HTML(安装live server插件)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9PF9JWFO-1681789791114)(C:\Users\86152\AppData\Roaming\Typora\typora-user-images\image-20230328152613187.png)]](https://img-blog.csdnimg.cn/9bcbd1972245403eb66dcd2db907a096.png)
我们上网时所看到的所有内容其实就是body里面的内容!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-miB6hJE7-1681789791115)(C:\Users\86152\AppData\Roaming\Typora\typora-user-images\image-20230328152946566.png)]](https://img-blog.csdnimg.cn/9431b46a4919493080ff7a5b425a9532.png)
!+ tab 快速生成一个html模板;
https://www.runoob.com/tags/html-elementsdoctypes.html html的菜鸟教程!
html中的元素分为两种,一种是块状元素,宽度是100%他可以占满一整行 一种是行内元素(比如a标签)不会占一行。 br是换行标签
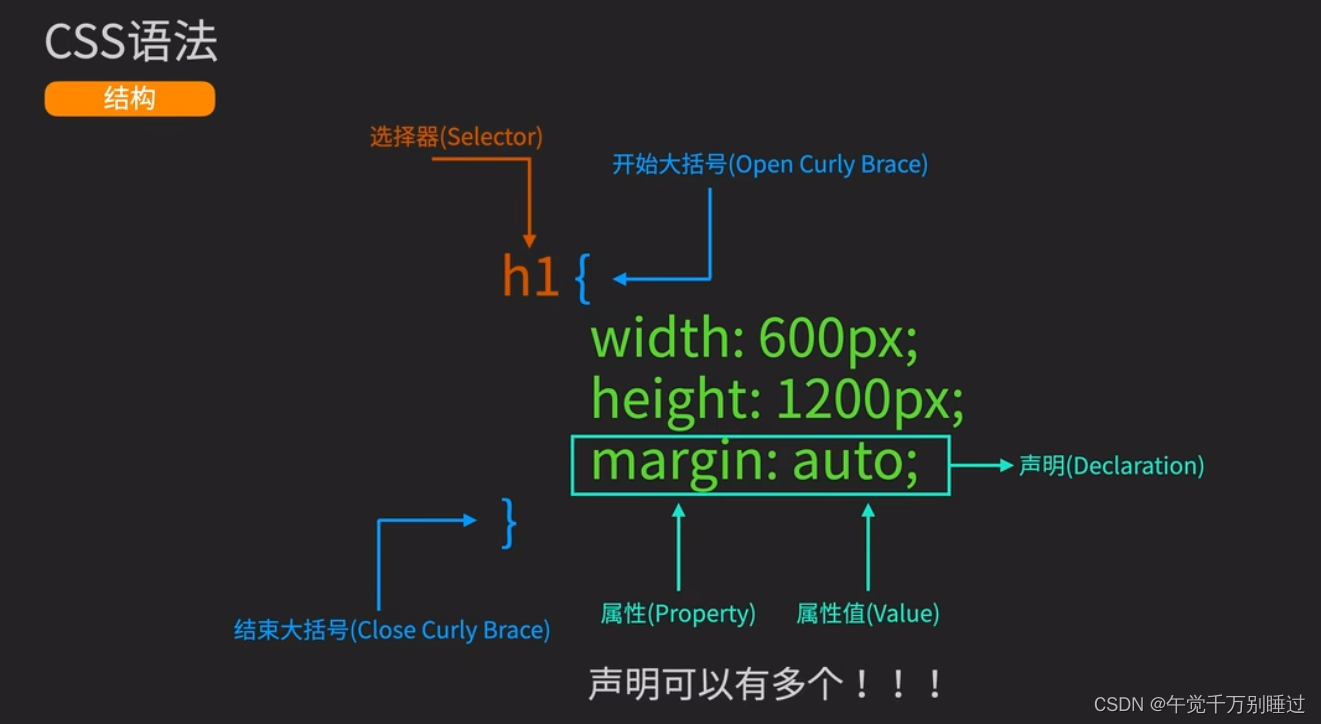
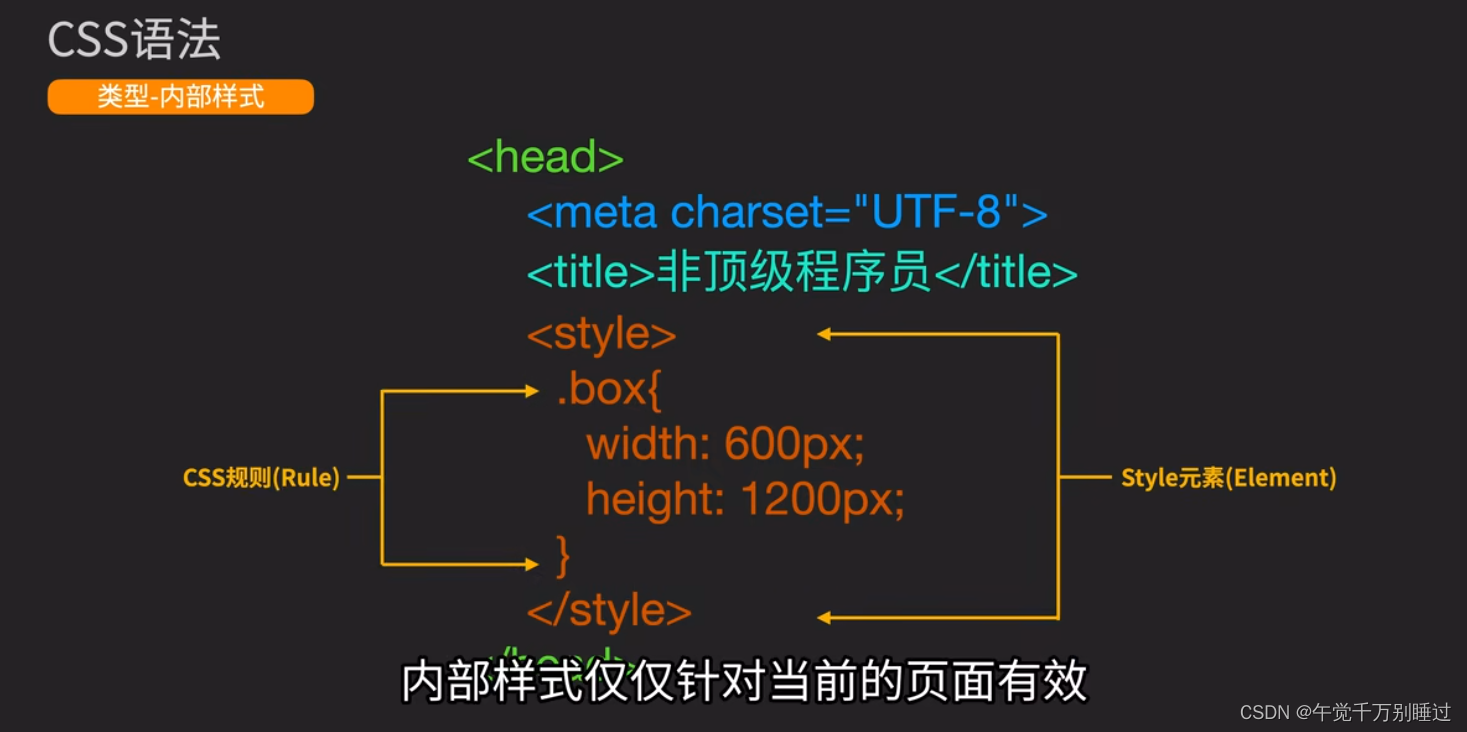
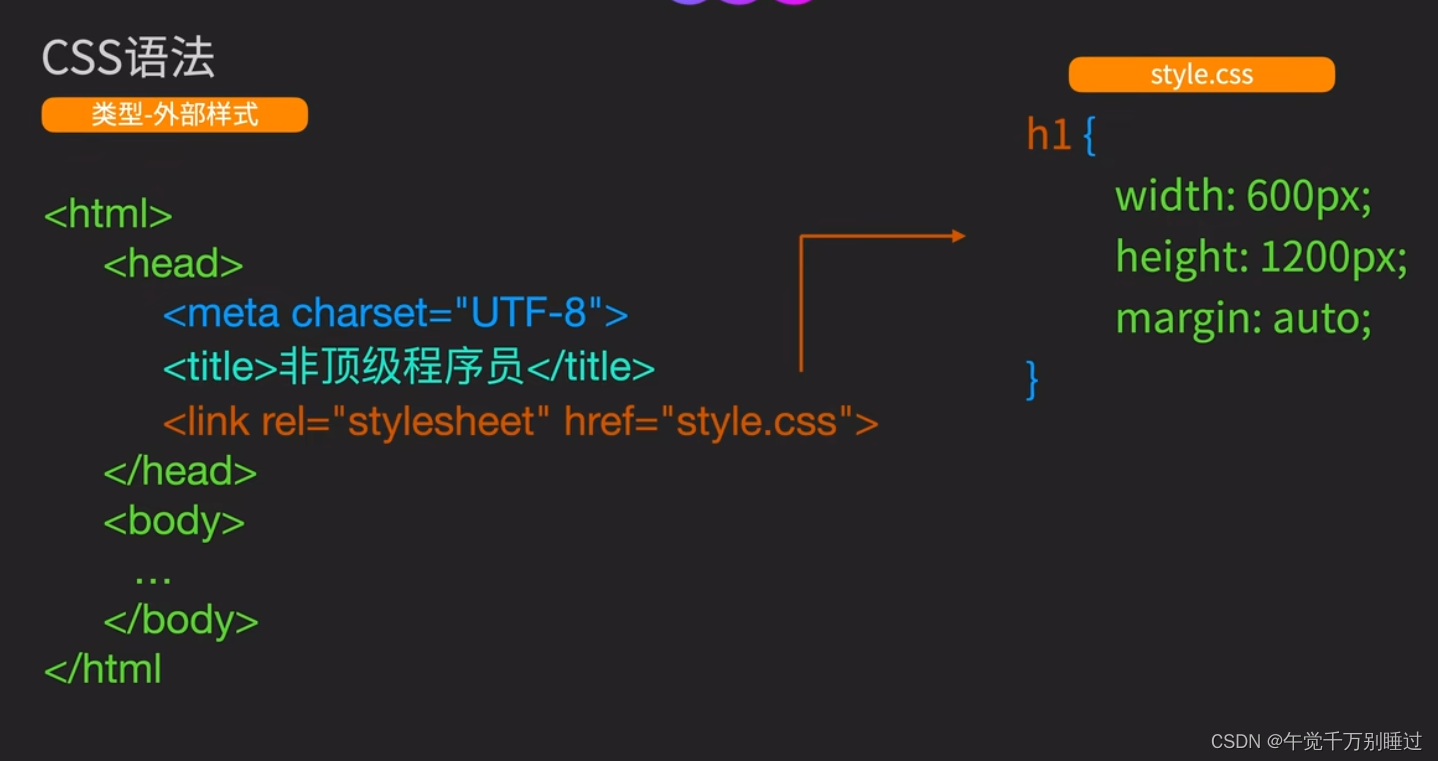
CSS(安装html css Support插件)



