一、项目概述
- 简介
尚医通即为网上预约挂号系统,网上预约挂号是近年开展的一项便民就医服务,旨在缓解看病难、挂号难的就医难题。网上预约挂号全面提供的预约挂号业务从根本上解决了这一就医难题。随时随地轻松挂号,不用排长队
微服务项目,预约挂号平台,分为后台管理系统,和用户前台系统。
二、项目功能总结
1.1、后台管理系统
- 医院设置管理

- 医院设置列表、添加、锁定、删除
- 医院列表、详情、排班、下线
增删改查操作。先在后端开发接口,创建mapper、service、controller包,编写接口。前端调用接口,写页面。
- 数据字典管理

(一些固定值放在数据库中存储)
- 数据字典树形显示,导入导出(excel)
树形数据,包括数据库,都是有子节点和父级节点的。主要功能是显示数据字典,然后导出和导入。因为数据字典一般数据量大且相对固定不变,所以导出导入操作Excel。这里用到的技术是EasyExcel。
- 用户管理

(管理项目前台进行注册的用户)
- 用户的列表、查看、锁定
- 认证用户审批
这里是和前台用户系统的交互。前台用户注册后,个人信息会进入到数据库。然后前台用户需要提交实名认证申请,而这个申请审批就是由我们后台管理系统来操作是否通过。再返回一个状态值
- 统计管理

- 预约挂号统计
统计用户前台系统中,用户提交的预约挂号的订单,并通过Echarts,通过图表来显示数据
1.2、前台用户系统
- 首页数据显示

- 医院列表
从这里开始,这些医院和科室和排班规则,都是在医院系统中,开发好了上传医院、上传科室、上传排班的接口,然后把上传的数据存到MongoDB中,用户平台系统读取MongoDB的数据,在页面中显示
- 医院详情显示
- 医院科室显示

- 用户登录功能
要进行预约科室操作,首先要登录
- 手机号登录 (短信验证码)
- 微信扫码登录 — 绑定手机号

选择手机号登录或者微信扫码登录。微信扫码登录后,仍然要绑定手机号----下次登录的时候直接微信扫码不用再绑定手机号
- 用户实名认证
- 姓名,证件类型等等个人信息

