前端使用uniapp开发项目完成后,需要将页面打包,生成H5的静态文件,部署在服务器上。
这样通过服务器链接地址,直接可以在手机上点开来访问。
打包全步骤如下:
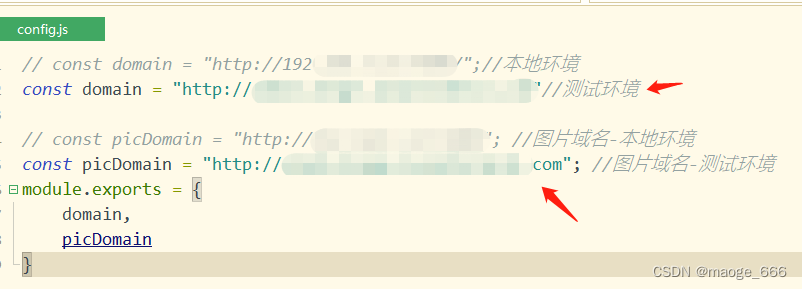
1、修改config.js内的请求地址
需要后台部署到测试服务器上,给到前端一个访问地址

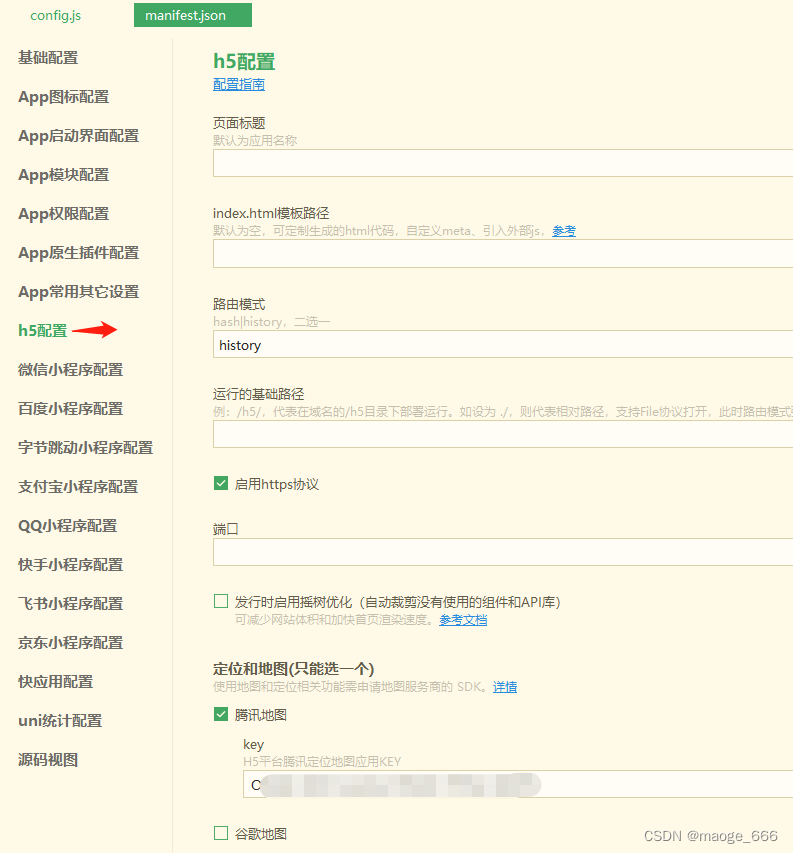
2、打开mainfest.json ,如果用到地图,需配置地图的key

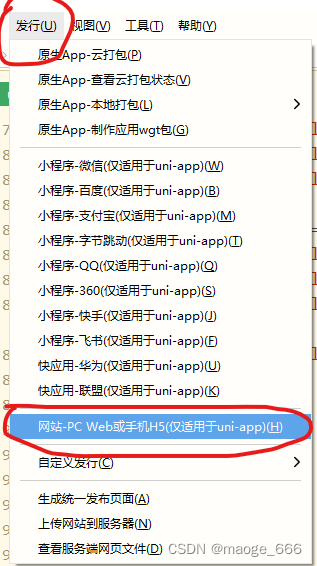
3、选择项目–发行–PC/web/h5

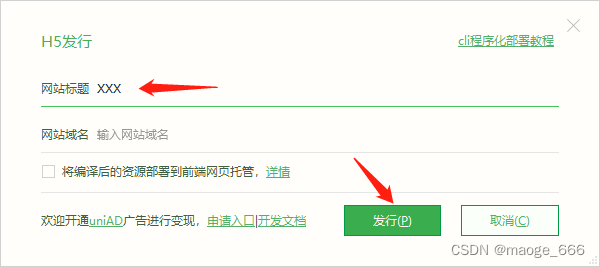
填入网站标题–点击发行

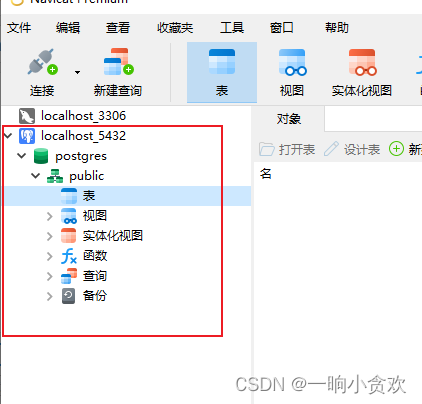
编译成功后,会出现对应的文件路径,如图所示,点击打开,

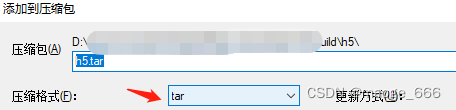
点开后,会看到已经编译好的静态文件,全选–添加到压缩包–压缩格式选择.tar
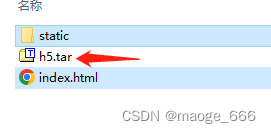
 压缩完后会得到一个h5.tar压缩包
