✨ 个人主页:CoderHing
🖥️ Node.js专栏:Node.js 初级知识
🙋♂️ 个人简介:一个不甘平庸的平凡人🍬💫 系列专栏:吊打面试官系列 16天学会Vue 11天学会React Node专栏
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力!❤️
目录
一、认识JSX语法
认识JSX
为什么React选择了JSX
二、JSX的基本使用
JSX的使用
三、JSX的事件绑定
React事件绑定
this的绑定问题
事件参数传递
四、JSX的条件渲染
React条件渲染
五、JSX的列表渲染
React列表渲染
列表中的key
六、JSX的原理和本质
JSX的本质
createElement源码
虚拟DOM的创建过程
jsx -> 虚拟DOM -> 真实DOM
声明式编程
一、认识JSX语法
认识JSX

-
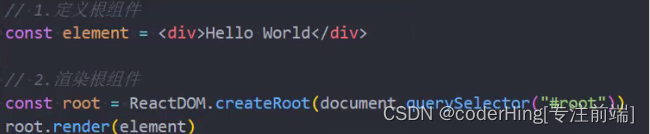
这段element变量的声明右侧赋值的标签语法是什么呢?
-
它不是一段字符串(因为没有使用引号包裹)
-
它看起来是一段HTML元素,但是我们能在js中直接给一个变量赋值html吗?
-
不可以,如果我们将type=“text/babel”去除掉,那么就会出现语法错误;
-
这就是一段jsx语法
-
-
JSX是什么?
-
JSX是一种JavaScript的语法拓展(eXtension)也在很多地方称为JavaScript XML因为看起来像一段XML语法
-
用于描述我们的UI界面,并且他可以可以和JavaScript融合在一起使用
-
它不同于Vue中的模板语法,你不需要专门学习模板语法中的指令。如v-for,v-if
-
为什么React选择了JSX
-
React认为渲染逻辑本质上与其他UI逻辑存在内在耦合
-
如 UI需要绑定事件
-
如 UI中需要展示数据状态
-
如 在某些状态发生改变时,又需要改变UI
-
-
他们之间是密不可分,所以React没有将标记分离到不同的文件中,而是将他们组合在一起,这个地方就是组件(Component)
-
JSX其实就是嵌入到JavaScript中的一种语法;
-
JSX的书写规范
-
JSX的顶层只能有一个根元素,所以我们很多时候在外层包裹一个div元素(或者Fragment)
-
为了方便阅读,通常会在jsx的外层包裹一个小括号()并且jsxk有进行换行书写
-
JSX中的标签可以是单标签也可以是双标签
-
如果是单标签必须以/>结尾
-
-
二、JSX的基本使用
JSX的使用
-
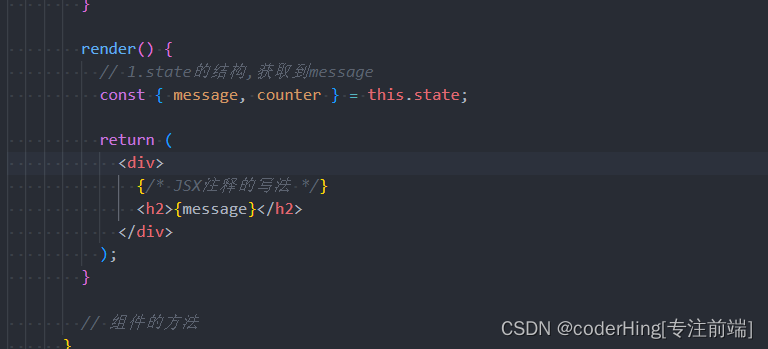
jsx中的注释

