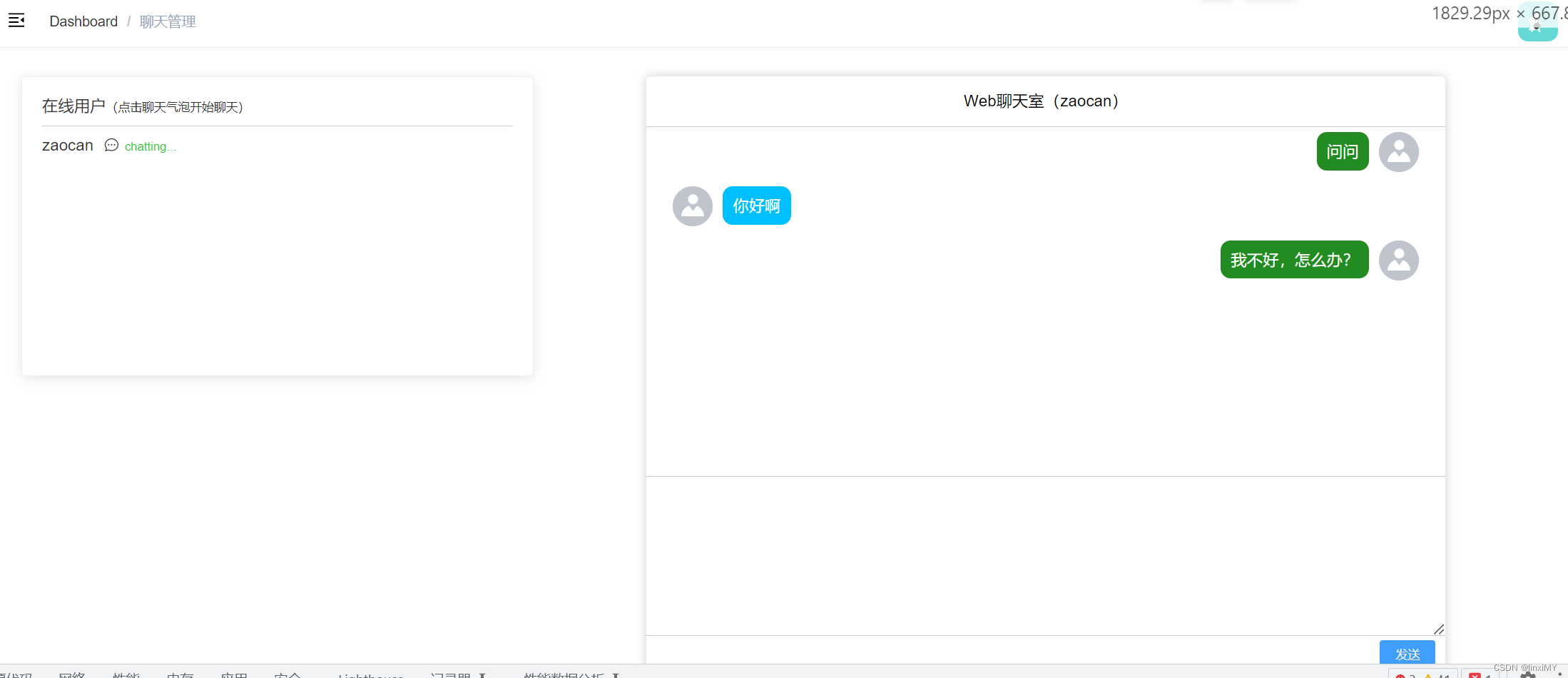
},效果图:

用户甲:

用户乙:

注:网上学习来源
SpringBoot集成WebSocket实现网页聊天(录播)_哔哩哔哩_bilibili直播讲解Springboot集成Websocket实现网页聊天室,前端是Vue。笔记:https://docs.qq.com/doc/DUVp0ZHFVVWtwY2FX, 视频播放量 44603、弹幕量 251、点赞数 912、投硬币枚数 790、收藏人数 2593、转发人数 160, 视频作者 程序员青戈, 作者简介 毕设私聊Q:1938976892,相关视频:【黑马程序员】WebSocket打造在线聊天室【配套资料+源码】,SpringBoot+Vue集成网页版在线聊天(极简版),SpringBoot集成WebSocke在线客服聊天系统,谷歌程序员,被问SpringBoot时的反应,让我笑了三天 | 搞笑采访,刷题经验分享,【毕业设计】网页在线聊天系统演示分享,SpringBoot+Mybatis+netty 打造高性能前后端分离的聊天应用混合式APP,10天写了个垃圾毕设,springboot+vue,B站最通俗易懂手把手SpringBoot+Vue项目实战-前后端分离博客项目-Java项目,8分钟学完springboot+vue前后分离的增删改查,Web前端-3小时教你打造一个聊天室(websocket) https://www.bilibili.com/video/BV12Q4y1q7VP/?spm_id_from=333.337.search-card.all.click&vd_source=419fe38ebae639bb2494d02c5fe95313
https://www.bilibili.com/video/BV12Q4y1q7VP/?spm_id_from=333.337.search-card.all.click&vd_source=419fe38ebae639bb2494d02c5fe95313









![[Linux] 基础IO](https://img-blog.csdnimg.cn/352b158f207c45168261a87475d54310.png)