通过link标签来引入外部的css样式表。

/* 外部样式,通过链接进行引入 */
/* 类 型 选择器 h1 h2 p 这些表示选择该页面上所有的该类型 */
h1 {
color: blue;
}
h2 {
color:cornflowerblue;
}
/* 类选择器 .类名 类名可以随便取 */
.my-p {
color: cadetblue;
}
/* id选择器: #id名称 id名称可以随便取 */
#my-p {
color: rgb(2, 243, 2);
}
/* 属性选择器: 标签名[属性名] 属性名相同才能使用该样式*/
a[title] {
color: darkmagenta;
}
/* 通用选择器 * */
* {
/* font-family表示字体 */
font-family: 'Courier New', Courier, monospace;
}
/* 组合选择器 */
/* 表示即要是h1这个标签 也要有my-p这个属性 */
h1.my-p {
color: chocolate;
}
/* 选择器的组合 */
h1,h2 {
font-size: 20px;
}
/* 父子选择器 */
div h1{
color: rgb(31, 27, 26);
}
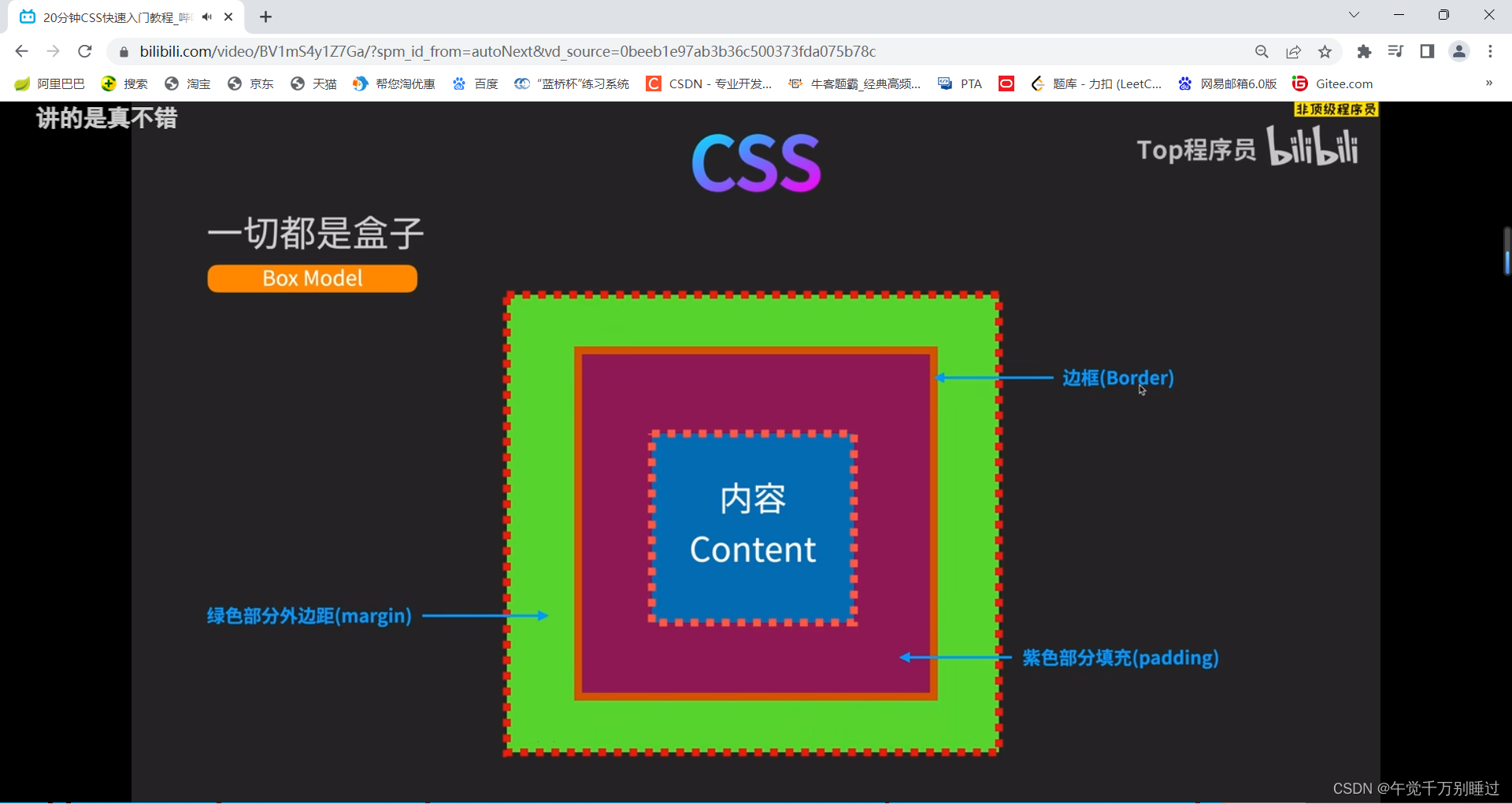
.box {
width: 500px;
height: 500px;
background-color: red;
/* 边框: 宽度 类型 颜色*/
border: 3px solid blue;
/* 填充: 表示往上下左右都去填充20个px */
/* padding: 20px; */
/* 填充: 也可以单独的指定填充的位置以及大小 */
padding-top: 10px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 8px;
margin: 15px;
/*margin: 也可以单独指定 */
margin-top: 15;
margin-bottom: 10;
margin-left: 8;
margin-right: 9;
/* 时钟的顺序 上 右 下 左 */
padding: 10px 9px 8px 7px;
margin: 10px 9px 8px 7px;
}
背景颜色: background-color:#b0c4de;
背景图片: background-image:url('paper.gif');
文本对齐方式: text-align:center; 当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
文本修饰: text-decoration:none; 用来设置或删除文本的装饰,eg:作业里的delete
文本缩进: text-indent:50px; 用来指定文本第一行的缩进
字体设置: font-family:"Times New Roman", Times, serif;
字体样式: font-style:normal;
字体大小: font-size:40px;
浮动: float: left;
元素居中对齐: margin: auto; (比如div元素)
文本居中对齐: text-align: center;
图片居中对齐 margin: auto;
左右对齐 - 使用 float 方式: float: right;
绝对定位元素: position: absolute(或者ralative);
right: 0px;
width: 300px;
HTML
表格: <table>标签定义 <tr>表示行 <td>表示单元格 <th>表示表头
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
表单: 用于收集用户的输入信息。
<form action="">
Username: <input type="text" name="user"><br>
Password: <input type="password" name="password">
</form>
单选按钮:
<form action="">
<input type="radio" name="sex" value="male">男<br>
<input type="radio" name="sex" value="female">女
</form>
复选按钮:
<form>
<input type="checkbox" name="vehicle" value="Bike">我喜欢自行车<br>
<input type="checkbox" name="vehicle" value="Car">我喜欢小汽车
</form>
提交按钮:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
无序列表:
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
有序列表:
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
JS
在html文件中写
<script>
// 浏览器弹出框弹出内容
alert("javaScript你好!");
// 在body中写内容
document.write("javascript你好!");
</script>
通过.js文件引入(与css相似)
<script src="demo1.js">
</script>
javascript中的变量
var a = 1;
var b = "Java1010";
var c = true;
var d;
var e=null;
document.write(a+"<br/>");
document.write(b+"<br/>");
document.write(c+"<br/>");
document.write(d+"<br/>");
document.write(e+"<br/>");
javascript中的大部分语法同java一样,只需要记得javascript是弱类型语言即可
方法定义:
function speak1(message){
document.write("我是一个函数"+message);
}
function speak(){
document.write("====s水水水水s");
}
speak1("你好呀");
speak();
function func(){
alert("点击了一下!");
}
js中获取结点并修改结点、添加结点等。
function ab(){
var node = document.getElementById("node");
var html = node.innerHTML;
alert(html);
node.innerHTML="<p>修改dom结点的内容</p>";
}
function ac(){
var parent = document.getElementById("parent");
var p = document.createElement("p");
var content = document.createTextNode("添加的内容");
p.appendChild(content);
// 在parent尾部添加结点内容
parent.appendChild(p);
}
function ad(){
var parent = document.getElementById("parent");
var node = document.getElementById("node");
var p = document.createElement("p");
var content = document.createTextNode("node前添加的内容");
p.appendChild(content);
// 在node结点前添加内容
parent.insertBefore(p,node);
}
function ae(){
var node = document.getElementById("node");
node.style.color="red";
}
jquery
$符号在jQuery 中代表对jQuery对象的引用, "jQuery"是核心对象。通过该对象可以获取jQuery对象,调用jQuery提供的方法等。只有jQuery对象才能调用jQuery提供的方法。
$ <==> jquery