压缩完后会得到一个h5.tar压缩包

如果是后台负责部署,只需将h5.tar发给后台程序员部署即可。
如果需要前端人员自己部署到服务器,请看以下步骤:
1、先拿到服务器的地址信息,双击打开 SecureCRT,连接上该项目的服务器(连接服务器的教程请在我的其他文章内查找)
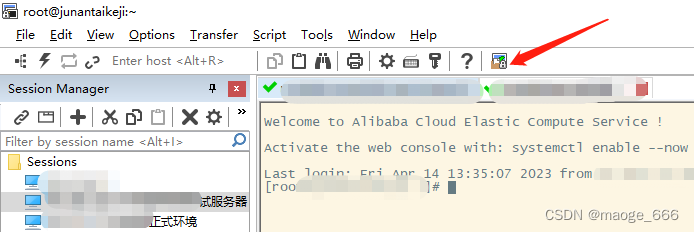
点击如下图所示
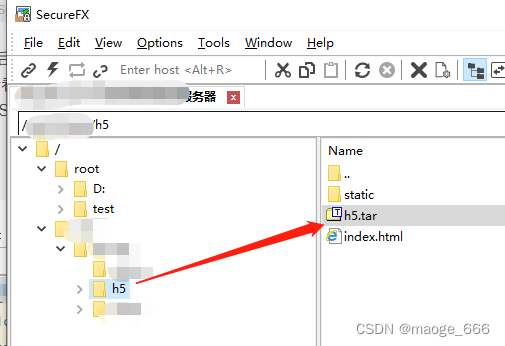
2、进入到服务器的根目录底下。

3、
(如果不打h5.tar压缩包,直接将static和index.html直接粘贴到h5文件夹内即可)
如果是h5.tar压缩包,将h5.tar文件夹复制粘贴到h5文件夹内,然后在SecureCRT内,进到当前H5文件夹的目录,例如:
cd /demo/myproject/h5 ,在当前目录输入(解压缩)命令:tar -xvf h5.tar,然后回车
OK,这个时候就已经部署成功了。
4、打开浏览器,输入服务器访问地址,访问即可














![[chapter 26][PyTorch][MNIST 测试实战】](https://img-blog.csdnimg.cn/07d671ba222e47e4b7e7524d6991f9a1.png)