- 就诊人管理
- 就诊人列表,添加,详情,删除

- 预约挂号功能

- 显示排班和挂号详情信息
- 确认挂号信息
- 生成预约挂号订单
- 微信支付挂号订单
- 取消预约订单 – 退款
- 就医提醒功能
三、项目技术点总结
2.1、后端技术
- SpringBoot
后端模块的框架,用的都是SpringBoot。熟悉开发流程。
- SpringCloud
- Nacos注册中心–实现不同服务之间的远程调用
当两个服务之间需要进行调用接口,我们需要用到远程调用。而Nacos就是用来解决这个
首先需要下载Nacos客户端,解压并启动。
在需要注册的服务中,添加nacos依赖,修改配置文件,添加启动项的注解@EnableDiscoveryClient,这样就完成这个模块在nacos中的注册。
- Feign 发现服务进行调用
如果要进行远程调用,将服务注册在注册中心后,还需要封装Feign服务调用。将被调用服务的接口方法封装在Feign中,然后调用接口的服务调用这个接口就行。
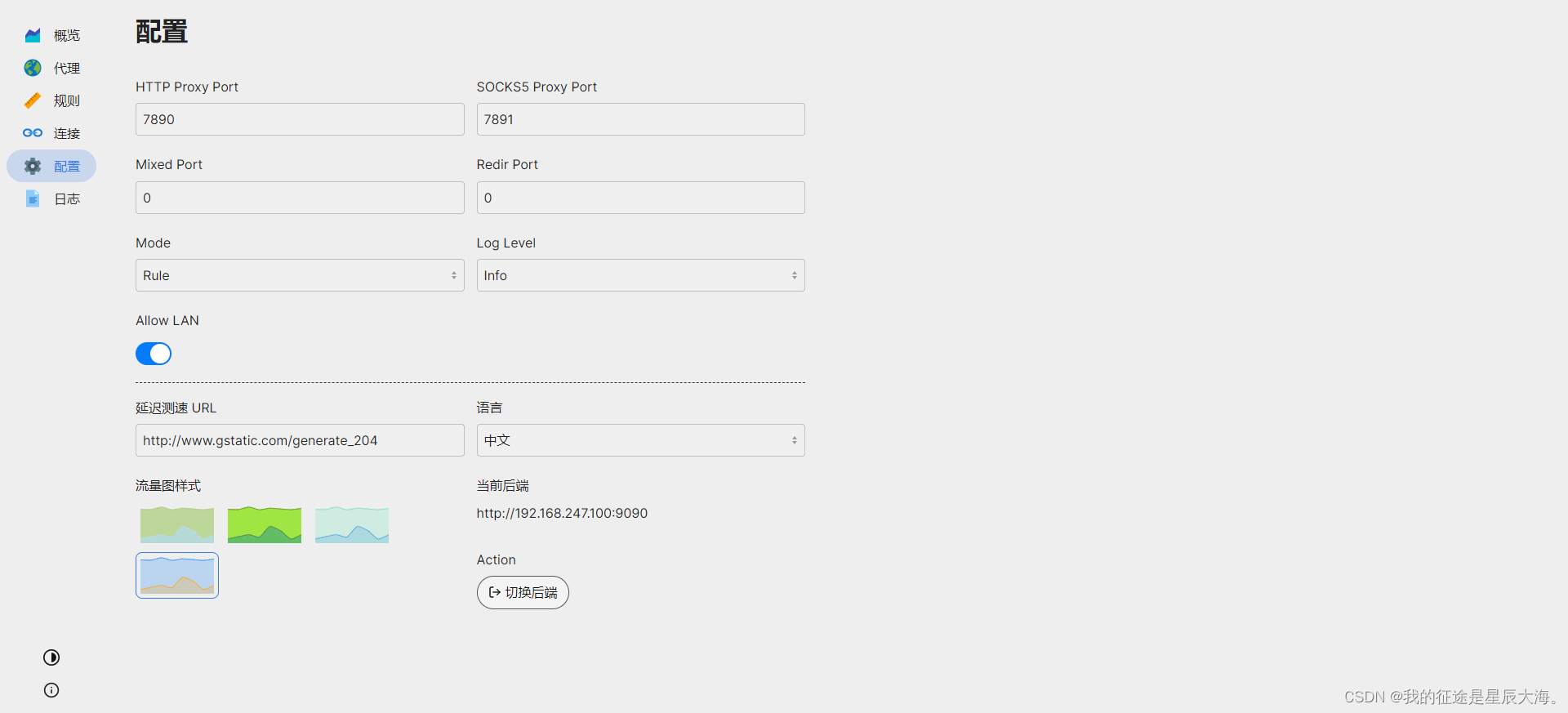
- GateWay 通过网关进行转发到对应的服务中去
API网关,是介于客户端和服务器端之间的中间层,所有的外部请求都会先经过API网关这一层。外部调用方,调用服务接口时,首先请求的是GateWay网关(设置了一个统一的接口如本地接口),然后GateWay网关根据之前编写的配置文件,将这些请求转发到对应的服务中去。
创建模块
导入依赖
编写配置文件。在这之后,每写一个需要请求的服务,都需要来网关中进行配置。
通过网关统一解决跨域问题。之前是通过再controller上添加跨域注解,很麻烦不方便。现在通过写一个全局跨域配置,一劳永逸,不同再担心跨域问题。
- Redis
- 使用redis进行缓存—在数据字典中,将数据字典中的数据放入缓存,更方便的查询(不可变数据)
- 注册时用户的手机号,验证码等信息都是存储在redis中
- 验证码有效时间、支付二维码有效时间
- MongoDB
- 存储医院相关数据:科室信息,排班规则,医院信息。
医院模拟系统中,上传的医院相关数据都是上传到MongoDB中进行储存。
- EasyExcel
- 数据字典的导入和导出,操作excel表格,进行读和写操作
- MyBatisPlus
- 封装简单的增删改查方法,直接调用
- RabbitMQ
- 订单生成和取消订单的过程,通过RabbitMQ发送信息提醒
- Docker
- 下载镜像
- 创建容器
- 在docker中启动mongoDB,rabbitMQ
- 阿里云OSS
- 上传文件图片等到云上。方便读取
- 阿里云短信服务
- 验证码短信服务
- 微信登录/支付
2.2、前端技术
- VUE
- 脚手架
- 指令
- Element-UI
有很多的前端组件的代码。方便我们直接拿来使用。简化开发
- nuxt
- 服务器渲染技术
-
npm
-
ECharts
将数据用图表显示
2.3、项目源码
前端代码 —https://gitee.com/pluto8/yygh_vue
后端代码–https://gitee.com/pluto8/yygh_parent
四、感悟
- 这个项目是在b站看的做的第一个微服务项目。时长虽然不是那种特别长的,但是也看了蛮久。主要是 出现bug—查找bug—debug—解决bug—。总之,给我带来的收获还是很大。
- 首先毋庸置疑,排错能力得到一定的提升。在这之前,很少debug程序去寻找错误,一般都是出错后直接复制粘贴错误去论坛里找现成的答案。但是这个视频后,通过跟着老师debug,然后发现这样排错效率确实很高
- 对业务开发流程得到进一步熟悉。对SpringBoot项目的创建流程虽然一点也不陌生,但是经过这个项目,十几个模块,确实对这个流程更加的熟悉
- 业务逻辑。这个项目,还是有一些我之前没有学习过的接触过的业务逻辑在。例如预约挂号那里,算是这个项目的核心内容,业务逻辑也相对复杂,如何实现挂号剩余量和数据库中的相对应,查找订单等逻辑。
- 对微服务架构有一定的了解。以前写的更多的是单体项目,就一个服务,包调包,不存在远程调用。在这个项目中,远程调用(两个服务)比比皆是。
- 还是那句话,一定要耐心耐心。这个项目,包括就算是跟着老师的代码走,也会出现bug,空指针异常啊,版本依赖问题啊等等等等。前端就更多了,前端的版本依赖问题整了我好久。老师给的后台和前台的前端项目运行的nodejs环境居然是不一样的!一个只能16运行,一个只能16以下的版本。





![[Linux] 基础IO](https://img-blog.csdnimg.cn/352b158f207c45168261a87475d54310.png)