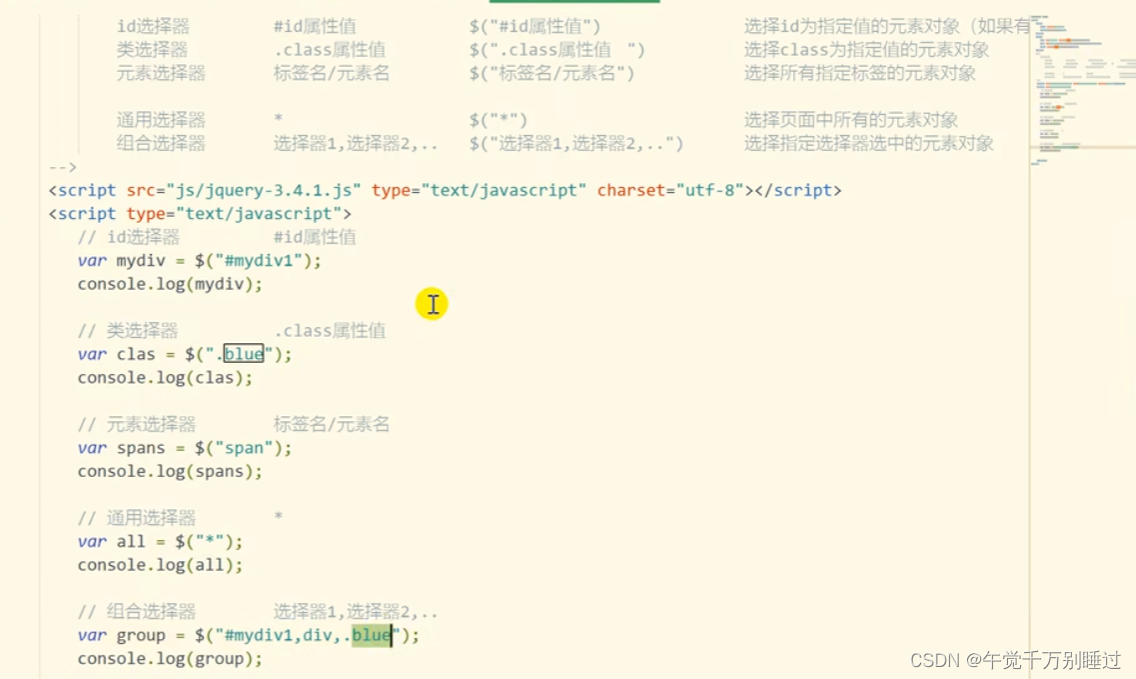
基础选择器:

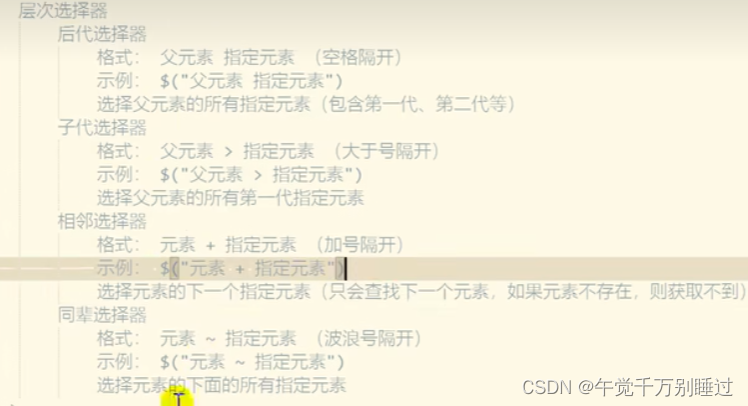
层次选择器:

</script>
<script>
// 后代选择器
var hd = $("#parent div");
// 子代选择器
var zd = $("parent > div");
// 相邻选择器
var xl = $("child + div");
// 同辈选择器
var imgs = $(".gray ~ img")
console.log(hd);
console.log(zd);
console.log(xl);
console.log(imgs);
</script>
<style>
.testColor{
background: green;
}
.gray{
background: gray;
}
</style>
</head>
<body>
<div id="parent"> 层次选择器
<div id="child" class="testColor"> 父选择器
<div class="gray">子选择器</div>
<img src="http://www.baidu.com/img/bd_logo1/png" width="270" height="129"/>
<img src="http://www.baidu.com/img/bd_logo1/png" width="270" height="129"/>
</div>
</div>
<div>
选择器2 <div> 选择器2中的div <div/>
</div>
</div>
</body>
</html>
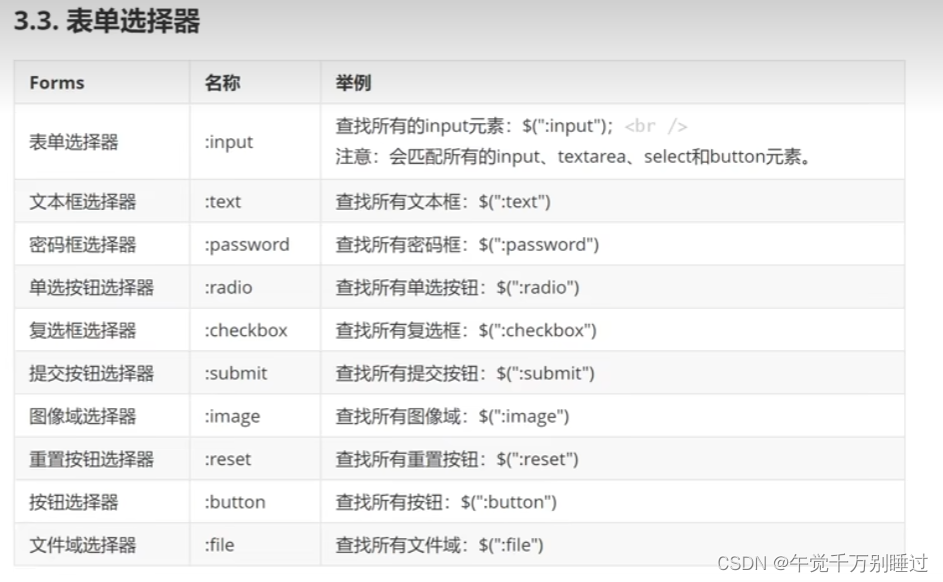
表单选择器:

注意将表单选择器和元素选择器区分开来:

Jquery中的dom操作:
常用的从几个方面来操作,查找元素(选择器已经实现)﹔创建节点对象;访问和设置节点对象的值,以及属性;添加节点,逊除节点;删除、添加、修改、设定节点的CSS样式等。注意:以下的操作方式只适用于jQuery对象。
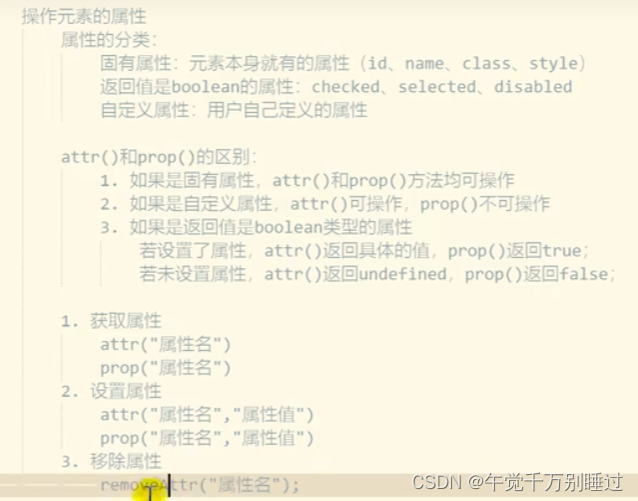
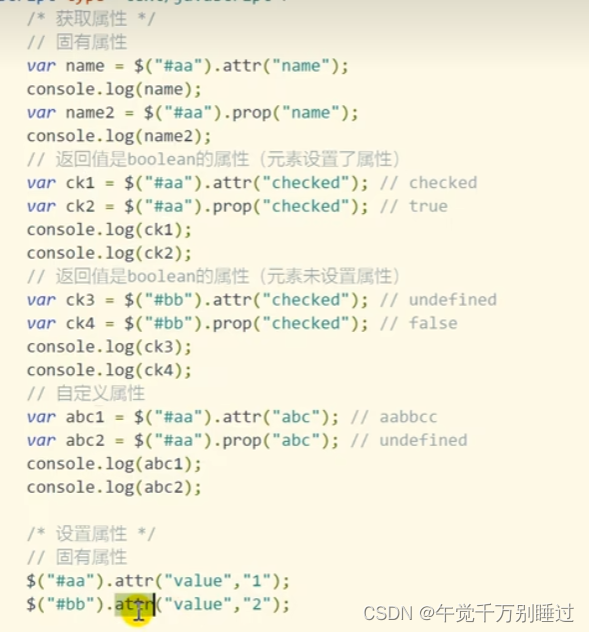
如果属性的类型是boolean (checked、selected、disabled),则使用prop()方法,否则使用attr()方法

对比可知attr返回的是对应的属性值、而prop返回的是true或者false;


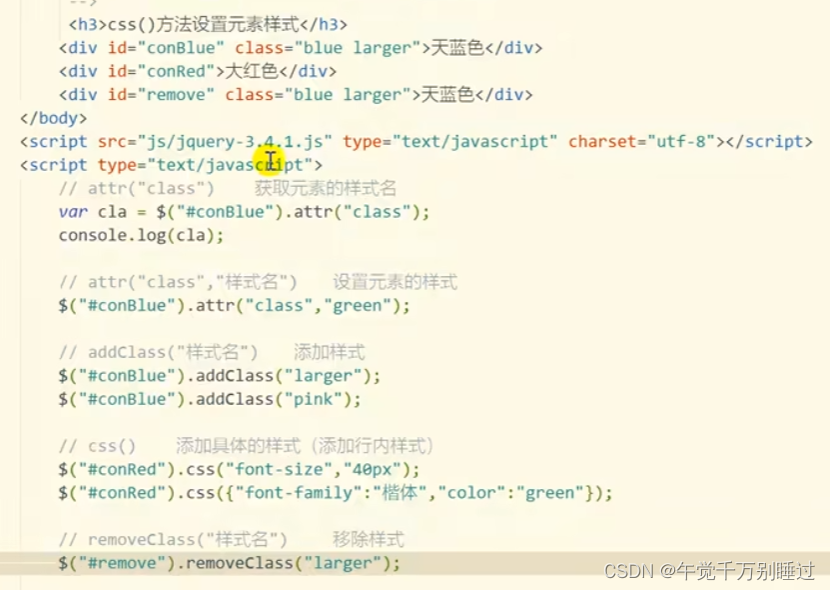
操作元素的样式:



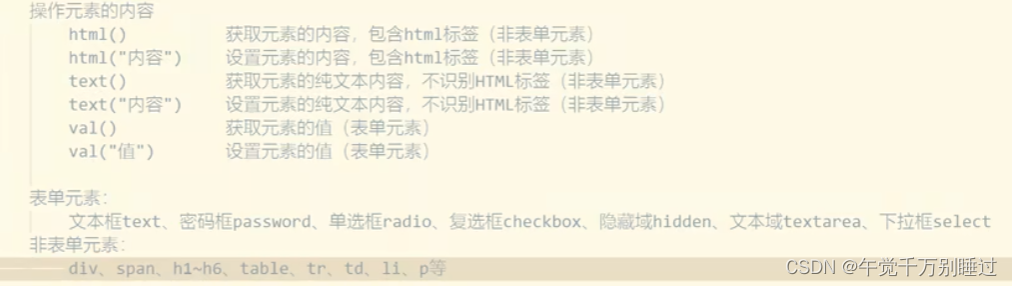
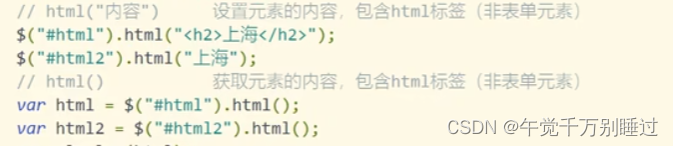
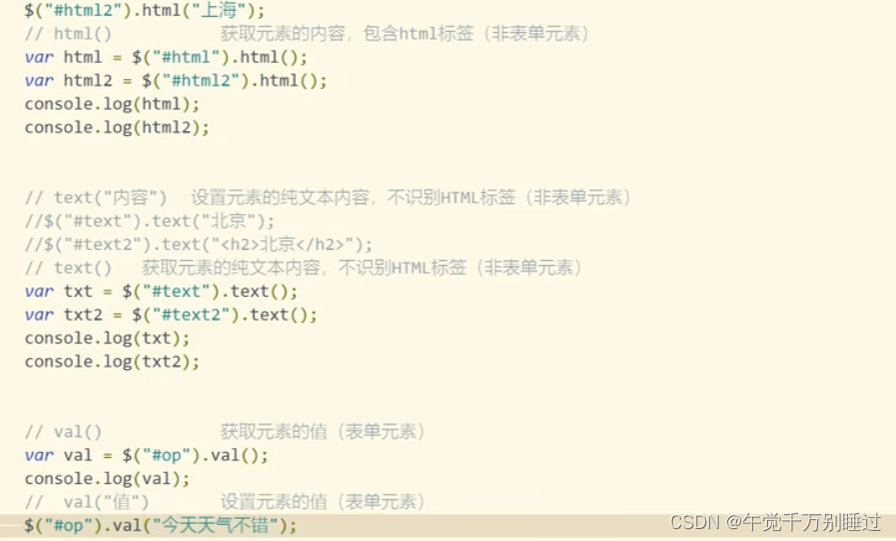
操作元素的内容:



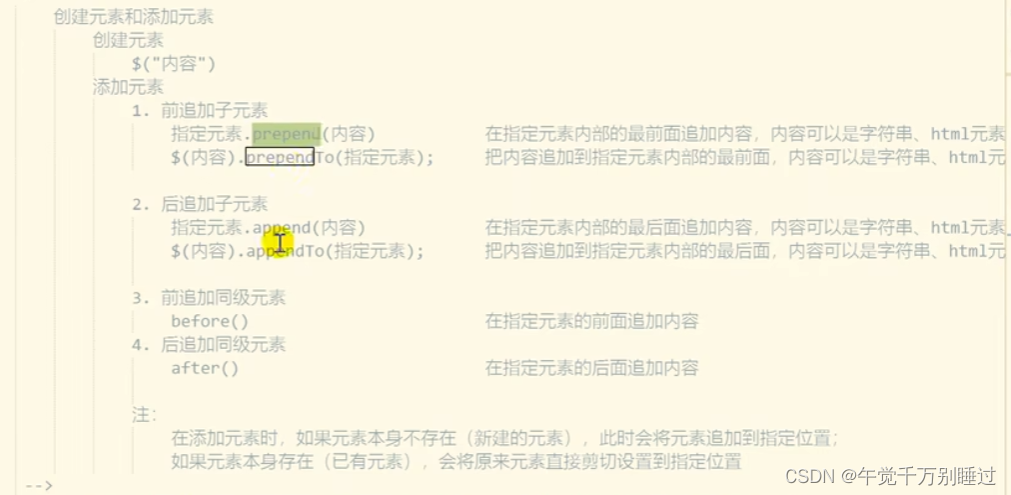
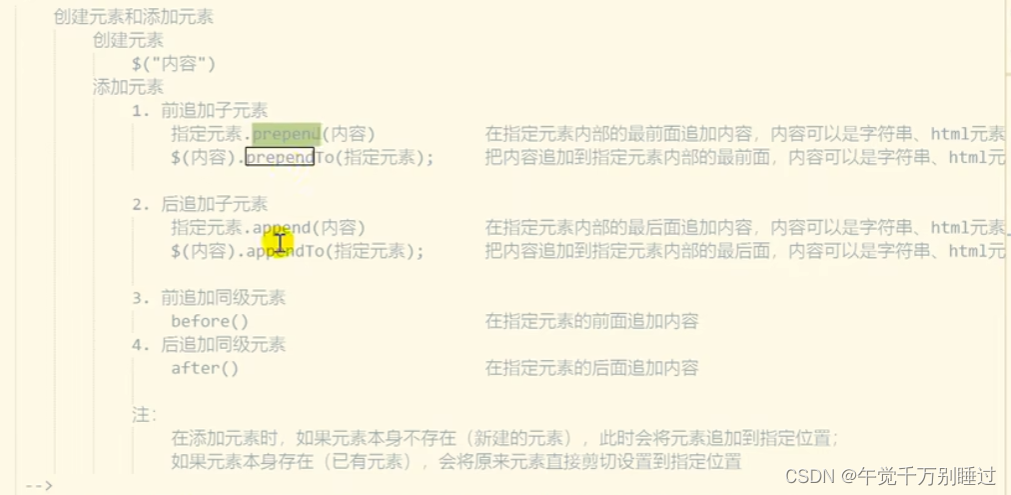
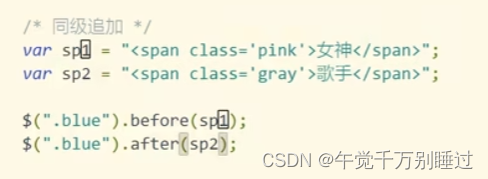
创建元素与添加元素:




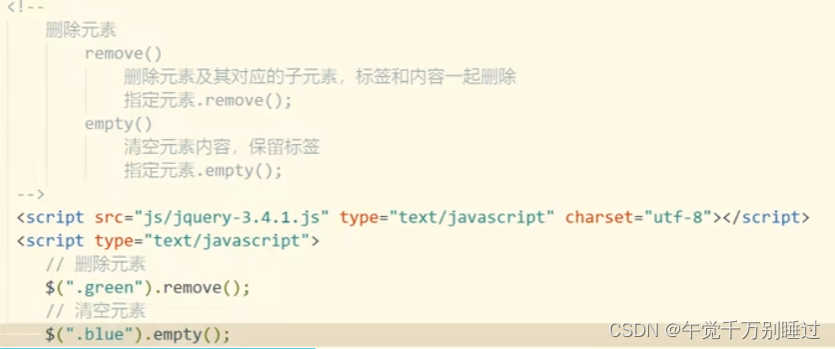
删除元素和遍历元素:



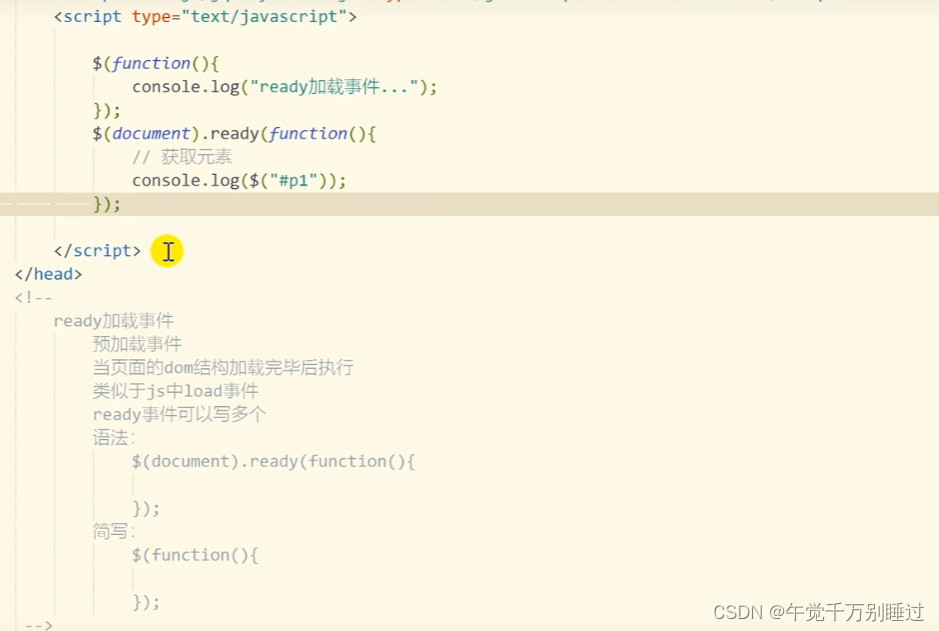
ready加载事件(预加载事件):

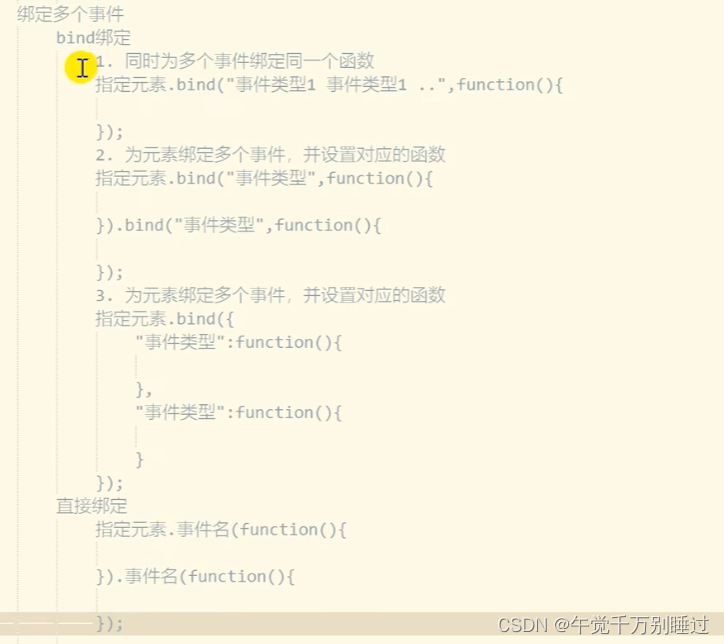
绑定事件:
绑定单个事件:
<body>
<h3>bind()方法简单的绑定事件</h3>
<!-- style="cursor: pointer;" 设置鼠标样式效果 -->
<div id="test" style="cursor: pointer;">点击查看名言</div>
<input id="btntest" type="button" value="点击就不可用了" />
</body>
<script src="/js/jquery-3.1.1.min.js"></script>
<script>
// 1.获取元素 2.第一个参数: 事件类型 3.第二个参数:函数
$("#test").bind("click",function(){
console.log("事上无难事,只怕有心人");
});
// 直接绑定
$("#btntest").click(function(){
// 禁用按钮
console.log(this);
$(this).prop("disabled",true);
});
</script>