-
jsx嵌入变量作为子元素
-
当变量是Number,String,Array类型时,可以直接展示
-
当变量是null,undefined,Boolean类型时,内容为空
-
如果希望可以展示null,undefined,Boolean那么需要转成字符串
-
如 toString,空字符串拼接,String(变量)等...
-
-
Object对象类型不能作为子元素(not valid as a React child)
-
-
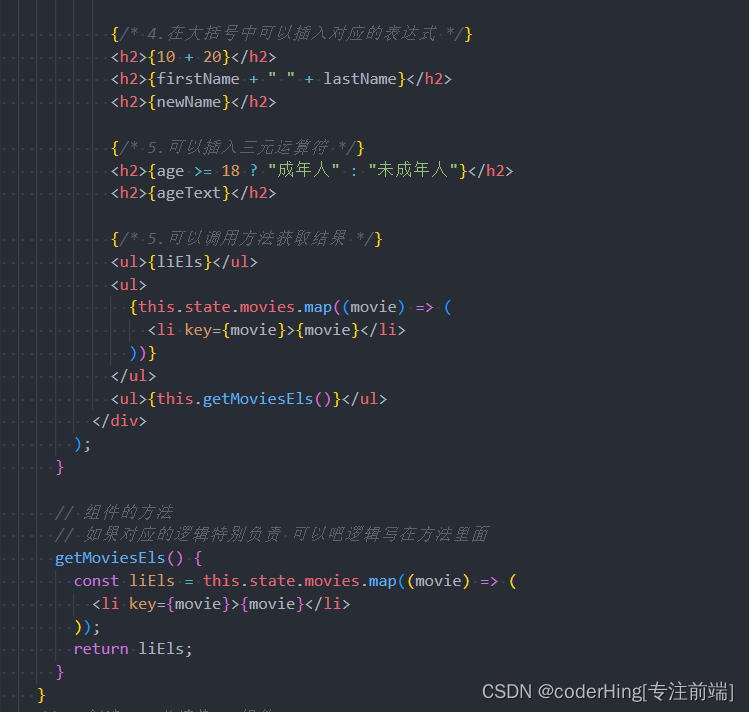
jsx嵌入表达式
-
运算表达式
-
三元表达式
-
执行一个函数
-

-
jsx绑定属性
-
如元素都会有 title属性
-
img元素会有 src属性
-
a元素有 href属性
-
元素需要绑定 class
-
使用 内联样式style
-
三、JSX的事件绑定
React事件绑定
-
如果原生DOM原有一个监听事件,如何进行操作?
-
获取DOM原生,添加监听事件
-
在HTML原生中,直接绑定onclick
-
-
在React中如何操作呢?
-
React事件的命名采用小驼峰,而不是纯小写
-
我们需要通过{}传入一个事件处理函数,这个函数会在事件发生时被执行;
-
this的绑定问题
-
在事件执行后,我们需要获取当前类的对象中相关的属性,这个时候需要用到this
-
如果直接打印this,会发现它是一个undefined
-
-
为什么是undefined?
-
btnClick函数并不是我们主动调用的,而是当button发生改变时,React内部调用了btnClick函数
-
而它内部调用时,并不知道如何绑定正确的this
-
-
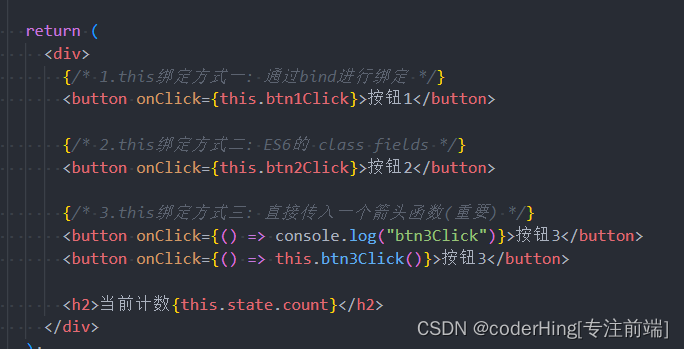
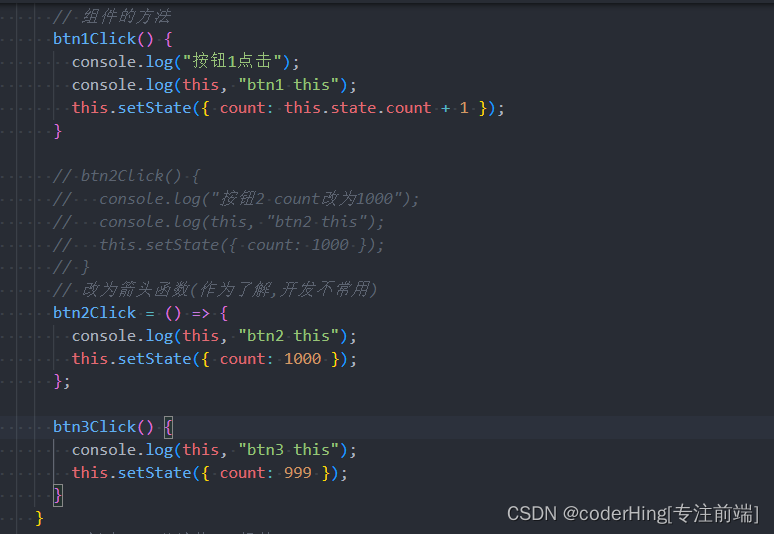
解决this问题
-
bind给btnClick显示绑定this
-
使用ES6 class fields语法
-
事件监听时传入箭头函数
-


事件参数传递
-
在执行事件函数时,我们需要获取一些参数值,如 event对象,其他参数
-
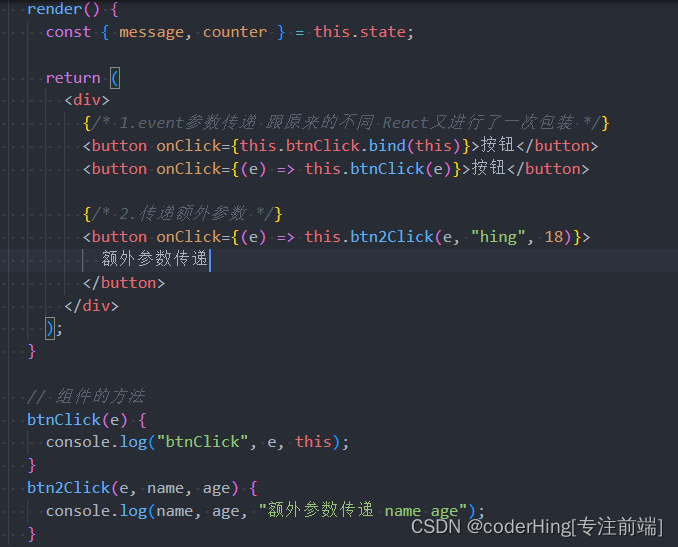
获取event对象
-
很多时候我们需要拿到event对象做一些事情(阻止默认行为...)
-
默认情况下,event对象有被直接传入,函数就可以获取到event对象
-
-
获取更多的参数
-
我们需要获取更多的参数时,我们最好的方式是传入一个箭头函数,主动执行的事件函数,并传入参数
-

四、JSX的条件渲染
React条件渲染
-
某些情况下,界面的内容会根据不同情况显示不同内容,或决定是否渲染其部分内容
-
Vue中,会通过指令控制 v-if v-show
-
React中,所有的条件判断都和JavaScript代码一致
-
-
常见的条件渲染方式有哪些?
-
条件判断语句
-
适合逻辑较多的情况
-
-
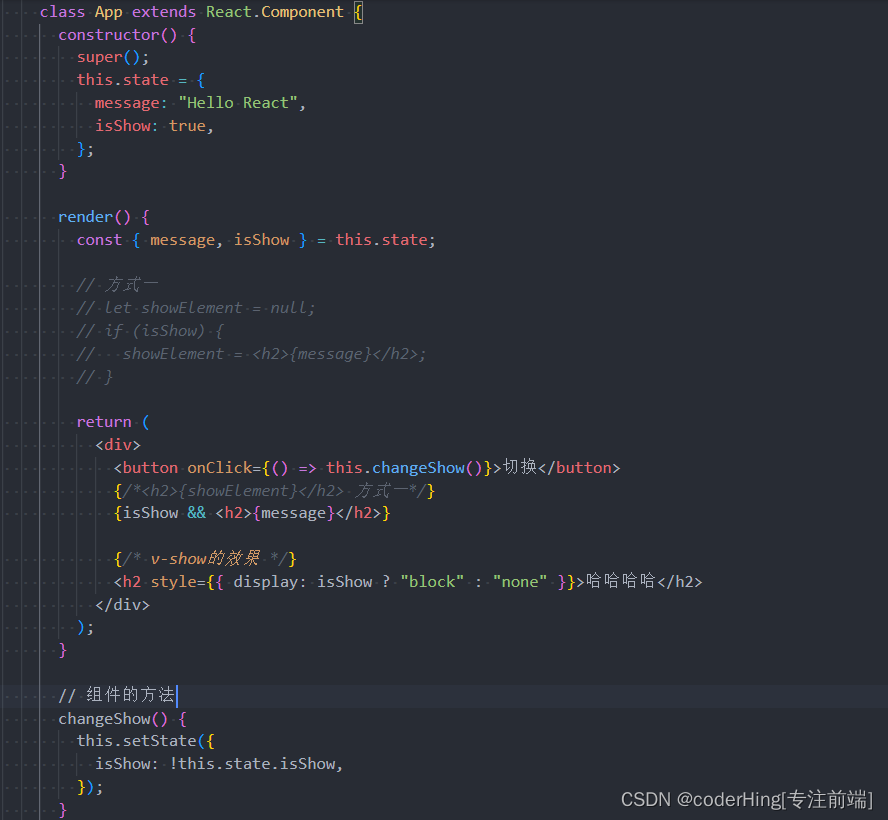
三元运算符
-
适合逻辑简单的情况
-
-
与运算符&&
-
适合条件成立,渲染某一组件,不成立,什么也不渲染
-
-
v-show效果
-
主要控制display属性是否为none
-