最常用直接绑定:
$("#btn4").click(function(){
console.log("按钮4被点击了");
})
.mouseout(function(){
console.log("按钮4移开了");
});
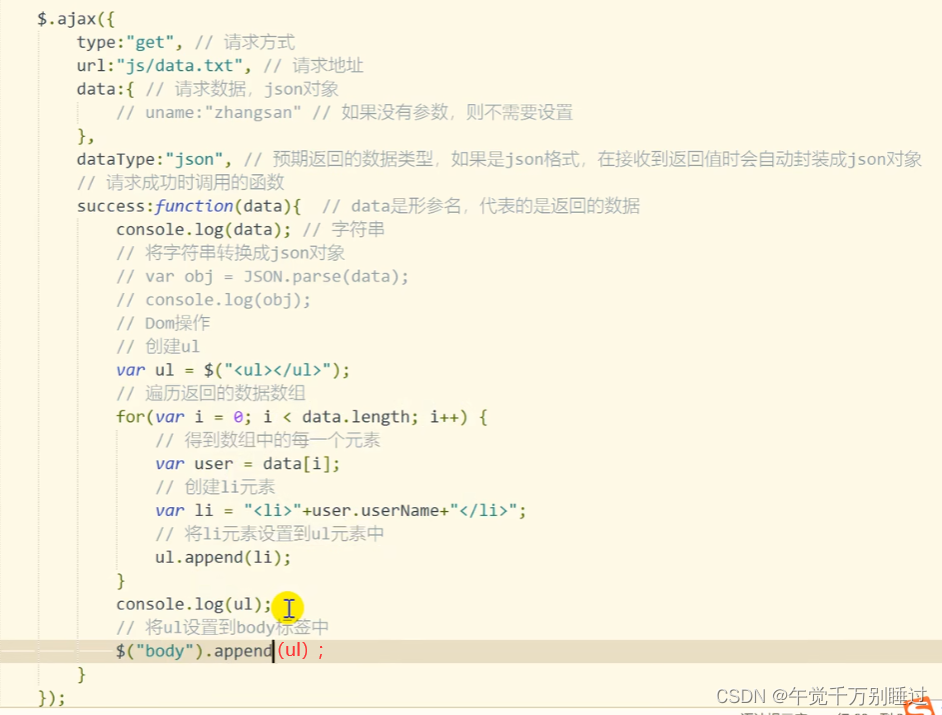
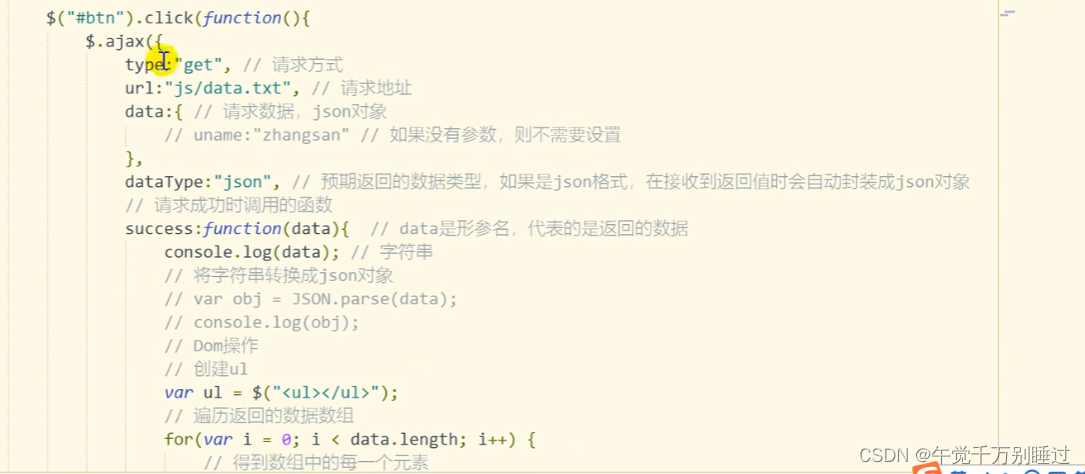
Ajax


给btn这个按钮绑定一个点击事件。事件如上图:

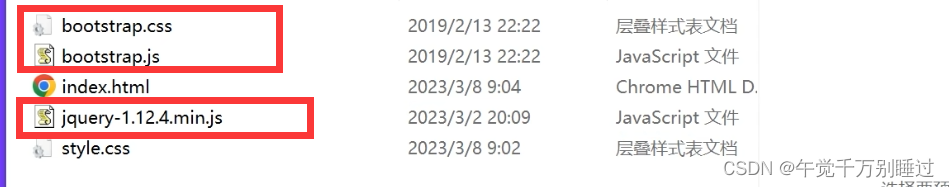
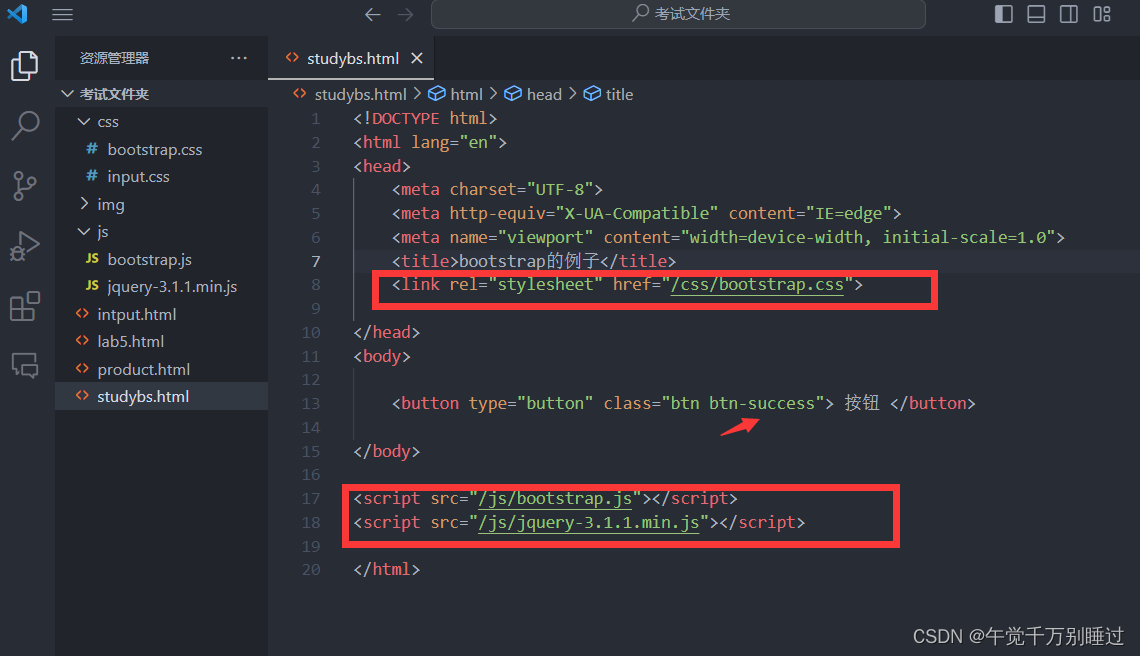
Bootstrap
官网链接: https://www.bootcss.com/
要使用bootsrap框架,需要在文件夹中导入这三个文件。

并在代码中将这三个文件引入。

b6YASJXWLhoKK9TqederXJWR4FiT5Xd4