五、JSX的列表渲染
React列表渲染
-
在真实开发中,我们会从服务器请求到大量数据,数据以列表的形式存储
-
如 歌曲 歌手 排行榜列表数据
-
如 商品 购物车 评论列表数据
-
如 消息 动态 联系人列表数据
-
-
在React中并没有像Vue模板中的v-for指令,我们需要通过JavaScript代码的方式组织数据,转成JSX
-
很多从Vue转到React的人非常不习惯,认为Vue更加的简洁
-
但是React中的JSX正是因为和JavaScript无缝衔接,让它可以更加灵活
-
另外React是真正可以提高我们编写代码能力的一种方式
-
-
那么在React中如何展示列表呢?
-
在React中,展示列表最多的方式是使用数组的map高阶函数
-
-
很多时候我们在展示一个数组中的数据前,需要对它进行一些处理
-
如 过滤掉一些内容: filter函数
-
如 截取数组中一部分: slice函数
-
列表中的key
-
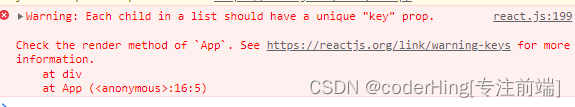
我们发现在前面的代码中,都会报一个警告:

-
这个警告是告诉我们需要在列表展示的jsx中添加一个key
-
key主要的作用是为了提高diff算法时的效率
-
六、JSX的原理和本质
JSX的本质
-
实际上,jsx仅只是React.createElement(component,props,...children)函数的语法糖
-
所有的jsx最终都会被转换成React.createElement的函数调用
-
-
createElement需要传递三个参数:
-
参数一:type
-
当前ReactElement的类型
-
如果是标签元素,那么就使用字符串表示"div"
-
如果是组件元素,那么就直接使用组件的名称;
-
-
参数二:config
-
所有jsx中的属性都在config中以对象的属性和值的性质存储
-
如 传入className作为元素的class
-
-
参数三:children
-
存放在标签中的内容,以children数组的方式进行存储
-
如果是多个元素怎么办呢? React内部有对它进行处理
-
虚拟DOM的创建过程
-
我们通过React.createElement创建出来一个ReactElement对象:

-
这个ReactElement对象有什么作用呢?为什么要创建他呢?
-
React利用ReactElement对象组成了一个JavaScript的对象树
-
JavaScript的对象树就是 虚拟DOM(Virtual DOM)
-
-
如何查看ReactElement的树结构呢?
-
可以将之前的jsx返回的结果进行打印
-
-
而ReactElement最终形成的树结构就是Virtual DOM
jsx -> 虚拟DOM -> 真实DOM
jsx代码 -> ReactElement对象 -> 真实DOM
声明式编程
-
虚拟DOM帮助我们从命令式编程转到了声明式编程的模式
-
React官方说:Virtual DOM是一种编程的理念
-
在这个理念中,UI以一种理想化或者说虚拟化的方式保存在内存中,并且它是一个相对简单的JavaScript对象
-
我们可以通过ReactDOM.render让 虚拟DOM 和 真实DOM同步起来,这个过程叫做协调(Reconciliation)
-
-
这种编程的方式赋予了React声明式的API:
-
只需要告诉React希望让UI是什么状态
-
React来确保DOM和这些状态是匹配的
-
你不需要直接进行DOM操作,就可以从手动更改DOM,属性操作,事件处理中解放出来.
-







![[Linux] 基础IO](https://img-blog.csdnimg.cn/352b158f207c45168261a87475d54310.png)